Photoshopのロゴ作成チュートリアルを「Photopea」で出来るのかやってみた。
Photoshopのロゴ作成チュートリアルを「Photopea」で出来るのかやってみた。

ロゴ作成といえばベクターソフト、Illustraterの領域と思われがちですが、ラスター系のソフト(GIMP,Photopea,Photoshop)でもやれることはあります。
今回作ってみたのがこちらのロゴになります。作り方は非常にシンプルな繰り返しになりますがアイデアが素晴らしいと思って挑戦してみました。
参考にした動画はFanky®さんのPhotoshop Tutorial | Custom Text Logo Designです。
使ったのはPhotopea(フォトピー)だけです。オンラインでしかも無料で使えるのでとても便利です。ダウンロードの必要が無いですし、面倒な登録もなくアクセスしたらすぐ使えます。

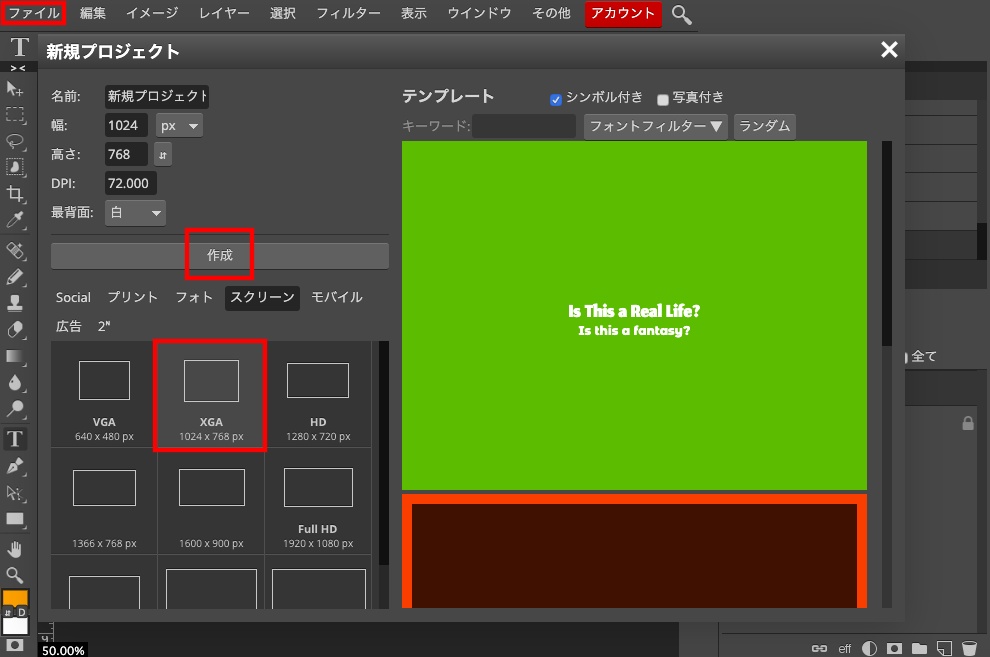
サイトにアクセスして早速始めていきます。まずは「新規プロジェクト」を作成します。「ファイル」から「新規」と進みます。今回はスクリーンのXGAを選びました。作成をクリックします。

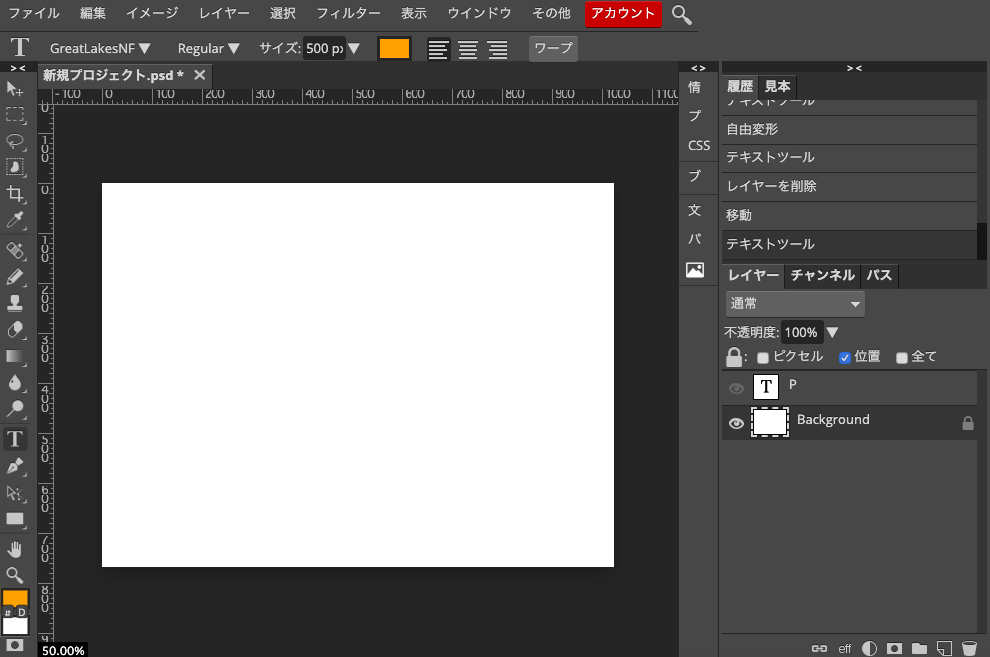
「新規プロジェクト」が作成できました。

次にテキストツールを使って文字を描画します。今回は「P」でいきます。
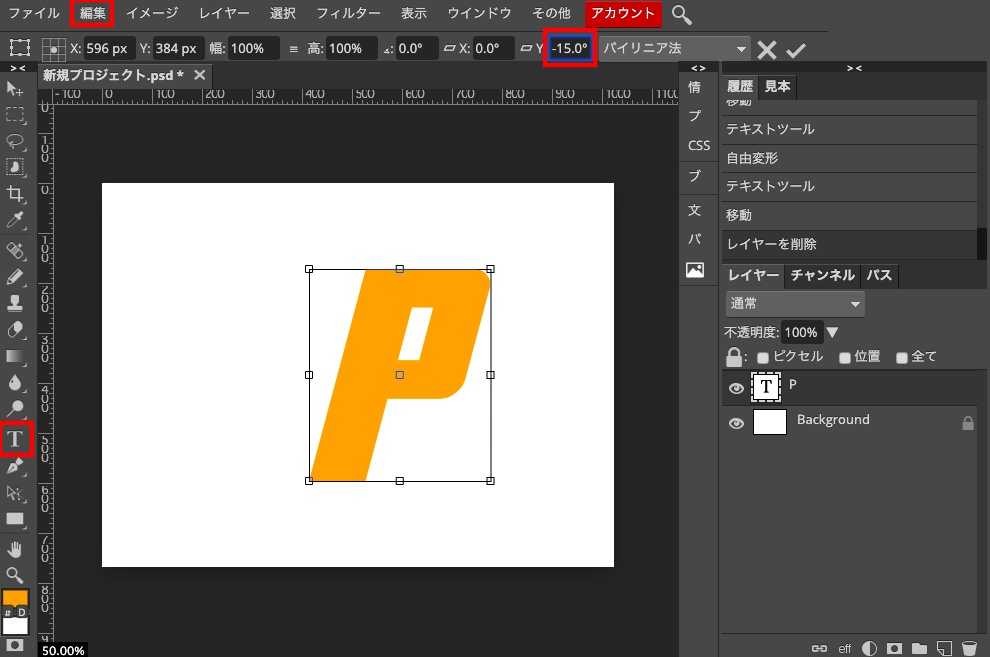
文字が描画出来たので「編集」→「自由変形」と進めます。その状態でY軸の角度を「-15°」に設定して少し傾けます。

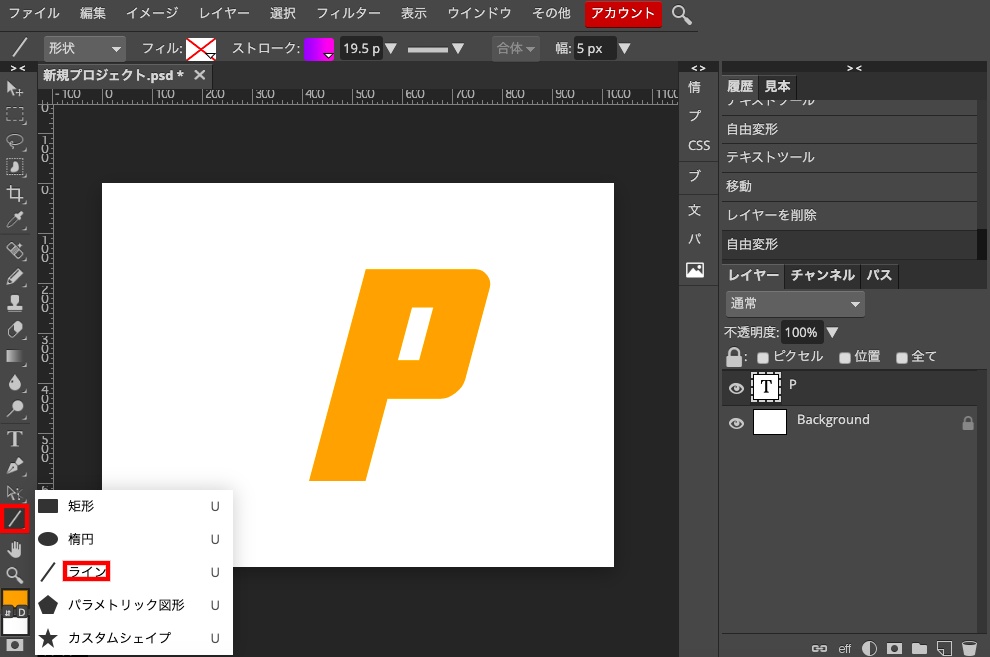
「ライン」を使います。

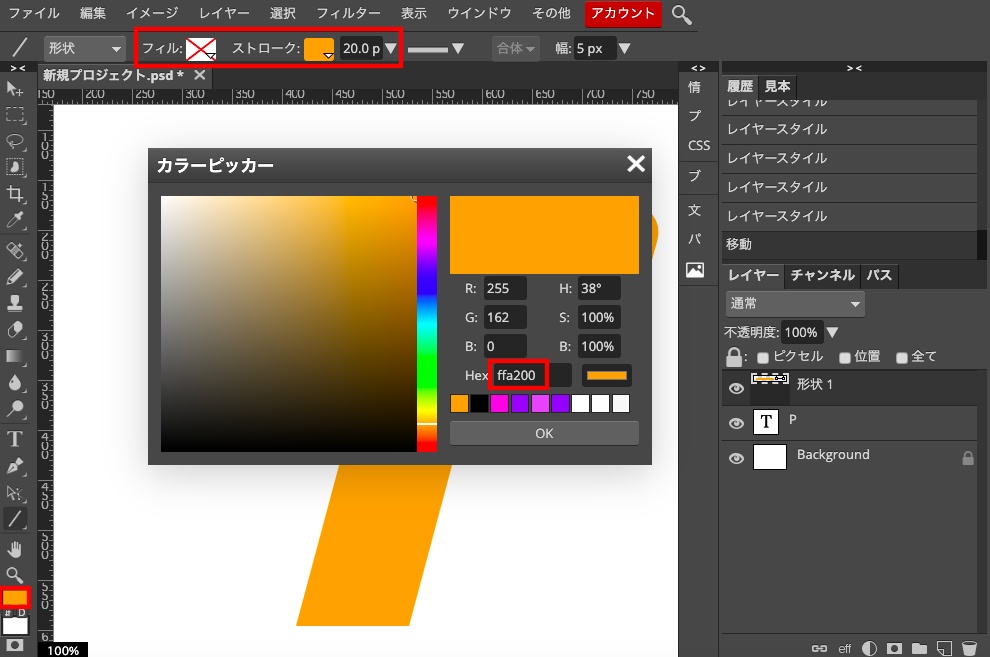
「ライン」の設定ですがフィルは無し、ストロークを文字と同じ色にします。カラーピッカーのカラーコードを同じにすれば間違い無いです。
やり方は「スポイト」で文字の色をクリック→「左下のパレットの色が変わる」→「パレットをダブルクリック」→「カラーピッカーが開く」→「カラーコードをコピー」→「ストロークのパレットを開く」→「カラーコードをペースト」。こんな感じです。

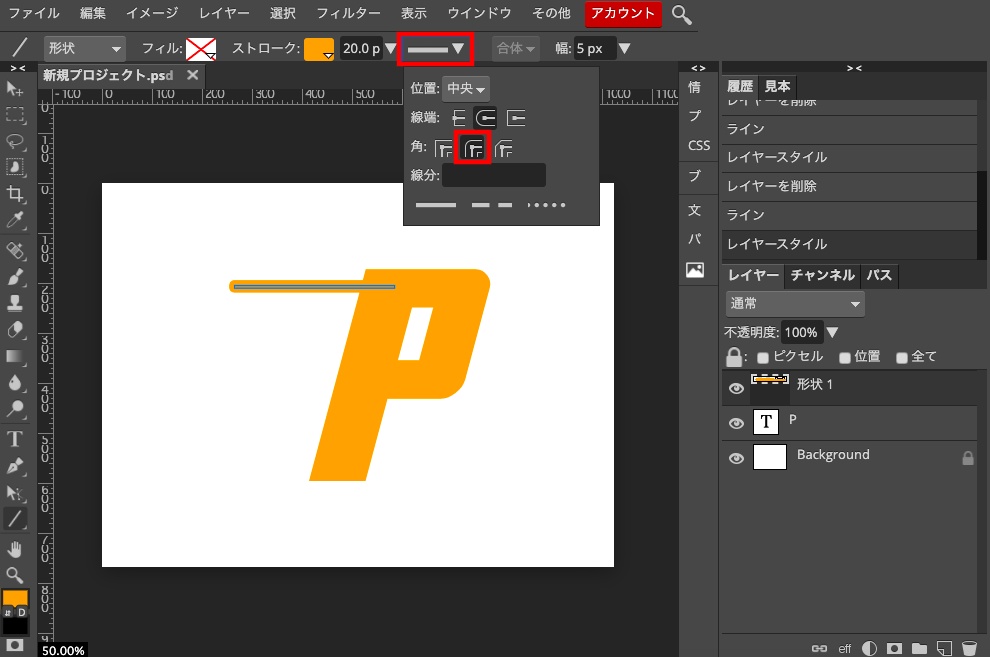
ラインの設定ですが角丸にするために「角」の設定を変えておきます。角丸設定は色々使えるので覚えておくと便利です。

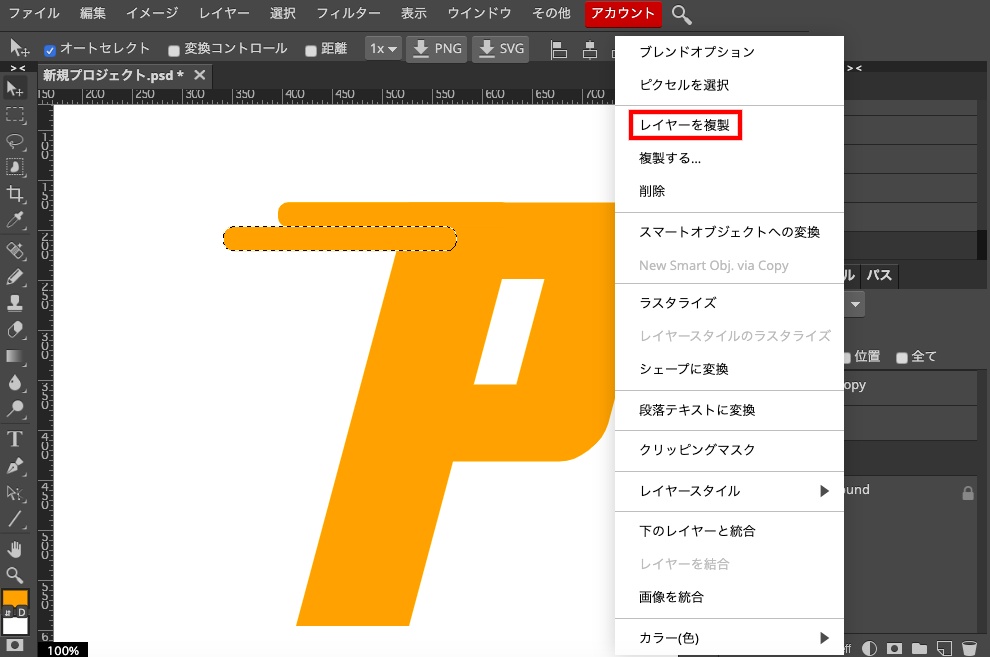
ラインを使って一個オブジェクトを作ります。その状態(レイヤーを選択している状態)で右クリックします。するとメニューが出てくるので「レイヤーを複製」をクリックします。
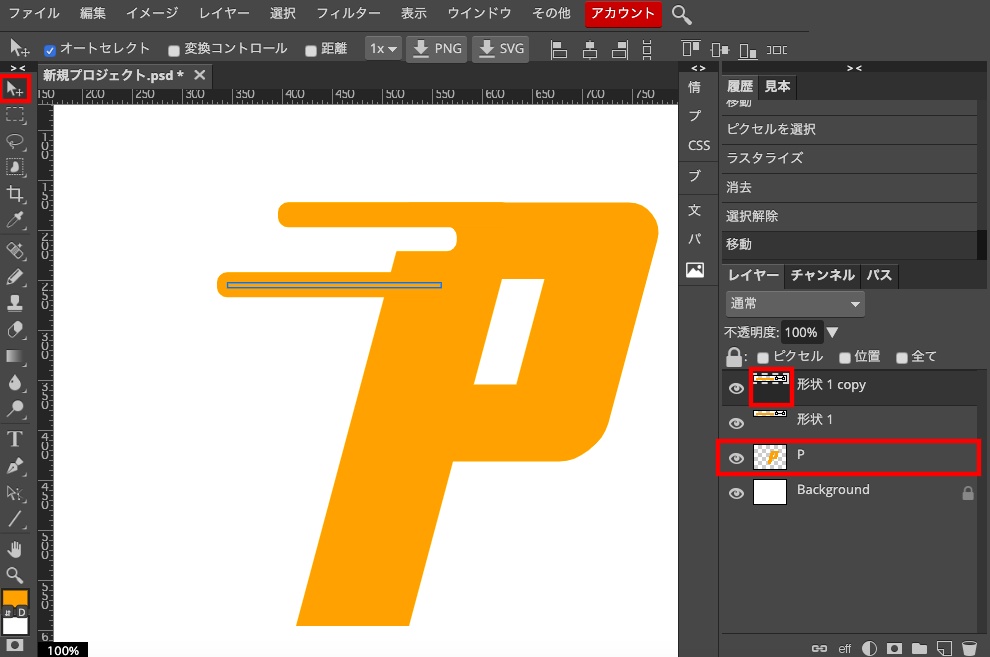
レイヤーが複製されました。移動ツール(V)を使って動かします。

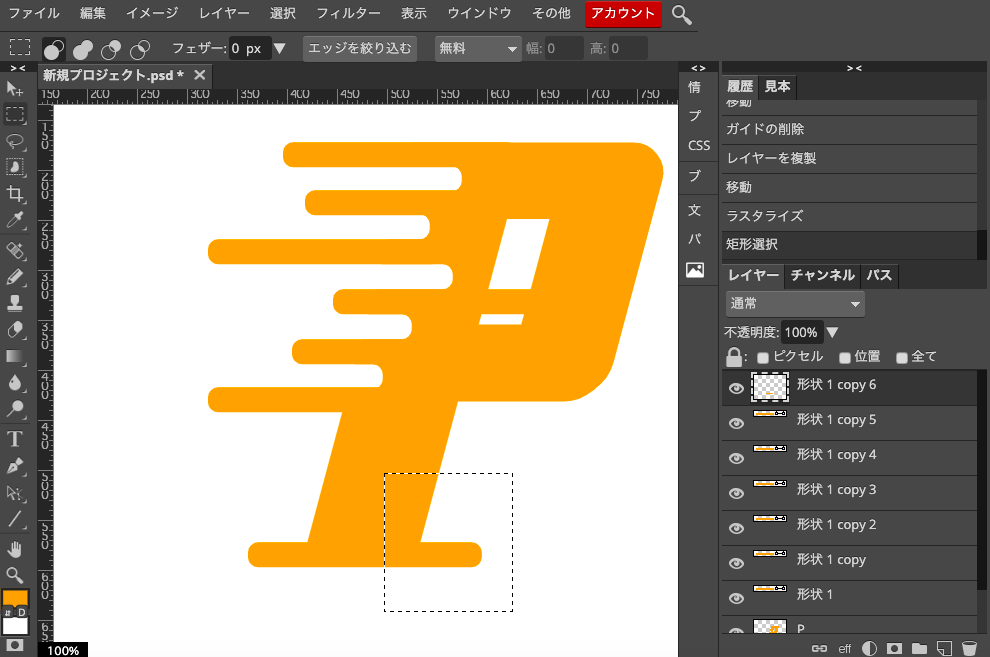
形状1Copyが先ほど複製したレイヤーです。こちらの赤枠をcommand(Ctrl)+クリックするとオブジェクトが選択出来ます。その状態で「P」のレイヤーをクリックしてアクティブにします。
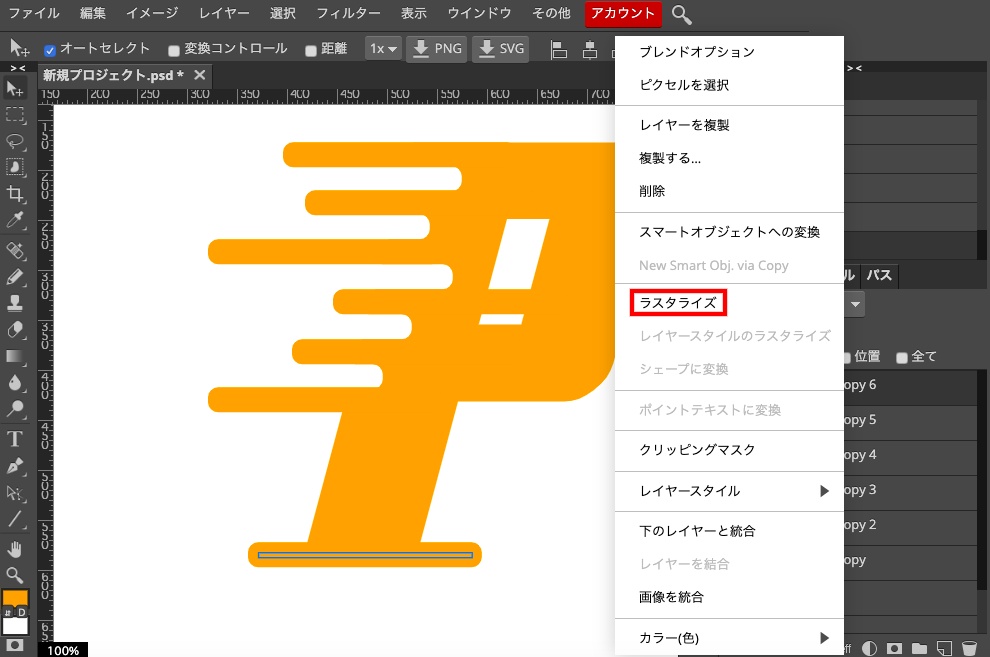
この状態ではダメなのでまずは「P」をラスタライズします。右クリック→ラスタライズです。
ラスタライズ出来たらdeleteキーを押します。すると上のような感じでくりぬけます。あとはレイヤーの複製、deleteを下にずらして繰り返していきます。

こんな感じでやっていくとはみ出しが気になったりします。これを消したいのでまずはオブジェクトを「ラスタライズ」します。右クリック→ラスタライズです。

ラスタライズすると右側レイヤーパネルの見た目も変化します。
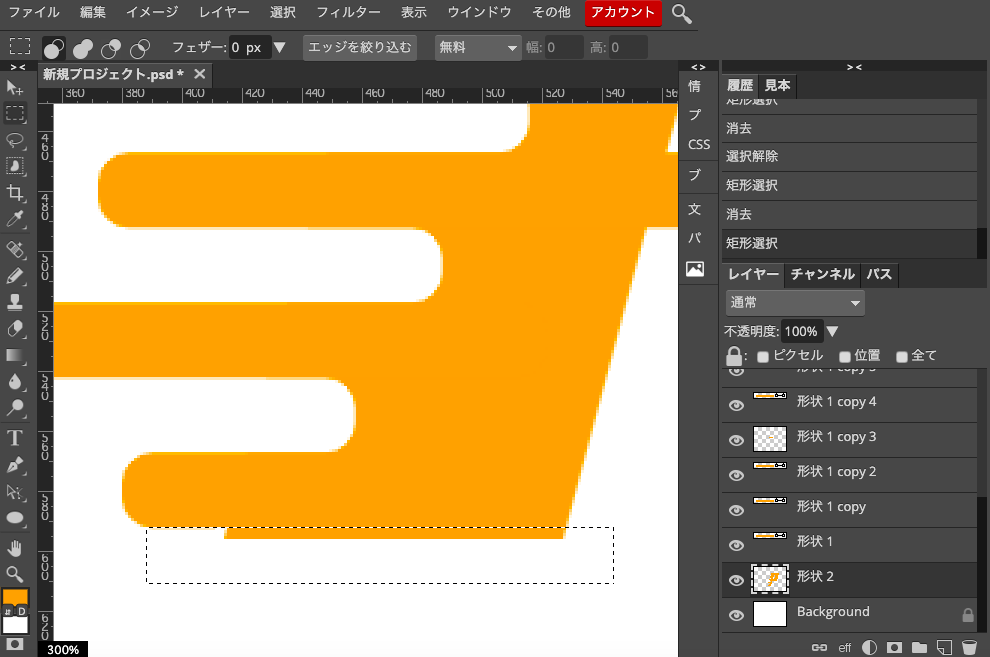
ラスタライズ出来たので「矩形選択」でいらないところを囲ってdeleteキーで消します。

色々試行錯誤はあったのですが、順々にやっていくと最後少しあまりますので、これもdeleteキーで消します。ラスタライズ→矩形選択→deleteでいらないところは消します。

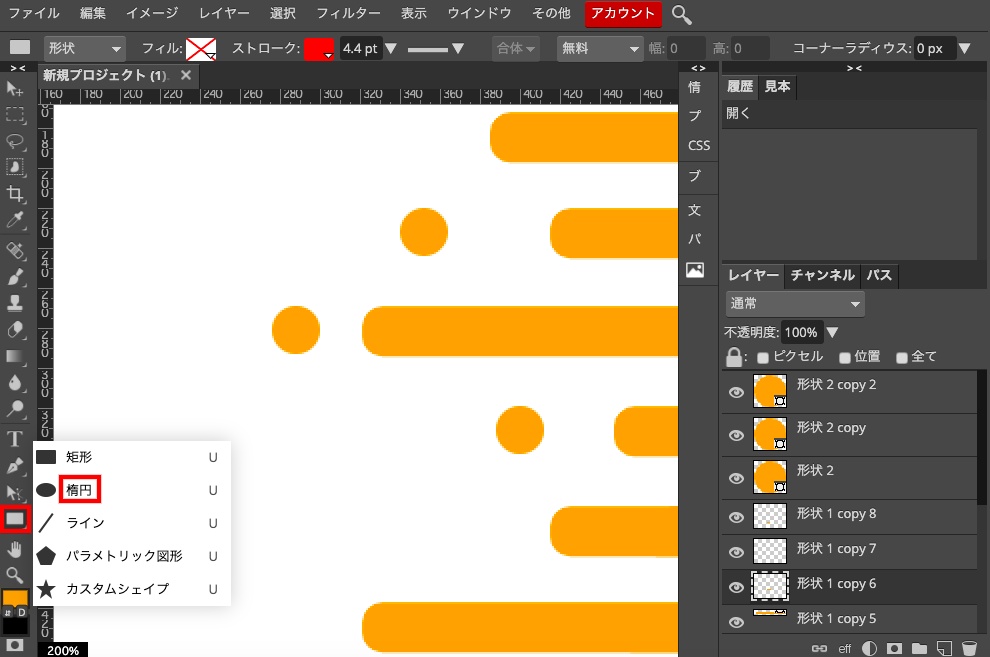
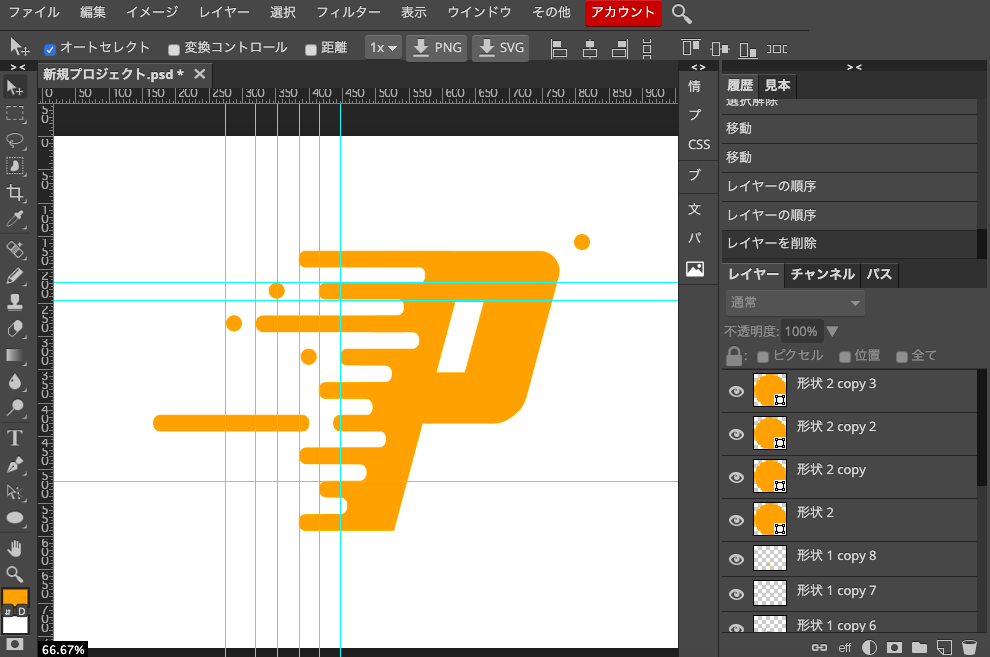
丸は「楕円」を使います。Shiftを押しながらドラッグ&ドロップすることで正円を描画出来ます。

適当なバラツキ感でもよかったのですが、調和の中の違和感を大事にしたいので一応ガイドを使用します。

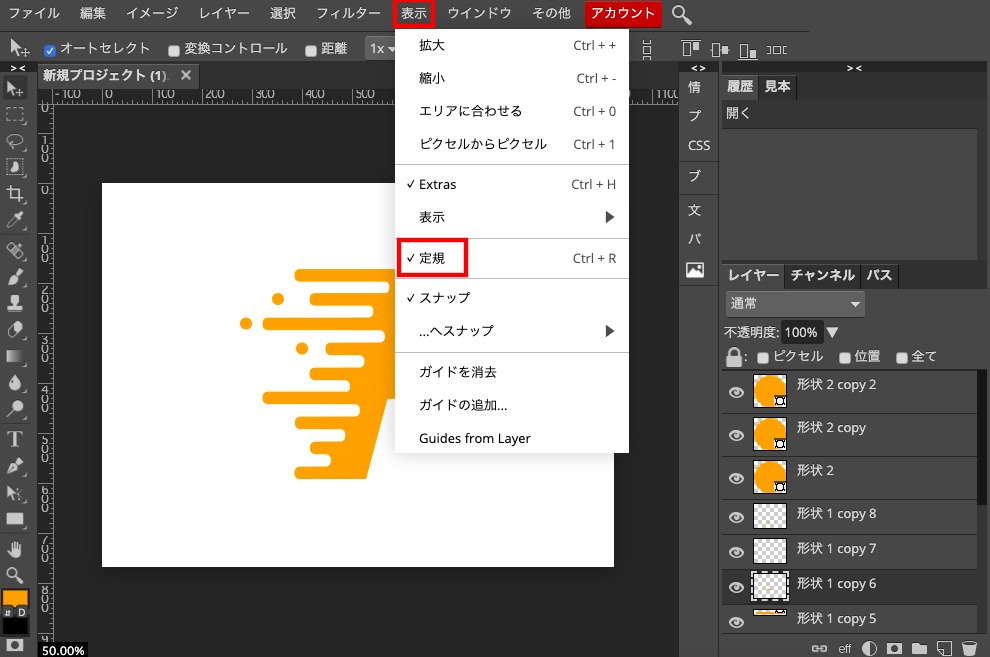
「ガイド」は「表示」→「定規」と進んで定規がONの状態で「移動ツール」を使って設置します。
定規の部分をクリックしてチェックを入れると定規がでてくるのでそこをクリックしてドラッグします。水色のガイドが引っ張ってこれると思います。
「定規」の存在が何かわからない場合は、定規のチェックを入れたり外したりしてみましょう。画面から消えたり現れたりします。それが定規です。

これで完成でもいいのですが、まあこれは個人的な問題です。エフェクトをかけます。
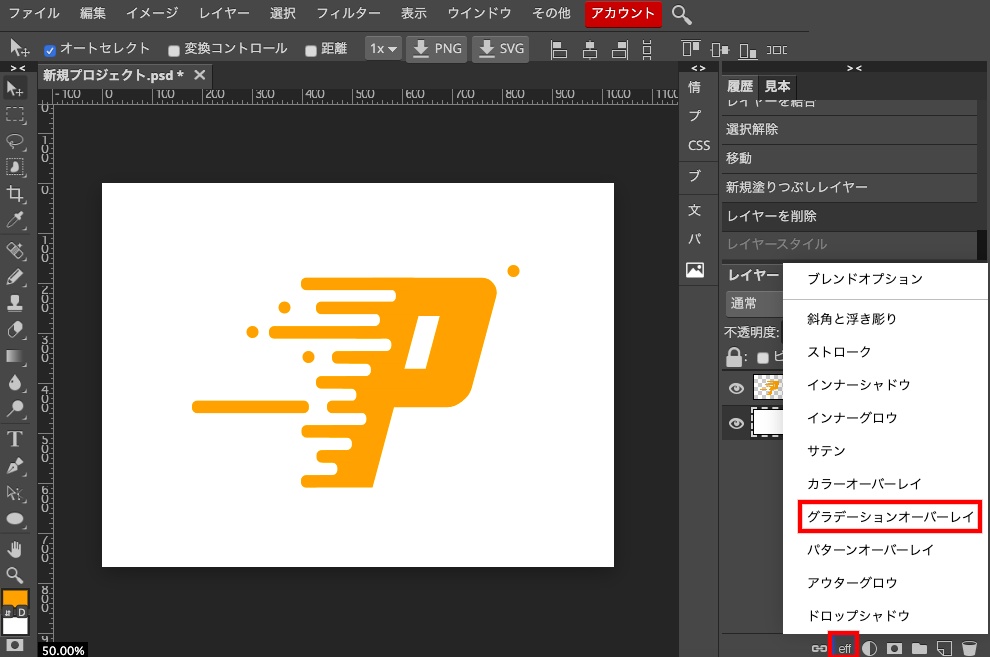
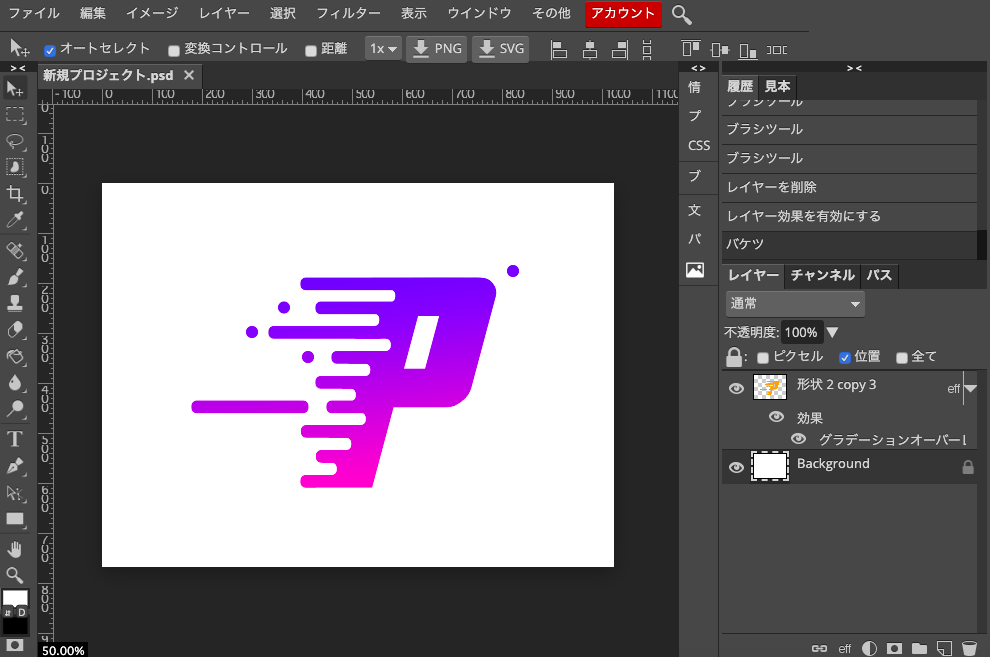
右下「eff」をクリックしてグラデーションオーバーレイをクリックします。

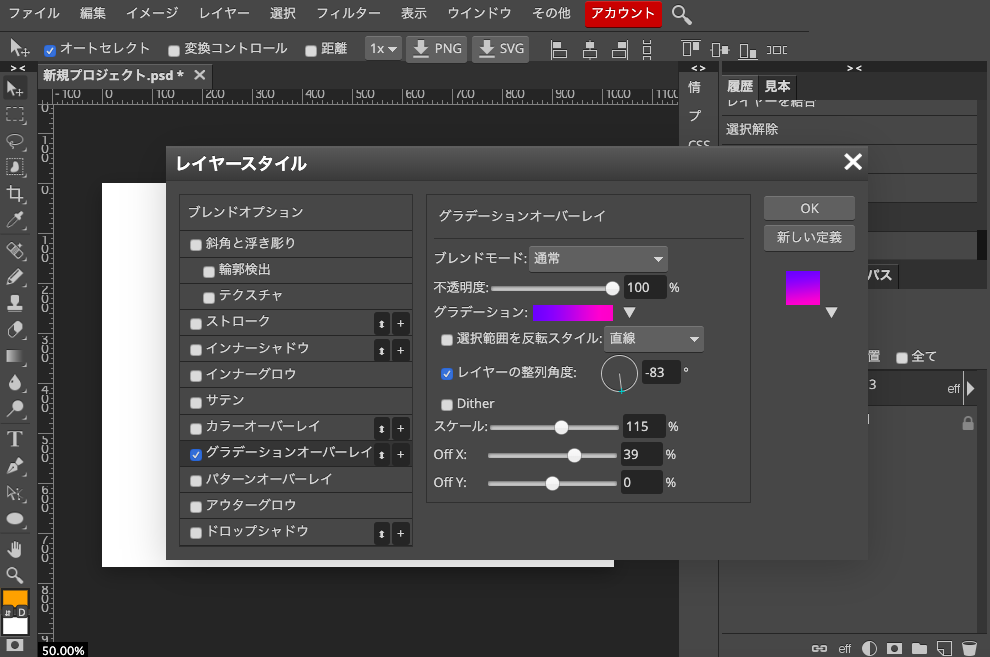
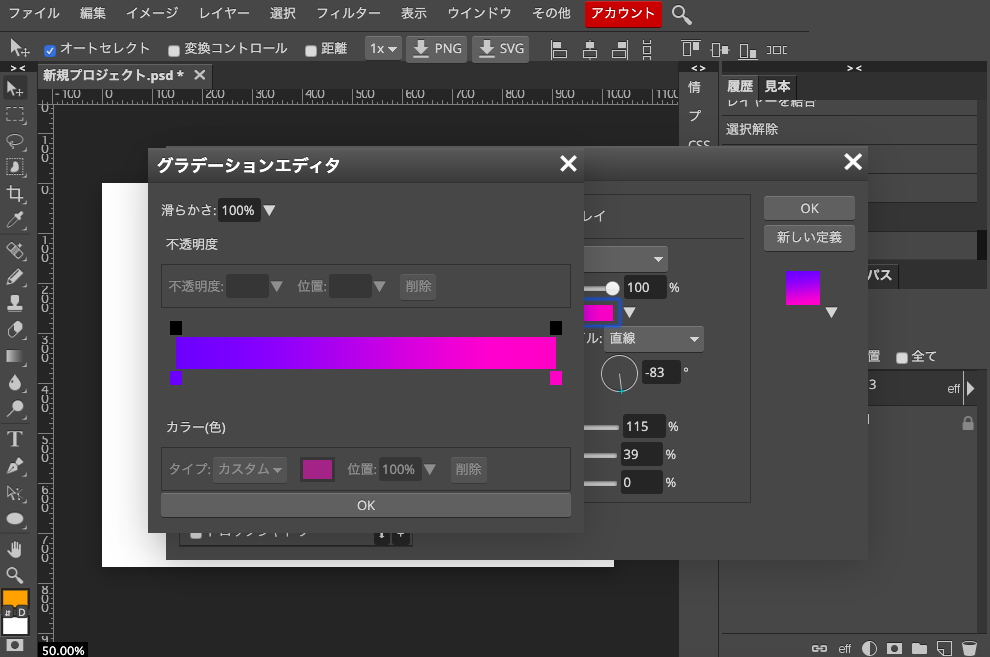
クリックすると「レイヤースタイル」画面が表示されます。今回の設定はこんな感じ。

グラデーションエディタはパレットをクリックすることで表示されます。ここで色をいじります。

こんな感じで、完成です。

今回はPhotopeaを使ってPhotoshopチュートリアルのテキスト形式のロゴ作成をやってみました。
まず大切なのはこの形式にあったフォントを見つけることだと思います。今回使用したのはGreatLakesNFのレギュラーですが私はフォント選びにまず時間を使いました。
あとは全体のバランスというか形。こればっかりは個人的な好みというか感覚の部分かなと思います。黄金比や白銀比を参考にしてみるのも一つかなと思います。