Photopeaを使ってシンプルでダイナミックな斜めレイアウトの名刺デザインをやってみた。
Photopeaを使ってシンプルでダイナミックな斜めレイアウトの名刺デザインをやってみた。

今回参考にしたのはRohit Bさんの動画Business card design in photoshop cs6 | Back | Orange | Grayです。
名刺デザインというと型にはまった堅苦しい感じの方がいいのかな?とか思って難しく考えていましたが、とにかく自由にやってみようということで斜めレイアウトで配置してみました。
使った色は#1f4b1cと#1c1c1cこの2色。だいぶ暗い色ですが「レベル」と「反転」を使って仕上げました。使ったフォントはNoto Sans JPです。
使ったソフトはPhotopeaです。無料オンライン写真編集ソフトですがPhotoshopのように色々できます。PSDに書き出しも可能です。サイトにアクセスするだけで使い始められるのでおすすめです。
どんな感じで作ったのか作成過程を少しお見せします。

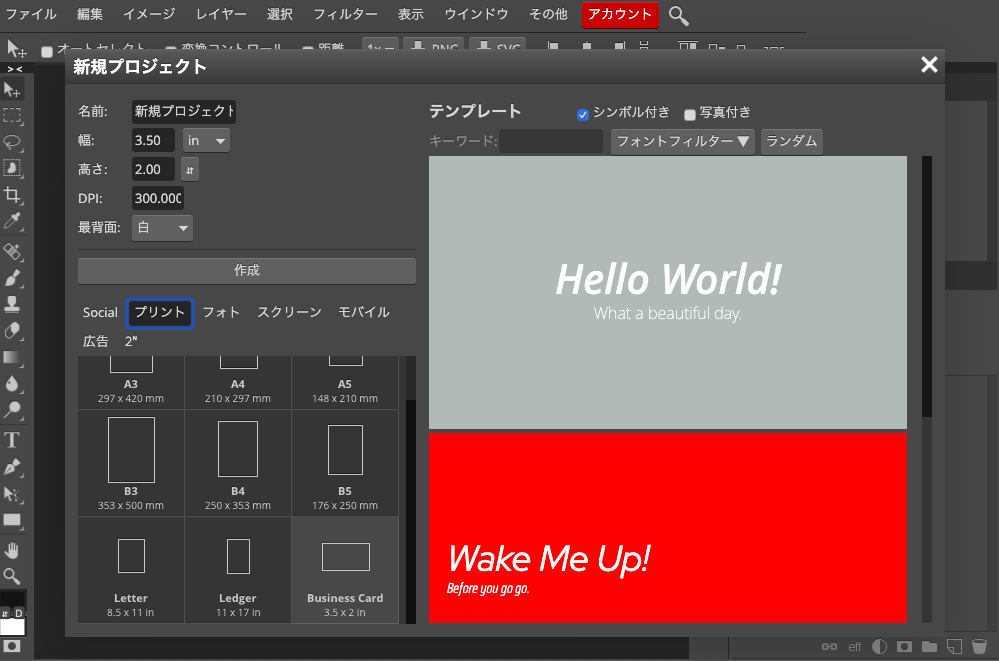
Photopeaにアクセスして「ファイル」から「新規」で新規プロジェクトを作成します。今回は「プリント」のBusiness Cardを選んでみました。

さあ、ここから作っていきます。

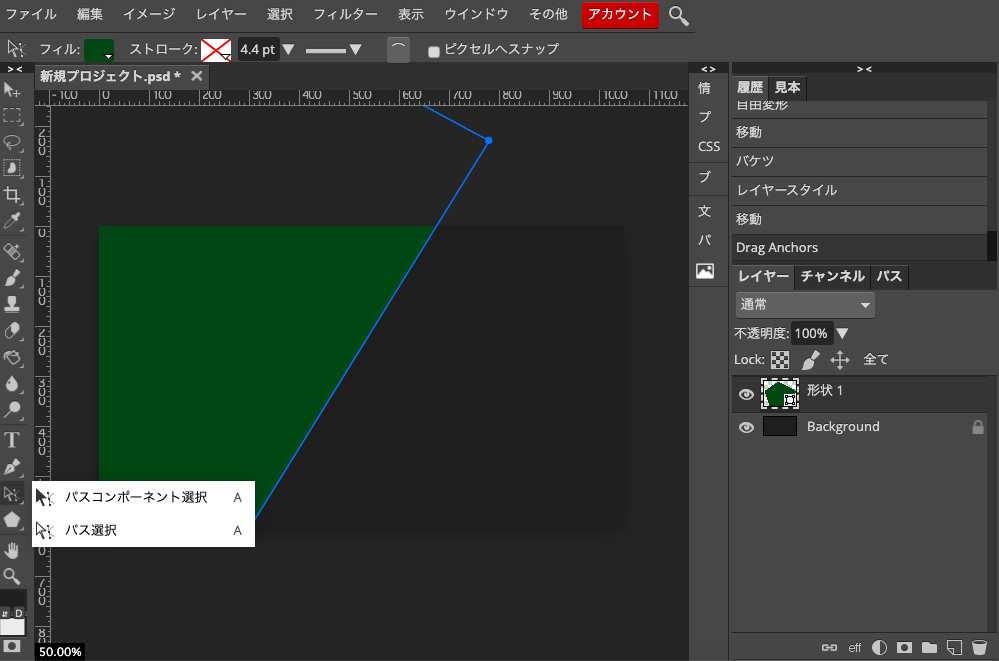
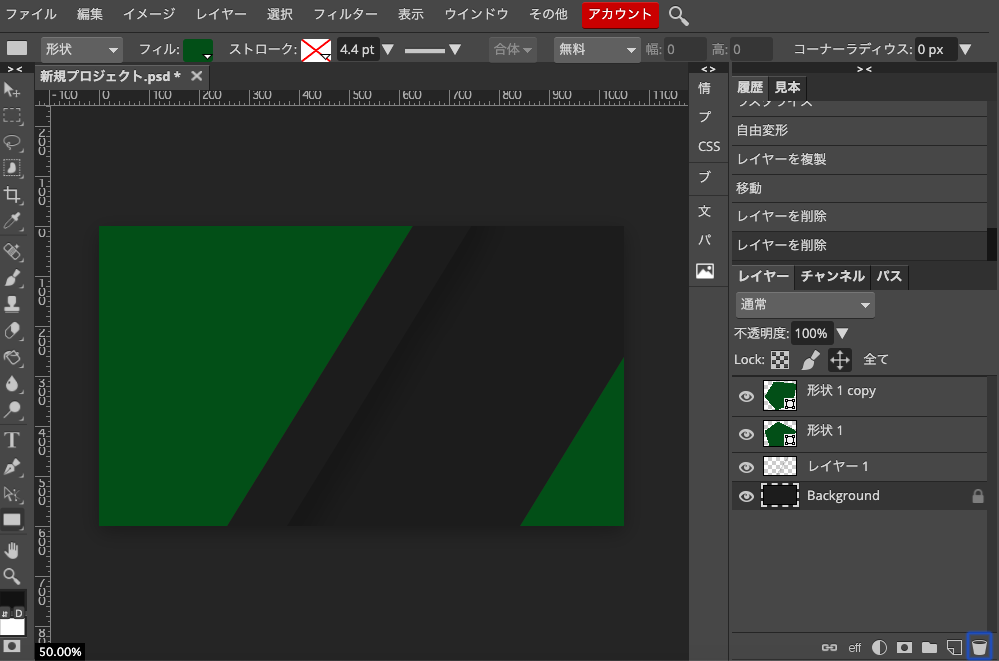
まずはバケツで背景をダークグレーで塗ります。次にパラメトリック図形で5角形を描画。色は深緑です。
自由変形で向きを変えて、パスコンポーネントで5角形を選択し、パス選択で好みの大きさに変形させます。

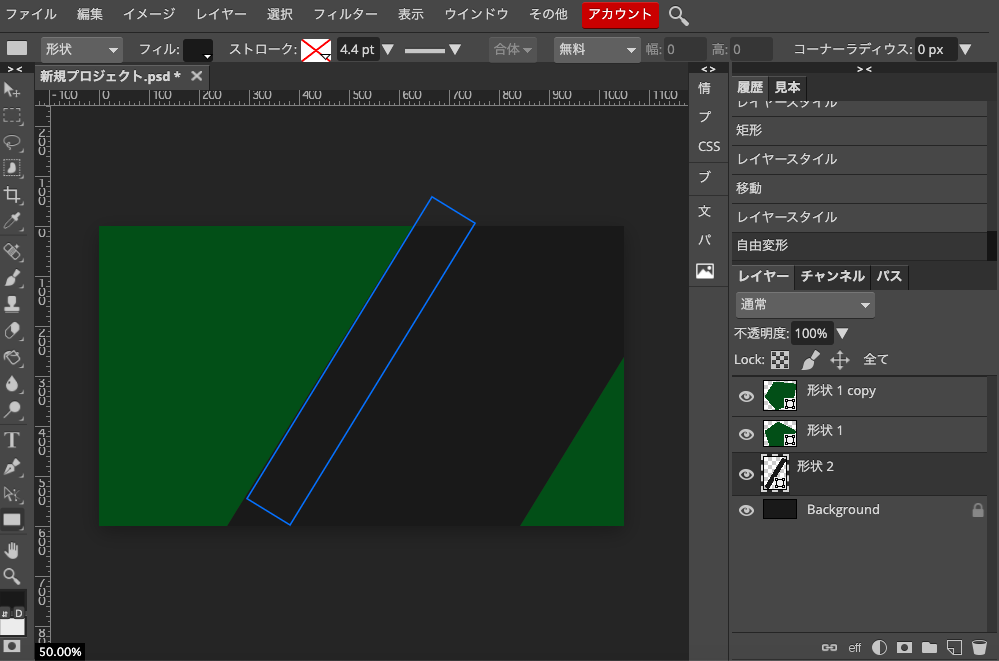
5角形をレイヤーを複製で右に配置。矩形で長方形を描画。自由変形で斜めに。

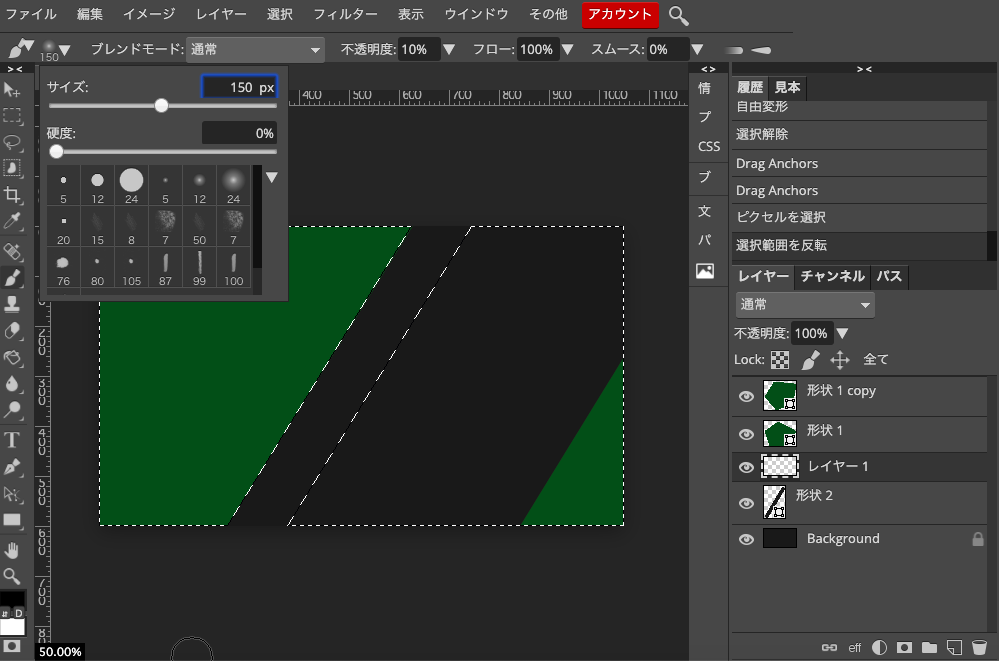
長方形を自由変形で伸ばす。新規レイヤーを作成。長方形をcommand+クリックで選択。選択範囲の反転。

ブラシで長方形横に影をつけた。

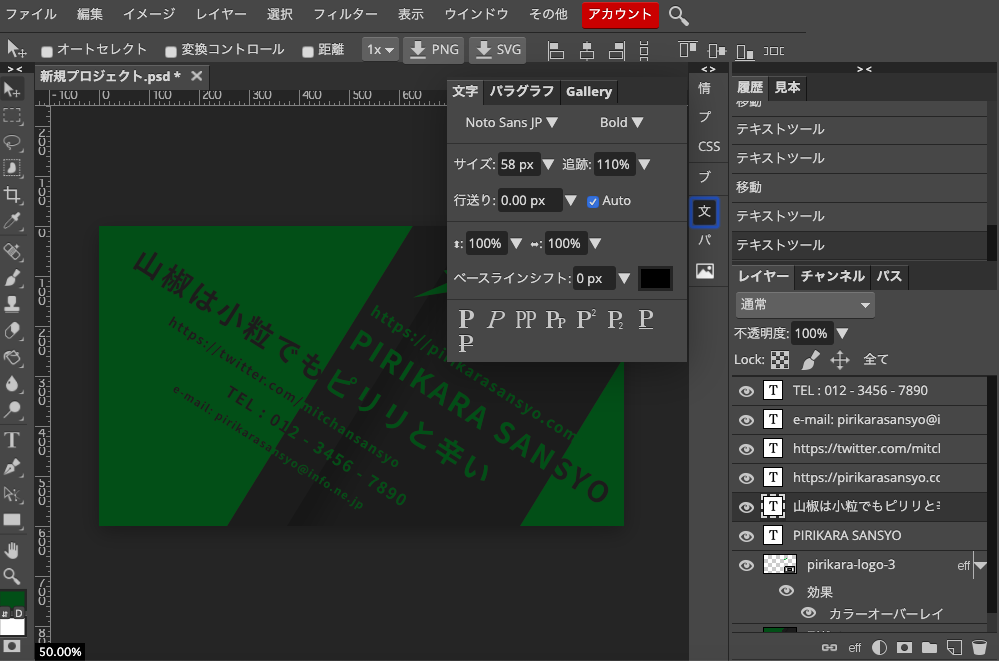
テキストツールで文字を配置。オープン&プレースでロゴを配置。自由変形で斜めに。

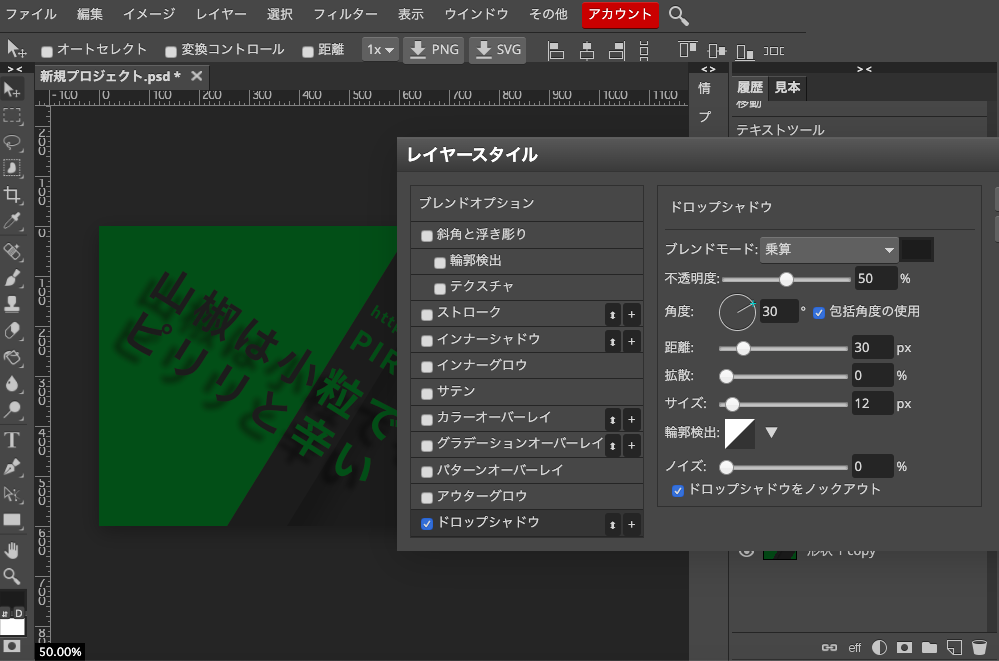
少し地味な気がしたのでドロップシャドウを入れてみる。

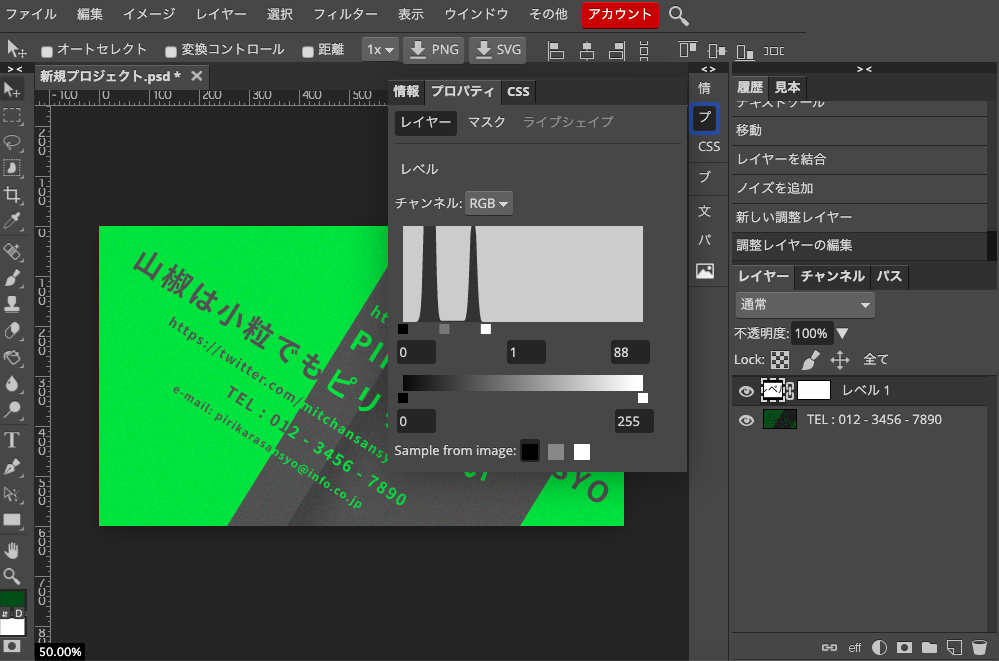
ドロップシャドウは違う気がしたので、やめる。レイヤーを結合して全体にノイズを追加。調整レイヤーのレベルで明るさを調整。

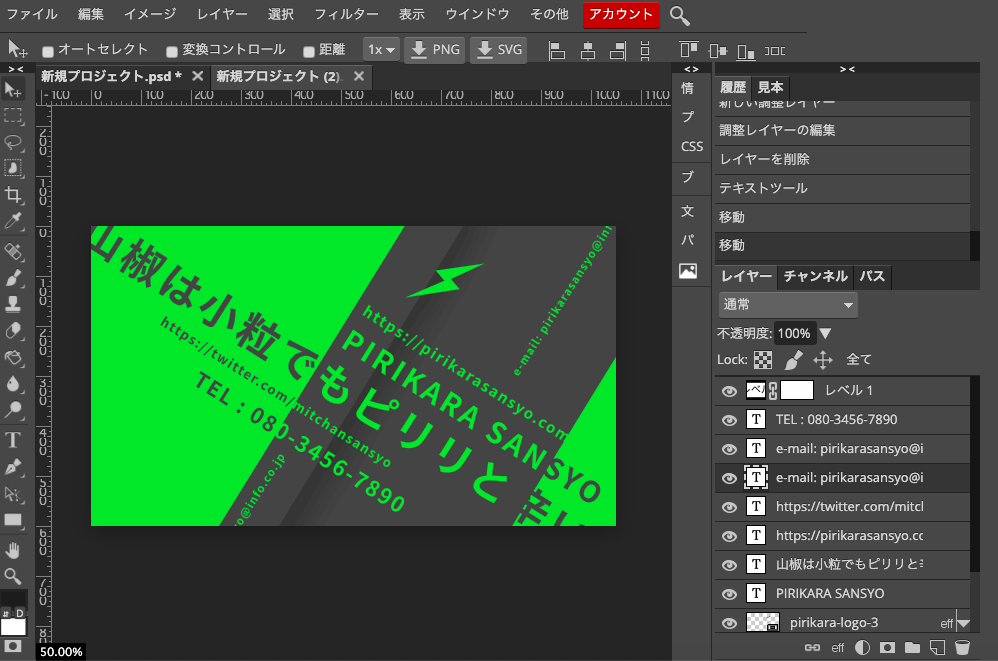
履歴から戻ってレイヤーを結合、ノイズをやめる。フォントのサイズ(ジャンプ率)と文言、レイアウトを少し変更。

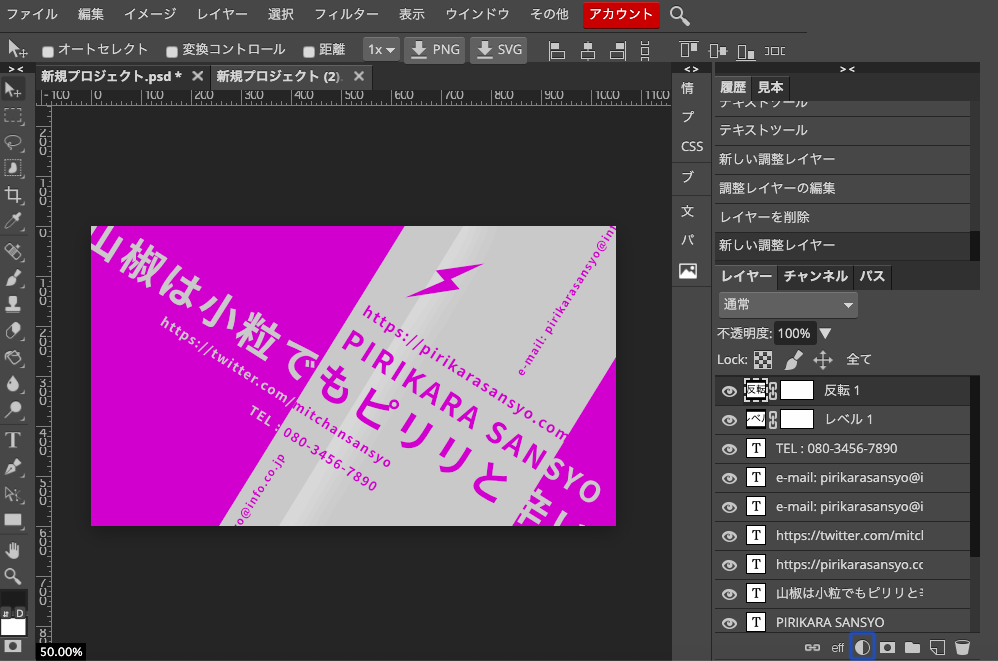
フォントサイズを変更、調整レイヤーの反転で色味を変更。

完成。