オンライン写真編集ソフトPhotopeaを使ってグラデーションのかかったボールを作ってみた。
オンライン写真編集ソフトPhotopeaを使ってグラデーションのかかったボールを作ってみた。

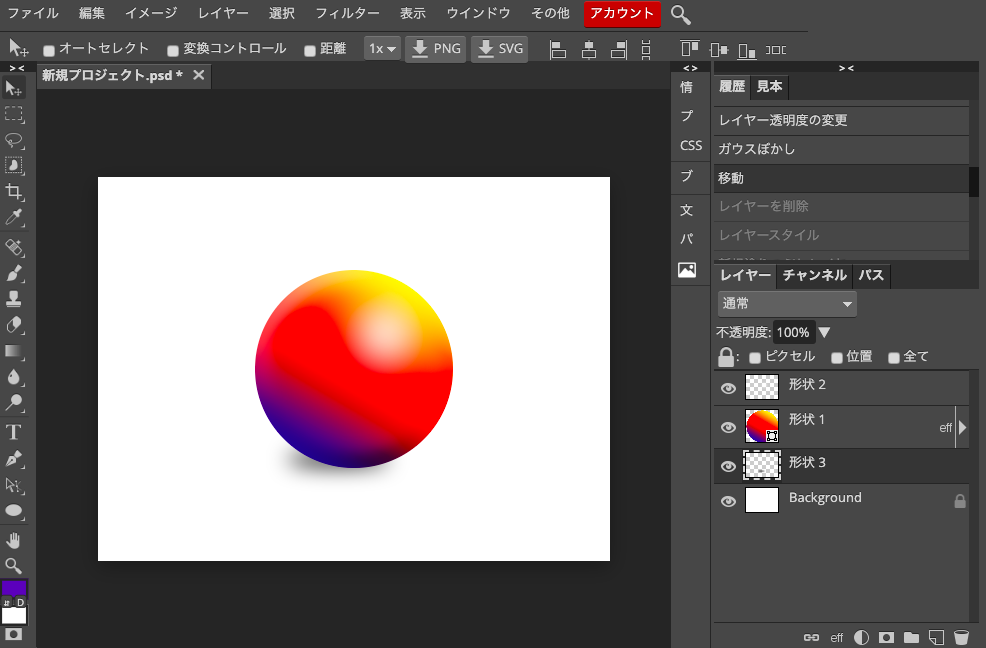
Photopeaを使ってグラデーションボールを作ってみました。立体的に見えながら違和感ない感じに仕上がっている気がします。
今回使ったのはPhotopea(フォトピー)だけです。写真素材や特別なプラグインは必要ありません。基本機能だけで作りました。
Photopeaにアクセスします。Photopeaは無料オンライン写真編集ソフトです。サイトにアクセスするだけですぐに使い始めることができます。

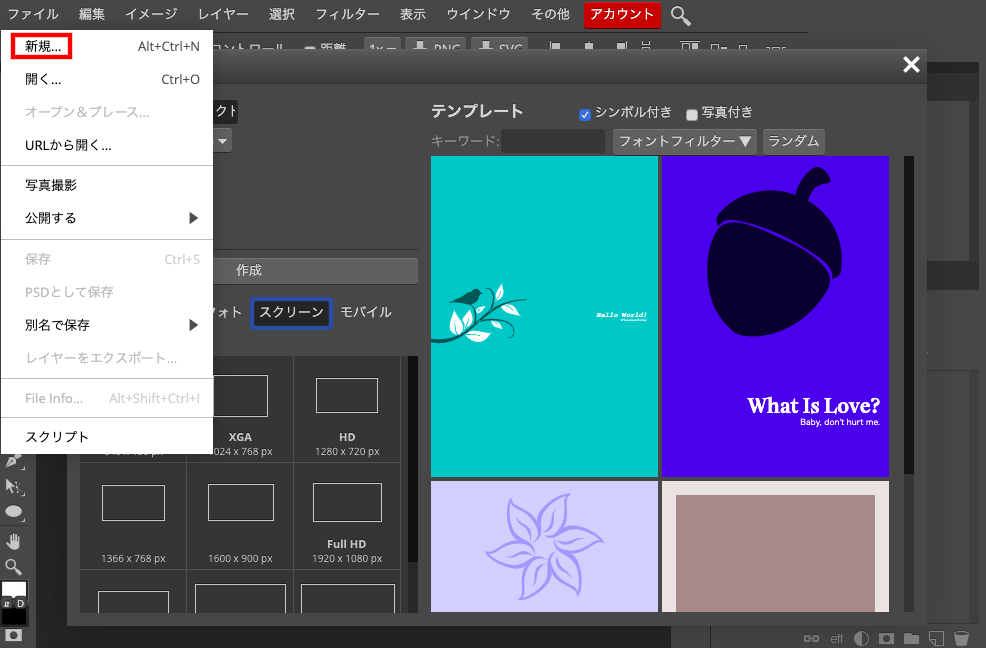
Photopeaにアクセスできました。そうしたら画面上部のメニューから「ファイル」→「新規」と進めます。そうしたら新規プロジェクト作成画面が現れます。
右側のテンプレートも非常に魅力的ですが、今回はスクリーンのXGA(1024×768)で作っていきたいと思います。
初期状態だと表示が英語だと思いますので日本語へ直すとより直感的に操作できると思います。日本語への変更の仕方はこちら↓で紹介しております。
オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

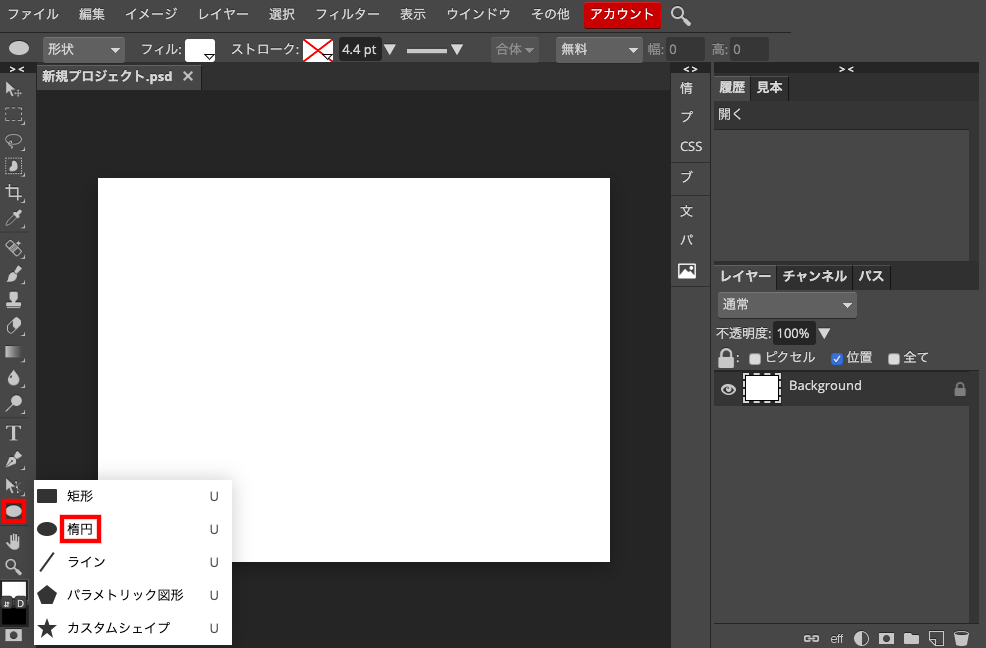
新規プロジェクトが作成できました。これからボールを作っていきます。左メニューの「楕円」をクリックして画面のキャンバスに描画していきます。
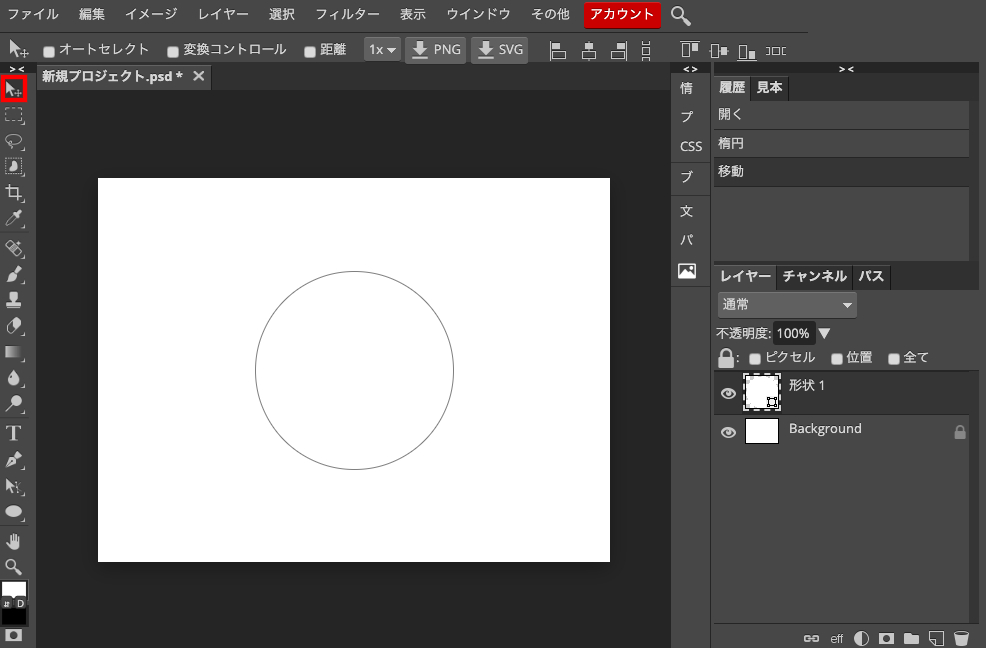
Shiftキーを押しながらドラッグ&ドロップで綺麗な丸が描けます。

綺麗な丸が描けました。移動ツール(左メニューの矢印アイコン)を使って中央に配置します。描画色は左下のパレットの色で決まります。デフォルトは黒になっているので黒の丸が描画されます。
左下のパレットをクリックすると「カラーピッカー」が現れるのでそこで明度・彩度・色相を変更できます。

それではグラデーションをかけていきます。先ほど作った円のレイヤーをクリックしてアクティブに、左メニューの「楕円」もアクティブに。
この状態で画面上のフィルのパレットをクリックします。クリックすると「塗りつぶしタイプ」が表示されるのでその中からグラデーションを選びます。グラデーションを選ぶとグラデーション編集画面が現れます。
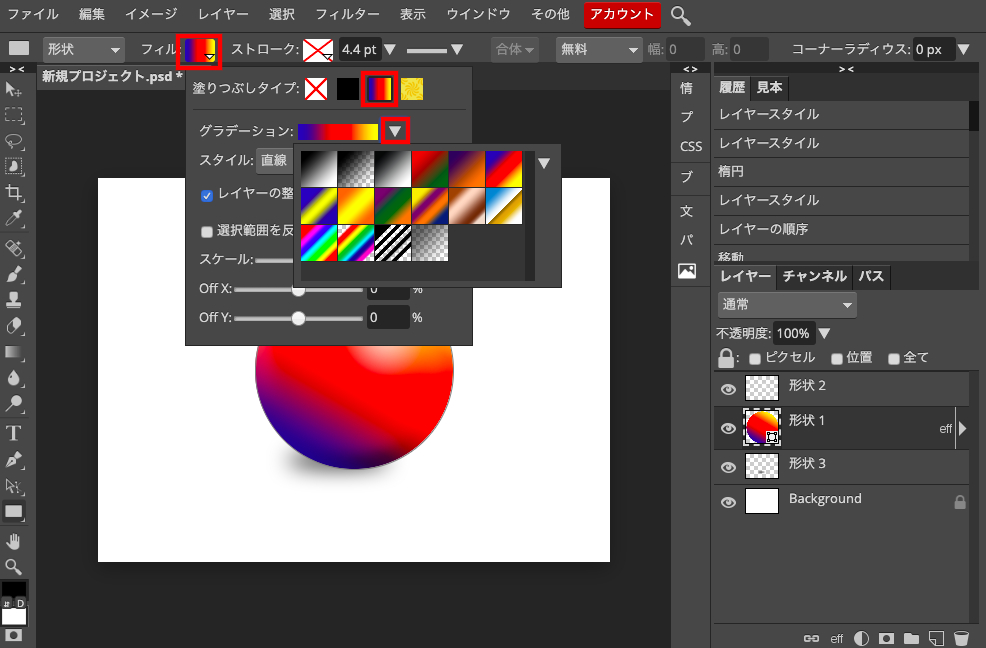
グラデーションのパレットをクリックすることで編集もできるのですが、その横の「▼」のアイコンが見えるかと思います。これをクリックします。
「▼」アイコンをクリックすると様々なグラデーションが出てきます。今回使ったのは右上の黄色、赤、濃い青の三色のグラデーションを使いました。

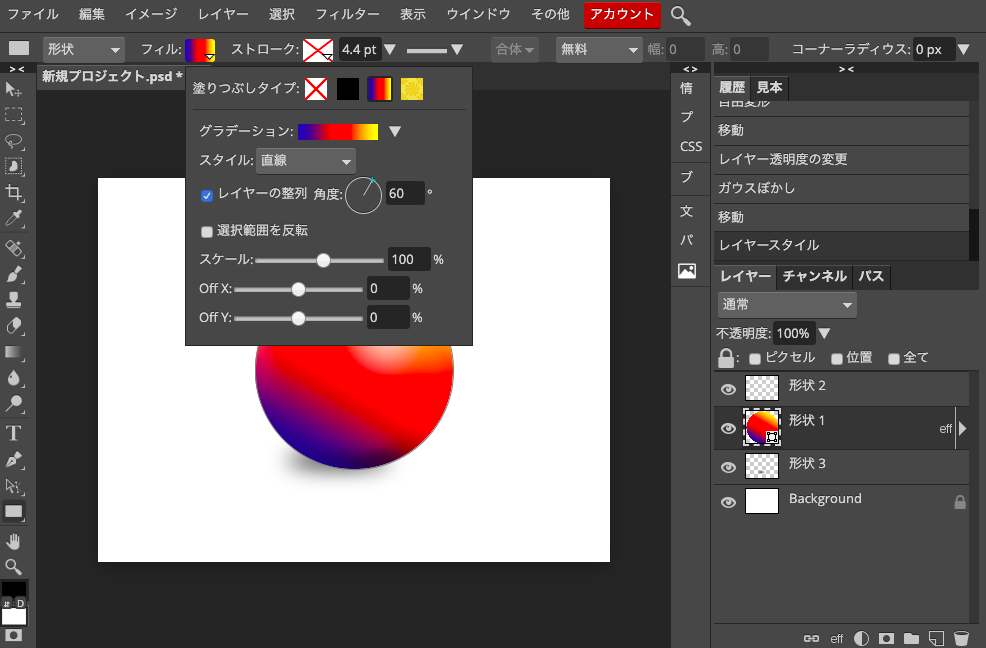
最後にグラデーションの設定ですが、スタイルは「直線」。レイヤーの整列にチェックを入れて、角度は60°。スケールが100%、Off X、Off Yは0%にしました。ここで見た目が結構変わるので色々試してみるといいと思います。

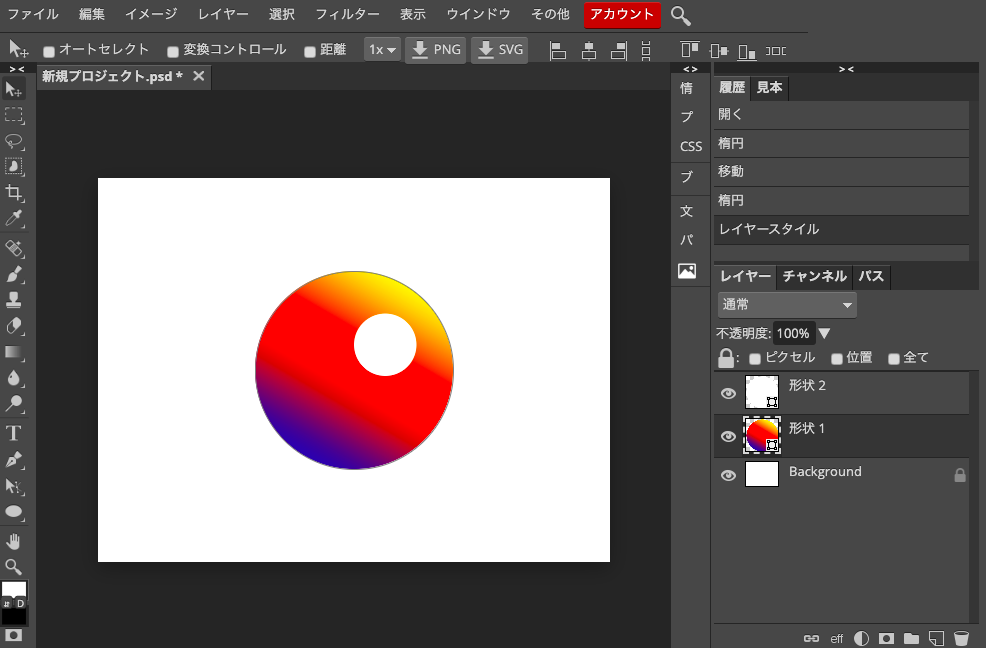
グラデーションをかけることができたのでもう一つ円を作ります。「楕円」からShift+ドラッグ&ドロップで少し小さめの円を描画します。
立体感を出すためにこいつは使うのですが、おそらく描画するとグラデーションがかかった状態で表示されると思います。ですので、先ほど使ったフィルのパレットをクリックします。
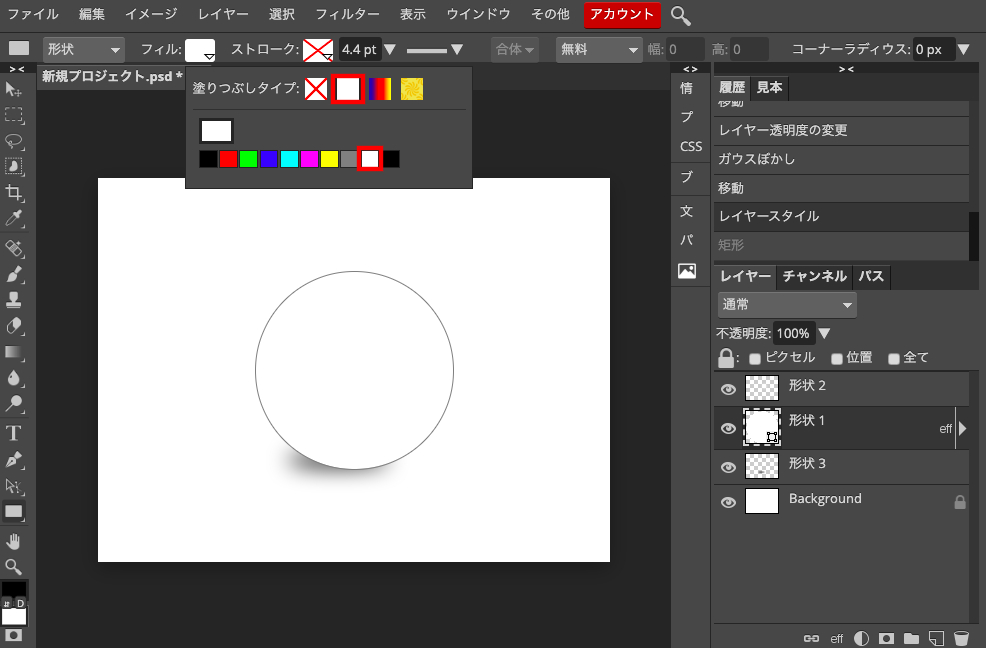
クリックすると「塗りつぶしタイプ」が出てくるので今はグラデーションになっているのでここを単色で塗りつぶしにします。具体的に言うと、グラデーションの左隣のパレットです。

デフォルトが黒のはずなので多分、黒になっていると思います。黒のパレットをクリックするとこんな感じで塗りつぶしのパレットがずらっと表示されます。この中の白をクリックします。
小さい丸が白くなりました。色を変えたければ、小さいパレットの左上にある少し大きめのパレット、上の画像だと白になっています。これをクリックするとカラーピッカーが出てきますので、そこで色相・明度・彩度を変更できます。
このあたりで一回保存をしておくのも一つです。保存はこまめするのがいいですよ。「ファイル」→「PSDとして保存」をクリックで保存ができます。

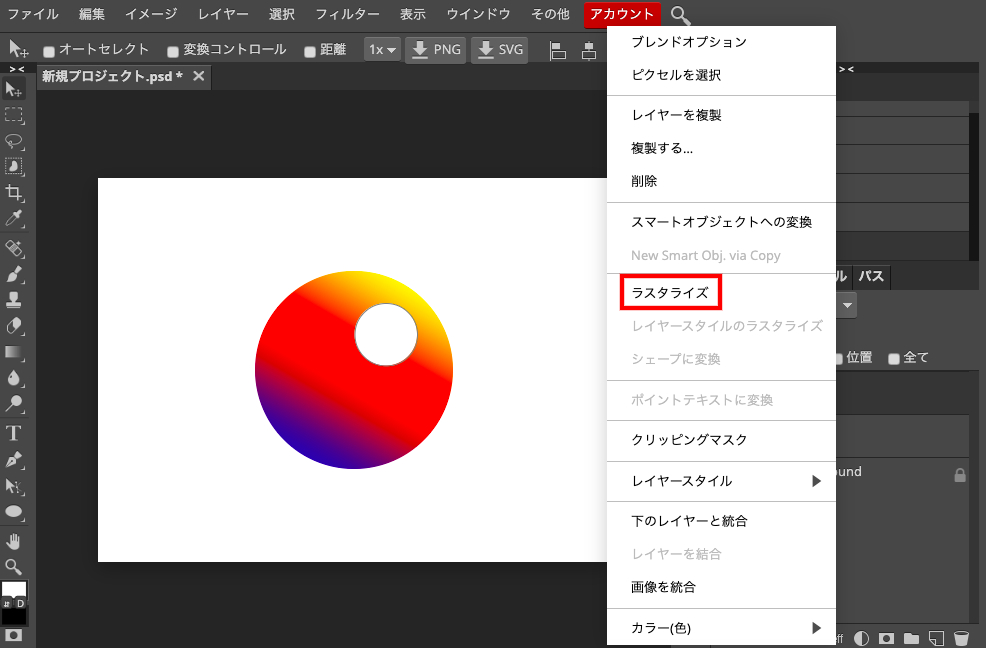
円を描画しましたがこのままではただの白い点です。なのでこいつをぼかします。ぼかすんですが、このままでは処理ができないので、一旦ラスタライズします。
小さい円のレイヤーをクリックしてアクティブにします。その状態で右クリックをします。するとメニューが表示されるので、その中のラスタライズをクリックします。
ラスタライズができました。これで「ぼかし」ができます。

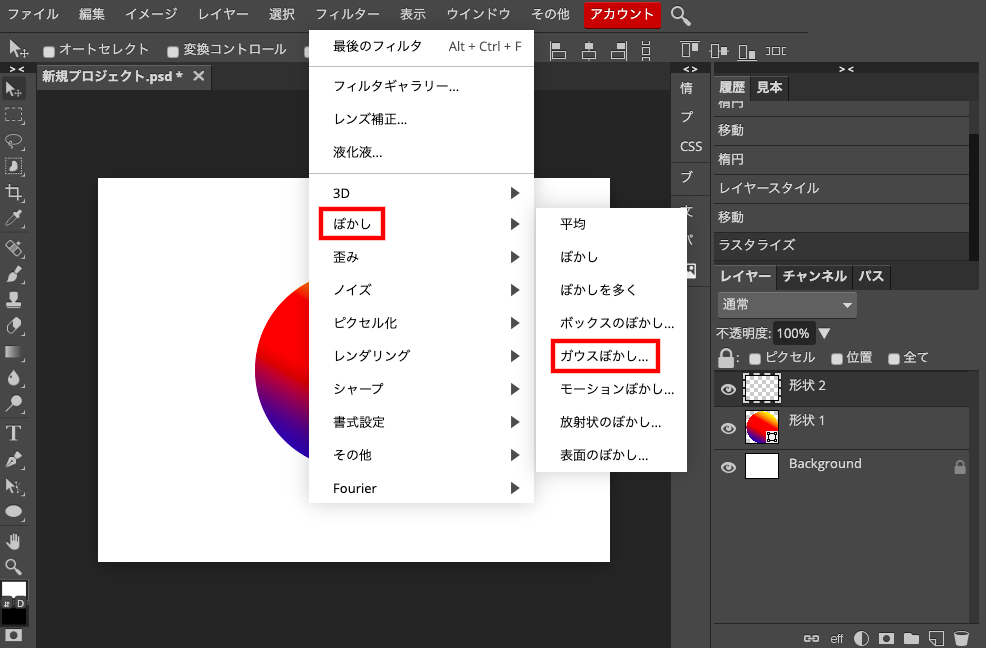
「フィルター」から「ぼかし」→「ガウスのぼかし」と進めます。

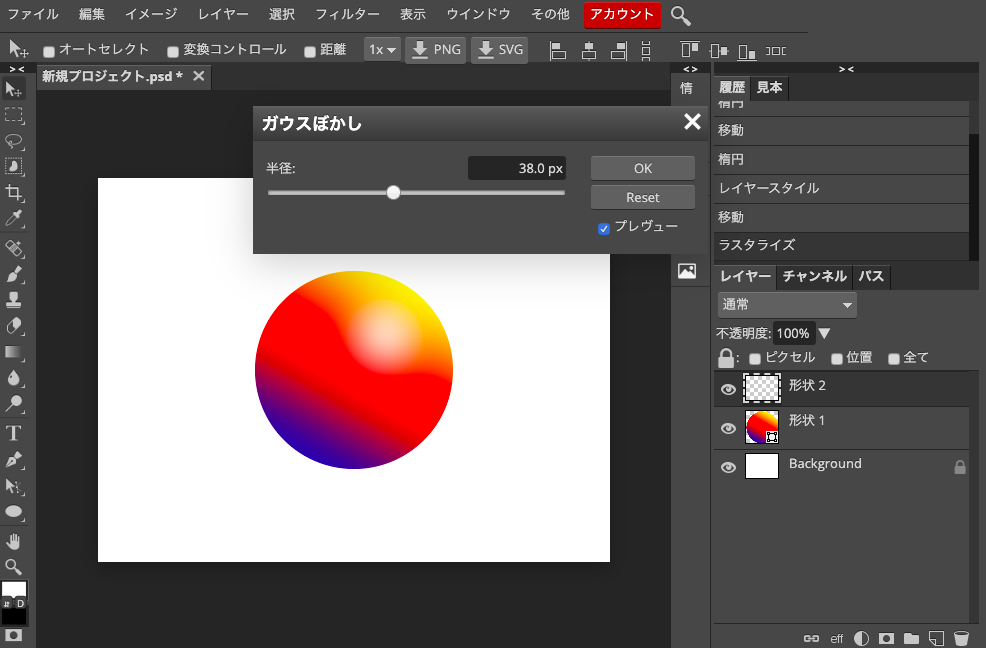
「ガウスのぼかし」をクリックするとぼかしの設定画面が出てきます。今回は半径38pxでぼかしをかけます。
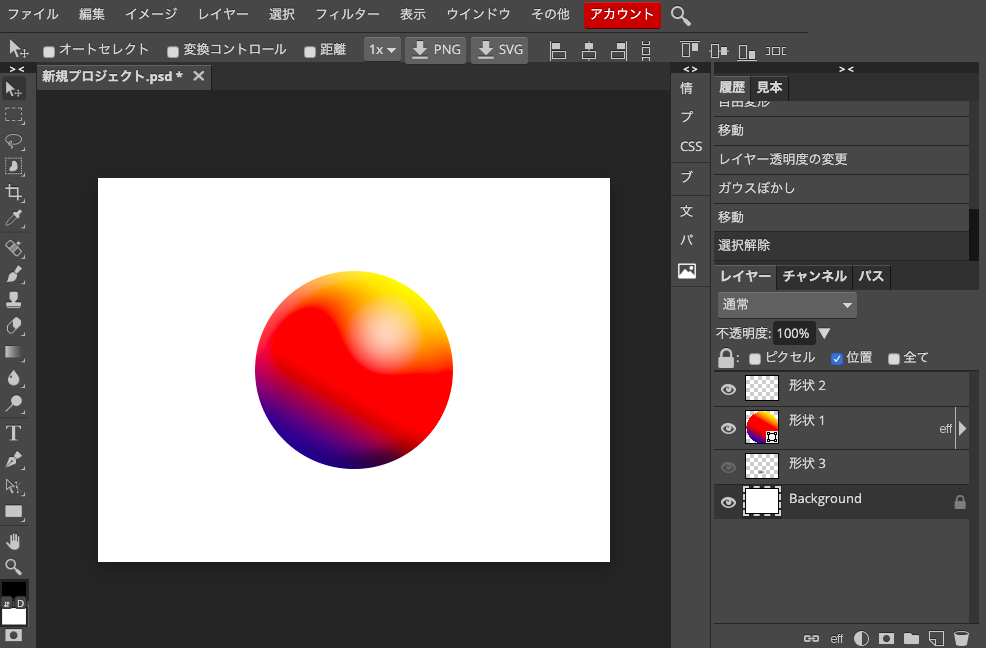
少しのことですがこれだけで結構立体感が出ます。

もう少し加工していきます。グラデーションをかけた円に「レイヤースタイル」で効果をつけていきます。と言っても使うのは「斜角と浮き彫り」のみです。
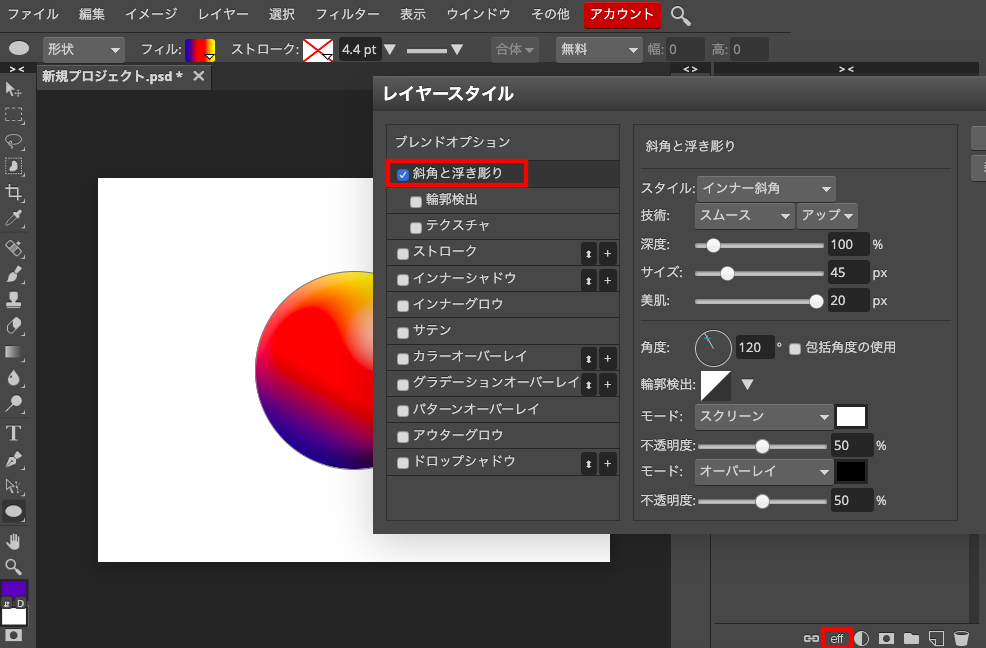
左下の「eff」をクリックします。クリックするとメニューが出てくるので「斜角と浮き彫り」をクリックします。
クリックするとこんな感じの画面が出てくるので設定します。今回はスタイルは「インナー斜角」、技術は「スムース、アップ」、深度100%、サイズ45px、美肌20px、角度120°、1個目のモードはスクリーンの白、2個目のモードはオーバーレイの黒、どちらも不透明度は50%です。
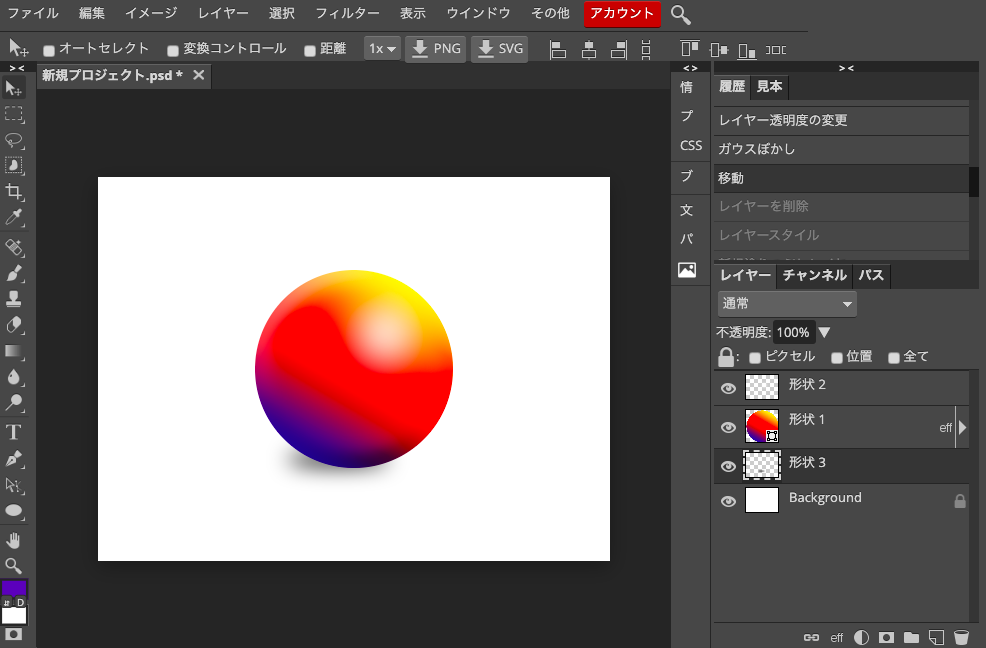
設定できたので「OK」をクリックします。さらに立体感が出ましたね。これで一応完成です。

ここからは補足になります。影ですね。影をつけることでより立体感が出るのですが、まあやってもやらなくてもこれはいいかなと思います。
一応やり方だけ解説しておくと「楕円」を使って円の下に細長い丸を描画します。次にラスタライズを行います。その後「フィルター」→「ぼかし」→「ガウスのぼかし」でぼかします。
ライト(光)の位置なんかを意識しながら影の場所、濃さを考えます。もっとぼかしが必要なら「ガウスのぼかし」をさらにかけてぼかします。
影が大きすぎる、もしくは小さすぎる場合は自由変形(option(alt)+contol+T)を使って大きさを変更します。

はい。ということで今回はPhotopea(フォトピー)を使ってグラデーションボールを作ってみました。
ブラシを使ったり、インナーシャドウを使ったり、ドロップシャドウなんかも試しましたけどこのシンプルな編集が結構しっくりきたのでこれで完成としました。
グラデーションの色を変えたり、単色で塗りつぶすだけでも印象が結構変わるので、汎用性は高い気がします。まあどこでこのボールを使うんだよって話がまずありますけどね、、、。