画像からWEB素材をまとめて一気に切り出すやり方をPhotopeaのスライスツールでやってみた。
画像からWEB素材をまとめて一気に切り出すやり方をPhotopeaのスライスツールでやってみた。
WEB制作でデザインデータをHTML化する時に画像を切り出すことがあると思いますが、スライスツールを使えば結構早いのでおすすめです。
今回はオンライン写真編集ソフトPhotopea(フォトピー)のスライスツールを使って一枚の画像データから複数枚のPNG画像(素材)を書き出していきたいと思います。
今の時代はCSSとSVGを使えばほとんど画像素材なしでアイコンやイラストを描画出来てしまうのですが、SEOやWEB標準、コードの美しさやらを気にせずサクッと形にしたいときはこの方法が楽です。
さて、それではPhotopeaにアクセスしてやっていきましょう。

「ファイル」から「開く」で切り出す画像を読み込みます。
初期設定で英語表示になってる方は「more」から「language」→「日本語」で日本語設定に変更出来ます。

画像を開くとこんな感じ。
この画像の作り方はPhotopeaを使って超シンプルなWEBサイトのデザイン作ってみた。で書いてます。

画像の切り出し(書き出し)にはスライスツールを使っていきます。
スライスツールはドラッグ&ドロップで選択範囲を指定することが出来ます。選択範囲は矩形(四角形)になります。

スライスツールはガイドと合わせて使うことで綺麗に範囲選択が出来ます。
ガイドの出し方はメニューの「表示」から「定規」にチェックを入れます。画面上に定規が出てくると思います。あとは「移動ツール(v)」等をアクティブにした状態で定規をクリックしてドラッグするとガイドが出てきます。
ガイドの表示・非表示はcommand(Ctrl)+;で切り替えることができます。

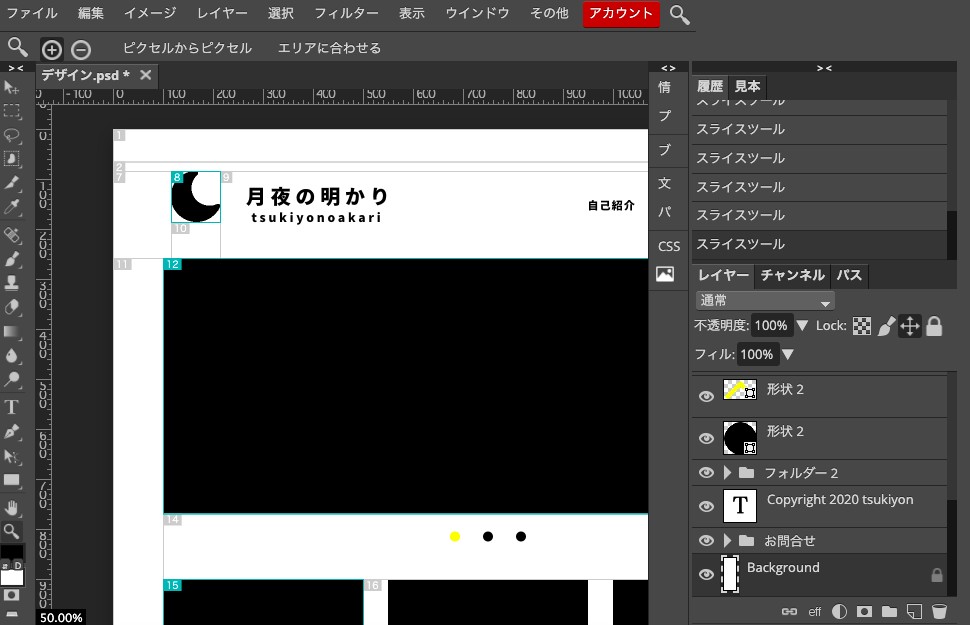
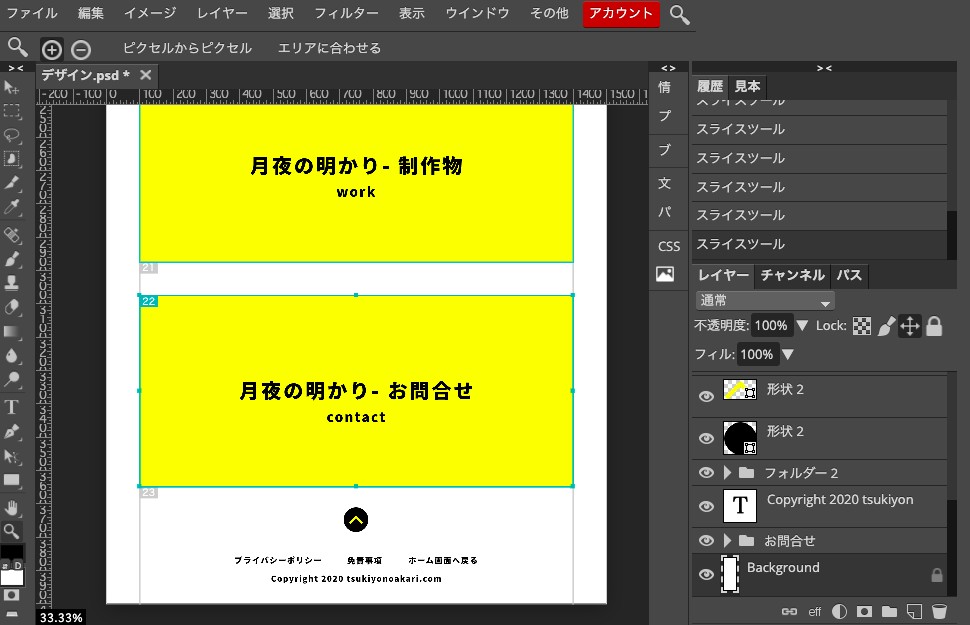
こんな感じでスライスツールで囲んで行きます。切り取りたい場所を全部囲みます。

どうでもいいところはほったらかしでOKです。

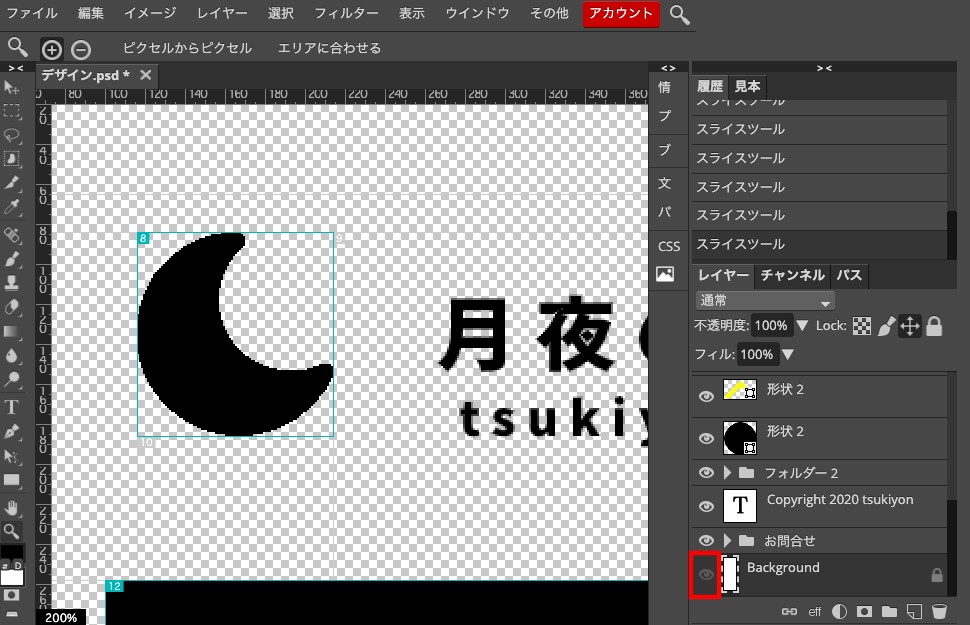
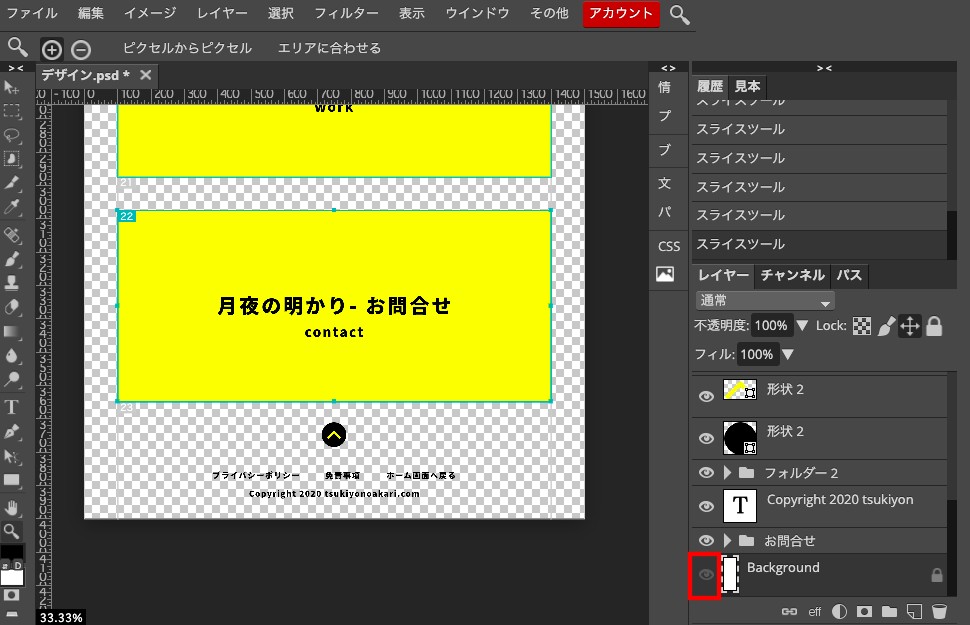
背景が今、白になっているのですが、このまま保存してしまうと白背景の画像が書き出されてしまうので、背景を非表示(目のアイコンをクリック)にして透過(透明)にします。

こんな感じ。

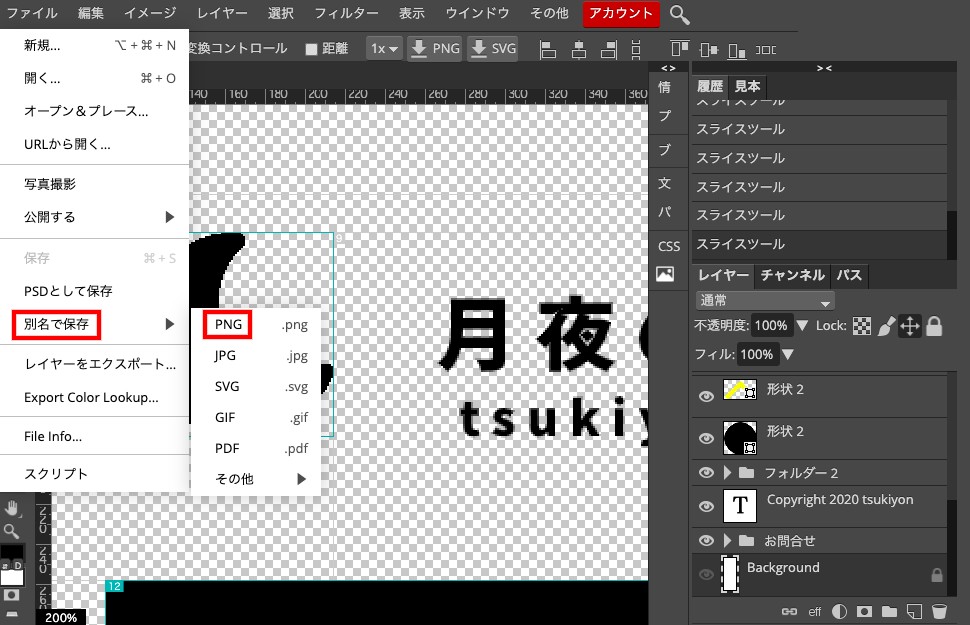
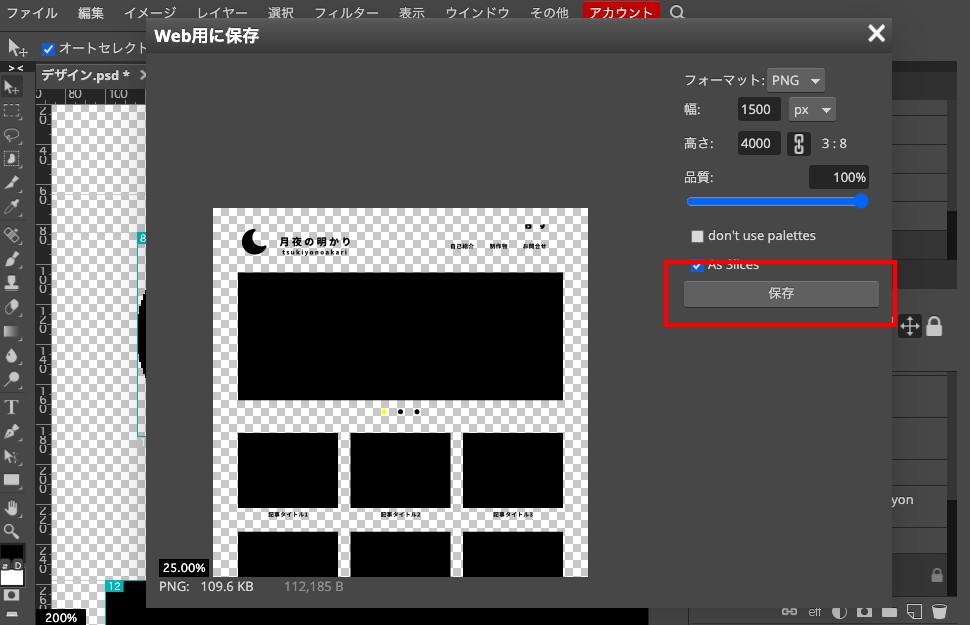
保存します。「ファイル」から「別名で保存」→「PNG」を選びます。

こんな感じの画面が出てくるので「保存」をクリックします。

保存をクリックするとzipファイルがダウンロードされます。これを展開すると、こんな感じで先ほどスライスした画像が一気に手に入ります。
スライスしてないところもおまけでついてくるのですが、いらなければ削除しましょう。

ちなみに背景を非表示にしてもJPGで保存してしまうと透過しないです。CSSで背景色を変えたりするのでWEBでは透過が扱いやすいと思います。