Photopeaを使って超シンプルなWEBサイトのデザイン作ってみた。
Photopeaを使って超シンプルなWEBサイトのデザイン作ってみた。

見て分かる通り、写真は一切使ってません。デザイン的には全然面白みはないと思いますけど、「そろえる」を意識すればそれなりに整って見えると思います。
使ったのはオンライン写真編集ソフトのPhotopeaだけです。無料で使えるのでWEBサイトのデザインをやってみたい学生や社会人の方にオススメのソフトです。
パソコンとインターネット環境、ブラウザ(Google Chrome,Safari)があればいつでもどこでもデザインできます。
WEBデザインはサイト全体の色味やレイアウトを決める「デザイン」とブラウザ(検索エンジン)が読み取れるようにする「コーディング」の2段階があります。今回はレイアウトや色味を決めるデザインだけです。
まずはPhotopeaにアクセスします。

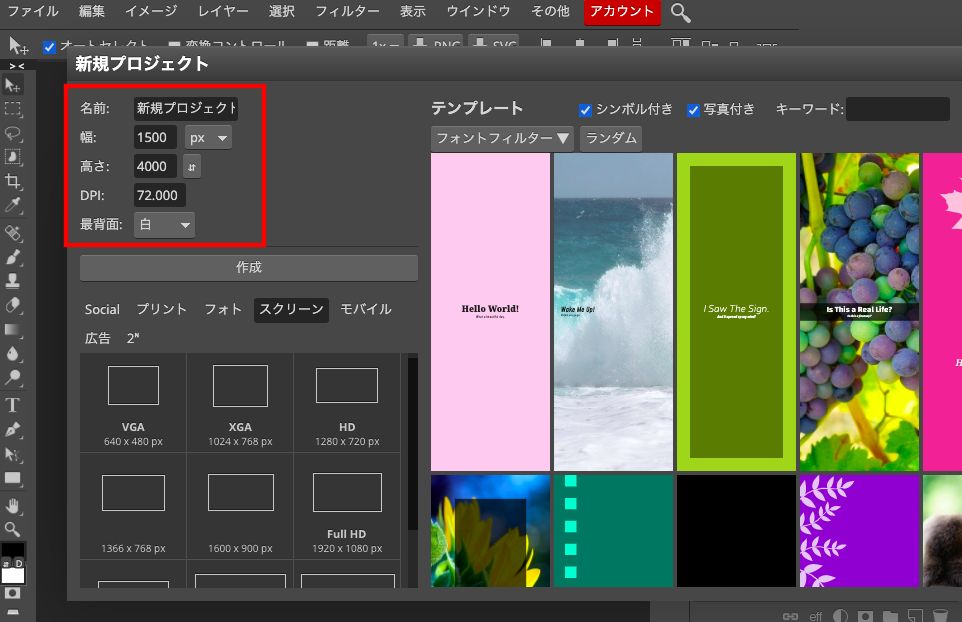
ファイル→新規で新規プロジェクトを作成。幅を1500px,高さを4000pxにして作成をクリックします。
初期設定は英語表示なので日本語表示にしたい場合はmoreからlanguageで日本語を選びましょう。

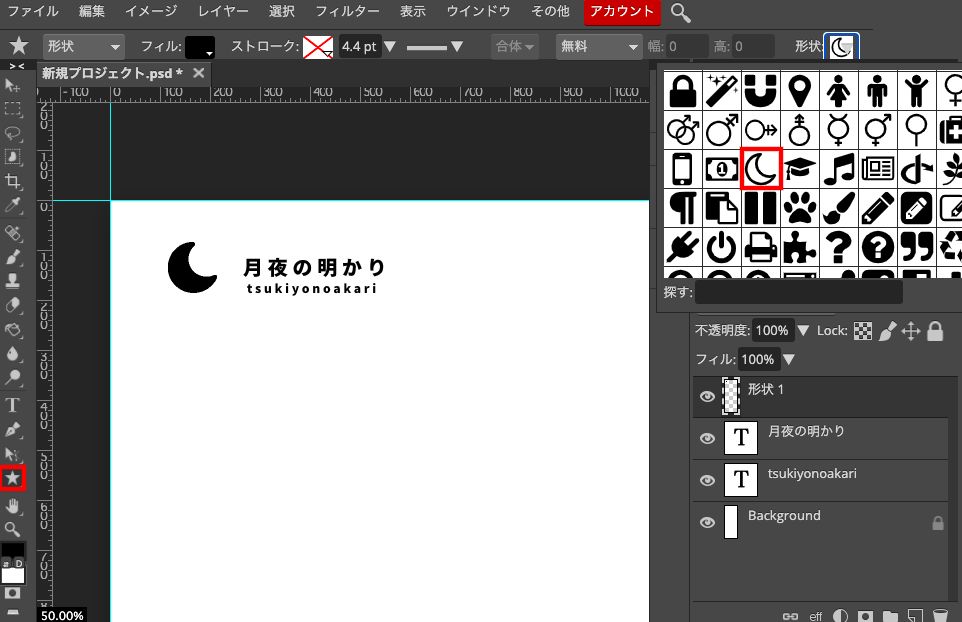
ロゴがないのでロゴを作ります。三日月にしました。サイト名もこの時決めました。ロゴ完成です。
やり方は左メニュー下から三つ目の四角をクリックするとメニューが出てきます。そこからカスタムシェイプを選びます。その状態でワークスペースをクリック+ドラッグ&ドロップで描画出来ます。Shiftを押しながらやると綺麗に出来ます。
あとは左メニューのバケツ(塗りつぶしツール)で三日月の中を同じ色で塗りつぶします。

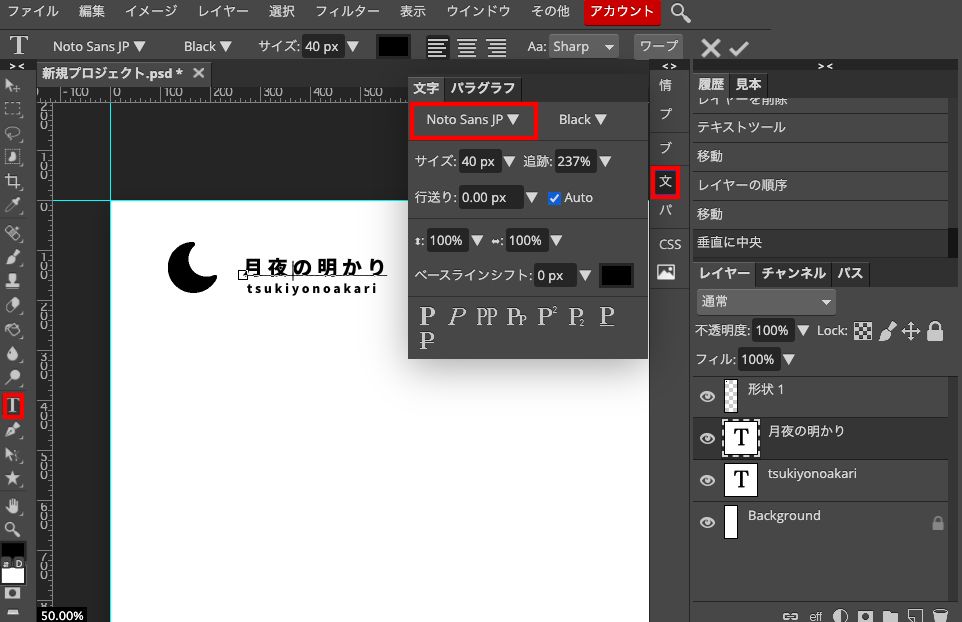
文字はテキストツールを使います。フォントはNoto Sans JPのBlackにしました。字間が狭かったので追跡を237%にしました。下のローマ字の方は24pxで入力しました。

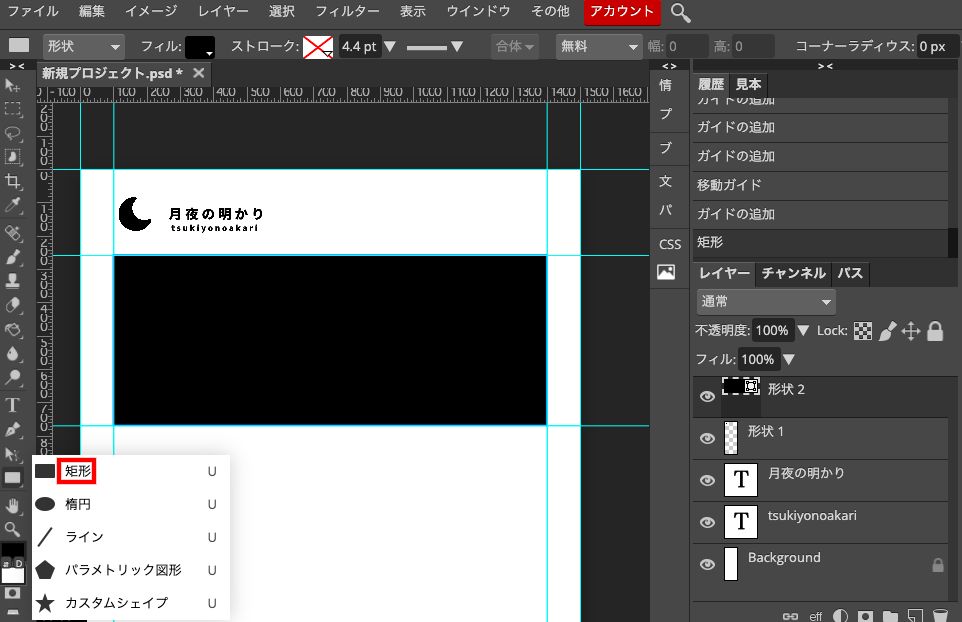
メインビジュアルを作ります。左メニューの矩形選択でまずは幅を測ります。左右100pxのところでガイドを引きます。
ガイドはメニューの「表示」から定規にチェックを入れると定規が表示されるので、表示された定規をクリックしてそのままドラッグするとガイドが出てきます。
ガイドの表示・非表示はcommand(Ctrl)+;(セミコロン)で切り替えできます。

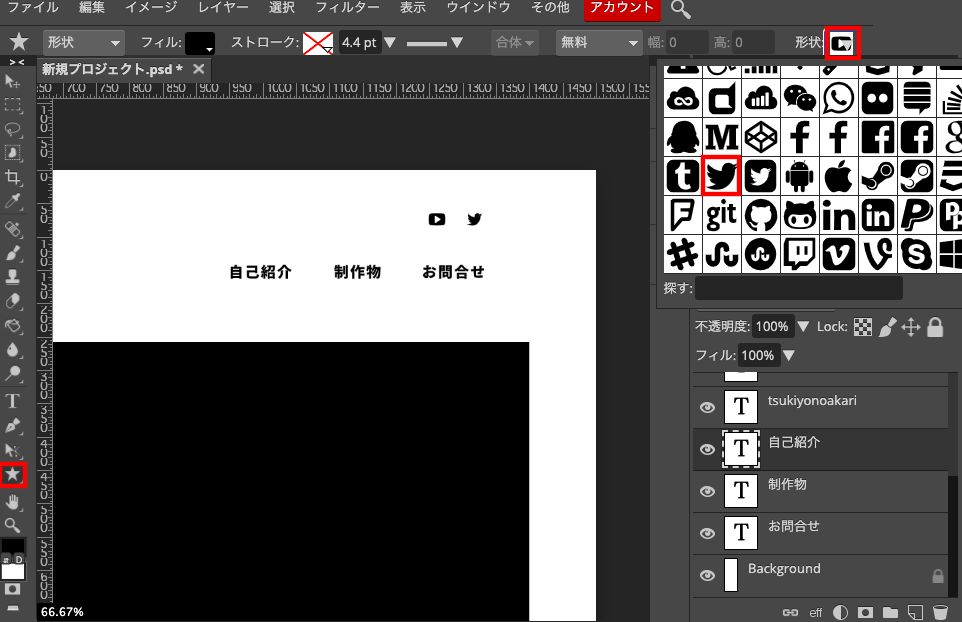
右側にSNSアイコンとメニューを追加します。アイコンは左メニューのカスタムシェイプをアクティブにした状態で、右上の形状をクリックすると色々出てきます。この中になければ、自作するか著作権フリーの無料素材を使わせてもらう感じで実装できます。
文字は先ほど同様、テキストツールを使います。22pxの追跡100%でやっています。

配置場所はガイドを使って決めます。場所が決まったらテキストを等間隔で並べます。テキスト3つをcommand+クリックかShift+クリックで選択します。その状態で、左メニューの移動ツールをアクティブにします。そうすると右上にメニューが出てくるので、一番右の等間隔をクリックします。

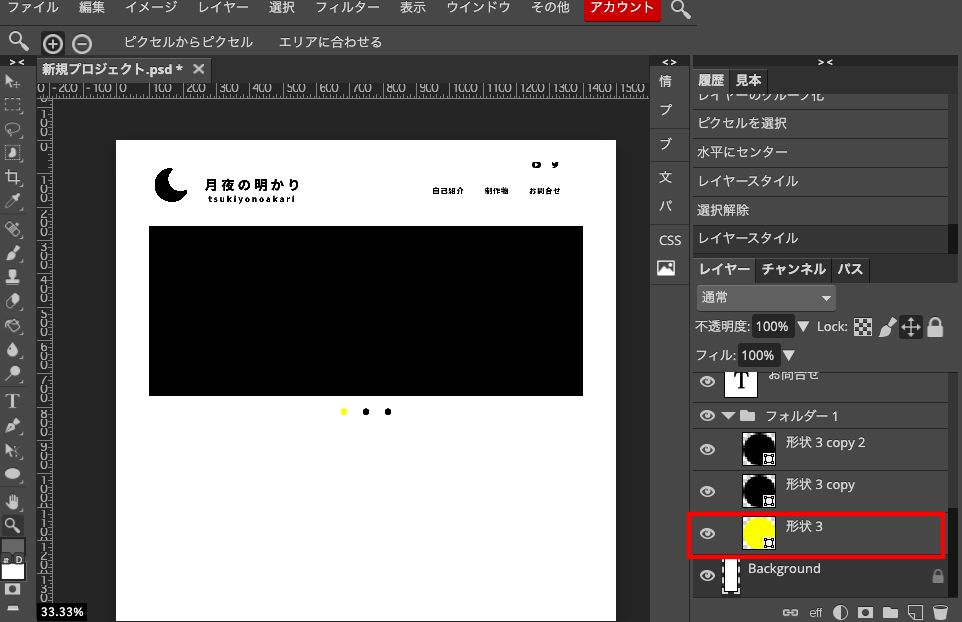
メインビジュアルの下にドットを追加します。デザイン的には少し古いかもですが、カルーセルスライダーです。まずは左メニューの矩形をクリックしてそこから楕円を選びます。
Shift+ドラッグ&ドロップで正円を描画できたらレイヤーを右クリックでレイヤーを複製をクリックします。右か左にドットをずらします。また右クリックでレイヤーを複製、右か左にずらします。
これでドットが三つできました。レイヤーを3つ選択して移動ツールにもちかえ、「等間隔」で幅を統一します。そのままレイヤーを3つ選択状態で右下メニューの新規フォルダをクリックしてフォルダ化します。
フォルダ化できたら背景レイヤー(Background)をcommand+クリックで選択します。その状態で先ほどのフォルダレイヤーを選択し、移動ツールをアクティブ→右上メニューの「水平にセンター」をクリックで中央にします。
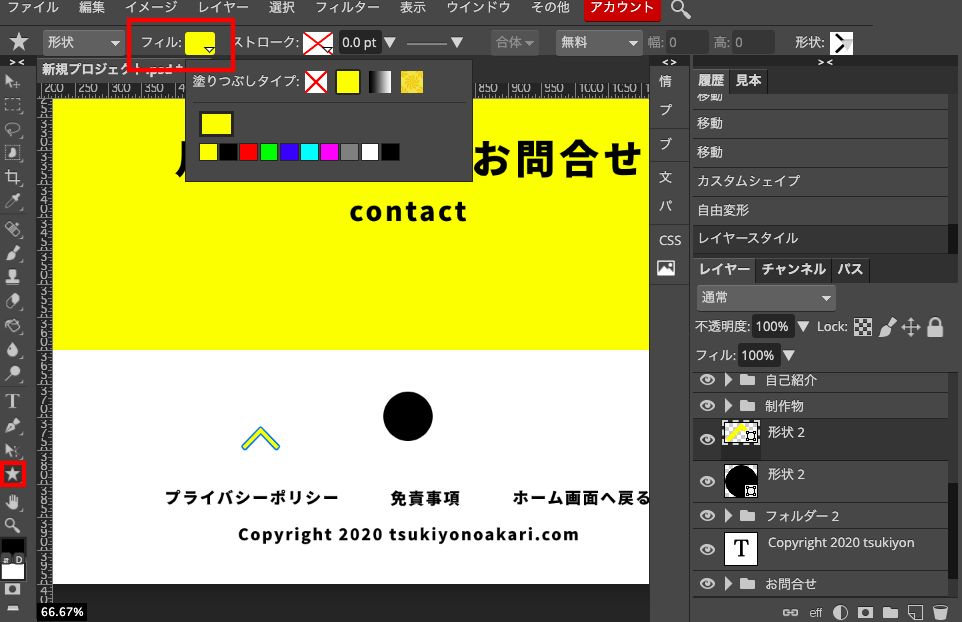
カルーセルスライダーなのでアクティブなドットを一個作っておきます。一番左のドットレイヤーを選択します。その状態で矩形ツール(楕円)をアクティブ(クリック)します。そうするとメニューに「フィル」が出てくるので塗りの色を黄色にします。

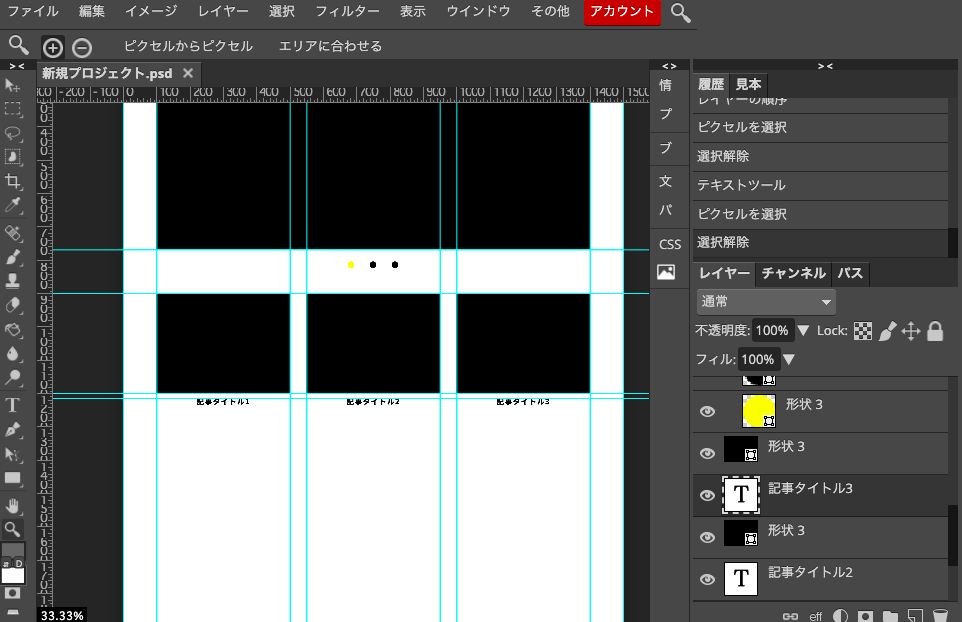
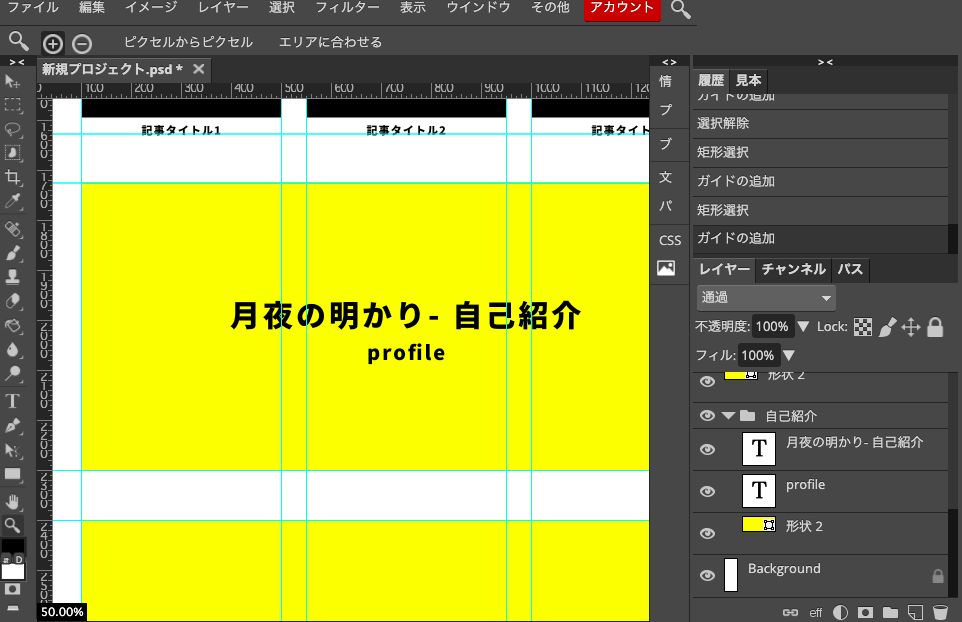
メインビジュアル下に記事のリンクを作ります。まずはガイドをcommand+;で表示します。ガイドが表示できたら矩形選択ツールで幅を測ります。
矩形は幅400px,高さ300pxで横の余白は50pxにしました。その下に記事タイトルをテキストツールで入力しました。文字は描画した矩形をcommand+クリックで選択し、テキストレイヤーを選択→移動ツール→水平にセンターで中央に配置してます。

記事リンクを6個に増やします。作った矩形と文字をフォルダに入れて右クリック→レイヤーを複製で増やします。高さの余白は矩形の底辺から95pxとってます。
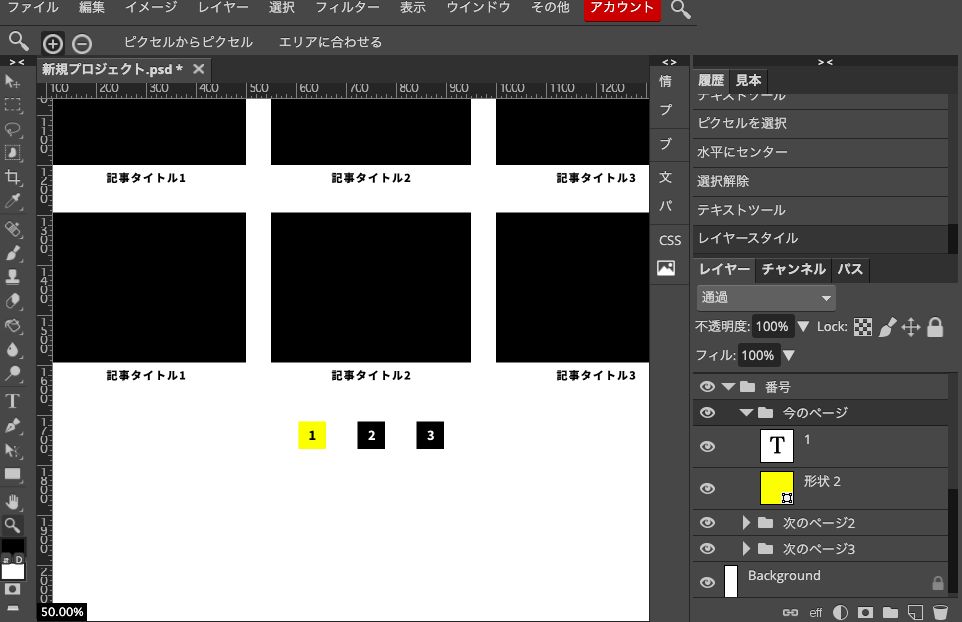
クリックで次の6記事を表示する矩形の数字アイコンをつけてみました。アクティブなのを黄色に。

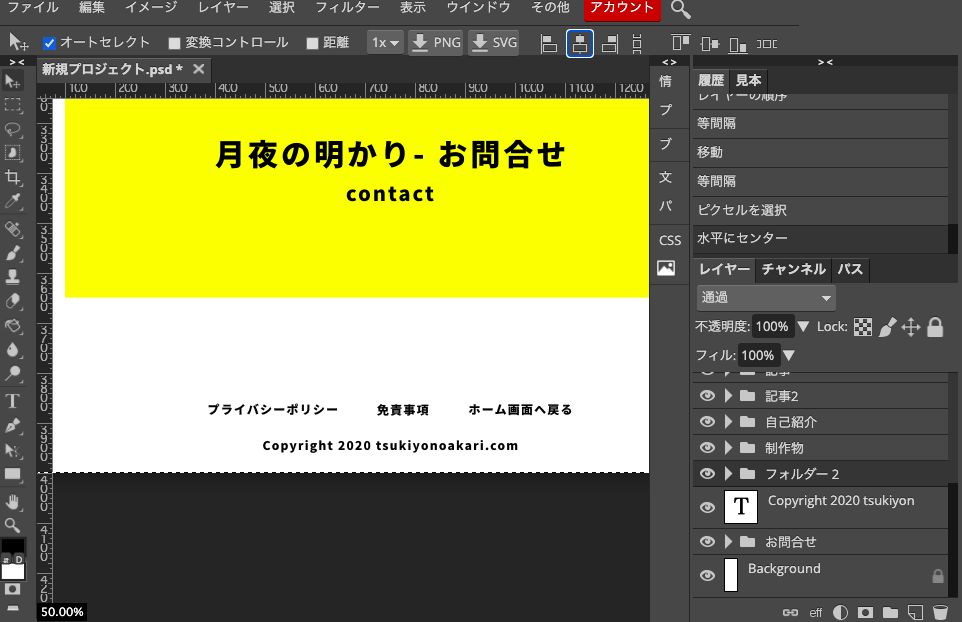
記事リンクの下にコンテンツのリンクをつけます。トップページ右上のメニューにもありますが、見てほしいページは大きく大胆に持ってきます。
記事リンク下の数字のアイコンはスマホで見たときのユーザビリティやサイトの更新性を考慮したときなくていいやと思って消しました。(レスポンシブ対応すると縦長になるので・・。)

フッターを作ります。テキストツールで入力、水平にセンターで中央揃えにします。

最後に上に戻るボタンを作ります。「楕円」で正円を描画(Shift+ドラッグ&ドロップ)。カスタムシェイプで矢印を描画してフィルで色を変える。あとは描画した円のレイヤーをcommand+クリックで選択状態にして矢印のレイヤーを選択→移動ツールに持ち変えて水平にセンター、垂直に中央で円の中央へ配置します。

これで完成です。