【文字装飾】ドロップシャドウで見た目3Dテキスト、Photopeaで簡単繰り返しで出来上がり。
【文字装飾】ドロップシャドウで見た目3Dテキスト、Photopeaで簡単繰り返しで出来上がり。

ドロップシャドウで簡単3D風テキストの作成をやってみました。参考にしたのはMypstips – Photoshop TutorialsさんのYoutube動画。
使ったのはPhotopeaです。https://www.photopea.com/
参考にした動画https://www.youtube.com/watch?v=H5NTj2pEU1w

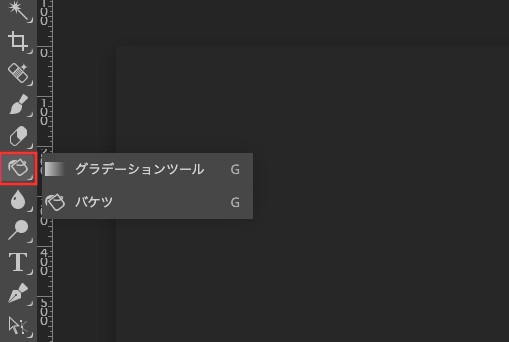
新規プロジェクトを作成して背景をバケツで任意の色に変えます。次にテキストから任意の文字を入力して表示させます。

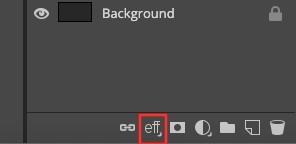
右下のメニューからレイヤースタイルを使います。

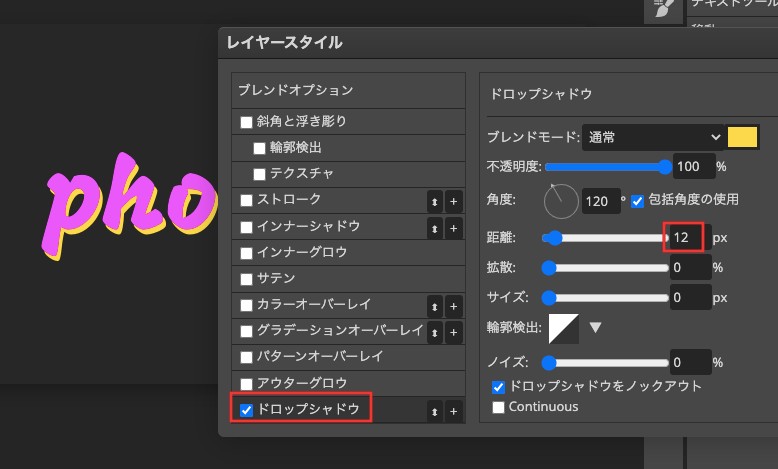
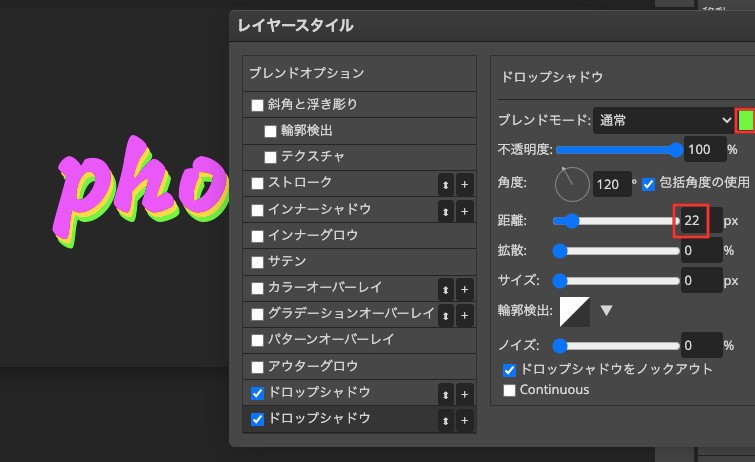
ドロップシャドウを選びます。設定はこんな感じ。

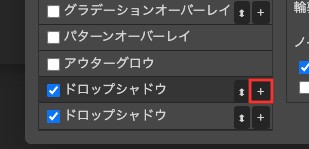
続いてドロップシャドウの「+」をクリックします。クリックするともう一つドロップシャドウが出てきます。こいつを編集します。

色と距離だけ変えます。そうすると3Dっぽくなります。あとはこれの繰り返しでできます。

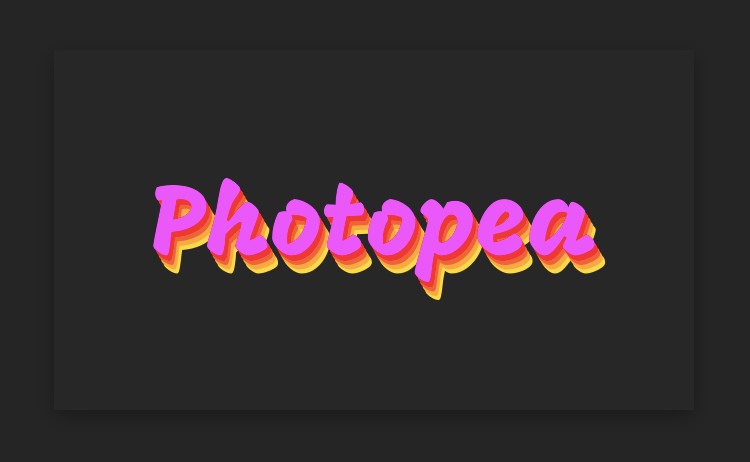
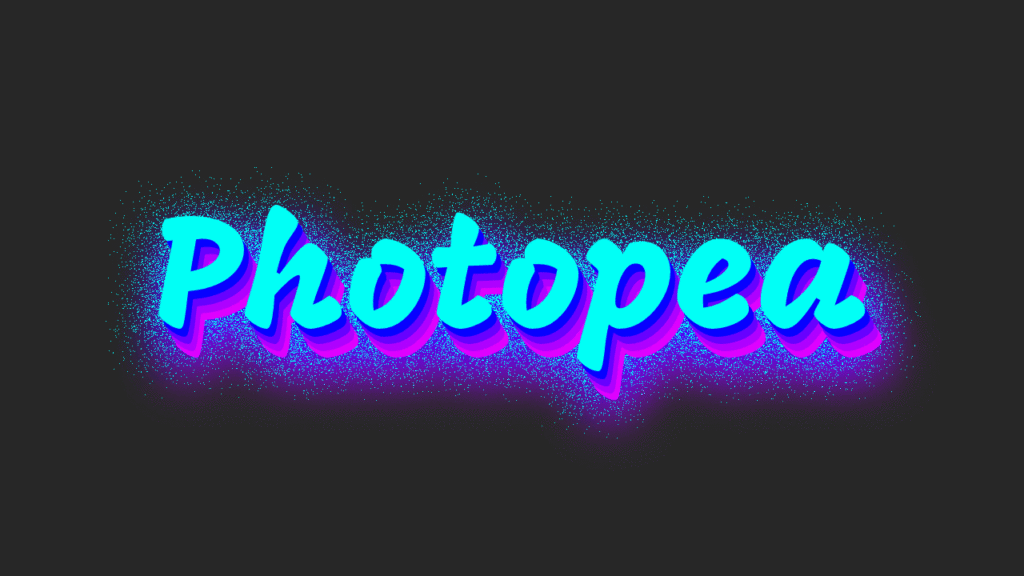
繰り返した結果がこれ。

ここからは補足。背景の装飾部分について少し解説。

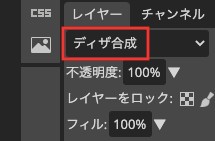
まずはさっきいじっていたテキストレイヤーを複製します。複製できたら、スタイルをディザ合成に変更します。

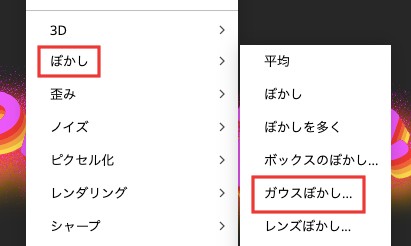
変更したらぼかしをかけます。その前にラスタライズをします。ぼかしからガウスのぼかしで背景作成完了。

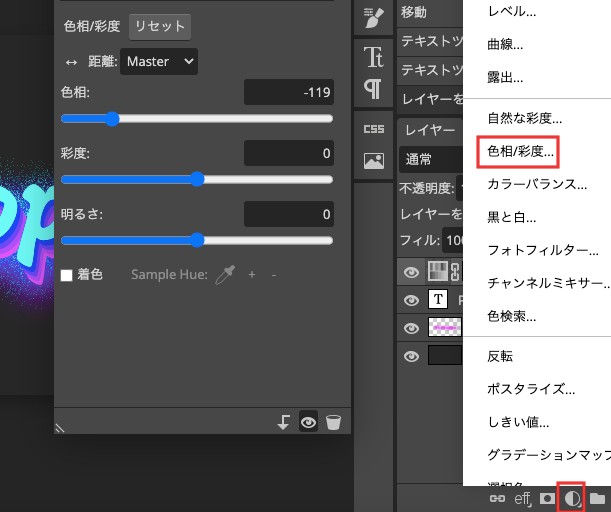
最後に色味をまとめて変えます。調整レイヤーを使います。色相彩度を選んで任意の色に変えます。

完成。