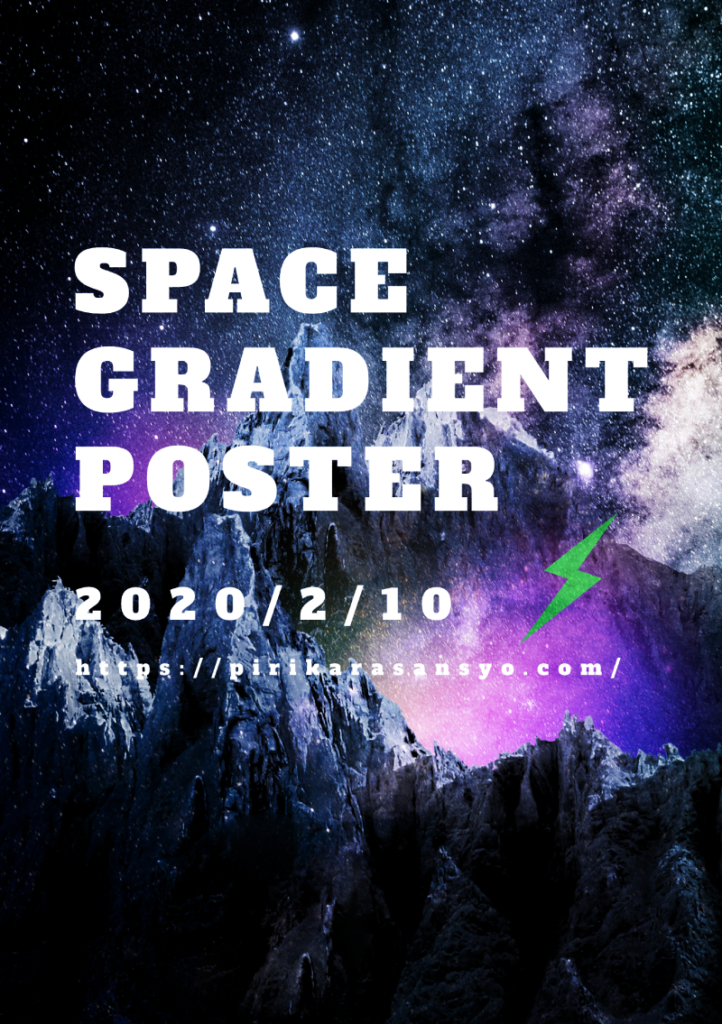
Photoshopのチュートリアルを参考にアウトドア関係で使えそうな宇宙っぽい感じのポスターをPhotopeaで作ってみた。
Photoshopのチュートリアルを参考にアウトドア関係で使えそうな宇宙っぽい感じのポスターをPhotopeaで作ってみた。

今回はPhotopea(フォトピー)を使ってポスターを作ってみました。参考にしたのはPhotoshop Tutorials – PStさんのHow to Create Aesthetic Gradient Ball Poster like xemrind – Photoshop Tutorialsです。
今回使った写真はPixabayのPexelsさんのhttps://pixabay.com/photos/astronomy-bright-constellation-dark-1867616/星空の写真。
同じくPixabayのFranc-Comtoisさんのhttps://pixabay.com/photos/snow-mountain-panoramic-sky-3220735/山の写真です。
あと先日自作したグラデーションボールです。作り方はオンライン写真編集ソフトPhotopeaを使ってグラデーションのかかったボールを作ってみた。に載せています。比較的手軽に作れました。
Photopeaは無料で使えるオンライン写真編集ソフトです。サイトにアクセスするだけで使い始められるので、パソコンのOSを気にする必要もサイトからソフトをダウンロードする必要もはありません。
初期状態は英語になっているので日本語版へ変更すると使いやすいです。日本語への変え方はオンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。に載せております。
ここからは今回作ったポスターの作り方を紹介していきます。まずはPhotopeaにアクセスします。

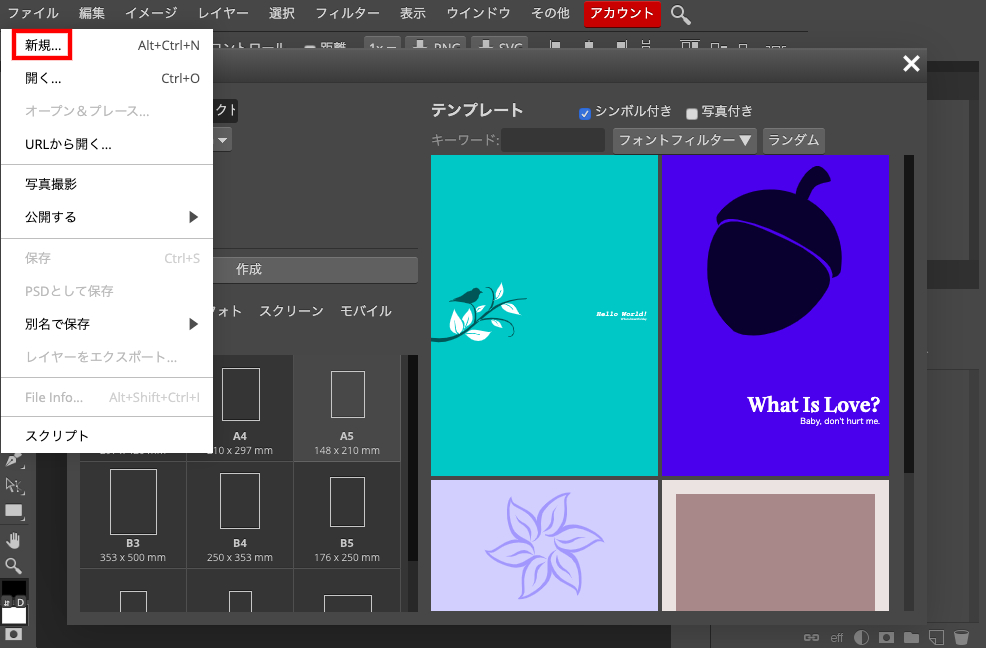
アクセスしたらホーム画面のメニューの「ファイル」から「新規」をクリックします。すると「新規プロジェクト」作成画面が現れます。今回はポスターなので「プリント」から適当なのを選びます。大きすぎると重くなるので今回はA5を選択しました。

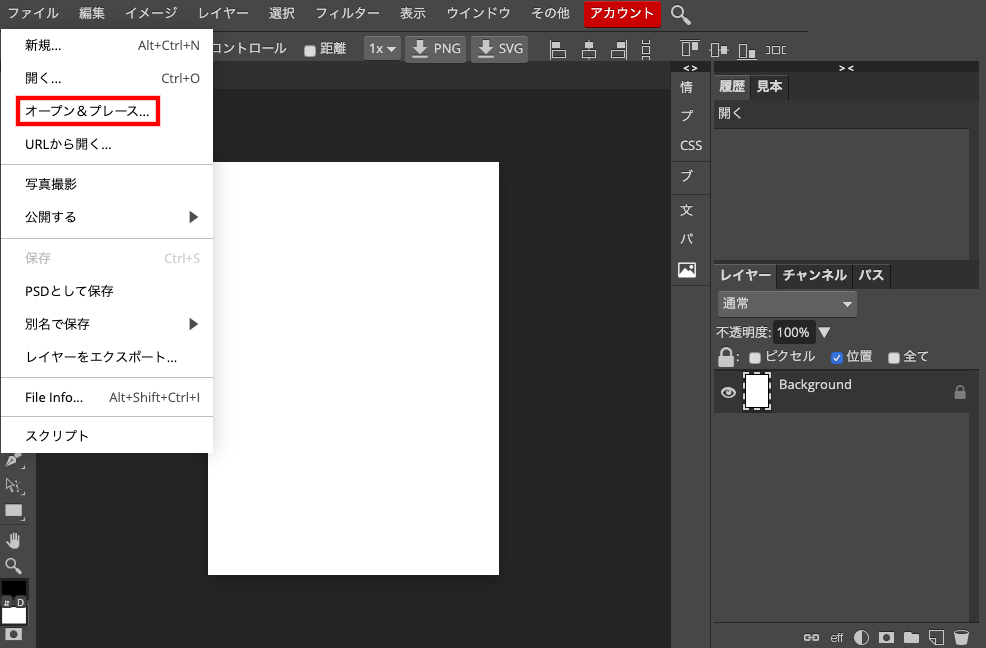
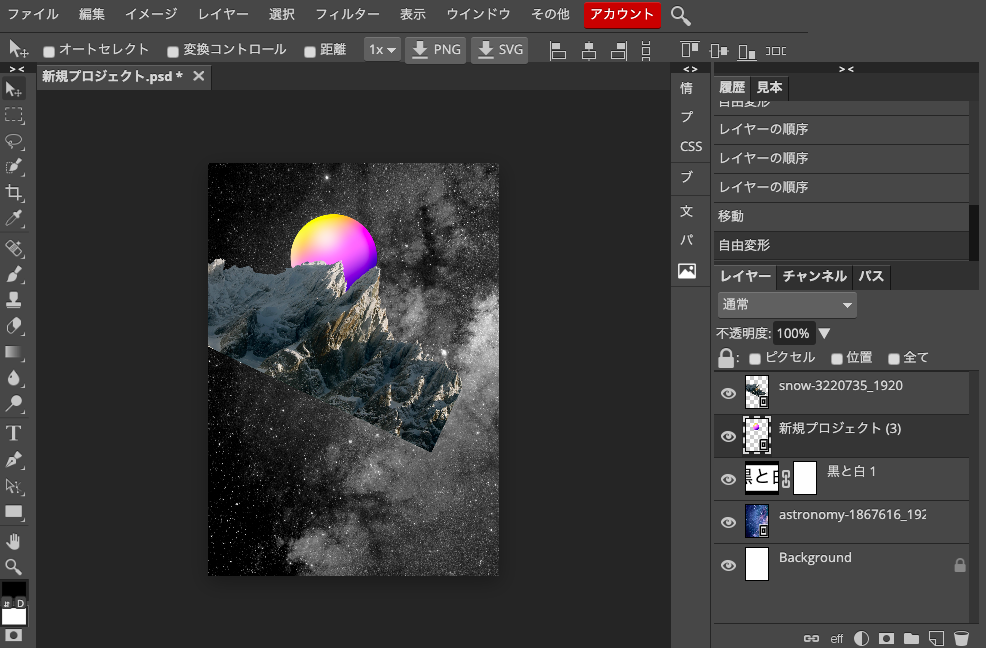
新規プロジェクトが作成できました。次は背景写真を配置していきます。「ファイル」→「オープン&プレース」から写真を配置します。

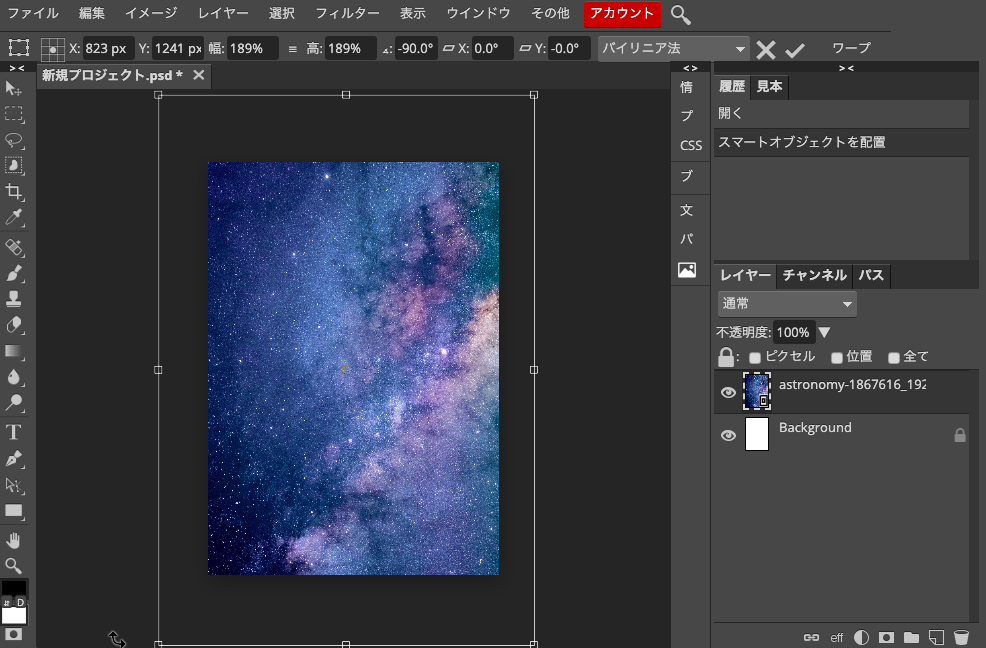
写真を開くと「自由変形」状態で配置してくれます。適当な大きさに拡大します。Shiftキーを押しながらドラッグ&ドロップすることで縦横比を変えることなく大きさを変更できます。

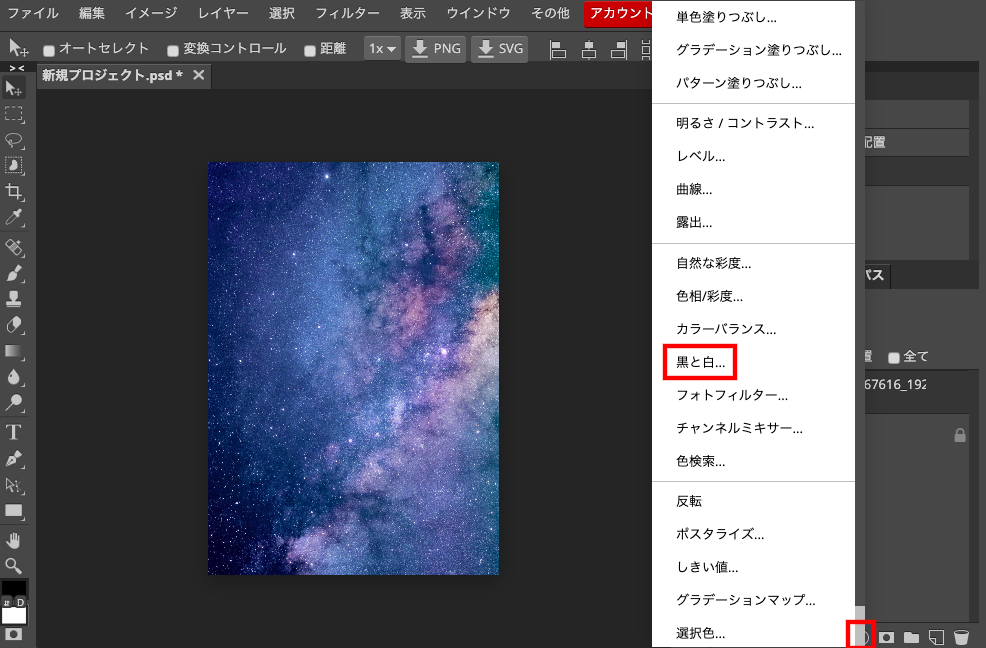
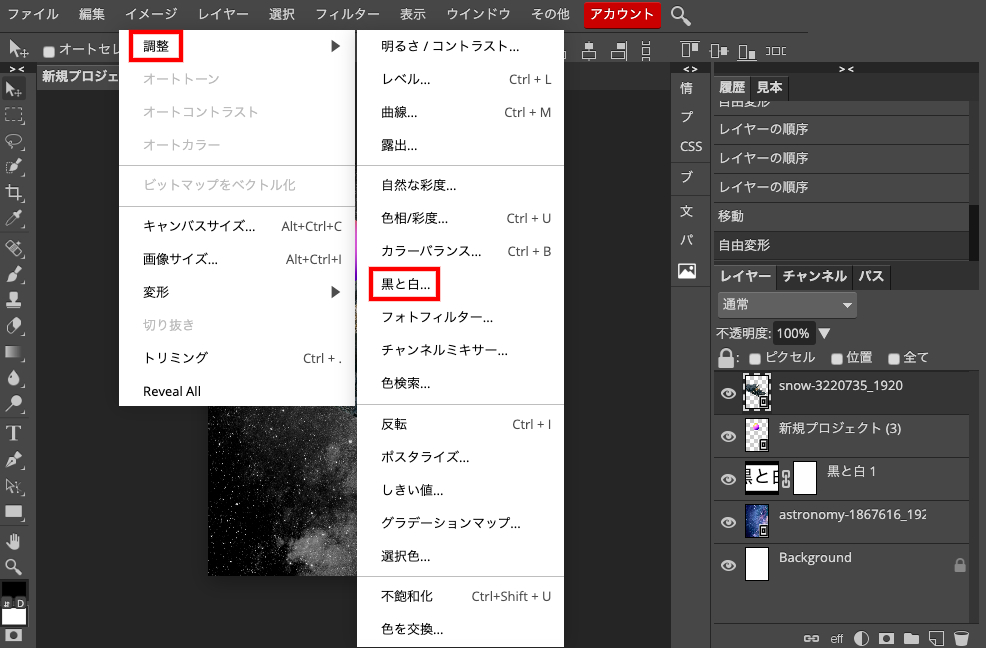
右下メニューから「新しい調整レイヤー」を作成します。「黒と白」を選びます。

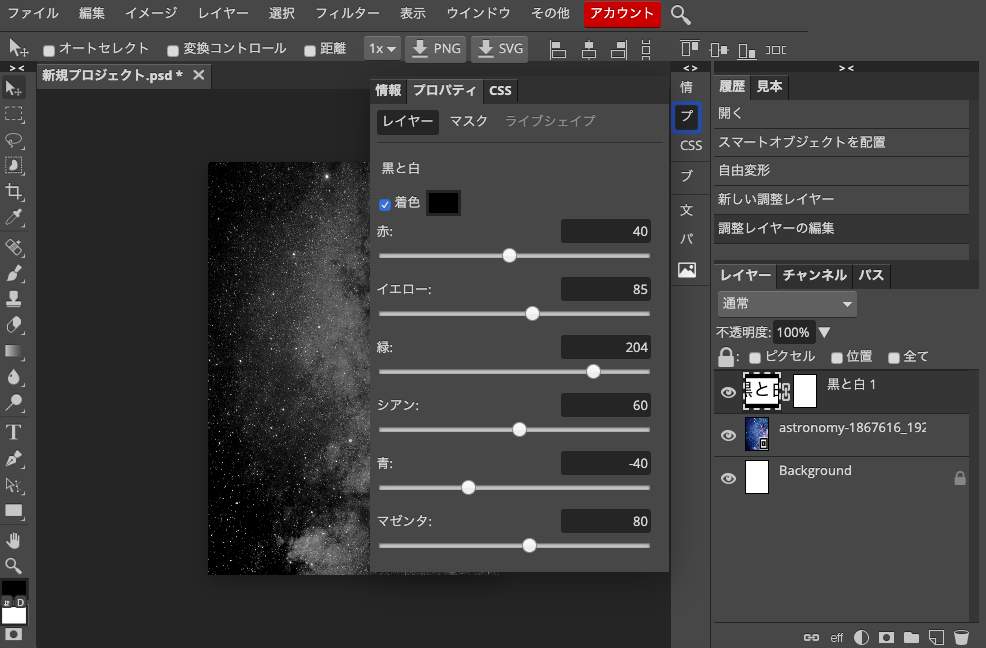
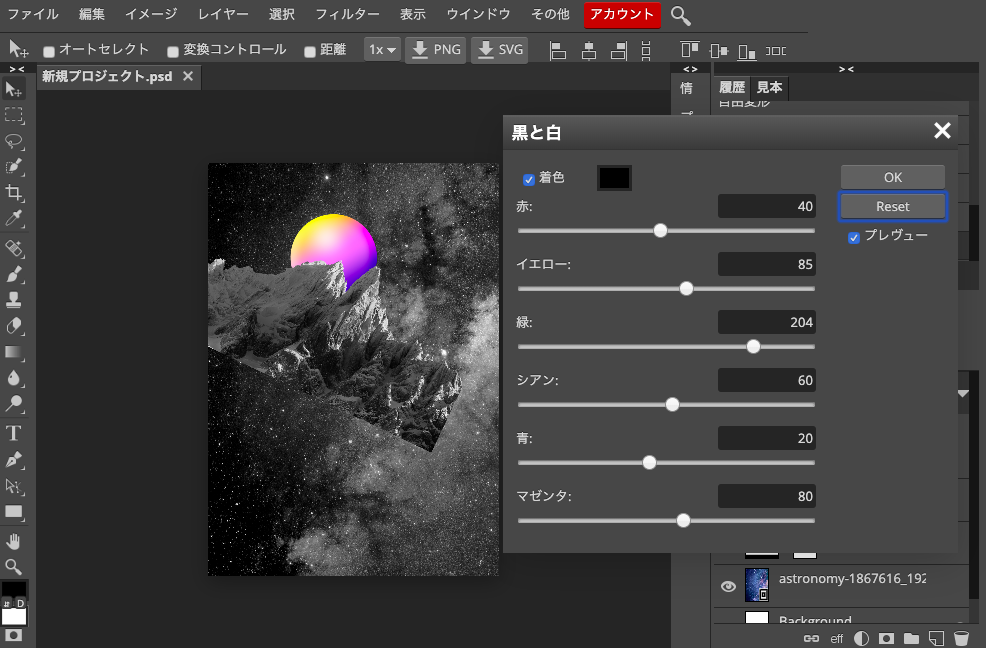
「黒と白」をクリックすると調整レイヤーが作成されます。同時にプロパティが開きます。設定は赤40、黄色85、緑204、シアン60、青-40、マゼンタ80です。

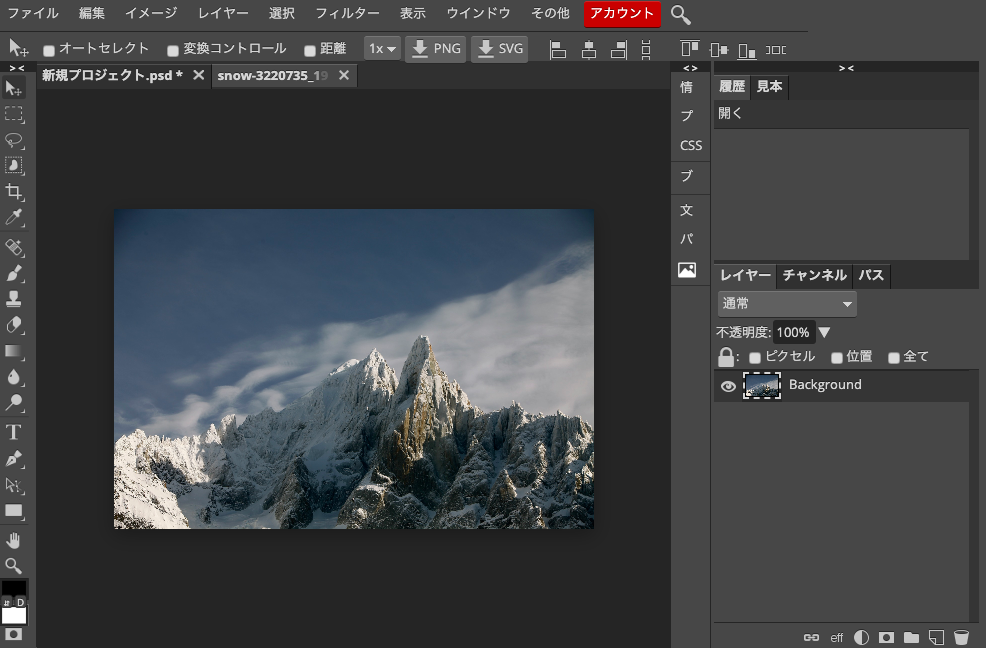
次に山の写真を「ファイル」→「開く」で開きます。「開く」で開くと別のプロジェクトとして編集ができます。

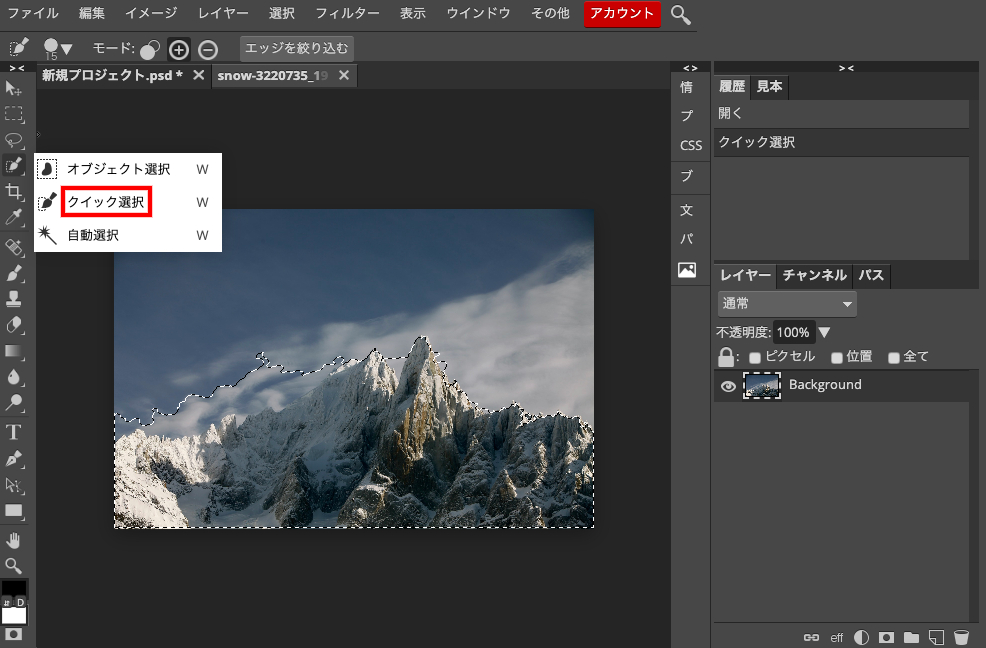
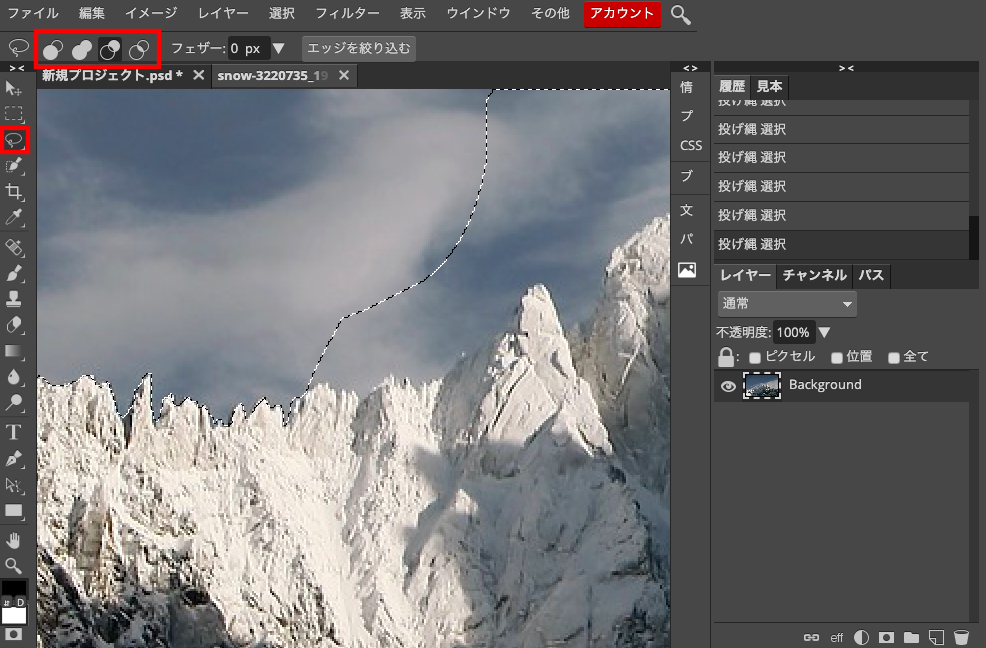
左メニューの「クイック選択」を使って山を選択します。

「投げ縄」の「合体」、「減数」機能を使って山の形に選択範囲を調整していきます。

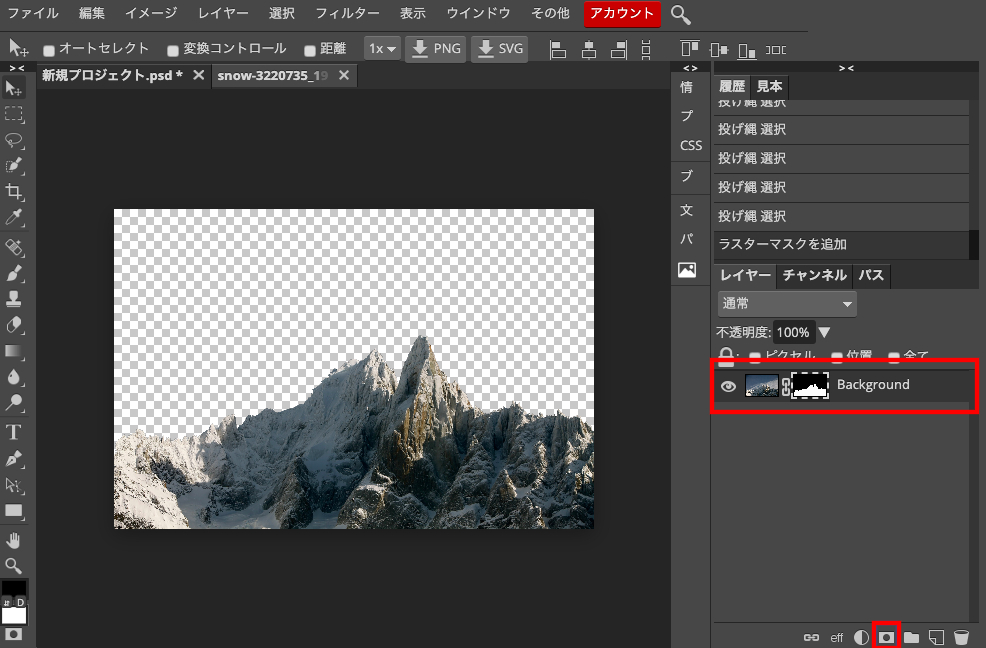
右下メニューの「ラスターマスクを追加」をクリックします。

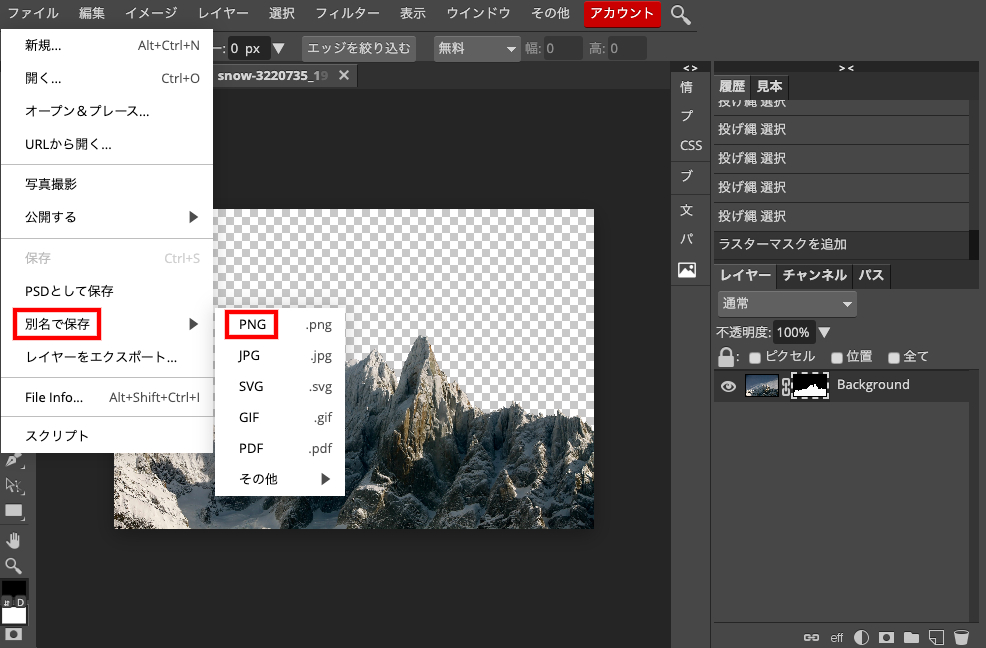
「ファイル」→「別名で保存」→「PNG」で保存します。

先ほどのプロジェクト画面に戻ります。「ファイル」→「オープン&プレース」で先ほど書き出した山の素材を配置します。

「ファイル」→「オープン&プレース」でグラデーションボールを配置します。

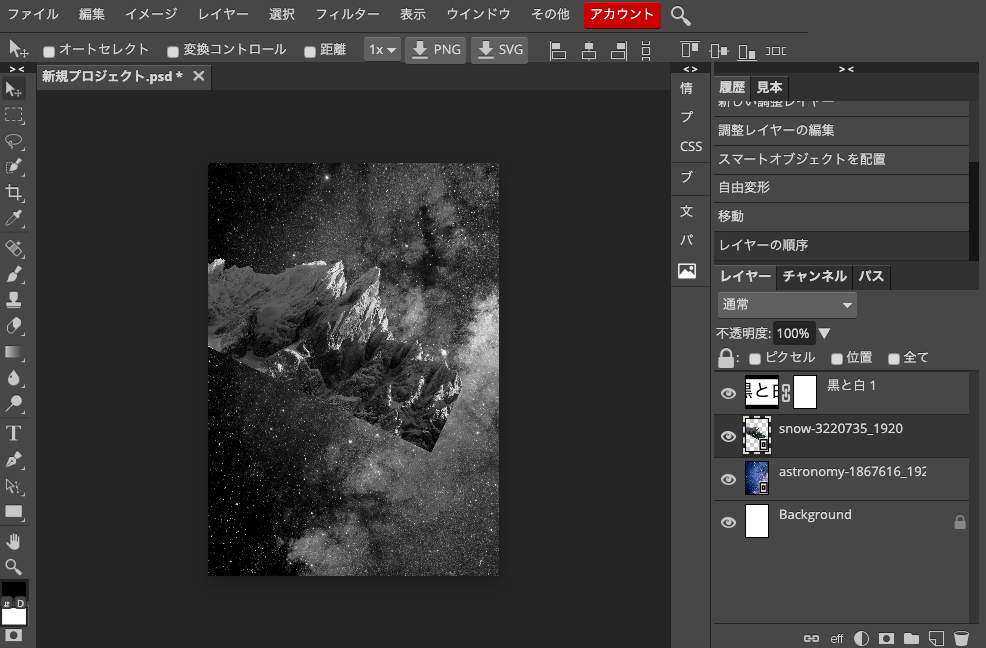
山素材レイヤーをアクティブにします。「イメージ」→「調整」→「黒と白」と進めます。

赤40、黄色85、緑204、シアン60、青20、マゼンタ80で「OK」をクリックします。

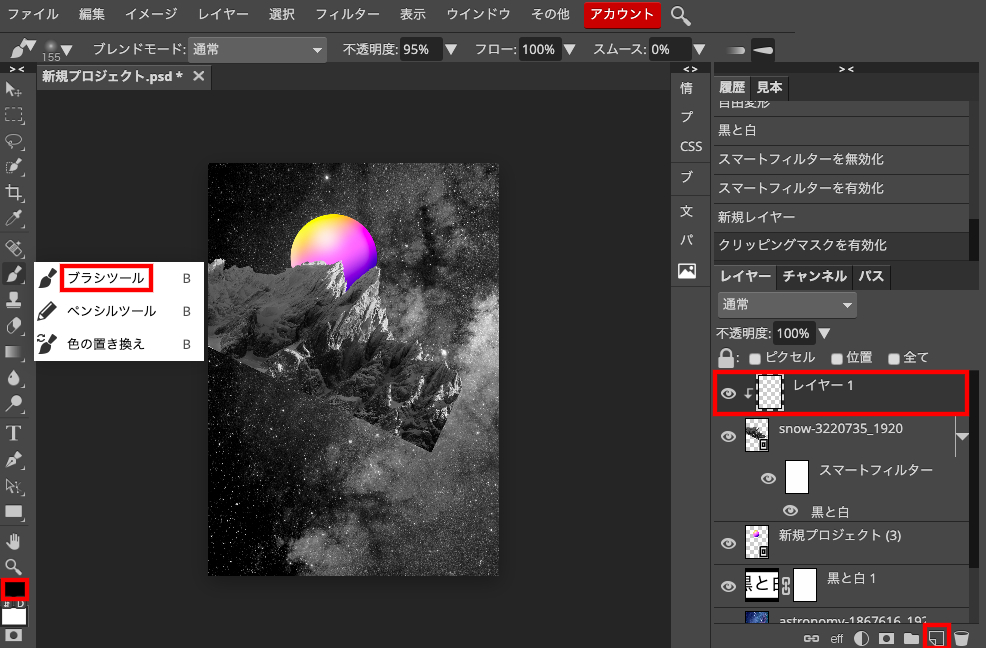
右下メニューから「新規レイヤー」を作成します。「新規レイヤー」を右クリックします。メニューから「クリックピングマスク」をクリックします。
左メニューの「ブラシ」を選択しブラシサイズ155で山の下側を軽く黒く塗ります。

「新規レイヤー」を作成します。山素材レイヤーをcommand(Ctrl)+クリックして選択します。
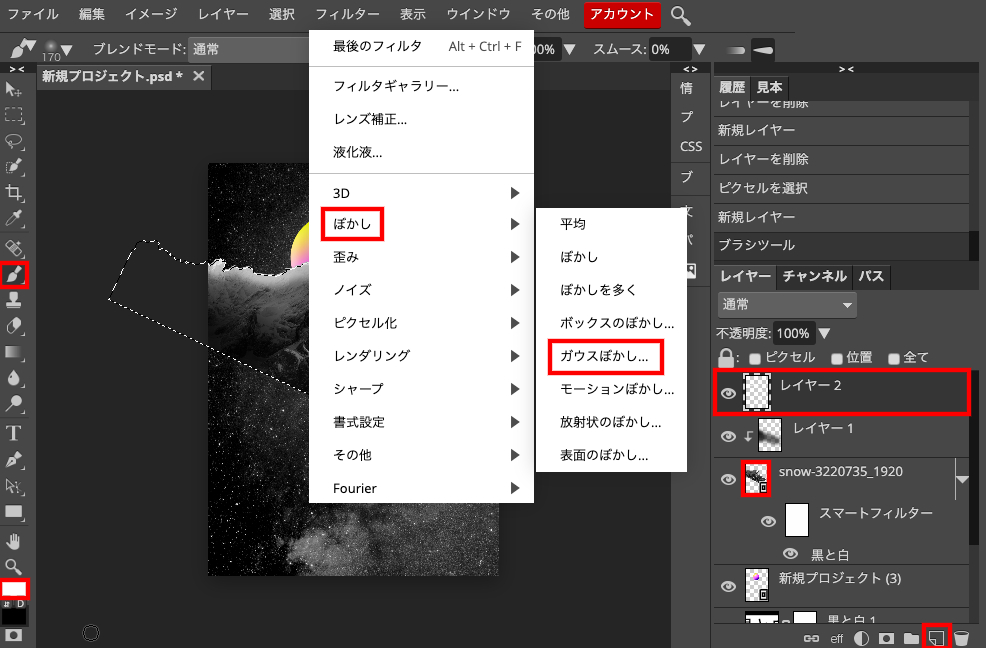
「新規レイヤー」がアクティブの状態で白色で「ブラシ」をかけます。その後「フィルター」→「ぼかし」→「ガウスぼかし」と進みます。

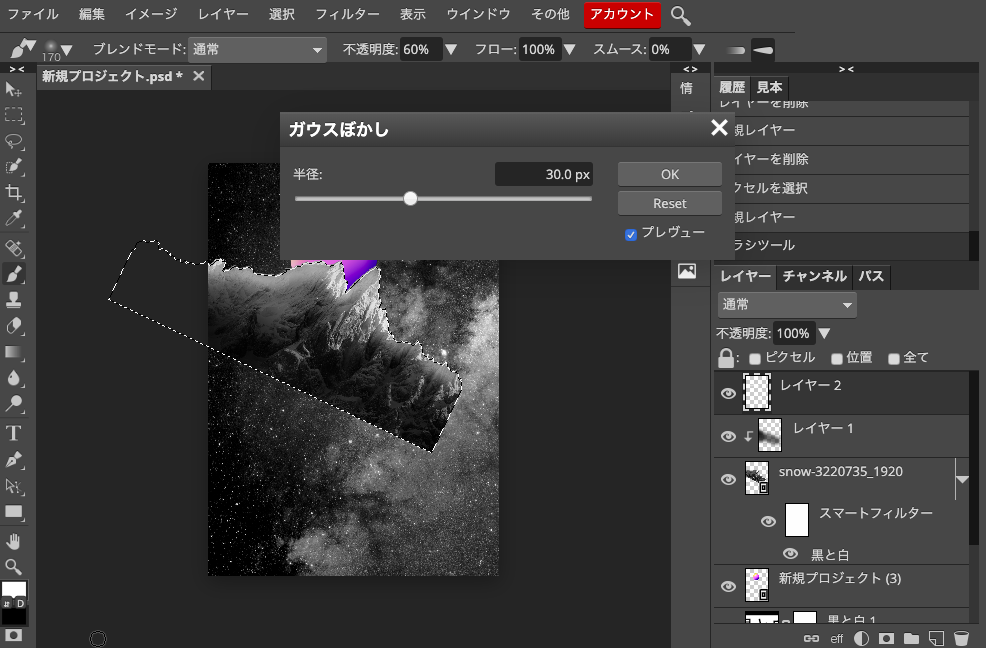
「ガウスぼかし」は30pxでかけます。

command(Ctrl)+Gで山素材、作った白と黒の山の影、ボールをグループ化します。
「自由変形」で拡大し水平にしてからプロジェクト下部に移動します。
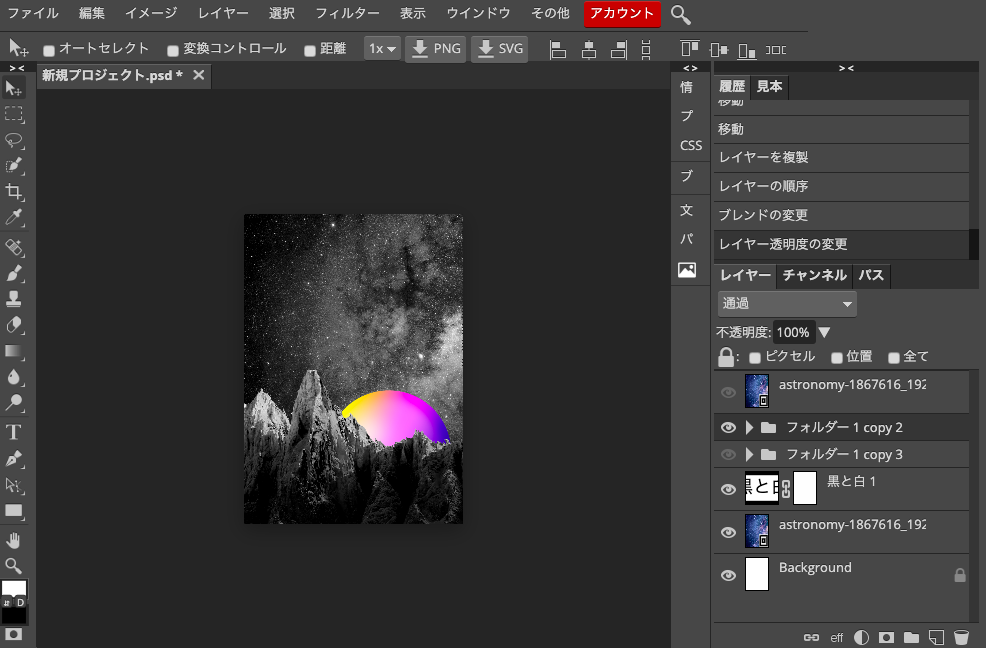
次にcommand+Jで先ほどグループ化したフォルダを複製します。

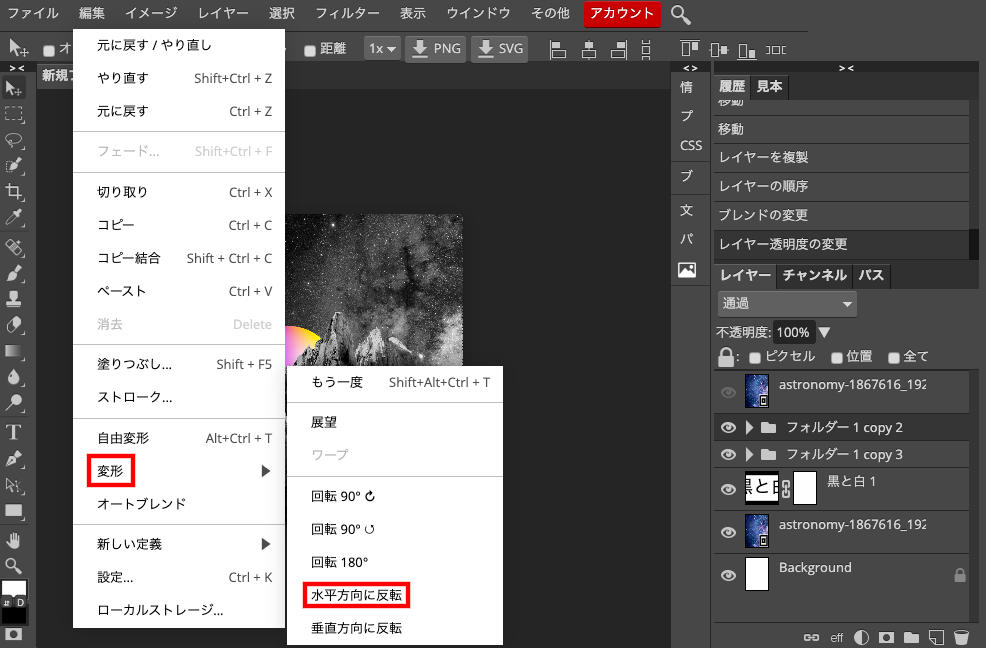
「編集」→「変形」→「水平方向に反転」でフォルダを反転させたら、「自由変形」で大きさを少し小さくします。

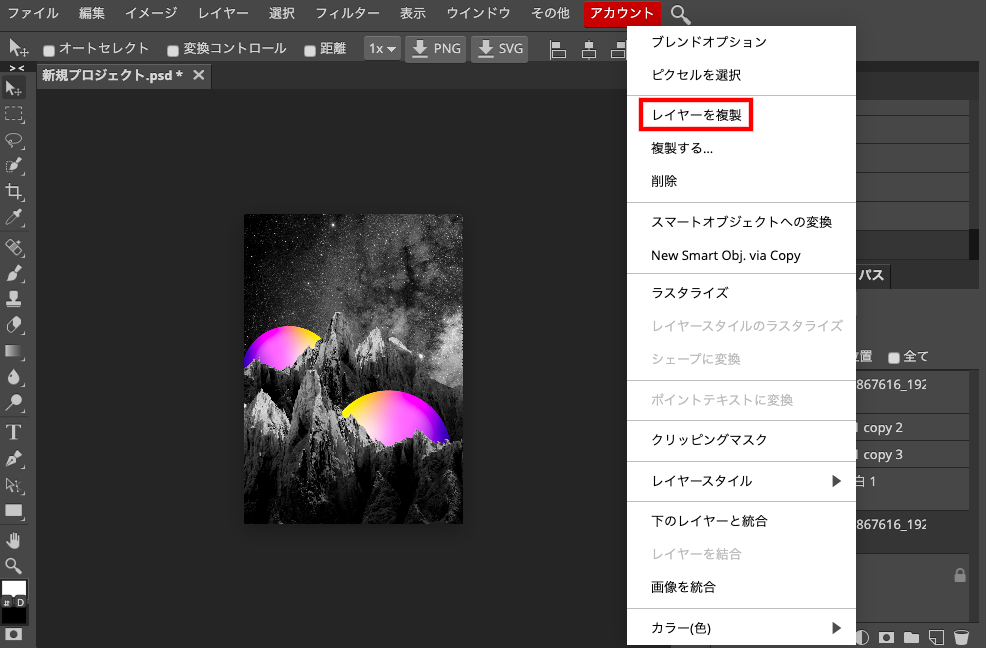
星空を複製します。command+Jか右クリックから「レイヤーを複製」で複製します。
その後、レイヤー順序を入れ替えて最前面へ移動させます。「ブレンド(レイヤースタイル)」は「通常」から「オーバーレイ」へ変更します。

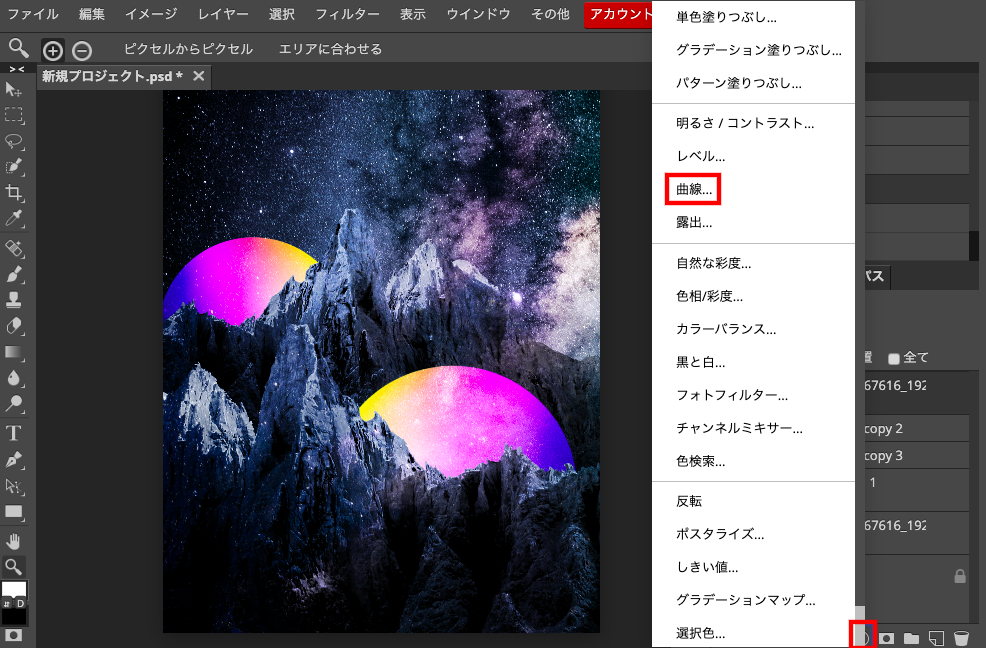
「新しい調整レイヤー」を作成します。右下メニューからクリックして「曲線」を選びます。

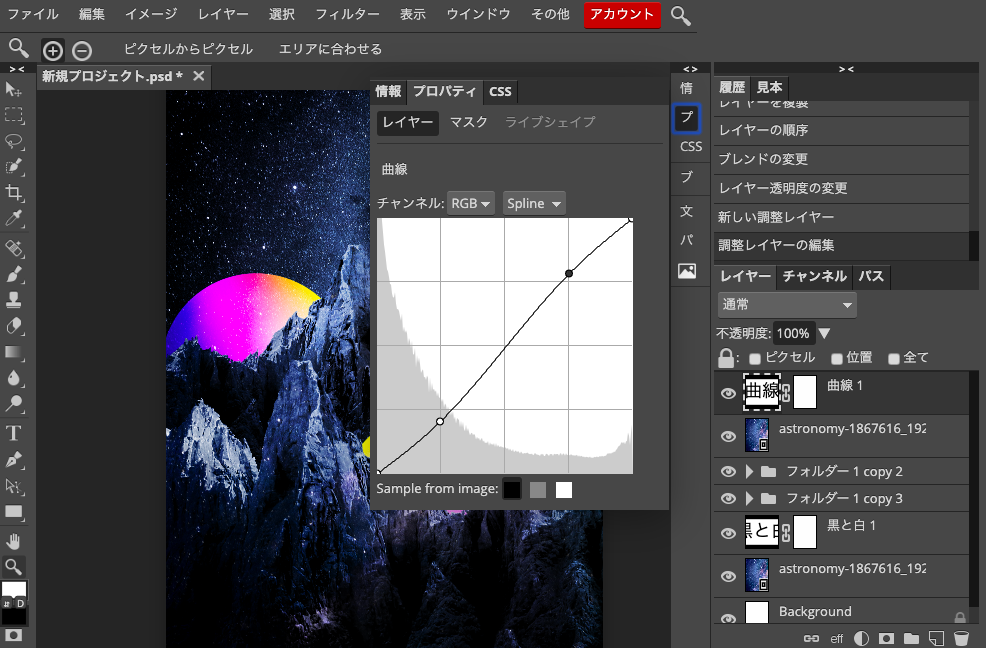
「曲線」のプロパティを編集します。2ヵ所に点を打って少し曲げます。

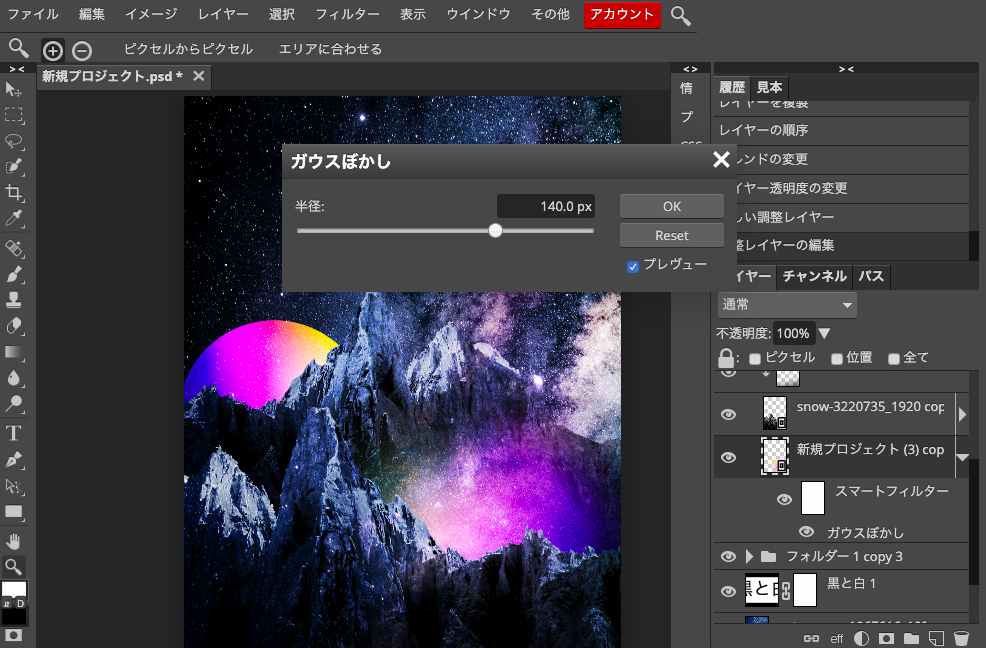
グラデーションボールにぼかしをかけます。「フィルター」→「ぼかし」→「ガウスのぼかし」と進み、140pxでかけます。

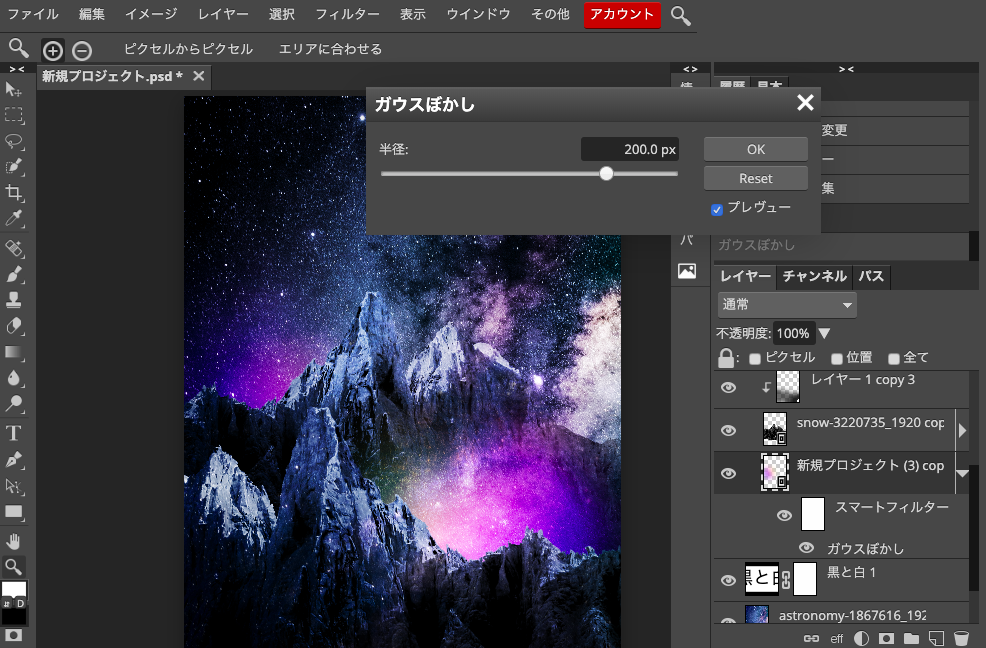
もう一つのボールにも「ガウスのぼかし」をかけます。こちらは200pxでかけます。

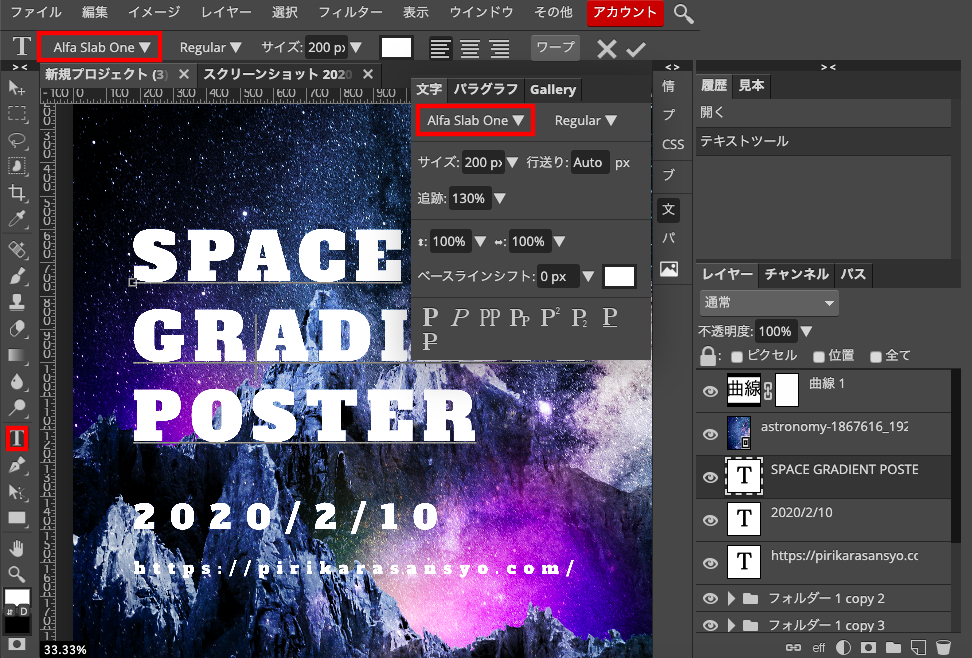
左メニューの「テキストツール」を使ってテキストを入力します。フォントは左上か右メニューの「文字」のところから変更できます。

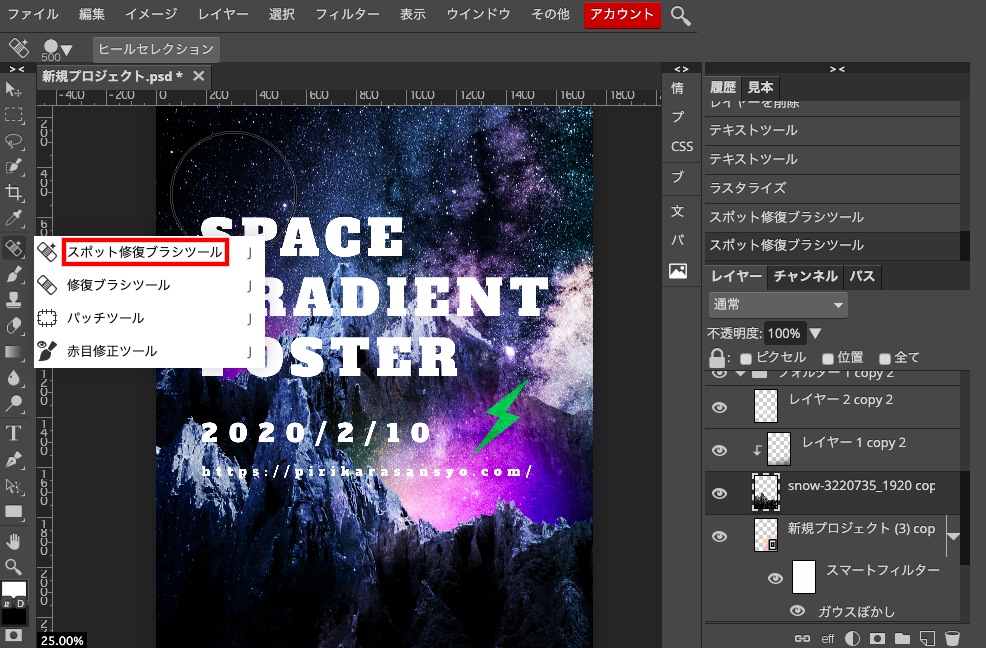
「スポット修復ブラシツール」を使って山の下部の違和感あるところを慣らし、ロゴを配置して終了です。
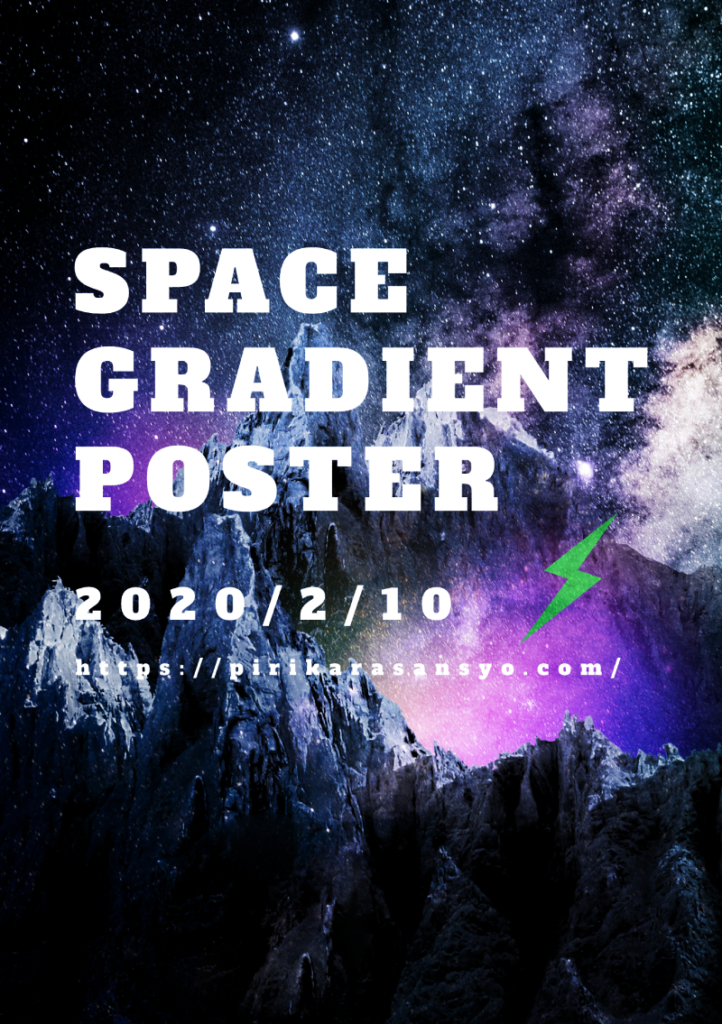
出来上がり。

終わりに、
ダウンロードさせていただいた夜空の写真があまりにも綺麗で、なんとか白黒ではなくカラーで仕上げたいけど、ボールもあるし、どうしよう。そんな感じで色々試してこんな感じに仕上がりました。
グラデーションボールも当初予想していた感じではないにしても使うことができたのでこれで良かったかなと思いました。「ガウスのぼかし」がこれほど私の予想を超えるとは思ってもいなくて、驚かされました。