【写真編集】Photopeaを使って画像のサイズや解像度(品質)を変えて容量を小さくするやり方。
【写真編集】Photopeaを使って画像のサイズや解像度(品質)を変えて容量を小さくするやり方。
スマホで撮影した写真はとても鮮明で解像度が高いです。そのため読み込みに時間がかかったり、容量が大きすぎてアップロードができなかったりする問題があります。
ここでは無料オンライン写真編集ソフトPhotopea(フォトピー)を使った画像の容量の小さくするやり方を紹介していきたいと思います。
一度もPhotopeaを使ったことがない、パソコン用の写真編集ソフト使ったことないって方でも大丈夫です。すぐ出来ます。
まずはPhotopeaにアクセスします。
アクセスしたら、もう使えます。登録とか何も必要ありません。Photoshopっぽい画面デザイン(ユーザーインターフェース)です。
たぶん初めは英語表記だと思うので日本語に直した方が使いやすいと思います。日本語のやり方は、下記の記事が参考になると思います。
オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。
それではまずは写真を開きます。

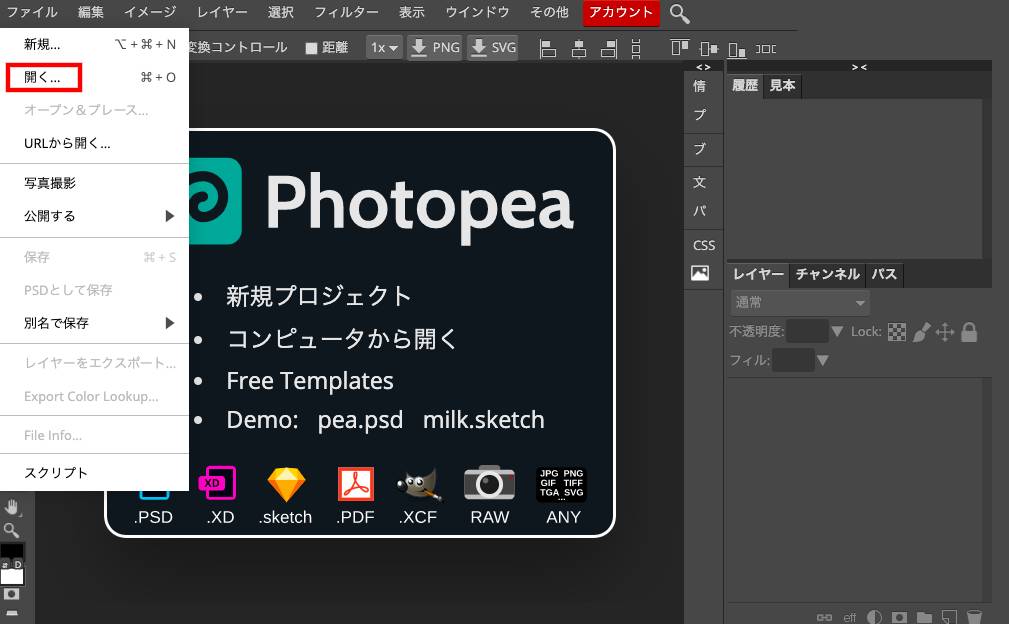
「ファイル」→「開く」と進めます。開くをクリックするとMacならファインダーが出てくるのでそこから写真を選びます。

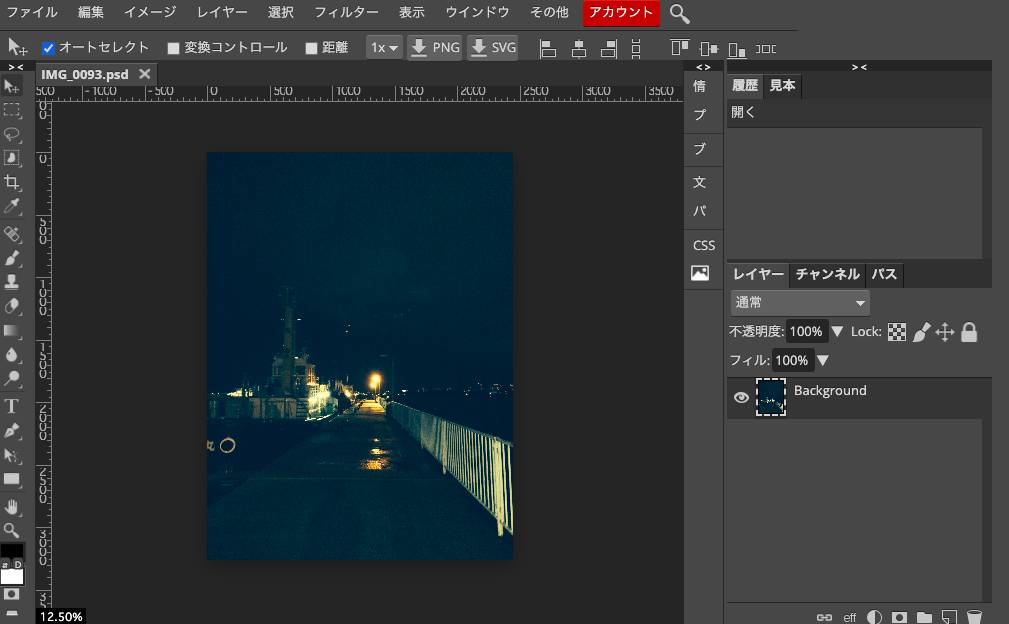
写真を選んで開くとこのように画面に表示されます。

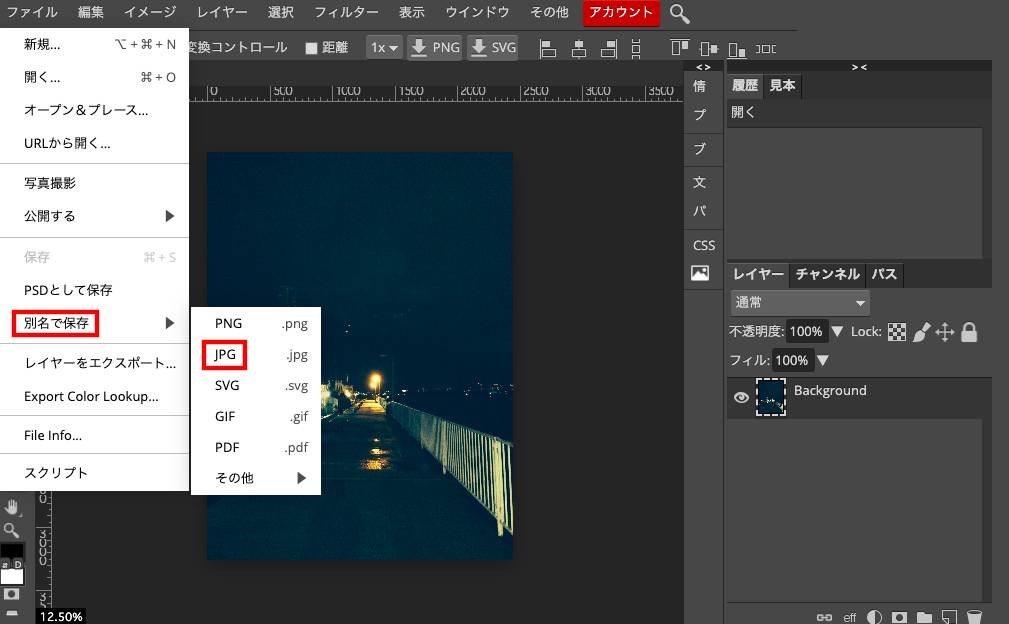
それでは写真のサイズを小さくしていきます。「ファイル」→「別名で保存」→「JPG」と進めます。
写真の場合は「.jpg」か「.png」での保存がおすすめですが、背景を透過する必要がなければ「.jpg」でいくといいと思います。おそらく一番軽くて画質が安定します。
私は基本写真は「.jpg」でロゴや画像の切り抜きで背景を透過させたい時は「.png」、イラスト系は「.gif」かSVG形式もありですね。SVGはレスポンシブWEBデザインと相性抜群です。
「百聞は一見にしかず」とにかく試してやってみましょう。
余談が長くなりましたが、進みます。

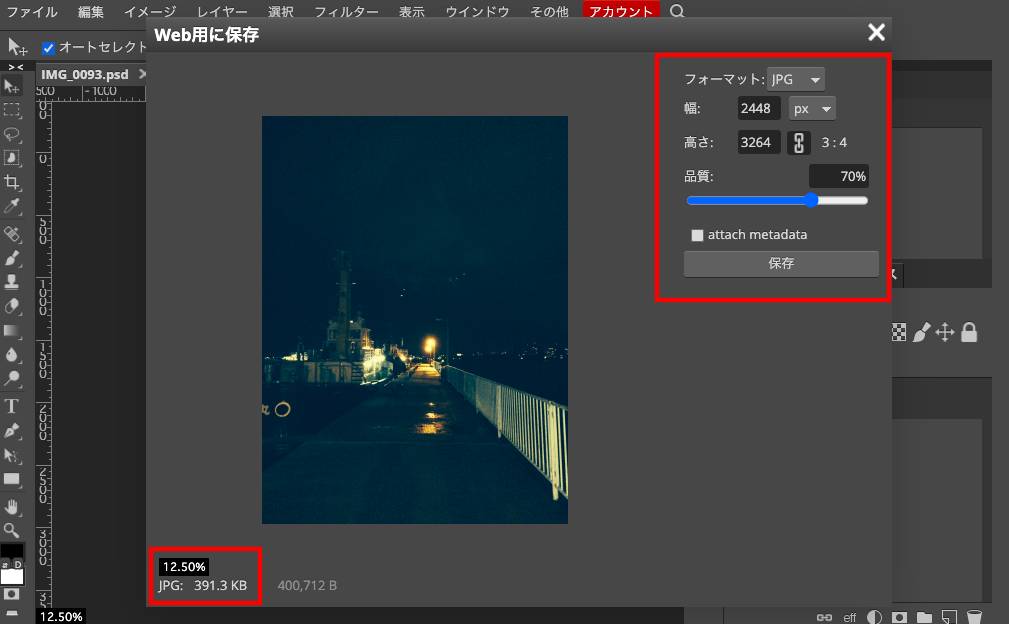
「JPG」をクリックすると画像の保存画面が出てきます。見てほしいところを赤枠で囲いました。
左下を見てください。写真の書き出し方と容量が表示されています。今は391.3KBの「.jpg」形式です。
右上の赤枠も見てください。こちらで写真の幅と高さ、品質、フォーマットもいじれます。今は幅2448pxの高さ3264pxの品質70%です。

ちなみに元画像の容量がこちら。サイズは変えてないのでこの場合は品質(解像度)を落とした形になります。
めちゃめちゃ写真にこだわる必要がない限り、そこまで高い解像度は必要ありません。WEBでは画像の表示速度も大事です。容量の大きい写真はそれだけ読み込みに時間がかかります。

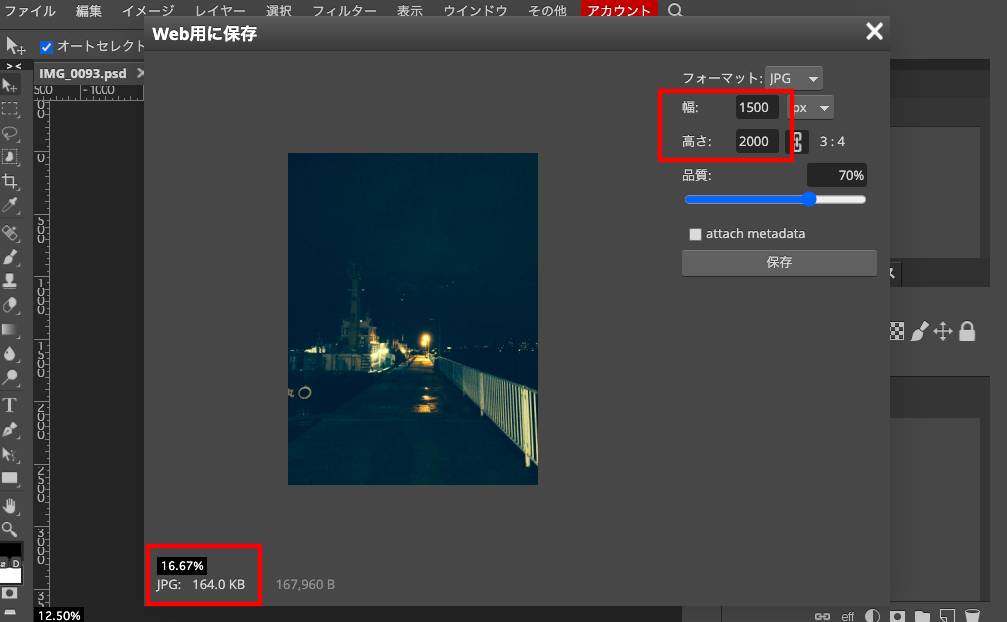
こちらでは幅と高さを変えてみました。幅1500、高さ2000です。品質は同じ70%。ここで容量を確認すると164.0KBになってました。約230KB容量が小さくなりました。
この状態で品質も落とすと、、

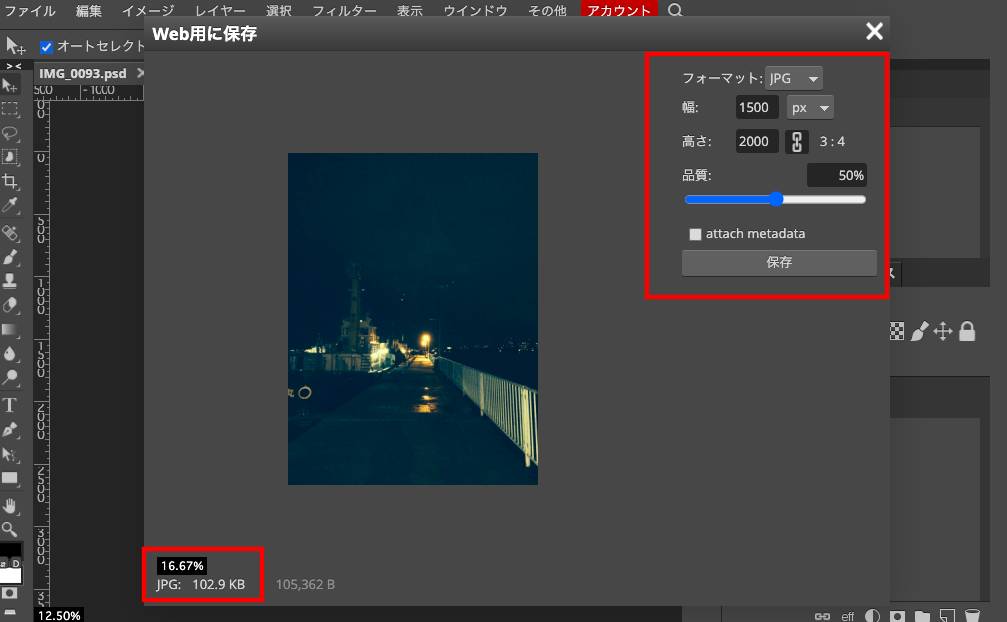
幅1500pxで高さ2000pxのままで品質を50%に落としました。結果は102.9KBになりました。
※ちなみにですが、写真の縦横比の固定は「高さ」の横に表示してある鎖マークのON,OFFで変えれます。
こうやって容量は下げることが出来ます。あとは見栄えがどうかってところです。サイズが必要ないけど、綺麗に見せたいならサイズを落とす方向で容量を下げる。
逆にサイズはあまり変えたくないけど、そこまで高品質な写真は必要ない。というのであれば品質を下げる方向で容量を下げる。こうやって調整していきます。

最後にPhotopeaで書き出した写真を載せておきます。こちらは品質50%の幅1500px,高さ2000pxです。
品質50%でも結構大丈夫だと思いませんか?色々試してみてください。