オンライン写真編集ソフトPhotopeaを使って年賀状っぽいデザインを作ってみた。
オンライン写真編集ソフトPhotopeaを使って年賀状っぽいデザインを作ってみた。

お正月といえば年賀状。2020年はネズミ年ということで作ってみたのが戌年用の画像という。まあ細かいことは置いといて作ってみたのがこちら↑です。お正月らしく派手に!にぎやかに!って感じです。
今回もPixabayの犬の写真(Mylene2401さん)と背景写真(eluela31さん)を使わせていただきました。
https://pixabay.com/photos/long-hair-chihuahua-dog-small-sweet-4237976/
https://pixabay.com/photos/art-modern-texture-background-4668137/
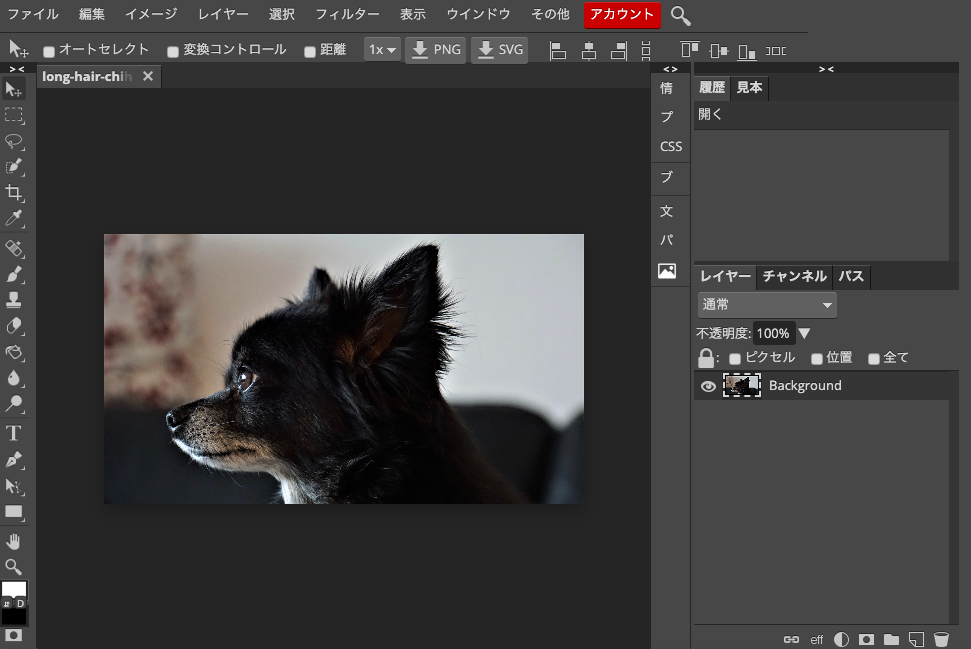
参考までにどんな感じで作ったのか載せておきます。まずは写真をPhotopeaに開いていきます。
オンライン写真編集ソフト「Photopea」を使ってみた!写真を開いて編集ができる状態にしてみる。

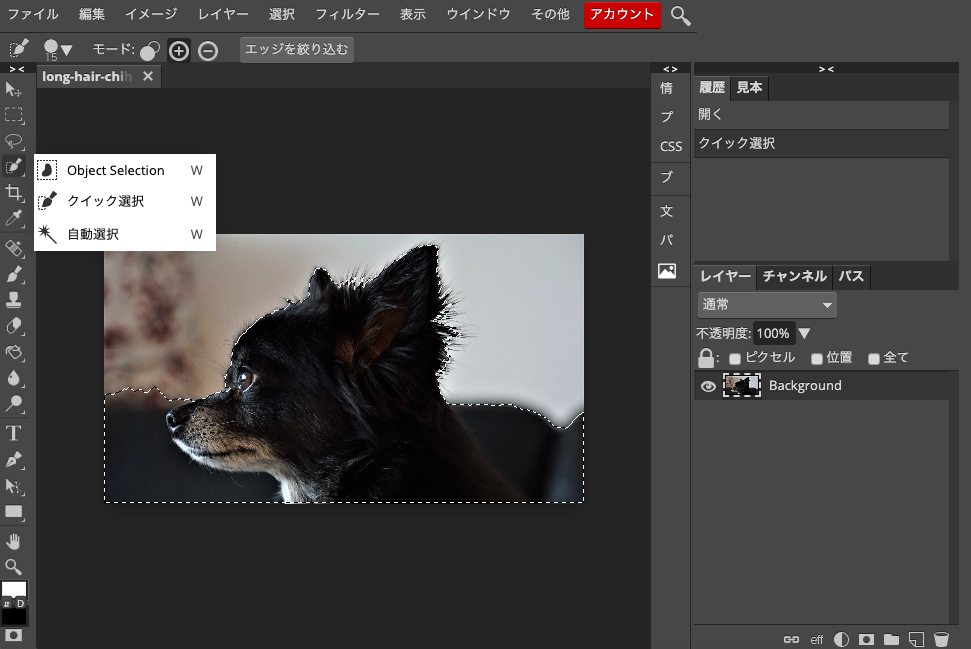
写真が開けましたので、犬を背景と切り離すために「クイック選択」を使います。
オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

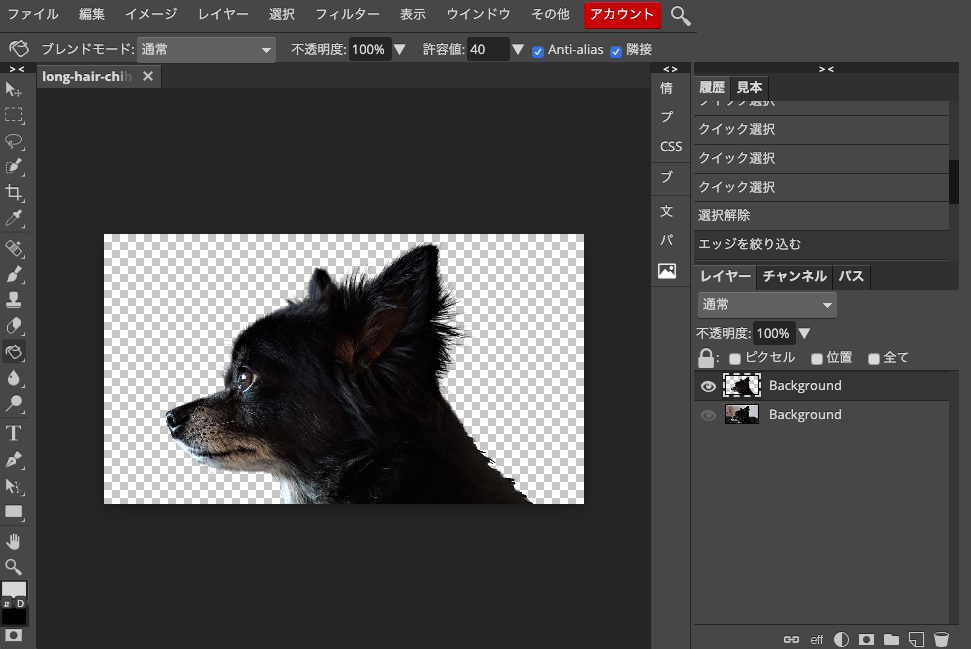
「クイック選択」を使って犬を選択します。

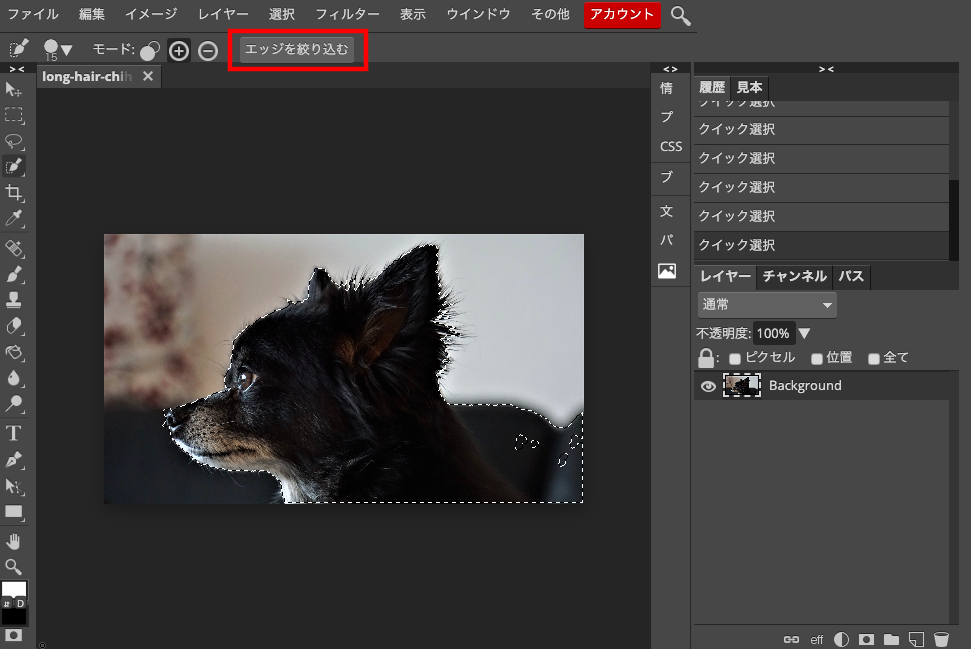
上手く選択できなかったのでなんども犬をポチポチします。altキーを押しながらクリックすると減数してくれますが、これ以上絞り込むのは無理(時間の無駄)なので、画面中央上の「エッジを絞り込む」をクリックします。

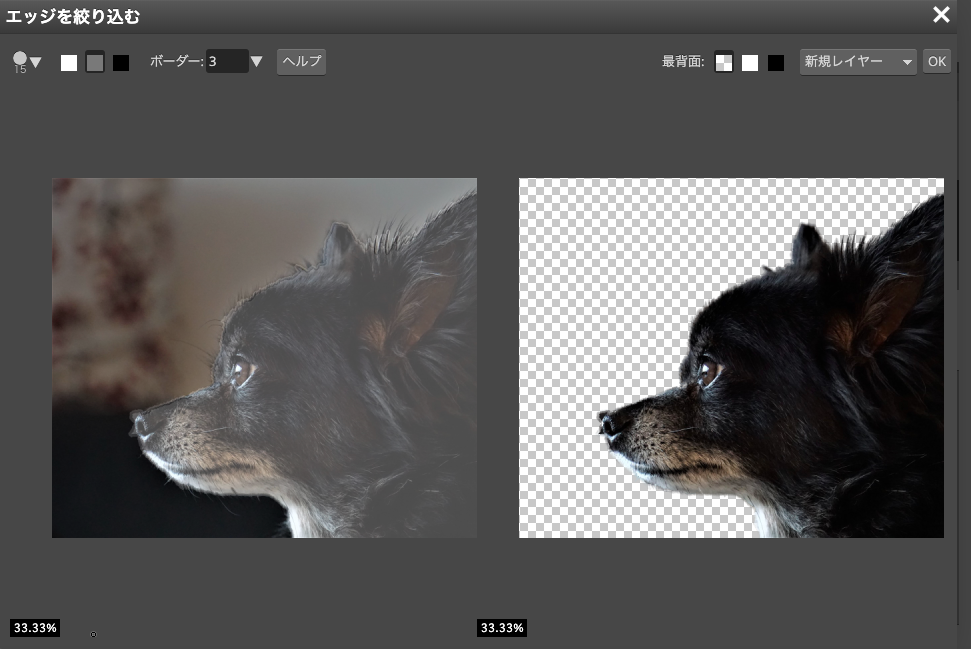
一番左のブラシで大きさと種類を変更します。白が残す、黒が消す、グレーが曖昧な表現にするって感じです。犬は毛が多いので毛先はグレーでなぞってやります。あとは拡大して微妙なところなどを黒と白で整えます。
切り取り?書き出し方?を「新規レイヤー」にしてOKをクリックします。

犬の切り取りができました。ただ残念なことに背中がかなり微妙です。背景が黒だったこともあり上手く切り取りできませんでした。修正してもいいんですけど、綺麗にするのはかなり難易度高いし、時間がかかる気がしたので進みます。
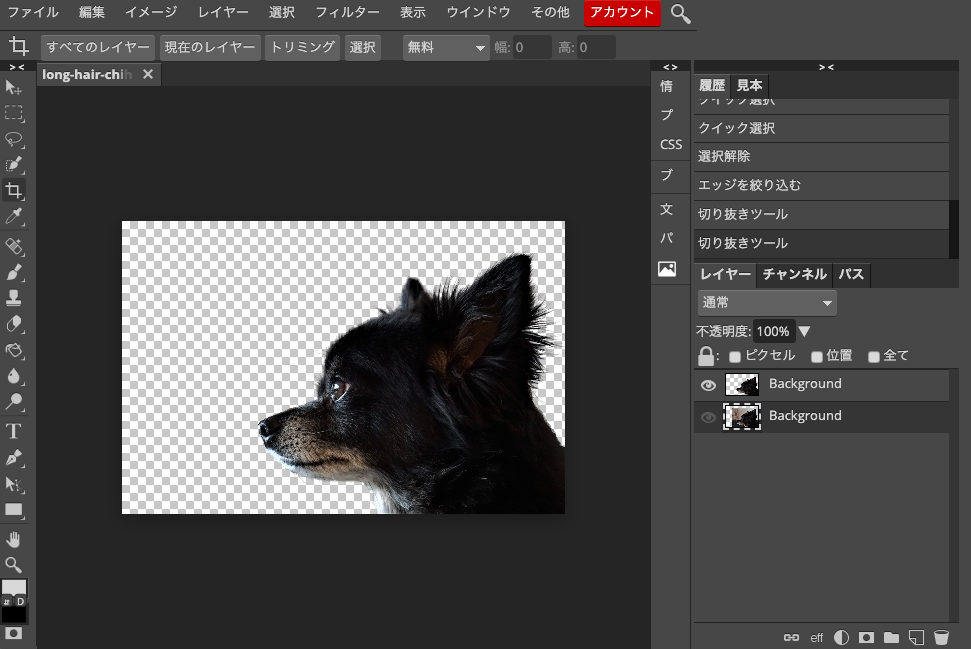
正直このまま編集していくには背中が気になるので(修正しろって話なんだが、、)切り取りツールで無理やり切り取ります。

はい!切り取れました。こんな感じ。切り取りツールは幅と高さを自由に変えられるので、キャンバスサイズの変更が必要な場合はついでにできちゃいます。便利です。

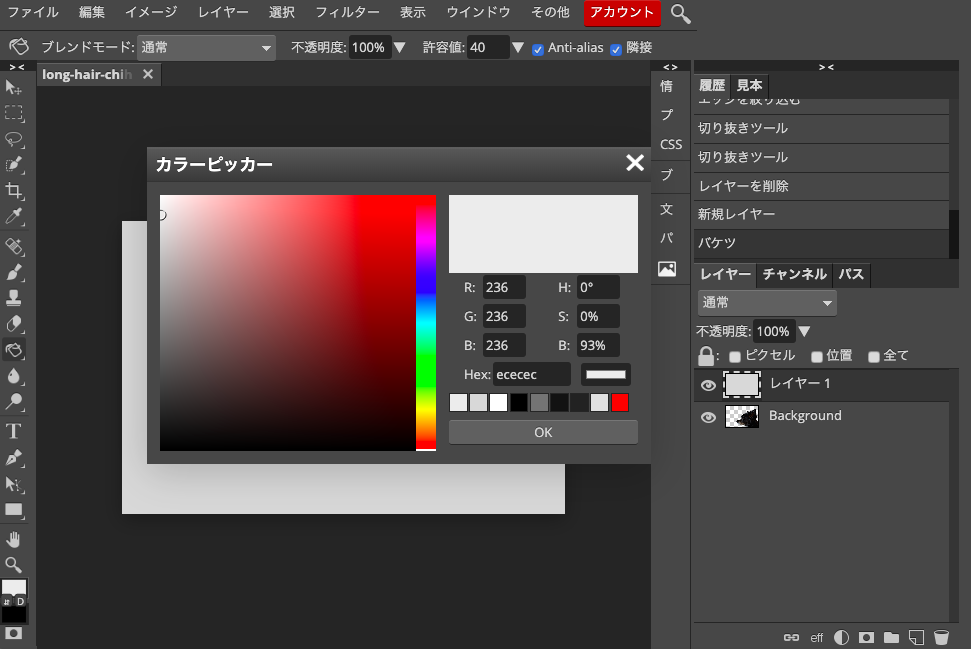
次にするのはレイヤーの削除です。一番はじめに開いていた写真はもういらないので、左下のゴミ箱にドラッグアンドドロップで捨てます。そしてその左にあるファイルのアイコンをクリックして「新規レイヤー」を作成からの、「バケツ」で任意の色に塗りつぶします。とりあえず明るいグレーで塗っていきます。

グレーで塗りつぶしが出来たので、レイヤーの順序を変更して犬が見えるようにします。塗りつぶしたグレーのレイヤーを掴んで下に持っていくとレイヤーの順序を入れ替えることができます。
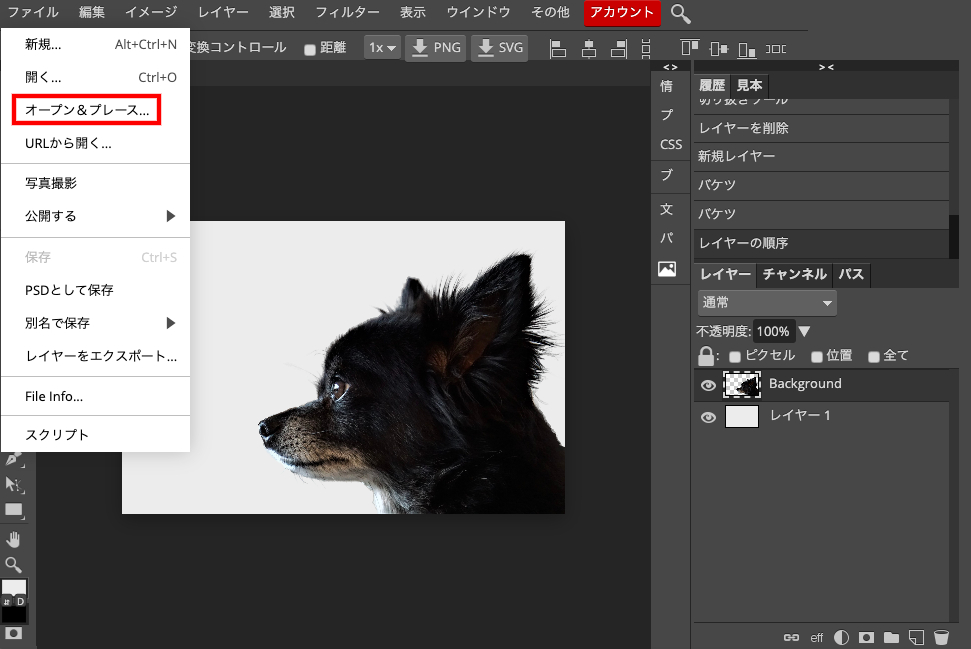
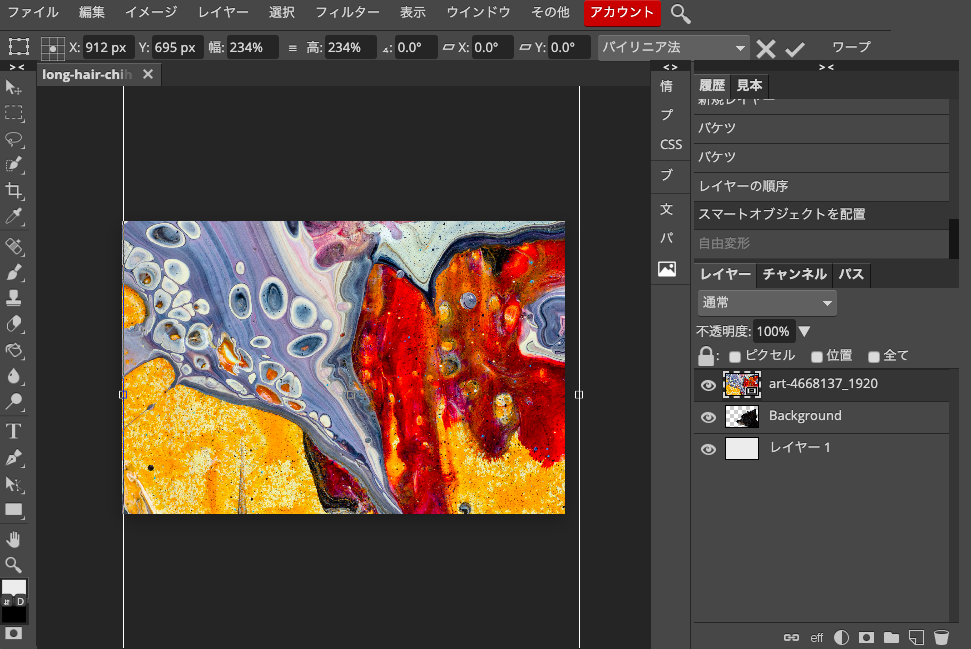
とりあえず下ごしらえが終わったのでPixabayでダウンロードさせてもらったもう一枚の写真を「オープン&プレース」で開きます。

「オープン&プレース」した写真はスマートオブジェクトとして開かれると共に自由変形ができるようになっています。開いた写真を任意の形に整えます。こんな感じかな。

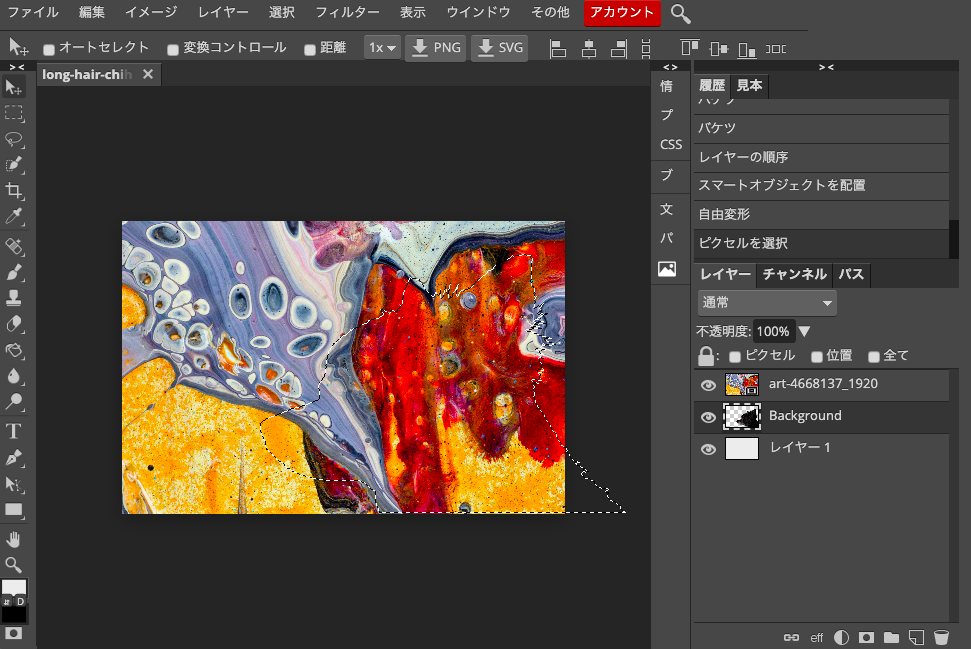
次は犬のレイヤー(真ん中)のレイヤーをクリックして選択します。その状態でCommandを押しながらクリックします。そうすると切り取った犬の形に選択することができます。WindowsならCtrl+クリックかな?
この状態で上の背景レイヤーをクリックします。

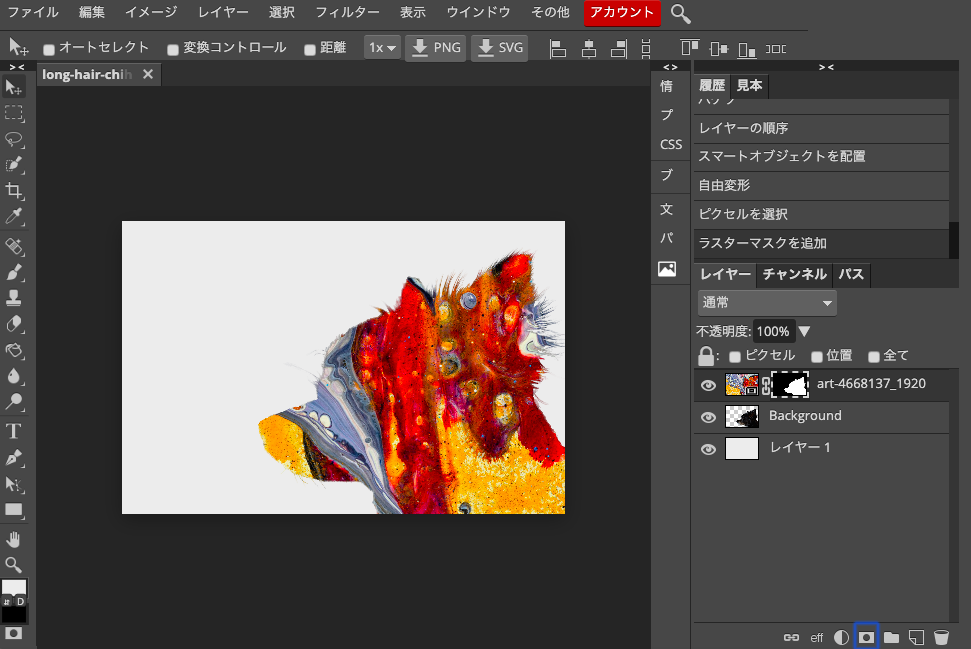
一番下、ゴミ箱から3番目。左にある日本の国旗みたいなアイコンこれがマスクになります。でこれをクリックします。するとこんな感じで背景にマスクがかかりました。

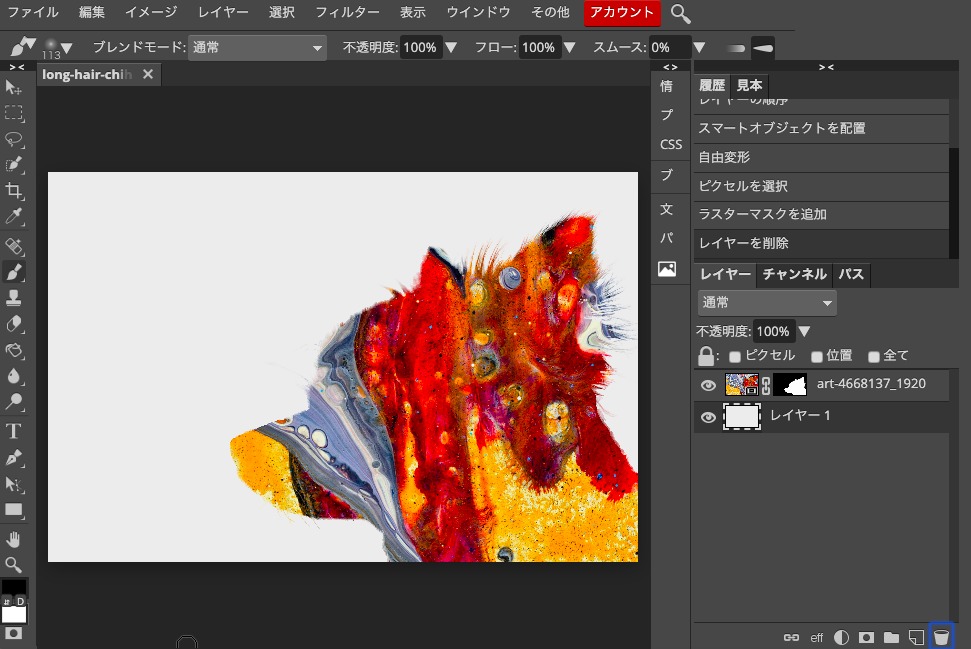
もう切り取った犬のレイヤーはいらないので消します。ゴミ箱にドラッグアンドドロップします。

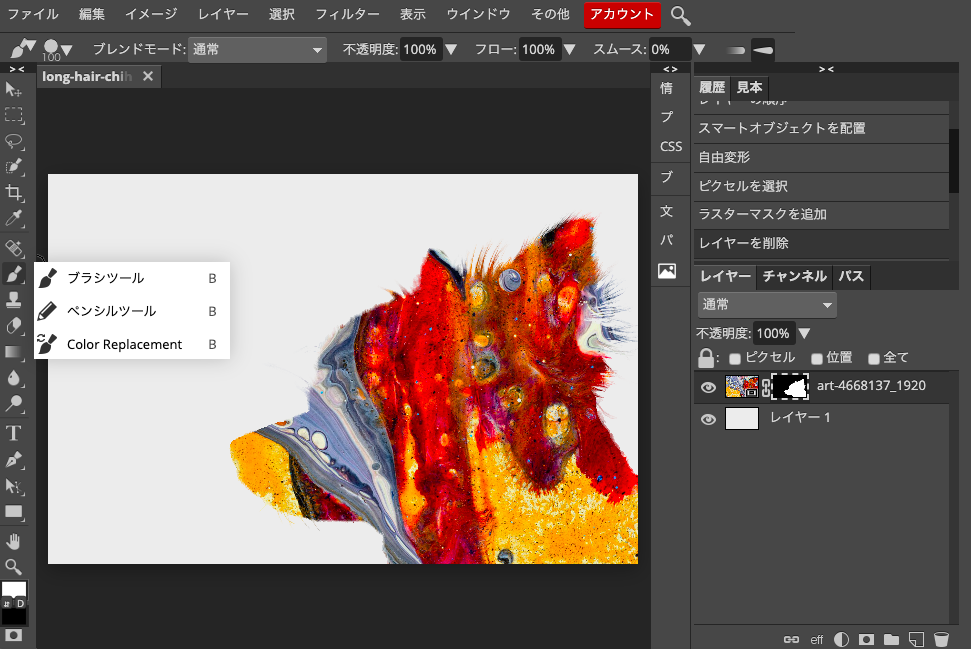
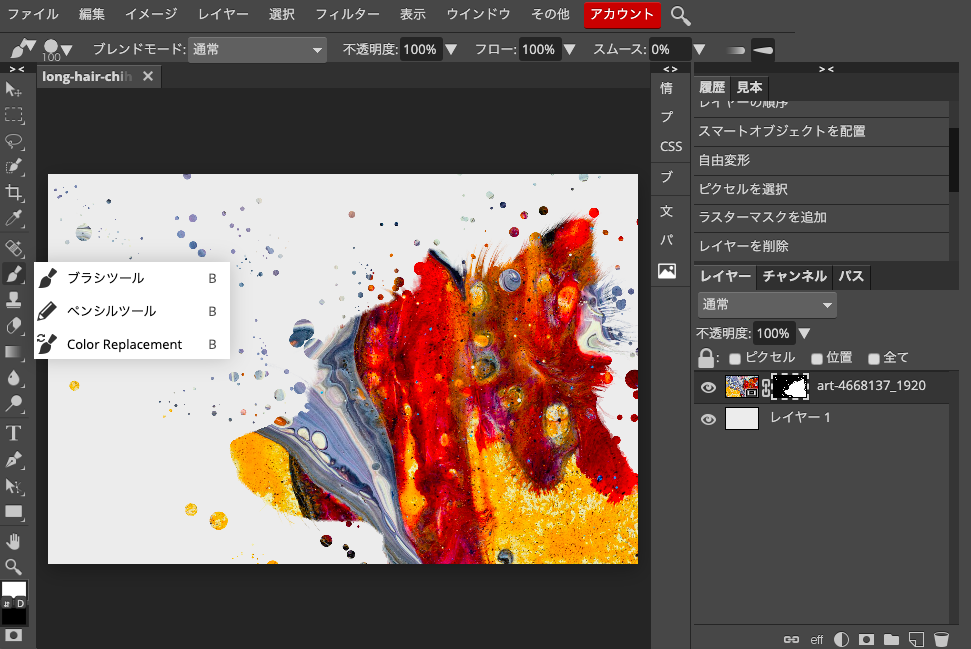
次はいよいよブラシをかけていきます。左側メニューのブラシツールを使います。

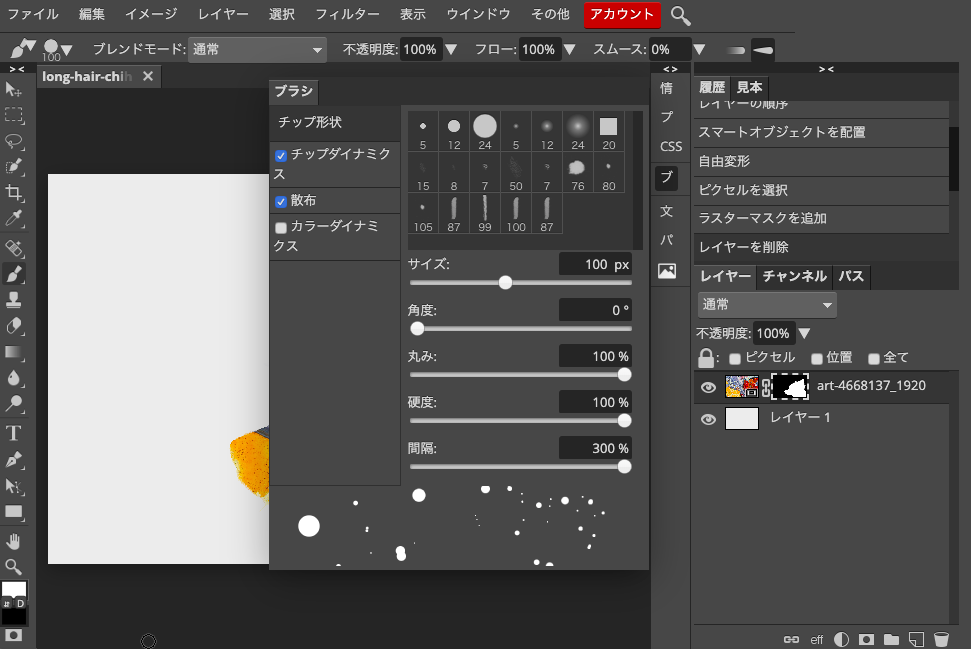
このままブラシをかけても変な感じになるので、右側メニューの「ブ」をクリックします。これがブラシの設定が出来る画面です。ここをいじっていきます。ここは感覚なので参考までに載せておきます。今みているのはチップ形状です。

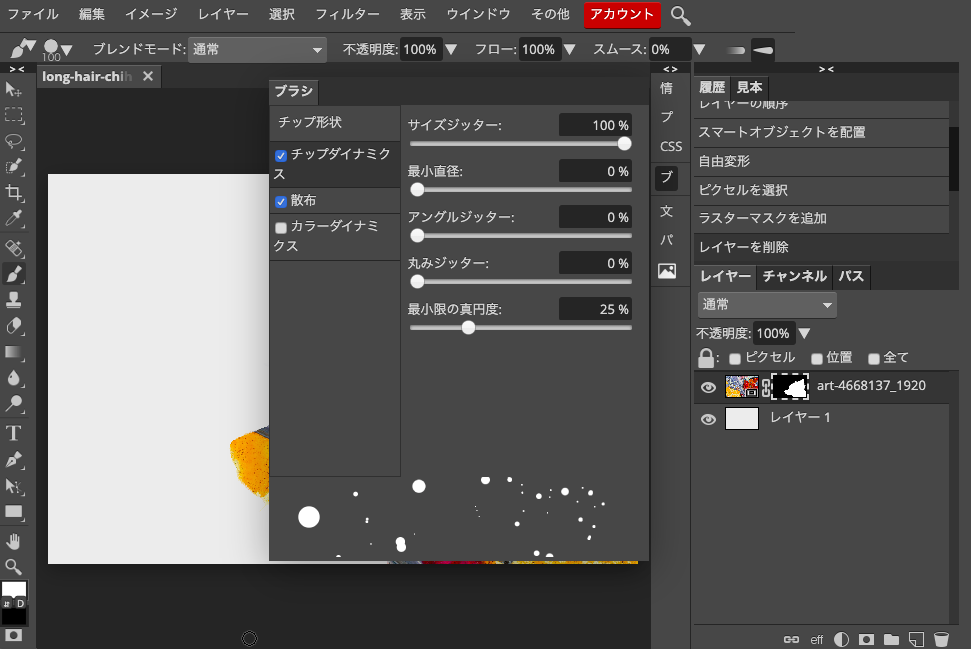
チップダイナミクスもさわっていきます。

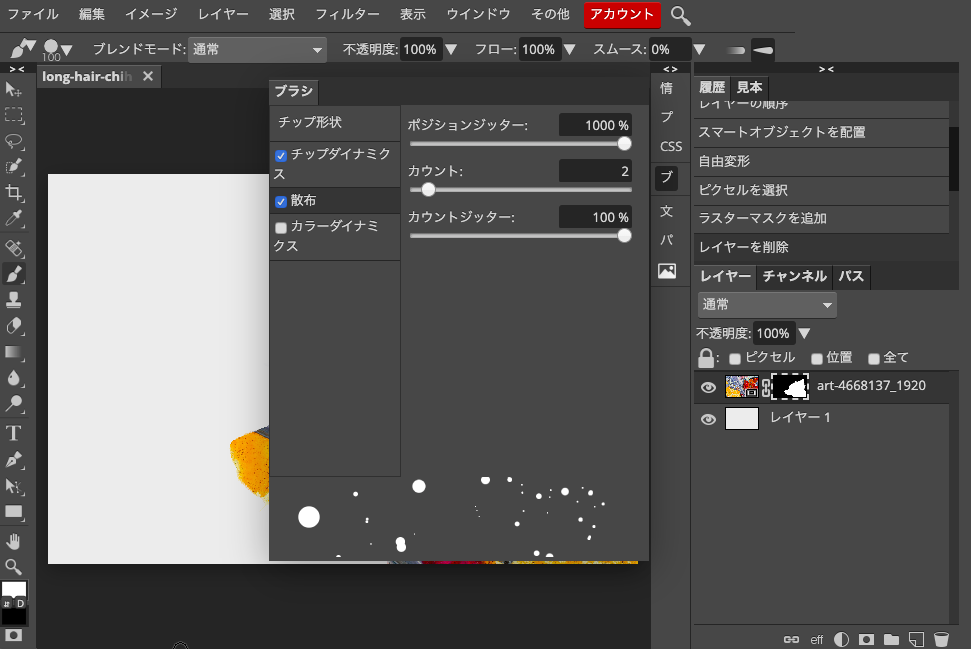
散布もさわります。ブラシ設定画面の一番下に表示されている丸い点々は今ブラシを使ったらどんな感じに出来るのかを見せてくれています。

ブラシをかけるとこんな感じになります。おしゃれな感じになりますね。やり方は背景レイヤーのマスクが選択されている状態にします。その状態でブラシの色を白にしてかけます。

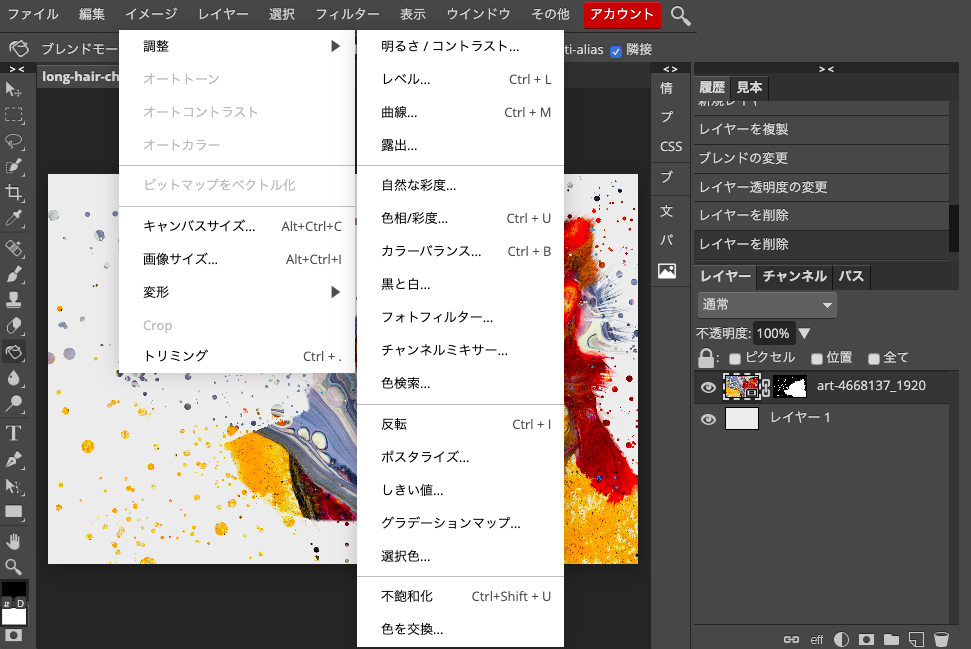
まあちょっとやりすぎた感がありますが、ブラシはこれで終わりです。少し明るさの調整をしたいのでイメージから調整→レベルと進んでレベル調整をしていきます。

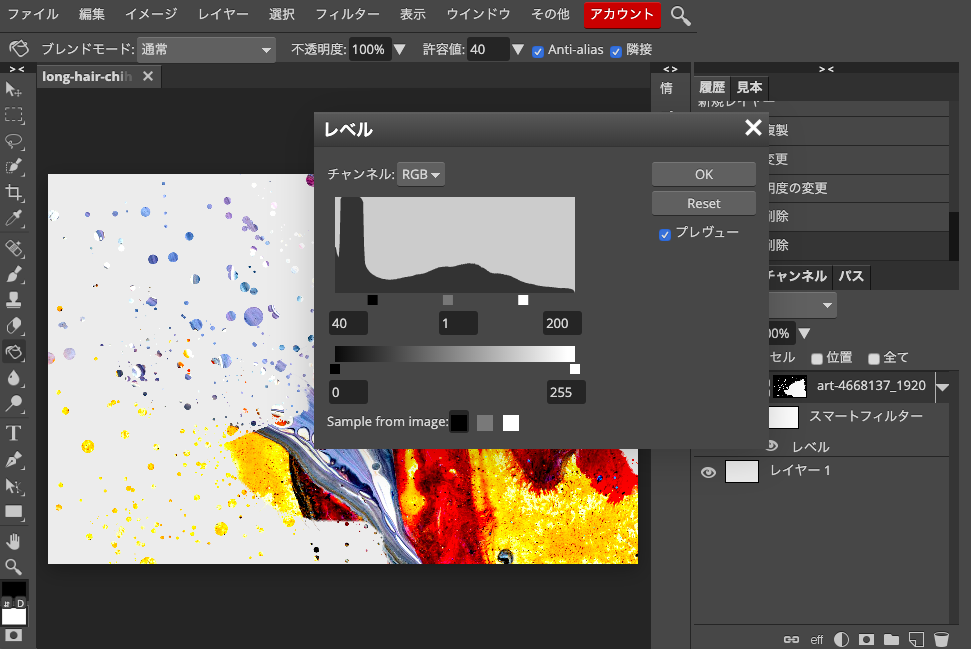
レベルをクリックするとこんなメニューが出てくると思います。白と黒とグレーの四角を移動させて写真の表情を変えていきます。とりあえずこんな感じでいきます。できたらOKをクリックします。

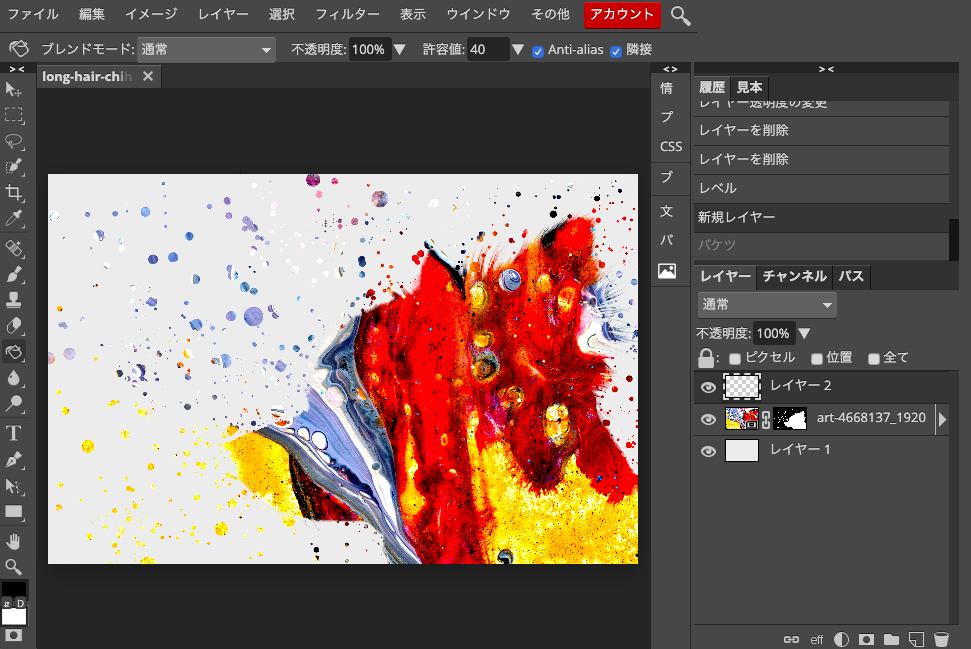
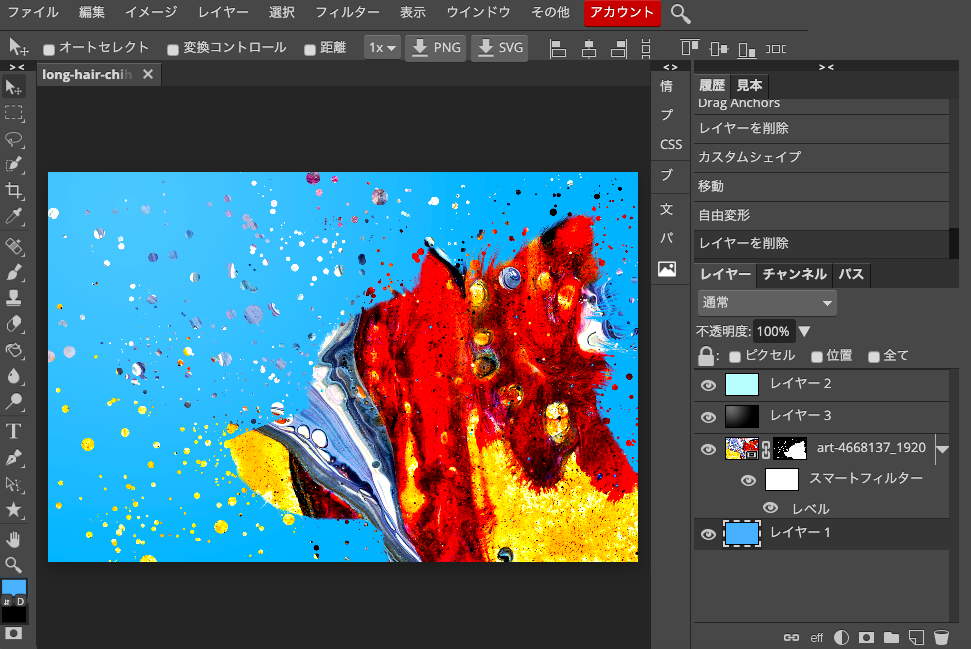
レベルを適用しました。ちょっぴりコントラストが強くなったように思います。ここで新規レイヤーを作成し全体の色調を変えていきます。新規レイヤーはゴミ箱の左隣のファイルのようなアイコンをクリックすると作成できます。

色々あーでもない、こーでもないとやっていたらこんな感じになりました。だいぶ完成形に近づきましたね。まず新規レイヤーを2つ作成(レイヤー2、レイヤー3)。一番上(レイヤー2)が水色で塗りつぶし、その下(レイヤー3)がグラデーションで塗りつぶし、一番下のレイヤーを天色(濃い水色)で塗りつぶしをしました。
塗りつぶしは左側のバケツを使います。グラデーションも左側のバケツと同じところをクリックすると出てきます。初期状態だとグラデーションになっていると思います。グラデーションは直線から放射状に変更してかけました。
それぞれの設定ですが、一番上(レイヤー2)はスクリーンで不透明度は10%だったかな?、その下(レイヤー3)はオーバーレイに不透明度は40%にしています。一番下(レイヤー1)はそのままです。

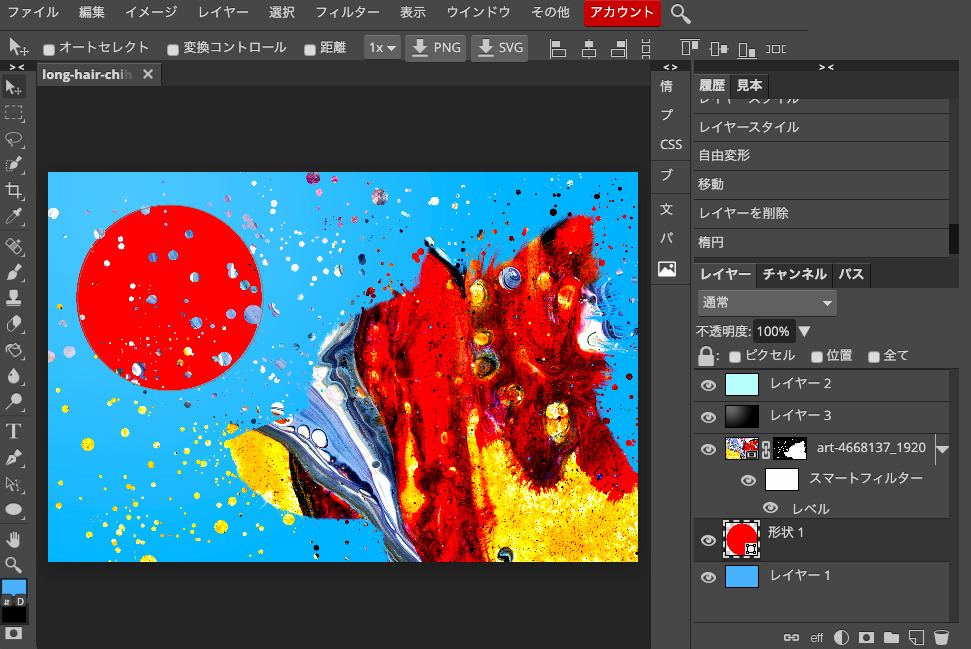
最後に図形を追加します。左側メニューの下から3番目の図形アイコン(はじめは四角の形)にカーソルを合わせると「楕円」がでてくるのでそれをクリックします。あとはShiftを押しながらドラッグ&ドロップすれば綺麗な丸が出来上がります。
図形レイヤーはレイヤー2、レイヤー3の効果がしっかりかかるようにそれらよりも下に配置しています。これで一応、、完成です。まあもっとやれることはあるんでしょうけど、限界です。もう疲れました。今回はこれで勘弁してもらいます。最後にもう一度。

今回はPhotopeaを使って年賀状っぽい派手でにぎやかなデザインの画像を作ってみました。ポイントは背景のマスクとブラシかな?もっとセンスがあればいいんですけど。まあこんな感じでPhotopeaで結構いろんな事が出来ます。使いやすいですよ。