テイクアウトのコーヒーカップ写真にロゴをはめ込んでデザインのモックアップをPhotopeaでやってみた。
テイクアウトのコーヒーカップ写真にロゴをはめ込んでデザインのモックアップをPhotopeaでやってみた。

今回参考にしたのがVector Slate | Graphic Design TutorialsさんのHow to Design Mockup in Photoshop | Adobe Photoshop Tutorialです。
写真はPixabayのMediatorさんのhttps://pixabay.com/photos/coin-coffee-coffee-glass-caffeine-4830879/です。
使用したのはPhotopeaです。無料で使えるオンライン写真編集ソフトです。必要なのはネット環境とブラウザだけ。Macで使える無料のソフトを探していたり、セキュリティ的な観点からインストール型のソフトをダウンロードできない方にもおすすめです。
どんな感じで作っていったか過程を載せておきます。
英語表示で困っているならこちらの記事が参考になります。オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

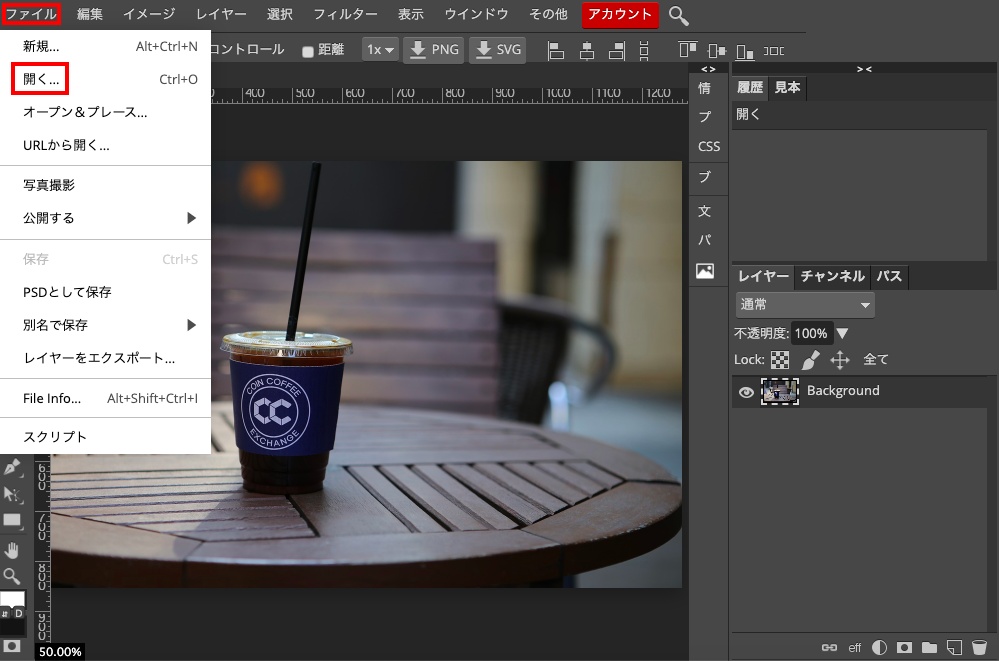
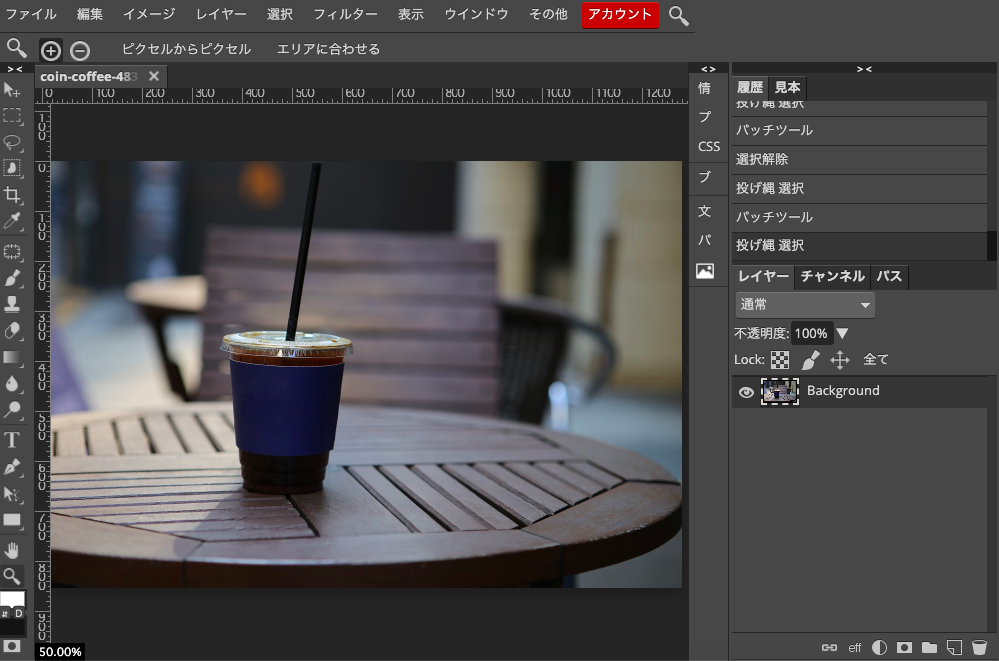
まずはファイルから開くで写真を開きます。

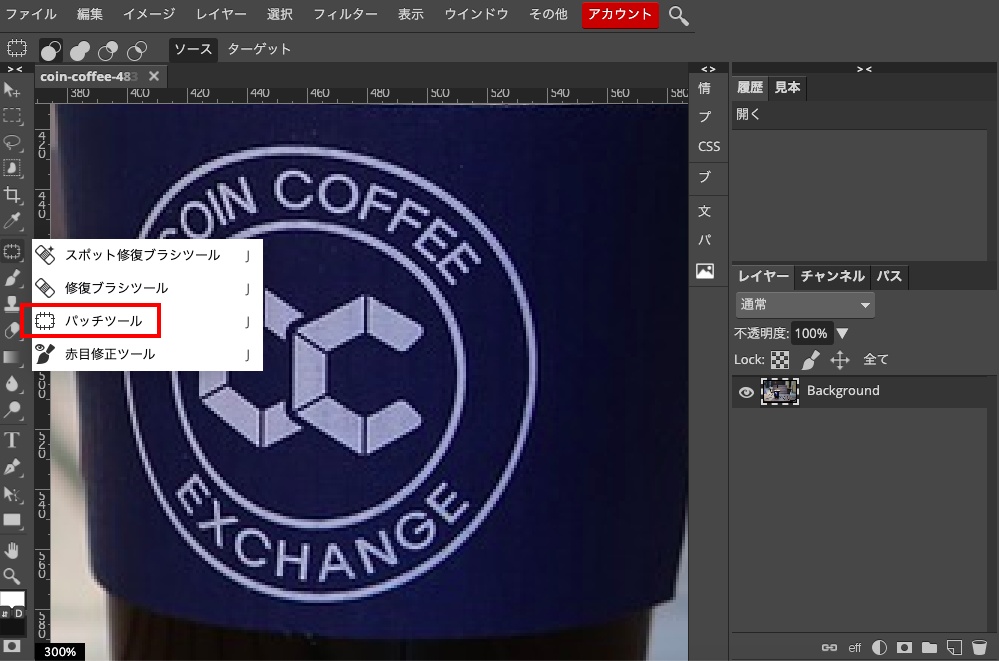
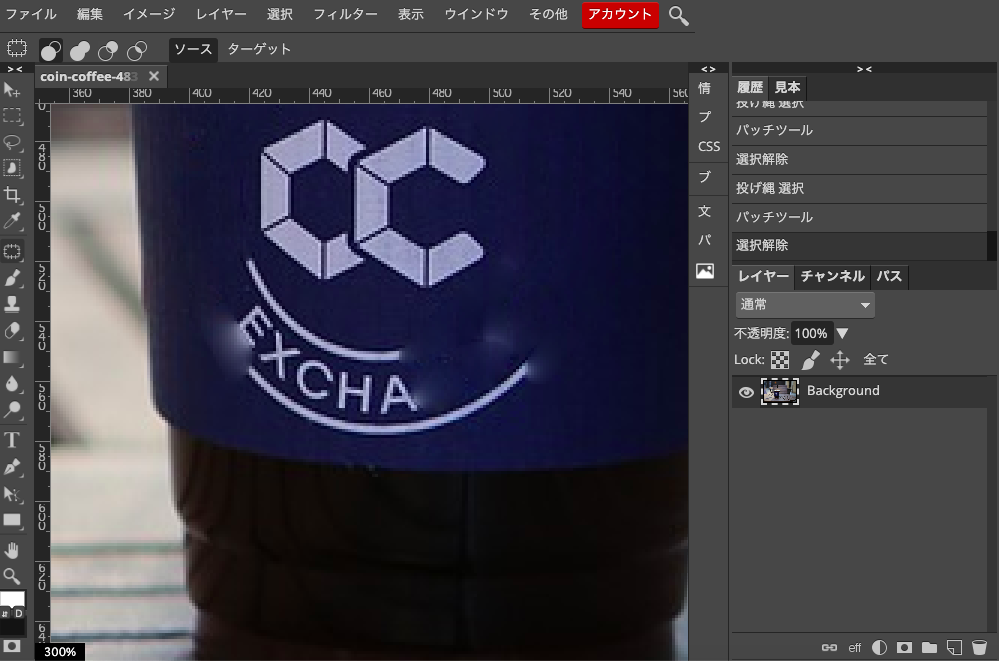
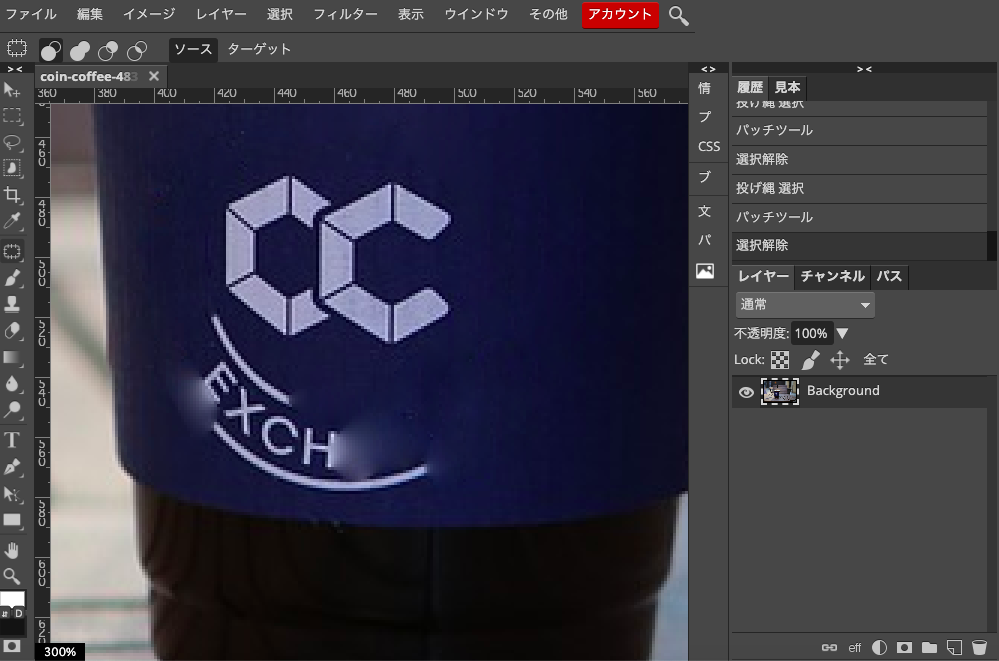
パッチツールでロゴを消していきます。

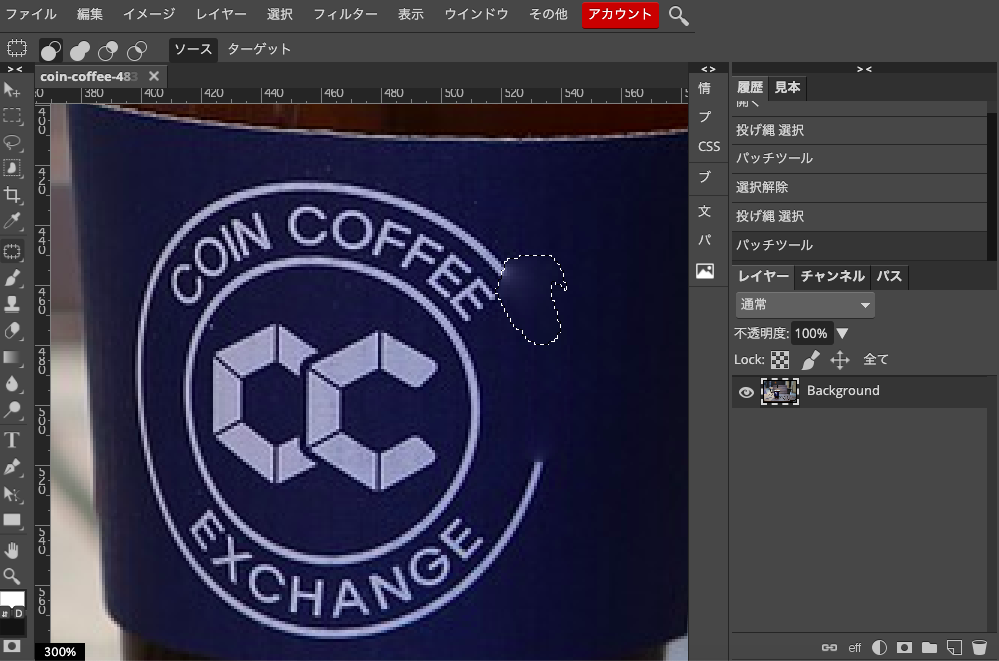
こんな感じで消したいところを囲んで馴染ませたい色のところまでドラッグしてドロップ。そうすると消える。地味ですけどこれでいきます。

全部を一気に消そうとするとできないので、少しずつずらして消していきます。

消すとこんな感じでにじむけど、すぐ直るので大丈夫。

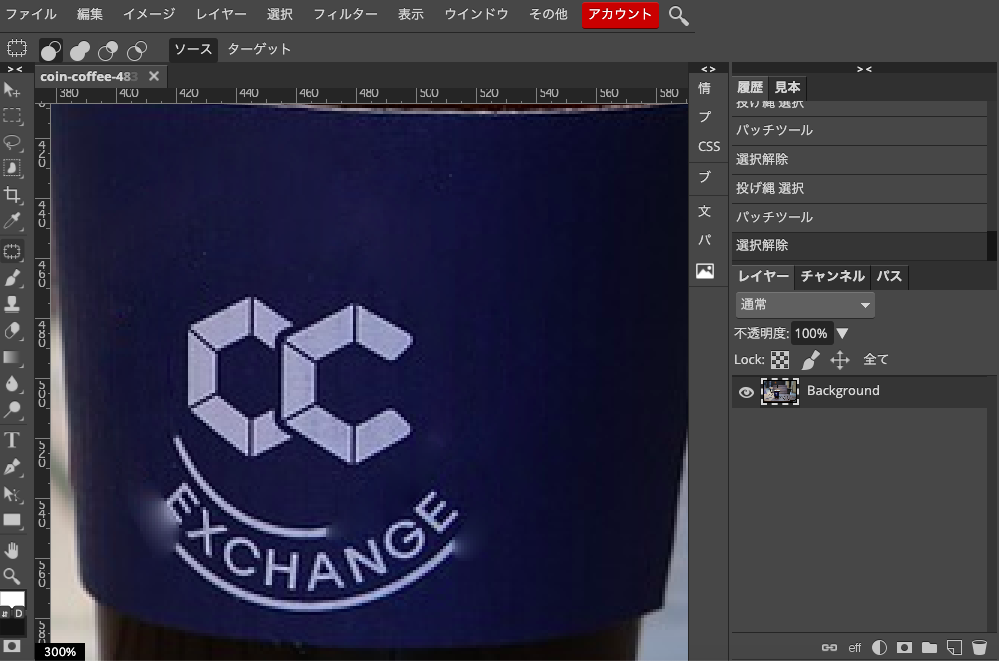
あんまり違い分からないかもですが、まあこんな感じ。

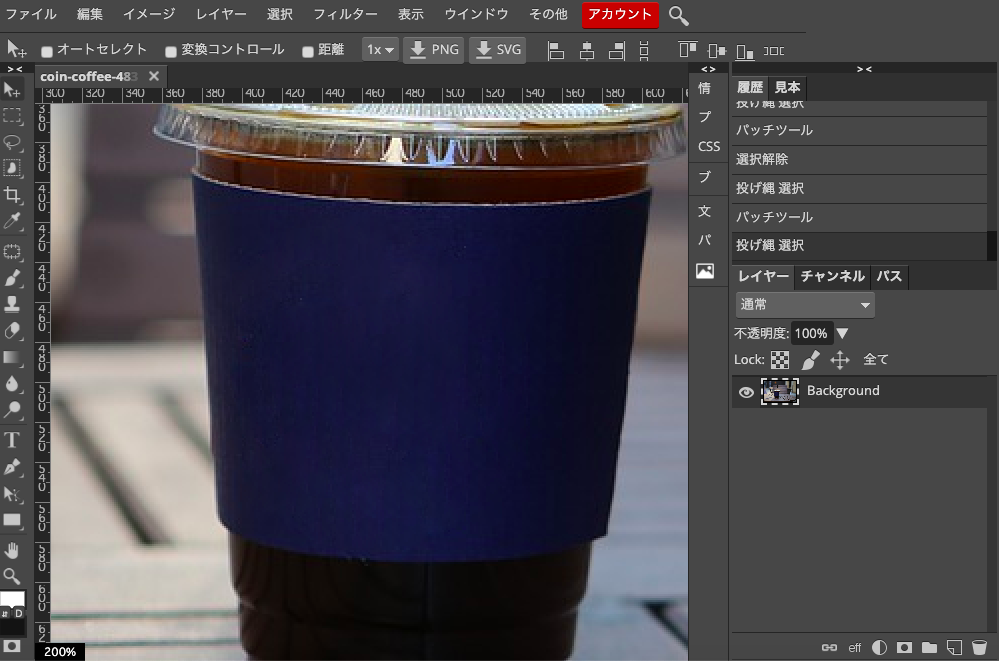
OK。消えた。

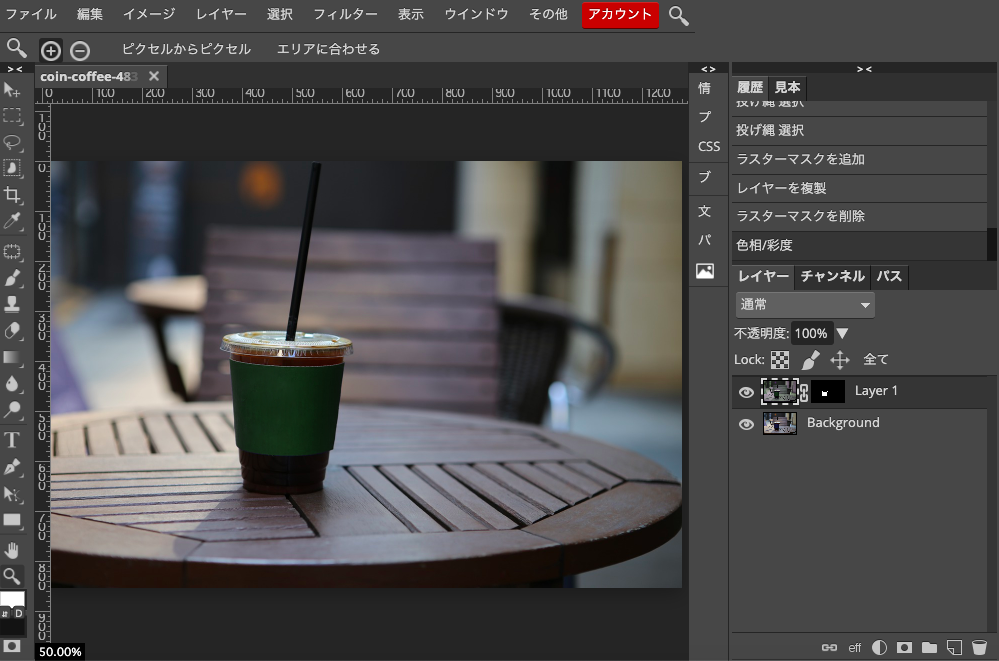
引きで見るとこんな感じ。

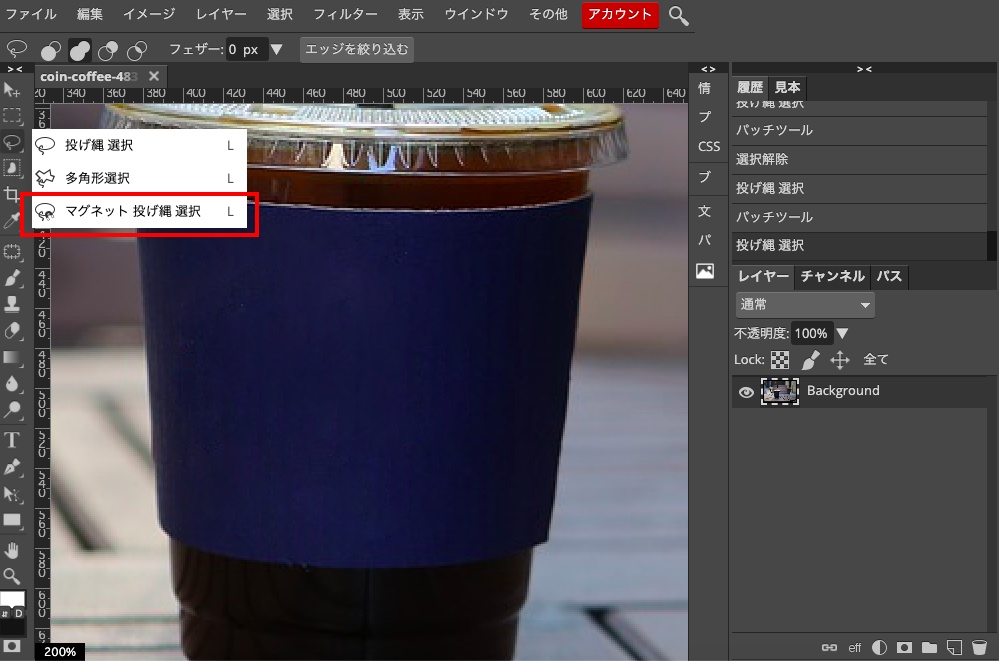
マグネット投げ縄ツールを使います。

クリックしてそこからスライドさせていけばアンカーポイントみたいなのが打たれていって最後クリックすれば選択範囲が決まります。
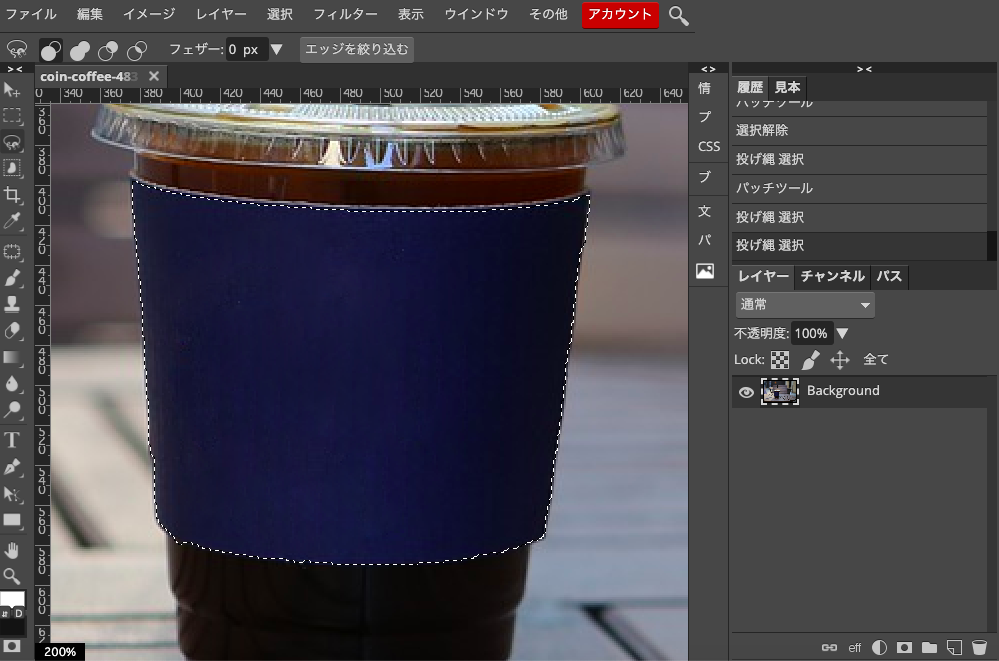
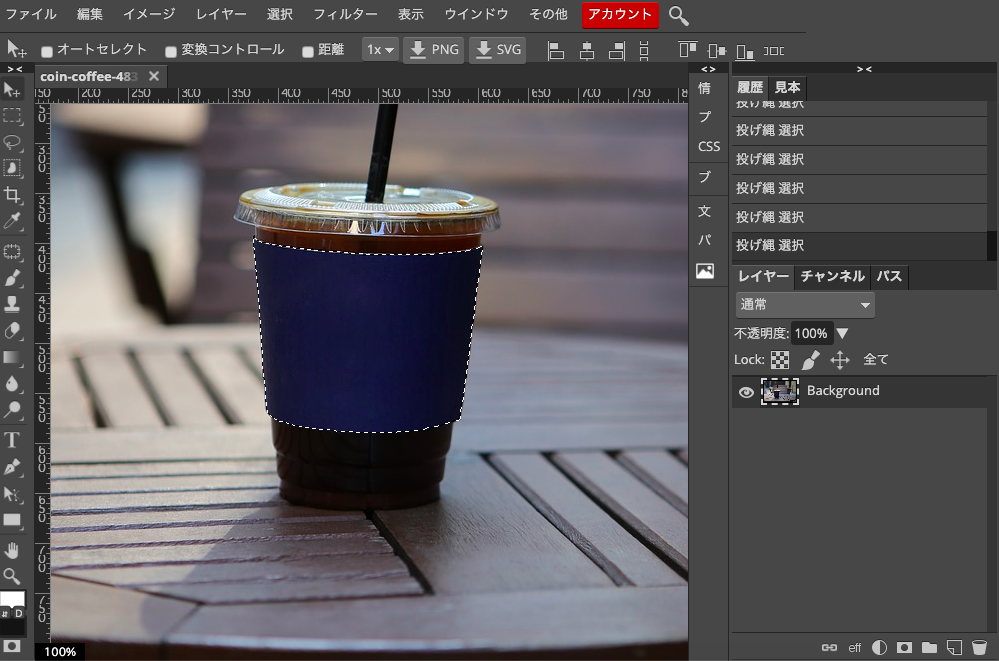
あとは細かい凹凸を投げ縄の「合体」「減数」で追加したり削ったりしてやります。
写真の切り取りならこちらの記事も参考になります。オンライン写真編集ソフトPhotopeaを使って素材作り!写真の切り取り(切り抜き)をやってみた。

こんな感じ。

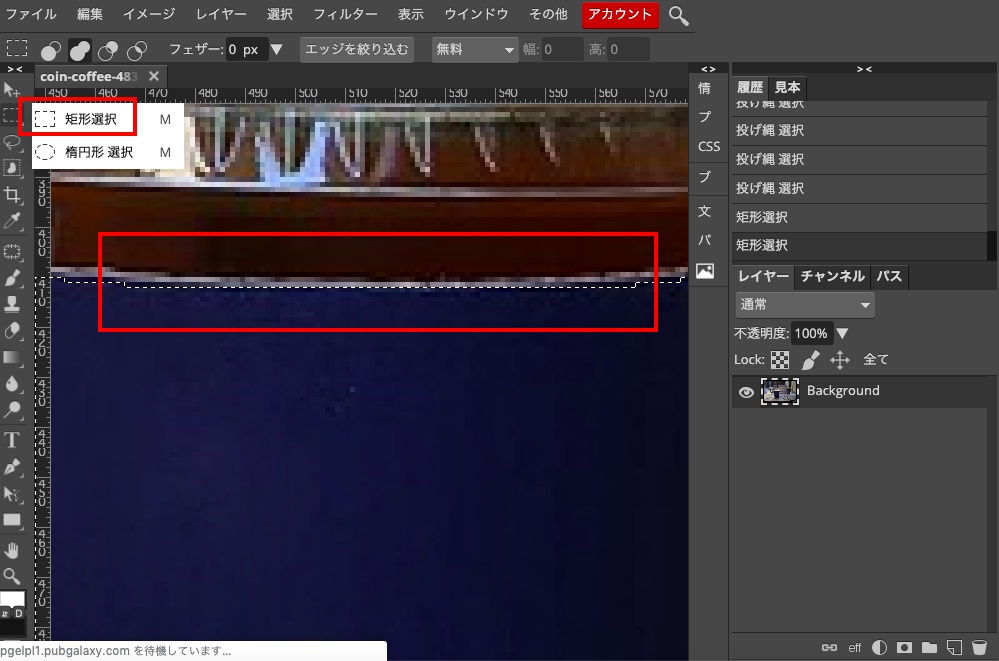
こういう直線は矩形選択が効率よかったりします。

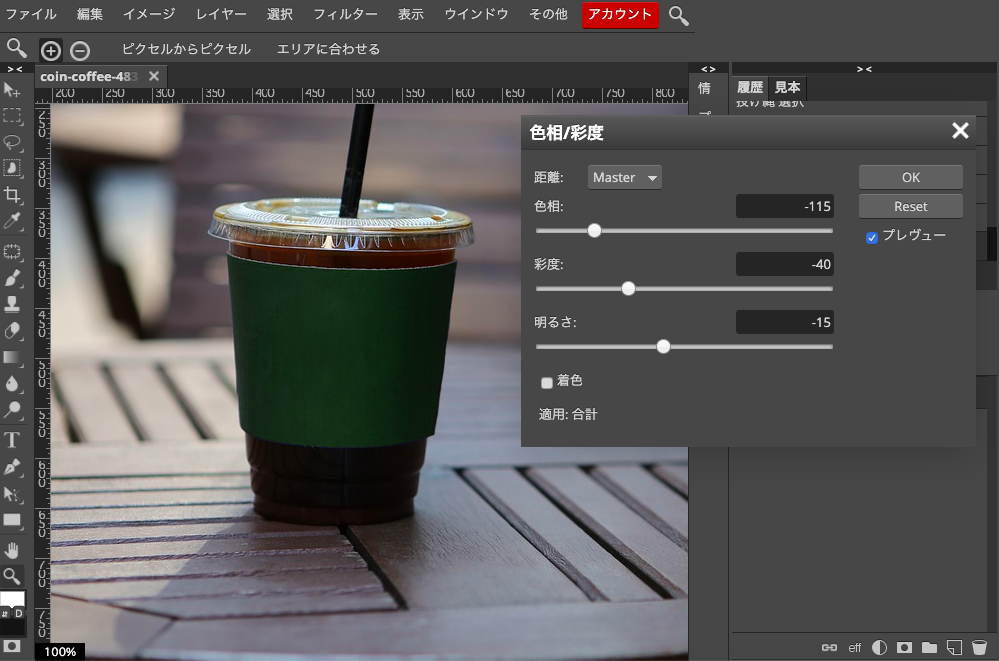
色を変えます。イメージ→調整→色相/彩度。色相-115、彩度-40、明るさ-15。

こんな感じ。ラベルの色が変わりました。

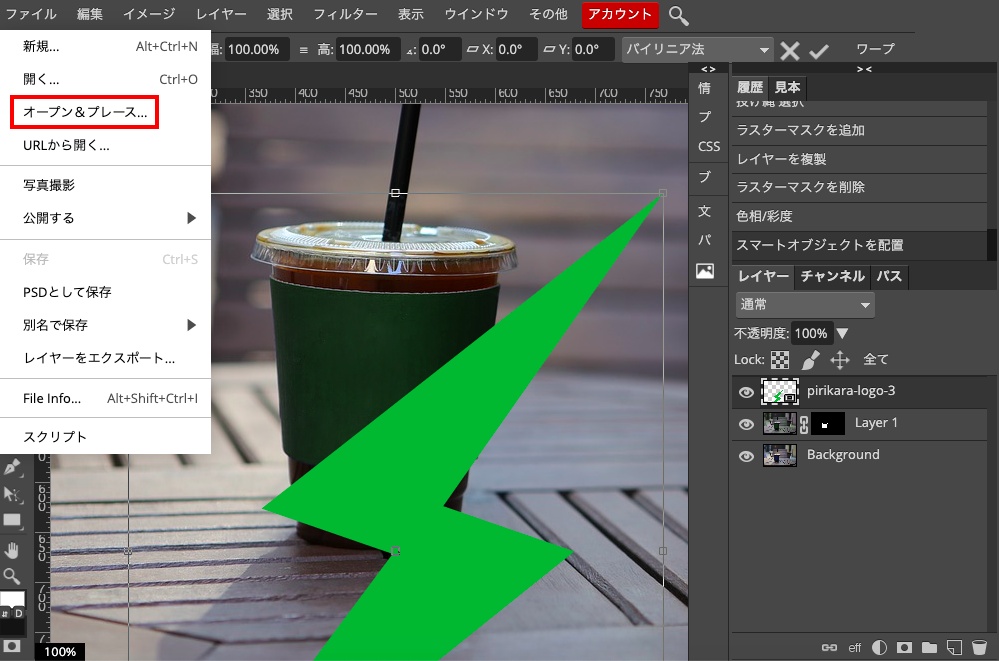
オープン&プレースでロゴを開きます。

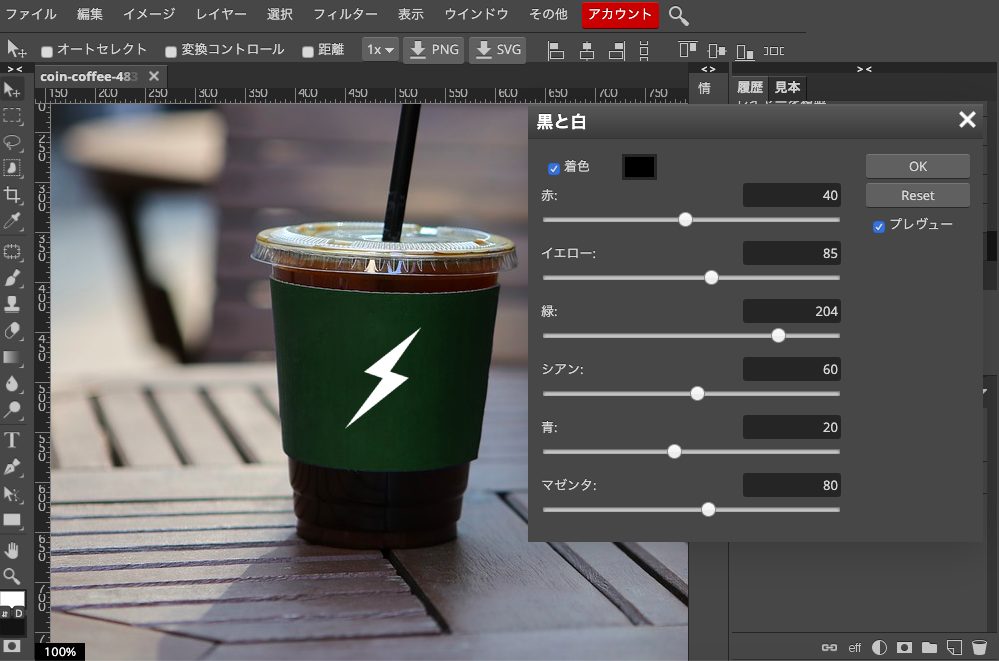
編集→自由変形で小さくする。イメージ→調整→白と黒。白にする。

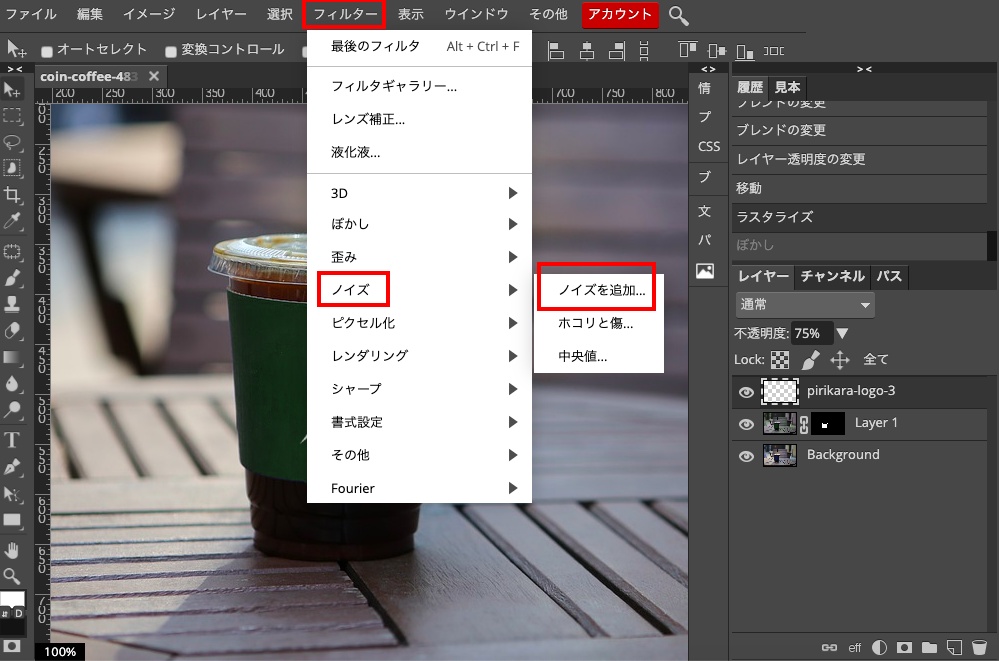
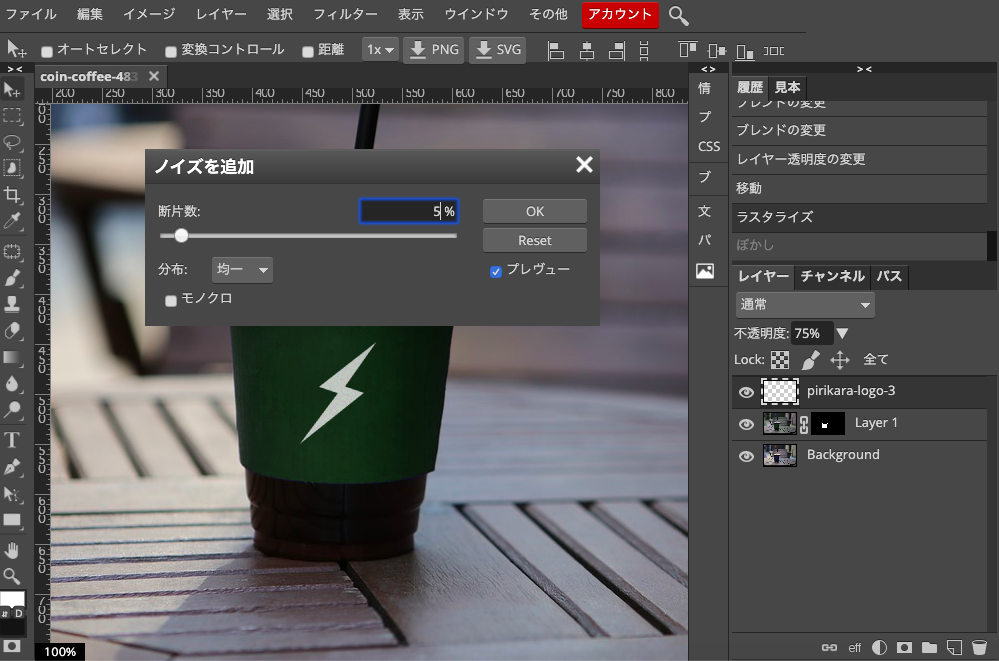
フィルター→ノイズ→ノイズを追加。

断片数5%でかける。

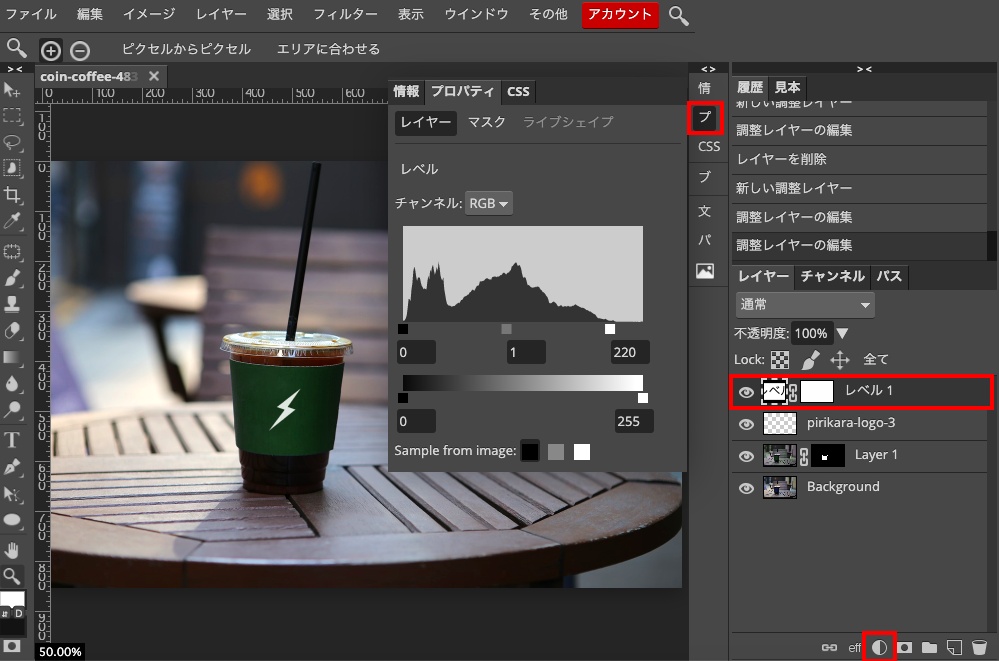
新しい調整レイヤーからレベル。白を220に。

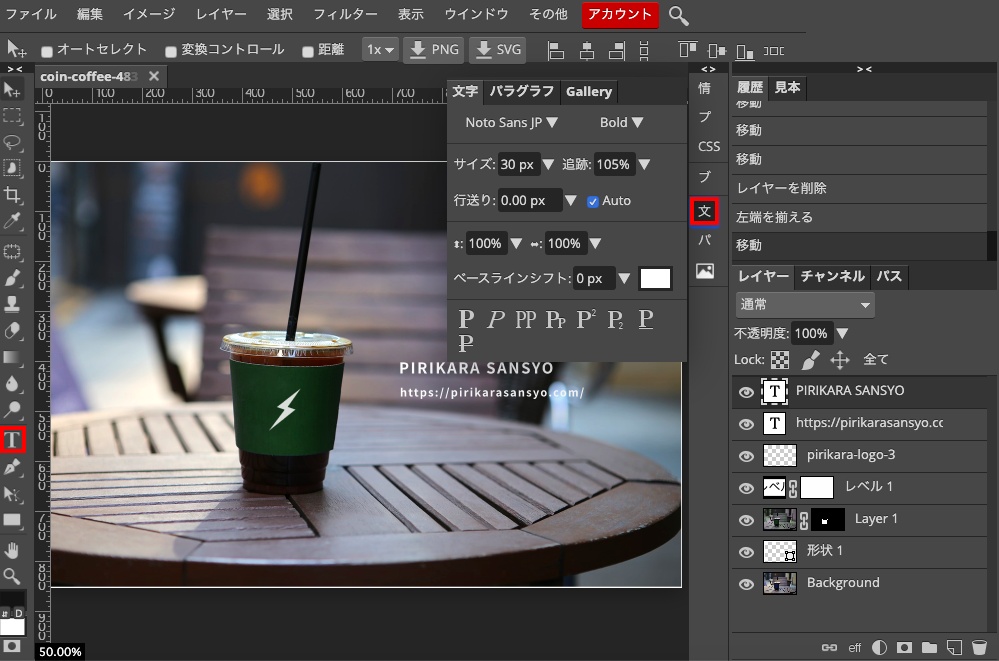
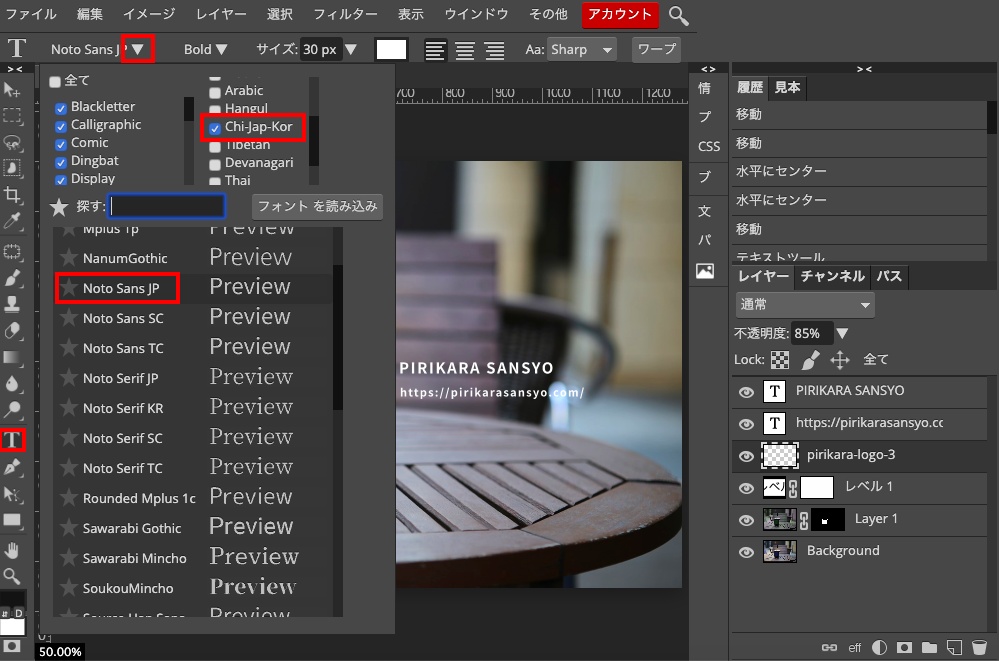
テキストツールで文字を追加します。フォントはNoto Sans JP。

日本語フォントは「Chi-Jap-Kor」にチェックを入れると出てきます。
フォントについてはこちらの記事も参考になると思います。Photopeaに入っているフォントの著作権って大丈夫?気になったので少し調べてみた。

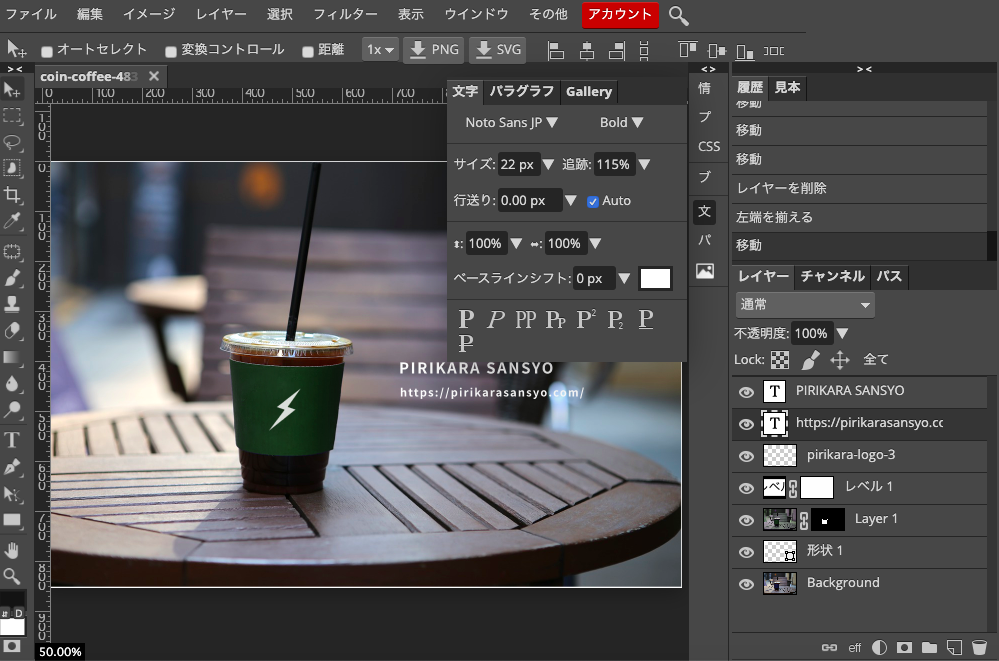
下の文字はサイズを22px、追跡を115%に。
以上。完成です。

今回はテイクアウトのコーヒーカップ写真にロゴをはめ込んでデザインのモックアップをやってみました。光の質感を損なわずに色を変更してロゴを馴染ませれたのがよかったかなと思います。
駅とかバス停とかのサイネージ広告とかでありそう?どうかな。写真の質がいいからすごい映えますね。