ファッション系の写真にロゴを入れ込むデザインのモックアップをPhotopeaでやってみた。
ファッション系の写真にロゴを入れ込むデザインのモックアップをPhotopeaでやってみた。

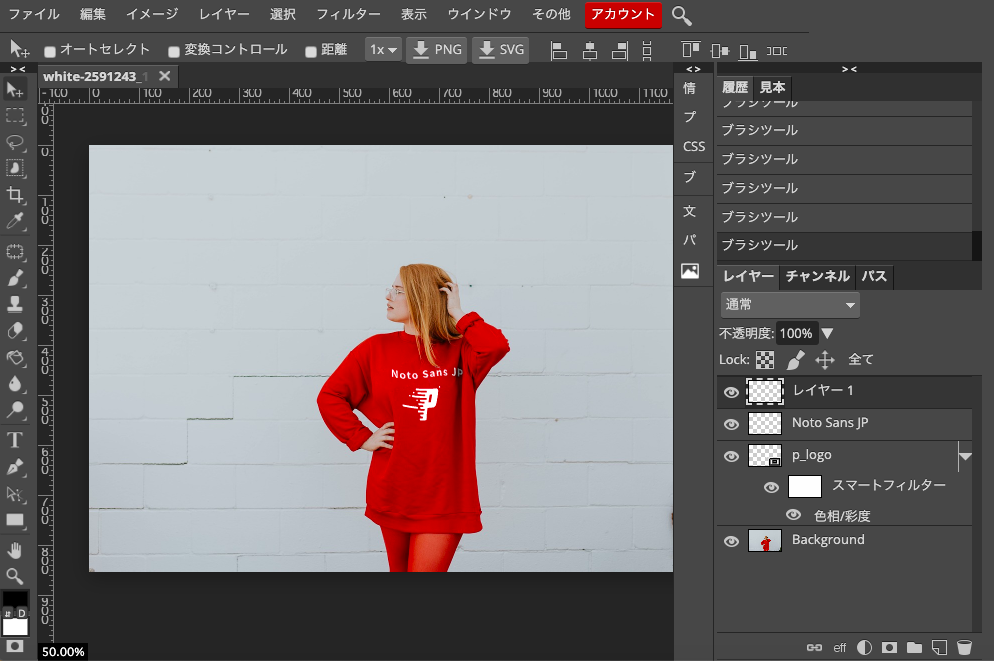
今回はモデル女性の服のロゴを変更してロゴを埋め込むモックアップをやってみることにしました。
以前、テイクアウトのコーヒーカップ写真にロゴをはめ込んでデザインのモックアップをPhotopeaでやってみた。でモックアップに挑戦してみたのですが、
今回違ったのは服はよれやシワがあるので、そこで違和感が無いように仕上げていく作業が大切になってくるなと感じました。
使ったソフトはPhotopeaです。無料オンライン写真編集ソフトなのでセキュリティの関係でダウンロード型のソフトを入れたくない人におすすめです。サイトにアクセスするだけですぐ使えます。登録不要です。
それでは作成過程を紹介していきます。

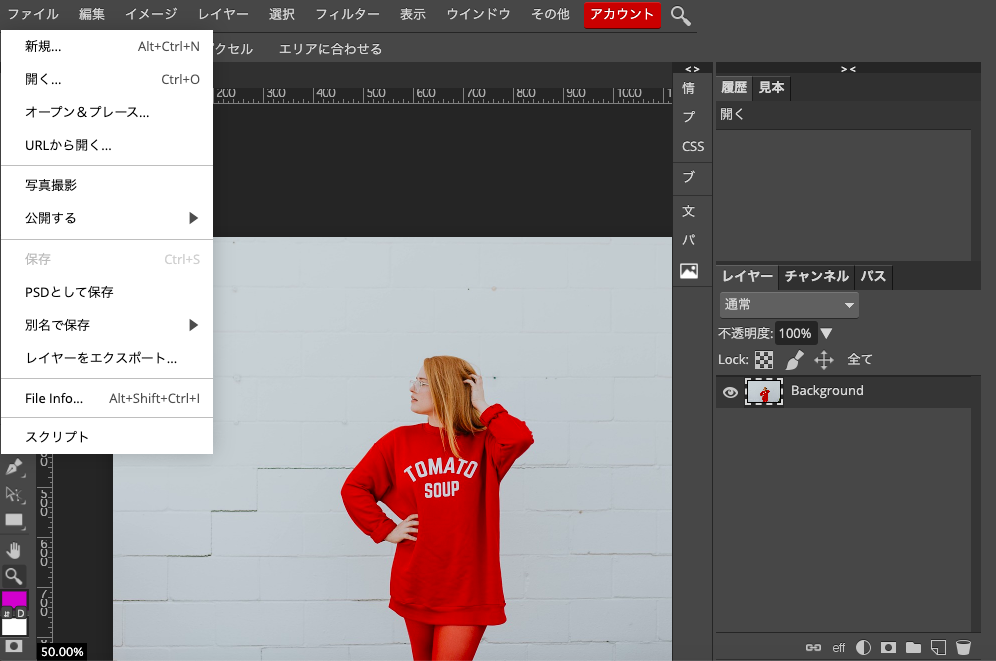
まずはファイルから「開く」で写真を開きます。
今回使用した写真はPixabayからStockSnapさんのhttps://pixabay.com/photos/white-wall-outdoor-people-woman-2591243/になります。

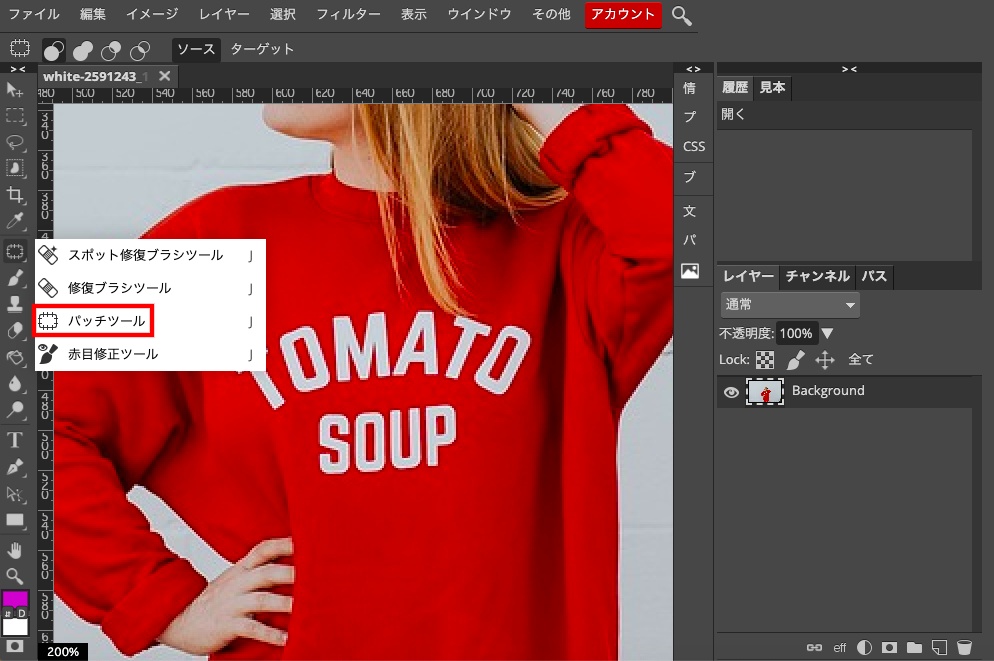
写真が開けたのでロゴを「パッチツール」で消していきます。

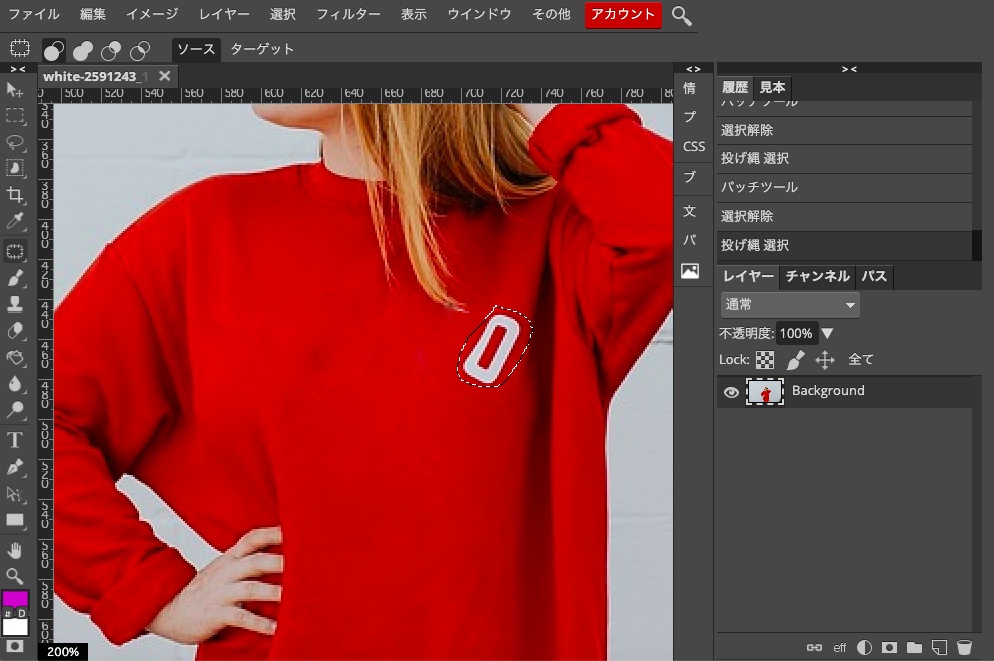
選択範囲を囲って移動させて消していきます。

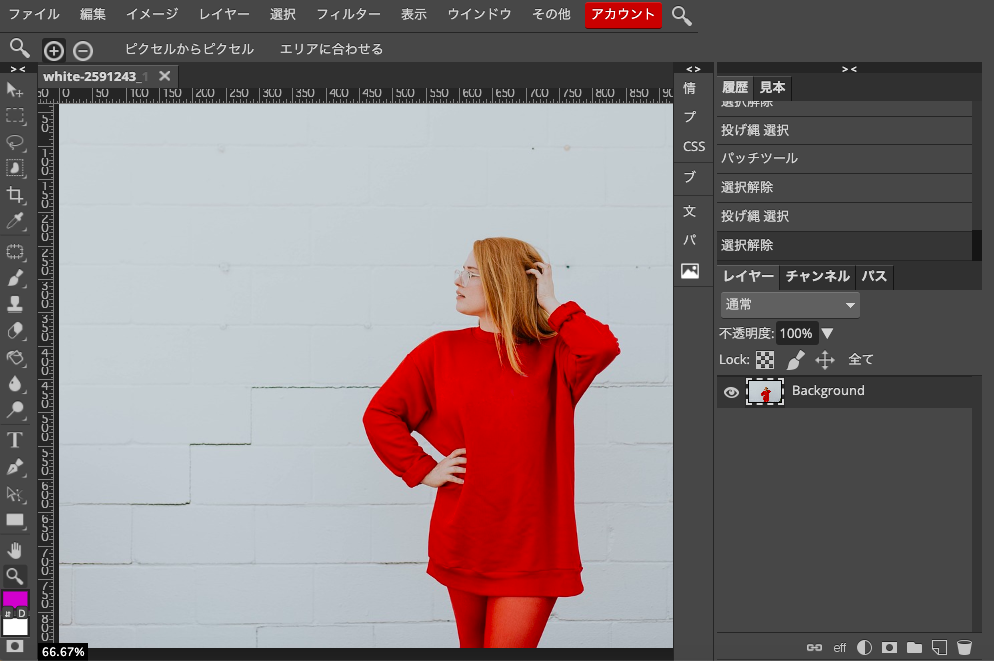
消えました。

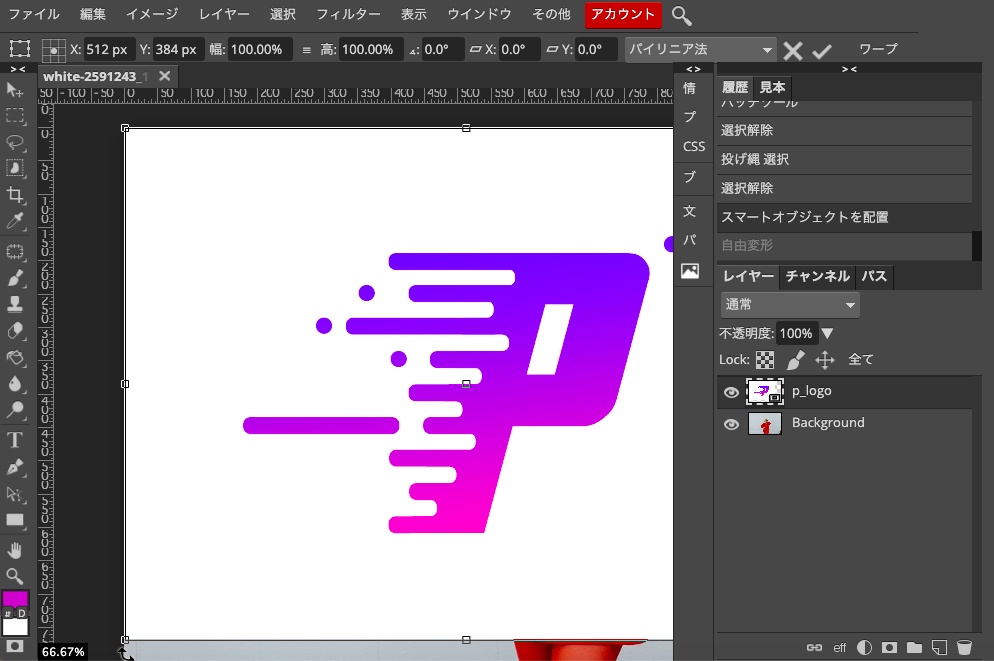
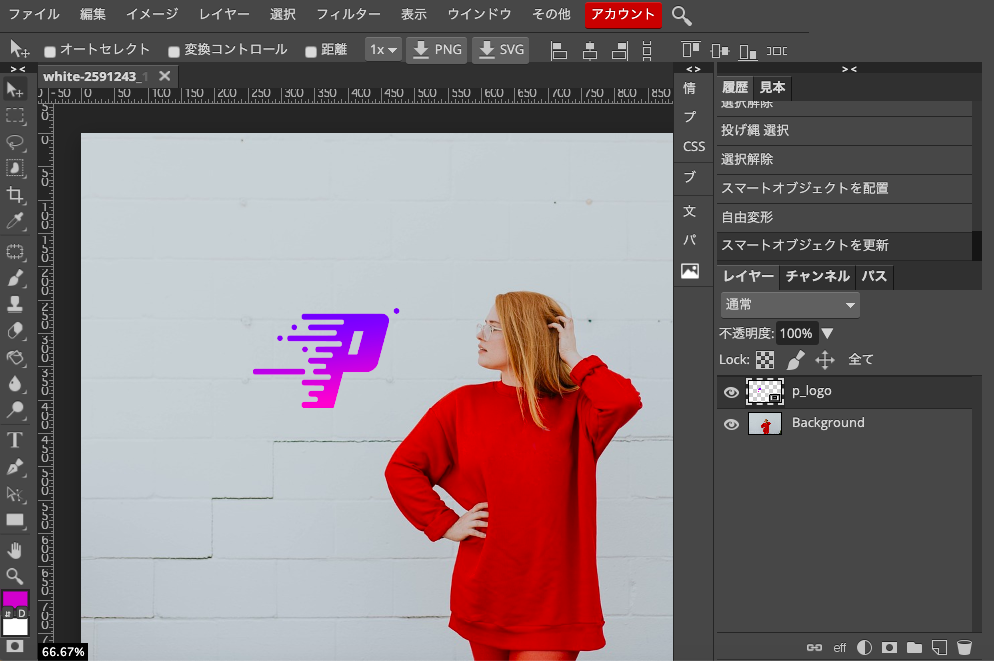
次にロゴをファイルからオープン&プレースで配置します。今回使うロゴは、
こちらPhotoshopのロゴ作成チュートリアルを「Photopea」で出来るのかやってみた。で作っています。

ロゴはスマートオブジェクトになっているのでダブルクリックでスマートオブジェクト編集画面に移行して編集します。
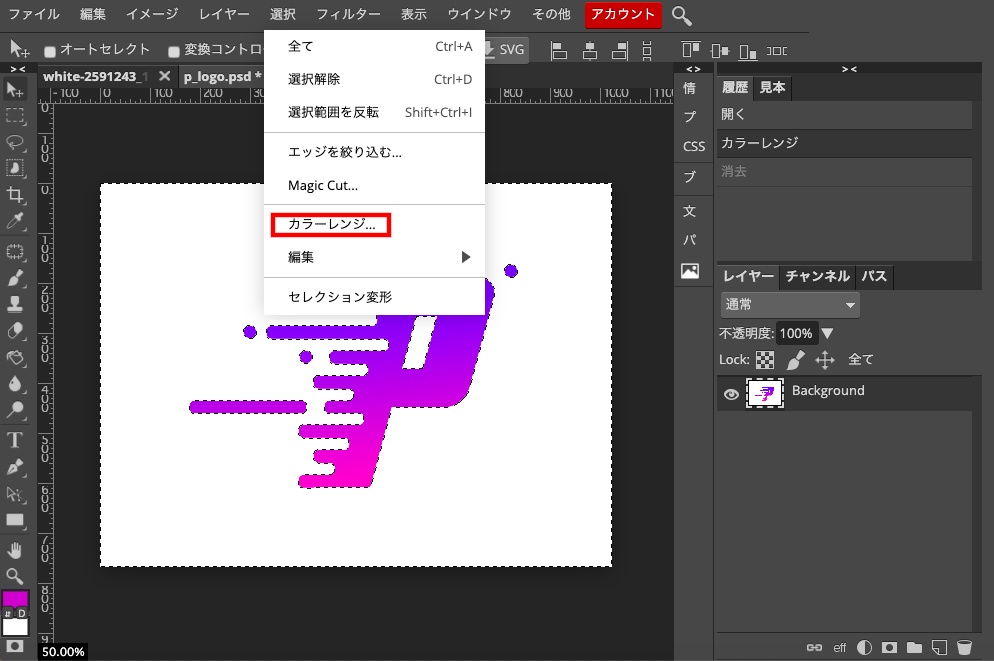
選択からカラーレンジと進めます。

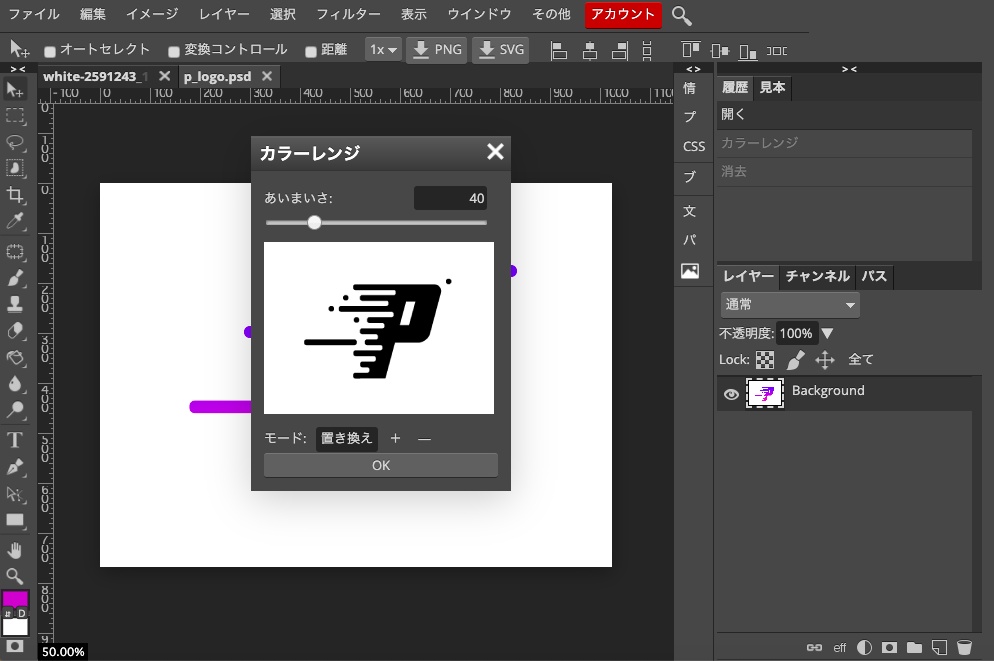
あいまいさ40でOKします。選択範囲が確定するので、

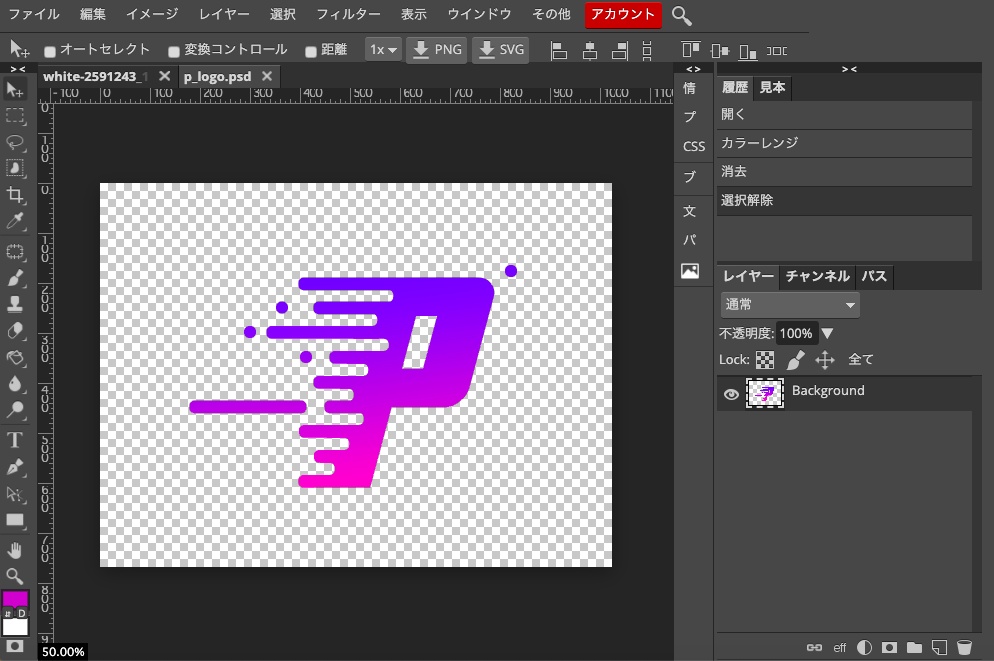
deleteキーで消します。これで背景の白とロゴが切り離されました。スマートオブジェクトを保存します。

写真のタブに戻ります。ロゴに編集が適応されました。

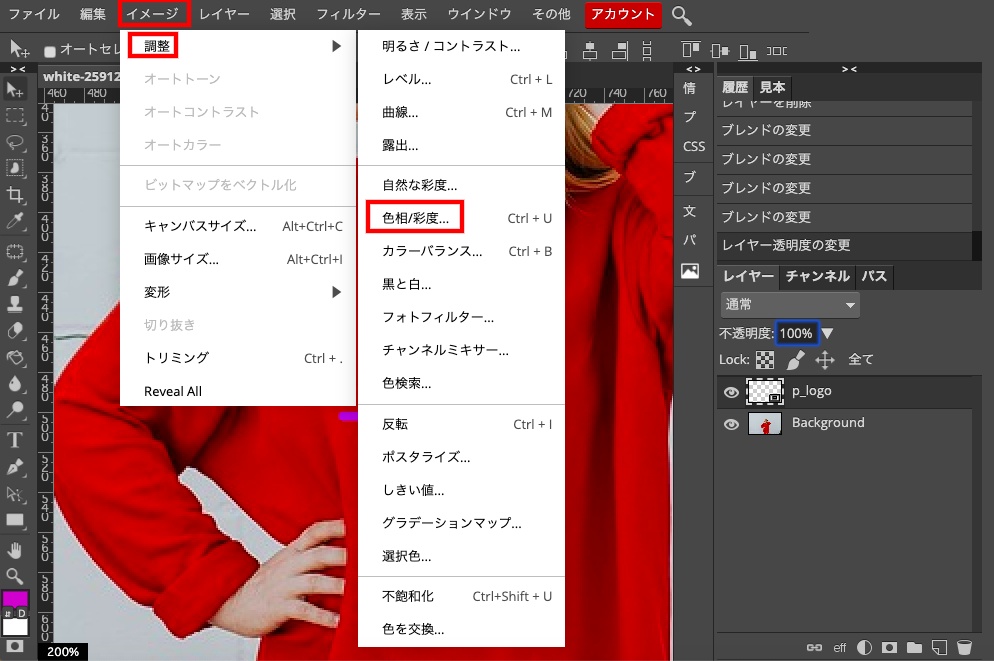
ロゴの色を変えます。イメージから調整→色相/彩度と進めます。

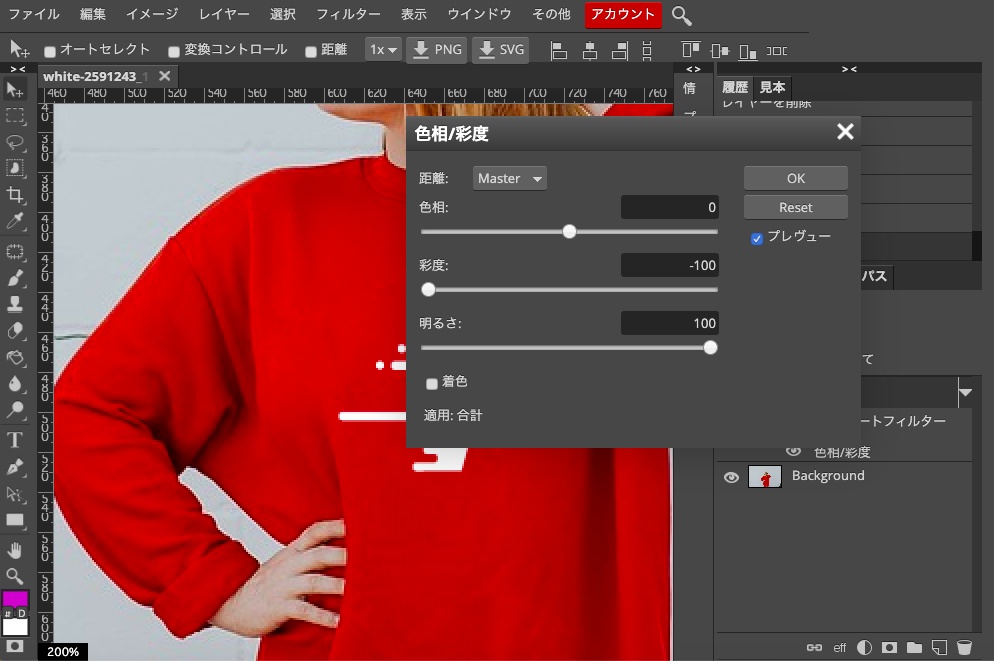
彩度-100、明るさ100でかけます。

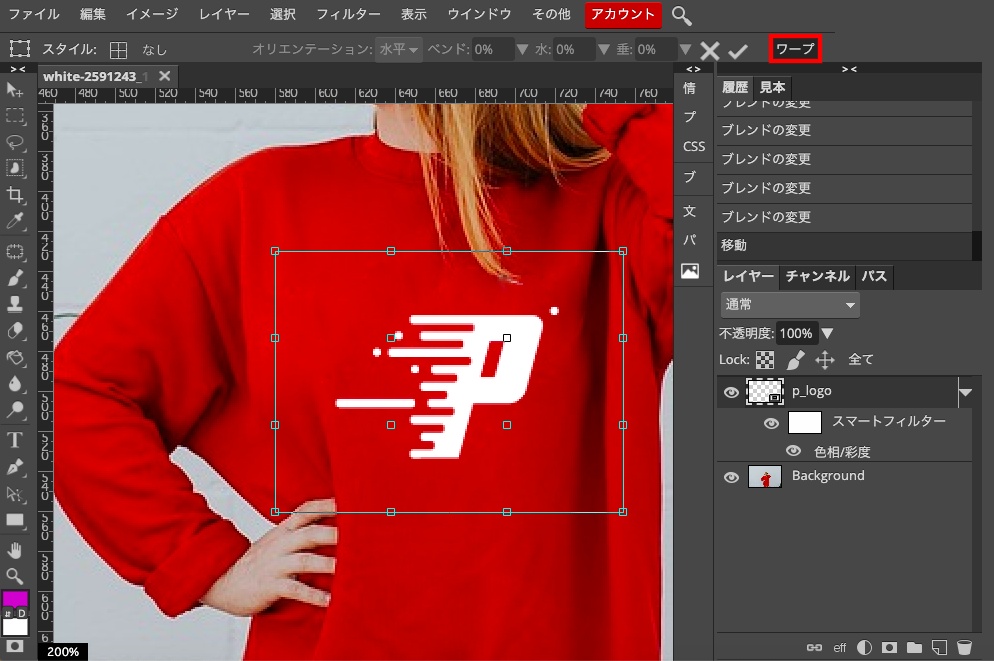
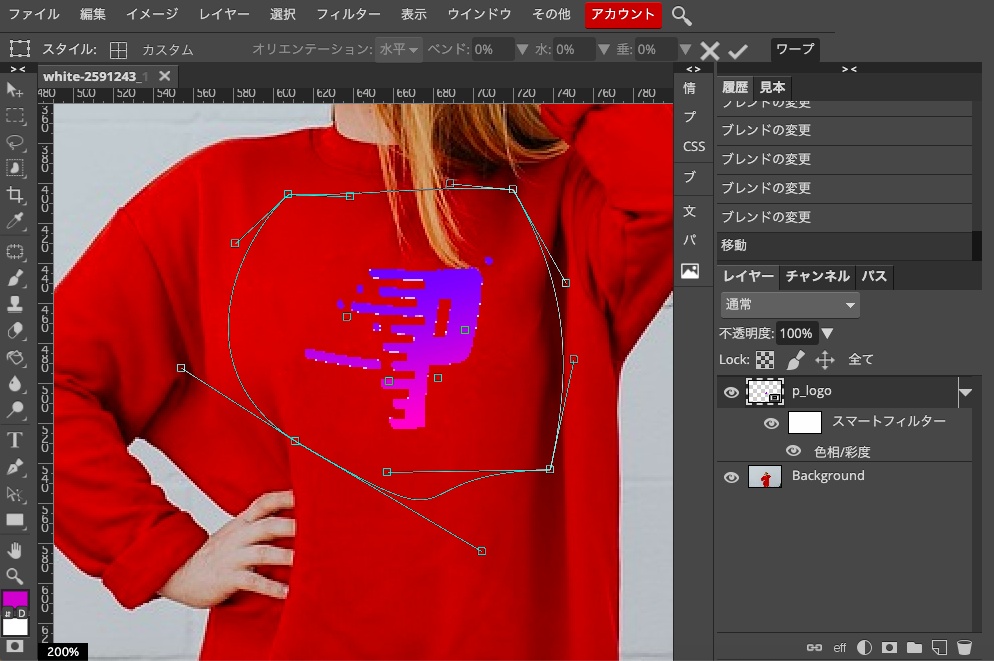
白くなりました。編集から自由変形と進め、右上のワープをクリックしロゴをゆがめていきます。

こんな感じ。

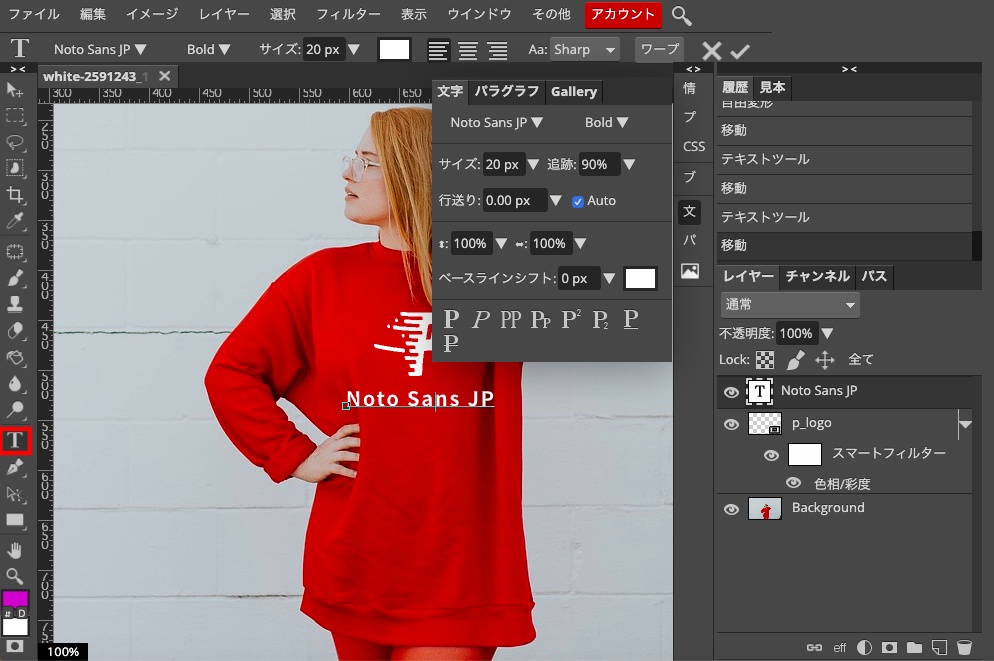
ロゴを自由変形で少し小さくして中央に配置。テキストツールで文字を入力します。

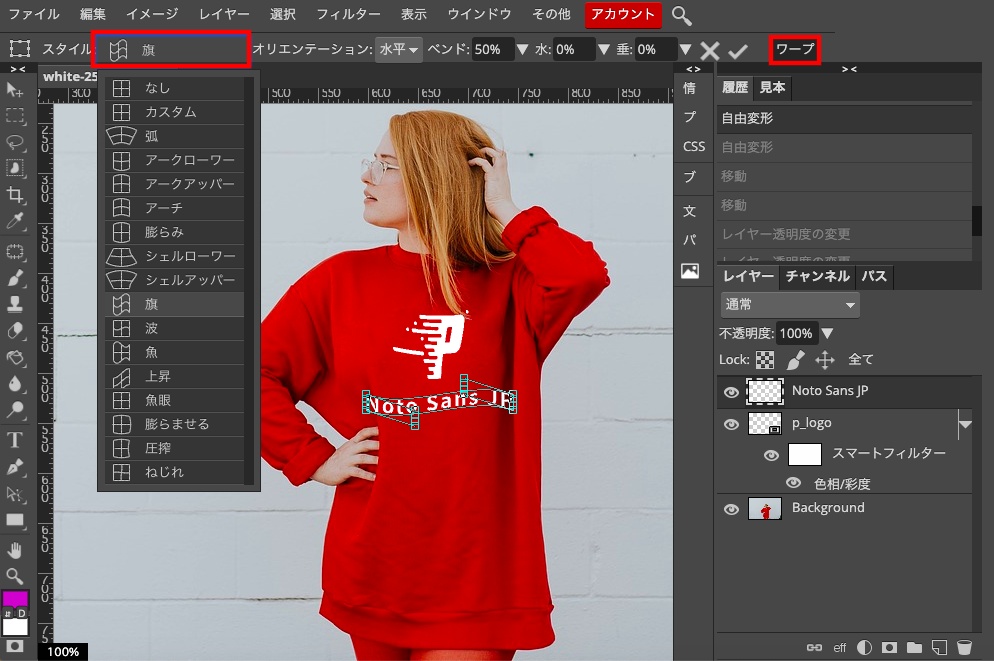
文字レイヤーを右クリックでラスタライズします。その後自由変形→ワープで「旗」を選びゆがめます。

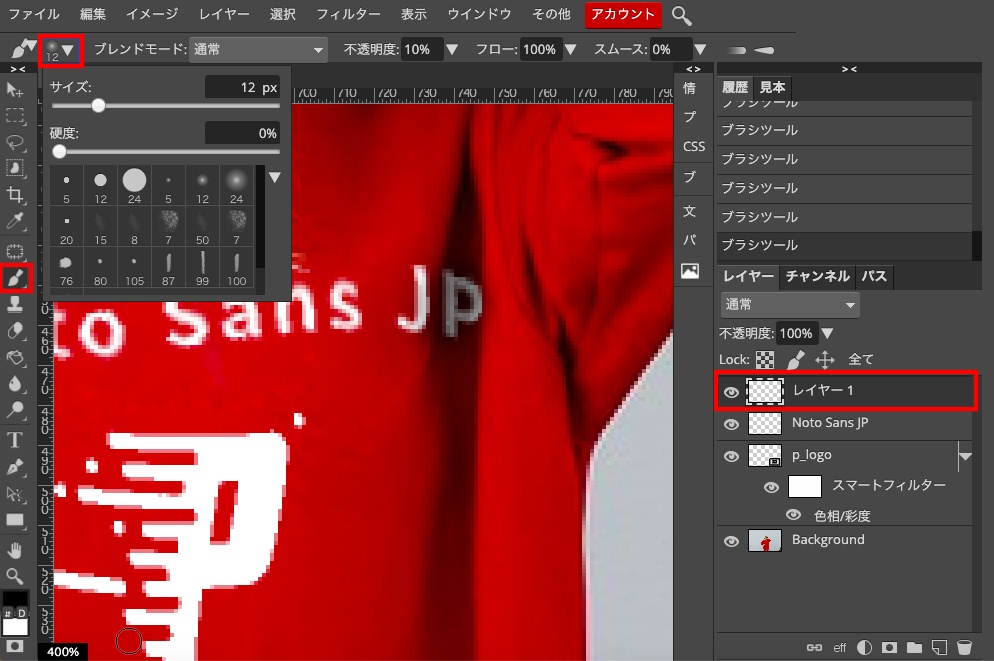
ロゴを下に文字を上に配置します。文字が影に重なるので、右下メニューから新規レイヤーをクリックで作成します。
色は黒でサイズは12px、ブラシツールで「P」を塗って影をつけます。

こんな感じ。

完成です。