ポケモンパンのデコキャラシールを写真編集ソフトを使ってトレースして色もつけてみた。【モルペコ】
ポケモンパンのデコキャラシールを写真編集ソフトを使ってトレースして色もつけてみた。【モルペコ】

ポケモンパンについてくるデコキャラシール。集めてます?今回は写真編集ソフト「Photopea」を使ってシールをこんな風にデジタルデータ化してみました。
使ったソフトはPhotopeaです。Photopeaは無料で使えるオンライン写真編集ソフトで、サイトにアクセスするだけで使うことができます。PSDに書き出しもできる便利なソフトです。
今回のトレースではペンタブを使っていません。マウスすら使っていません。それでも出来ます。
今回メインで使ったのはPhotopeaのペンツールです。ベジェ曲線の練習になるので苦手な人はこういった自分の好きなものやキャラクターを使って練習するといいと思います。
ベジェ曲線の練習にはこちらの記事も参考になると思います。「練習!ベジェ曲線」Photopea(フォトピー)のペン機能を使って図形を描画してみた。
それではやっていきましょう。

ポケモンパンから出てきたデコキャラシールをスマホで撮ります。こんな感じ。
写真が取れたらパソコンに送ります。MacだとAirDropが便利です。

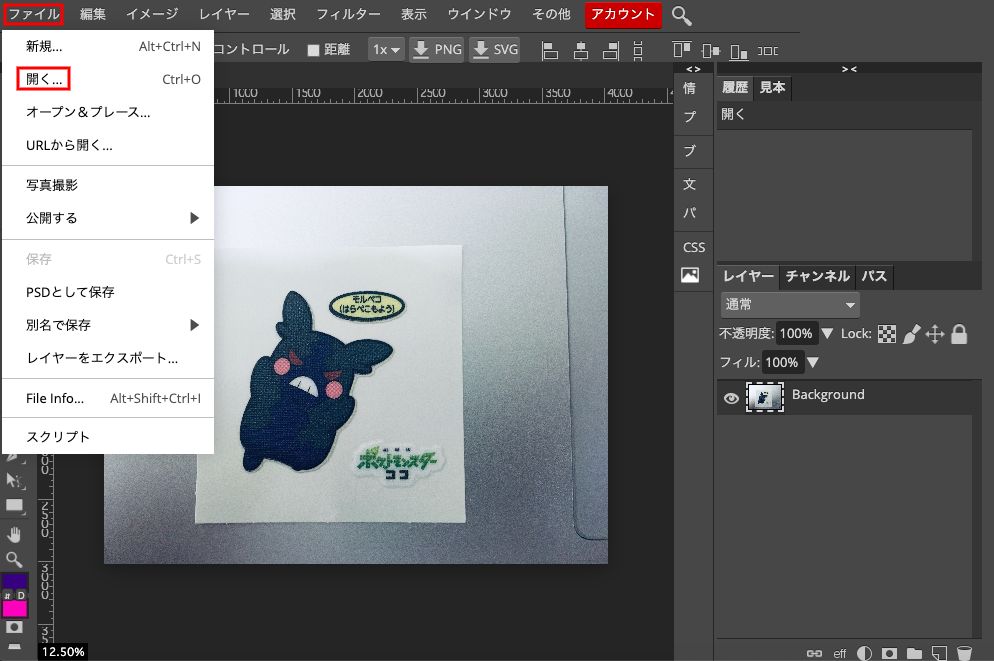
Photopeaにアクセスして、ファイルから「開く」で写真を開きます。
英語表示になって困っているならこちらの記事が参考になると思います。オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

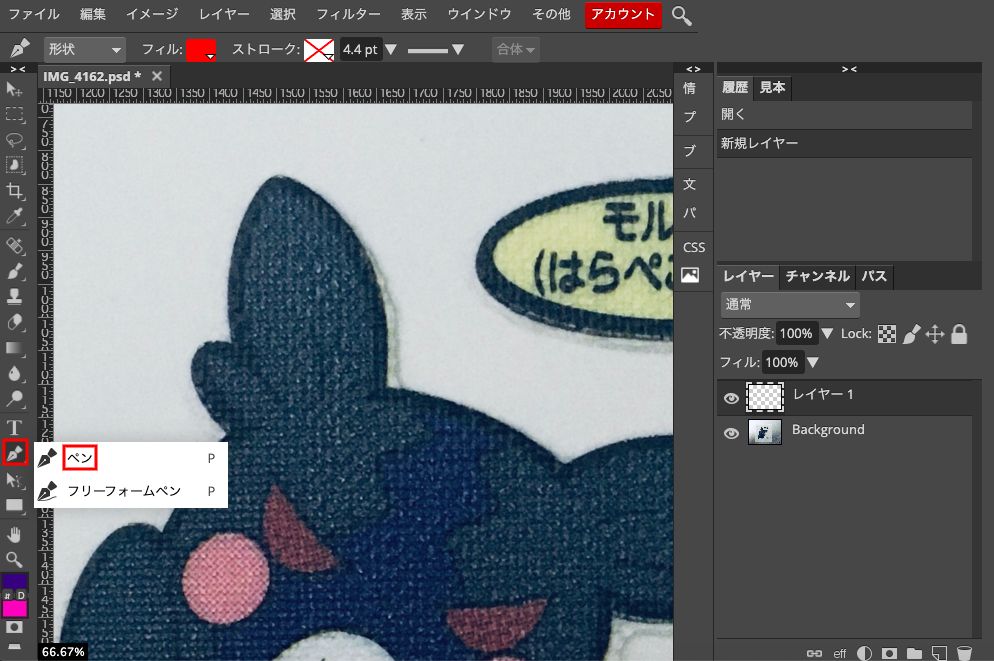
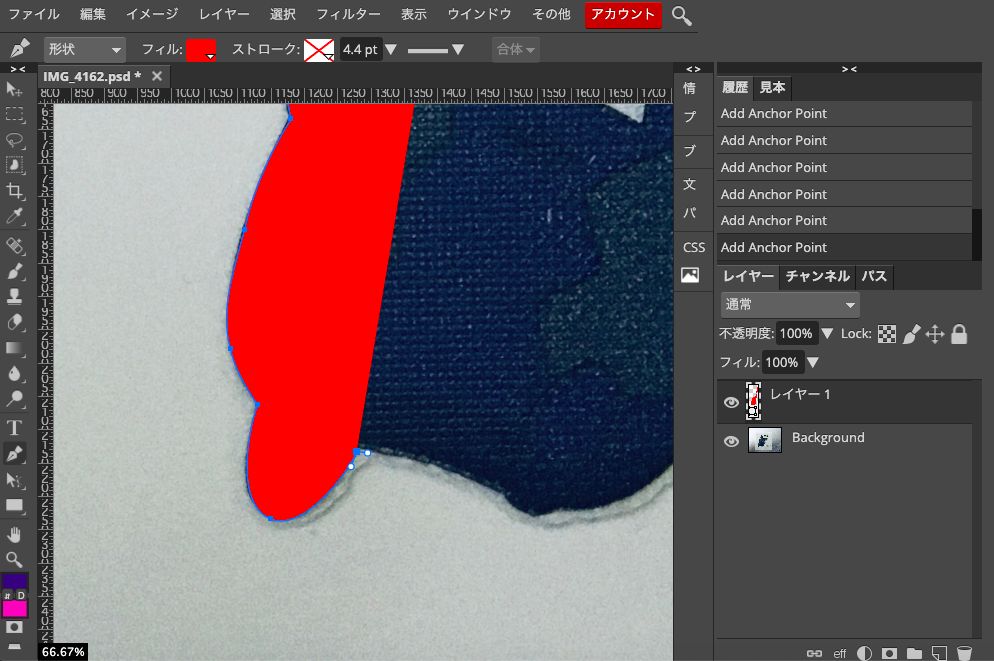
ペンを使います。

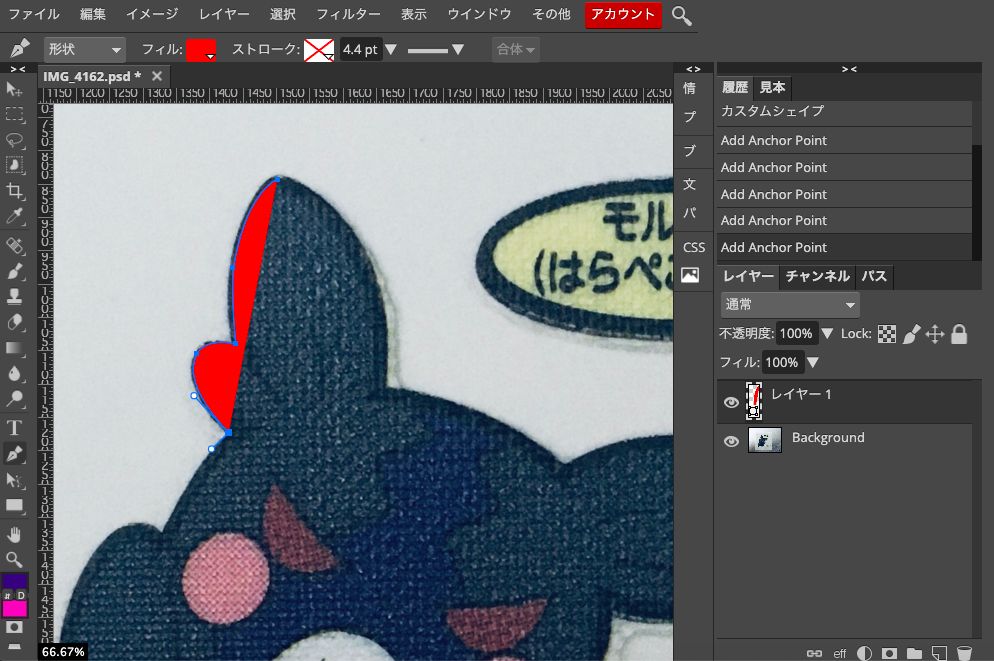
クリックするとアンカーポイントが打たれていきます。これを続けていきます。
クリック後に続けてドラッグすると方向線が出てきます。うまく使って曲線を描いていきましょう。
ただし、1発で成功させる必要はないです。command+Zでやり直しもできますし、全部終わった後に修正もできます。

option(alt)キーを押すと方向線をぐいっと曲げれます。慣れるとめっちゃ便利です。
クリック+ドラッグで方向線だす→そのままoption(alt)押す。そうするとぐいっと曲がります。

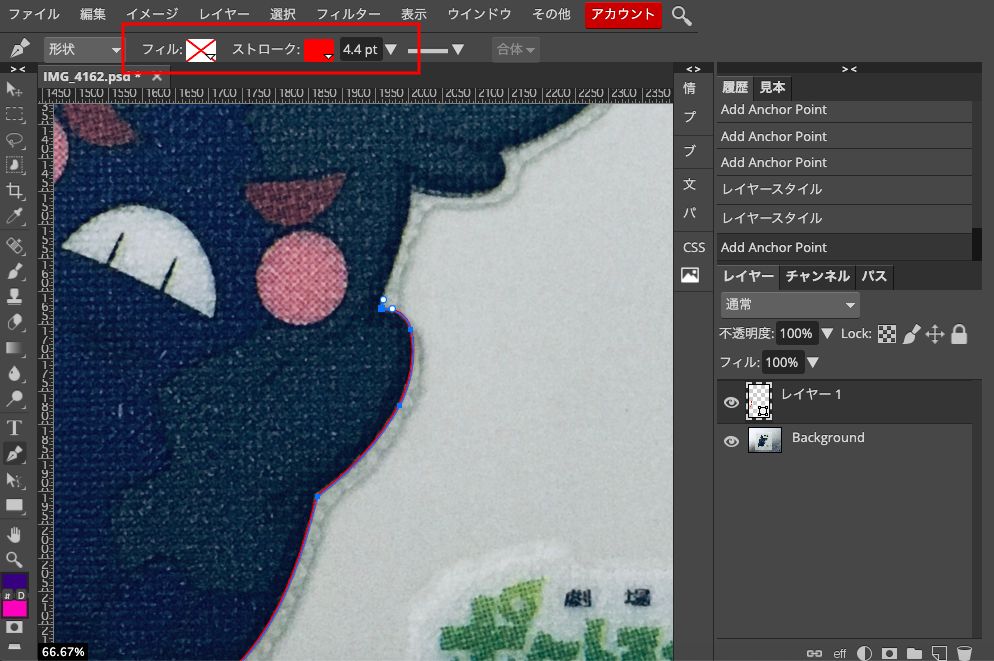
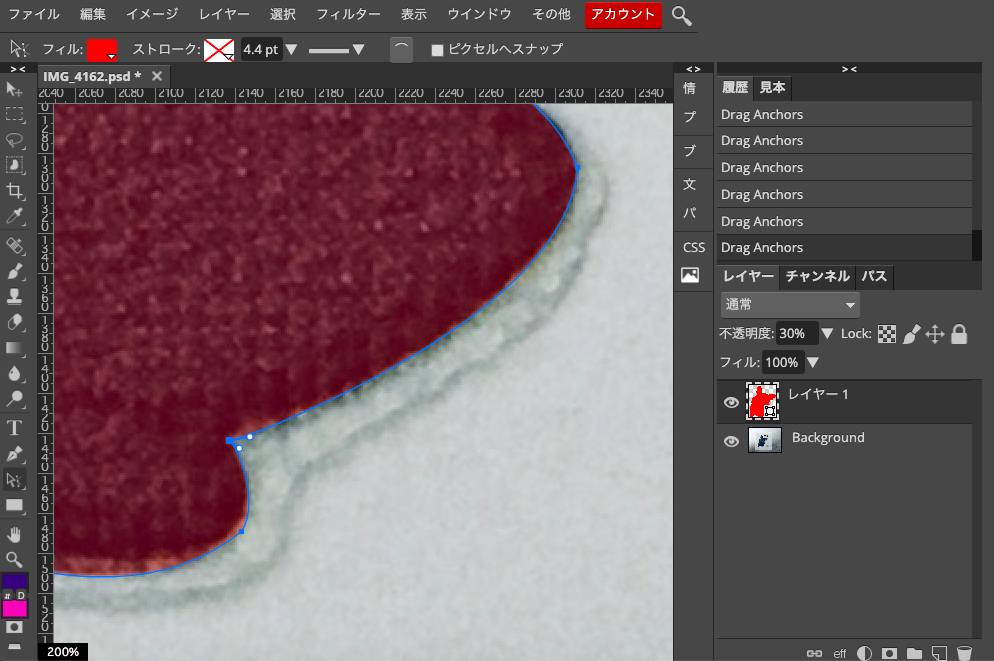
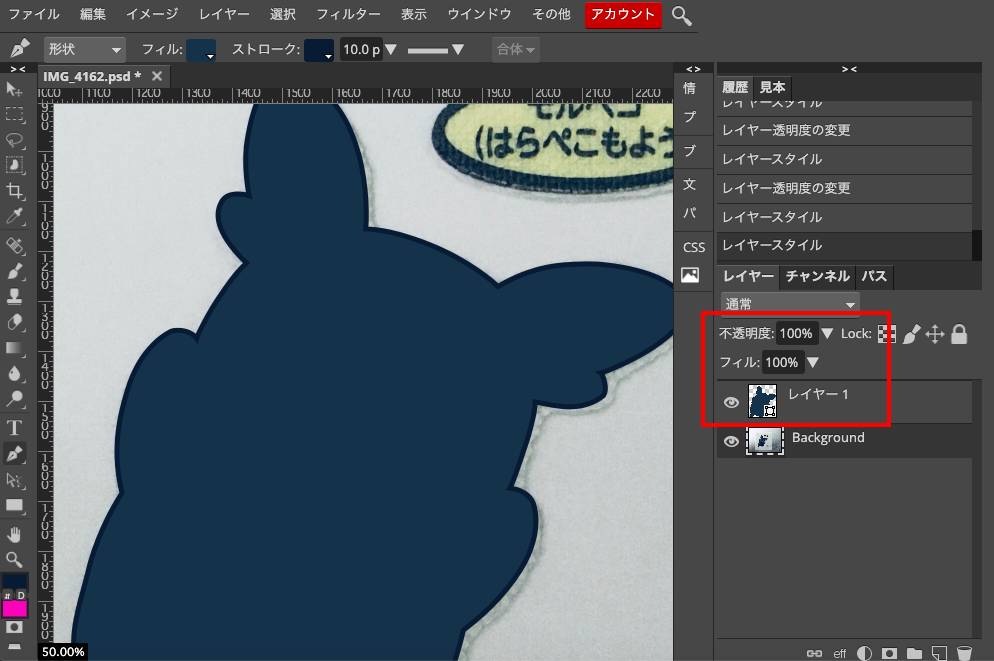
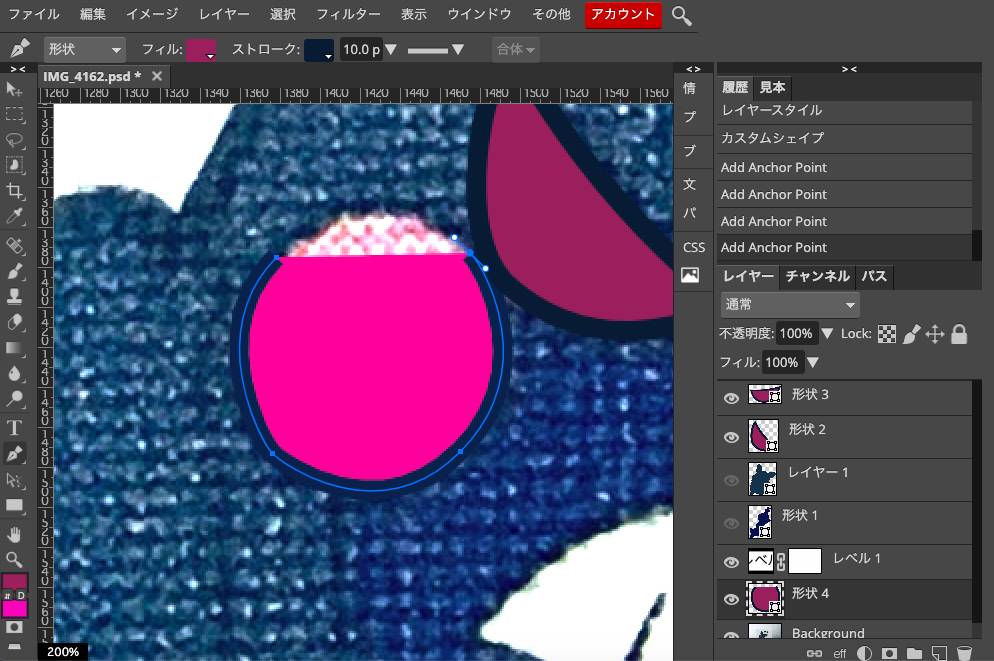
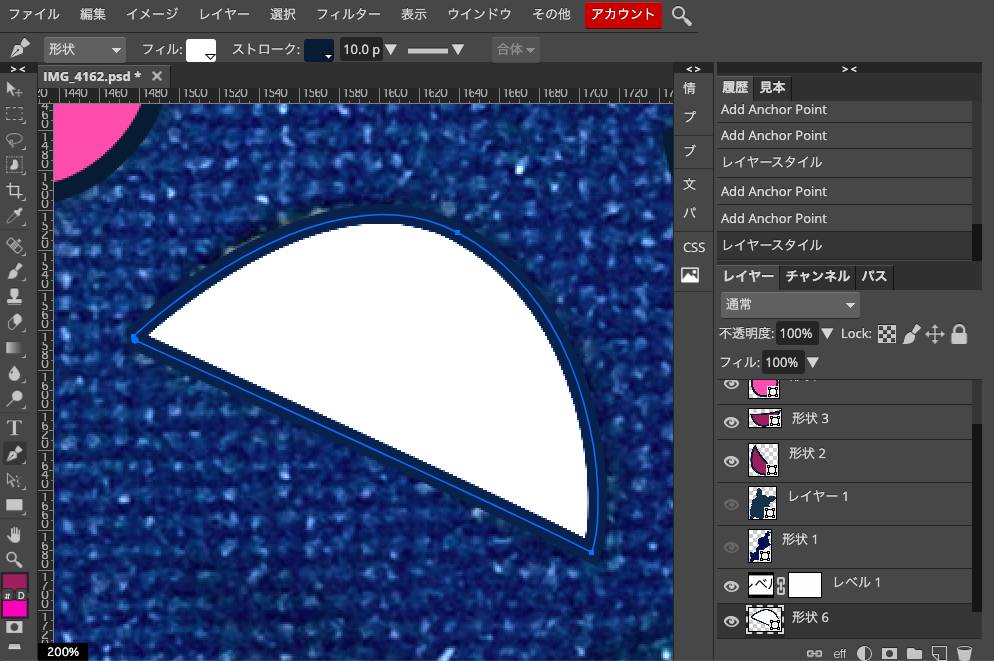
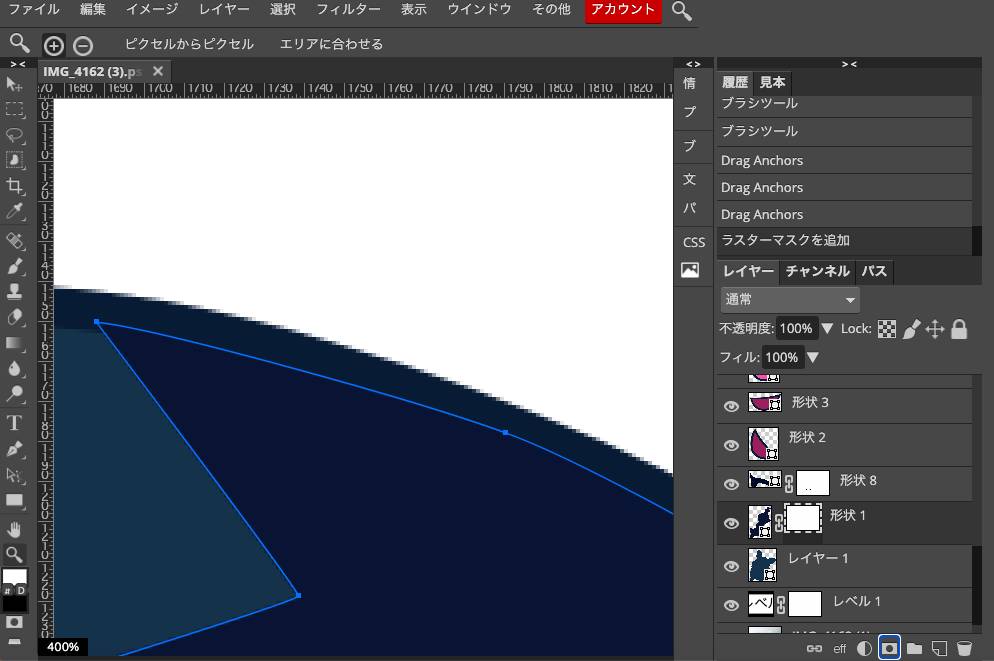
アンカーポイントを打つ位置がわかりずらいので、フィルをなし(OFF)にストロークをあり(ON)にします。

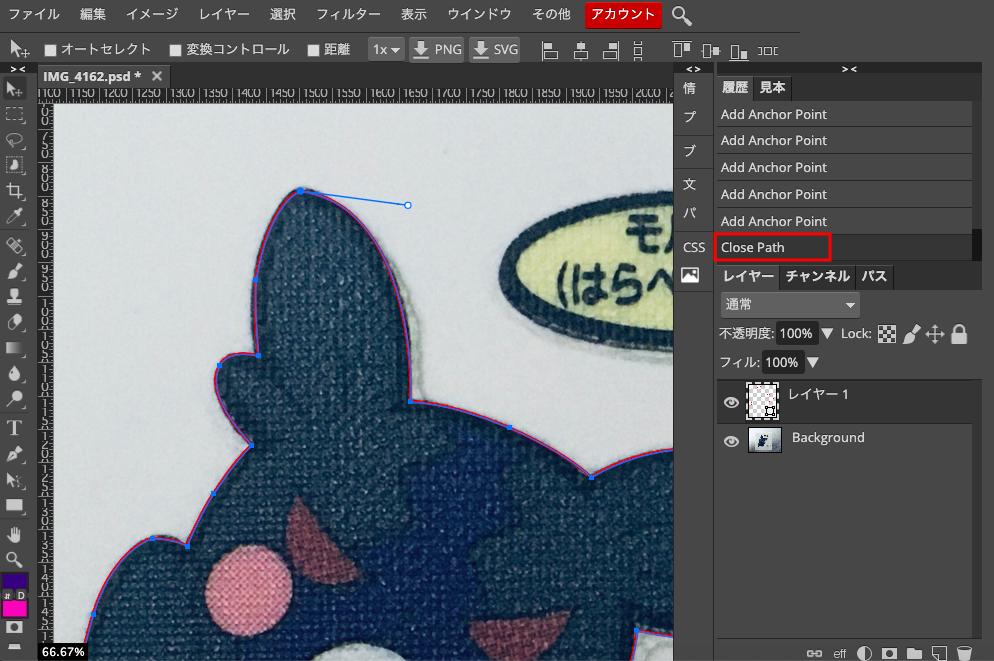
外回りをなぞれたので最初に打ったアンカーポイントに最後のアンカーポイントを重ねます。「Close Path」になりました。
これでOK。

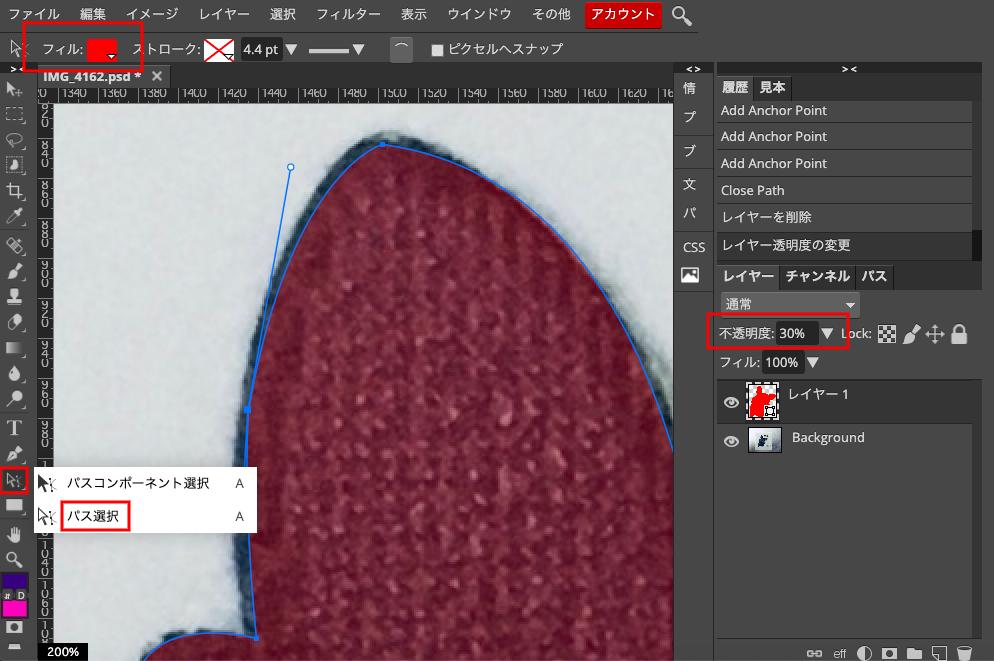
細かいところを調整します。今度はフィルをありにストロークをなしにします。右側の不透明度を30%に変更。
「パス選択」を使ってパスを動かしたり、曲げたり、縮めたり、伸ばしたりして整えます。

アンカーポイントをパス選択でダブルクリックすれば方向線の縦横比保持状態のON,OFFを切り替えれます。
アンカーポイントはdeleteキーを押せば消えてくれます。アンカーポイントを増やしたい時はペンツールでパスの上をクリックすれば増えます。

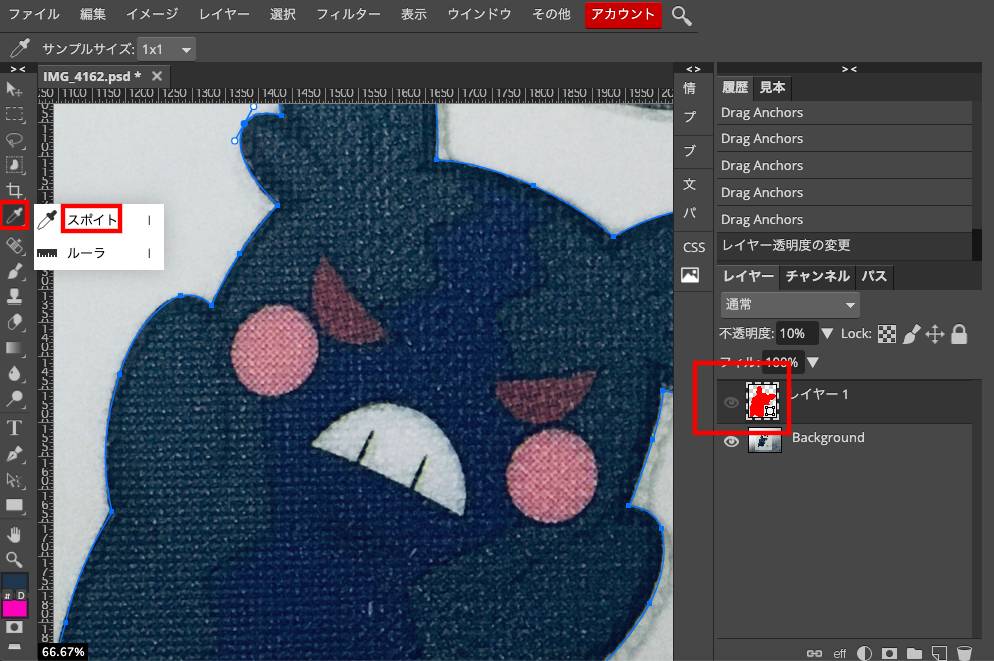
細かい調整が終わりました。いったんレイヤーを非表示にします。
スポイトを使って色をとります。とりたい色のところをクリックします。

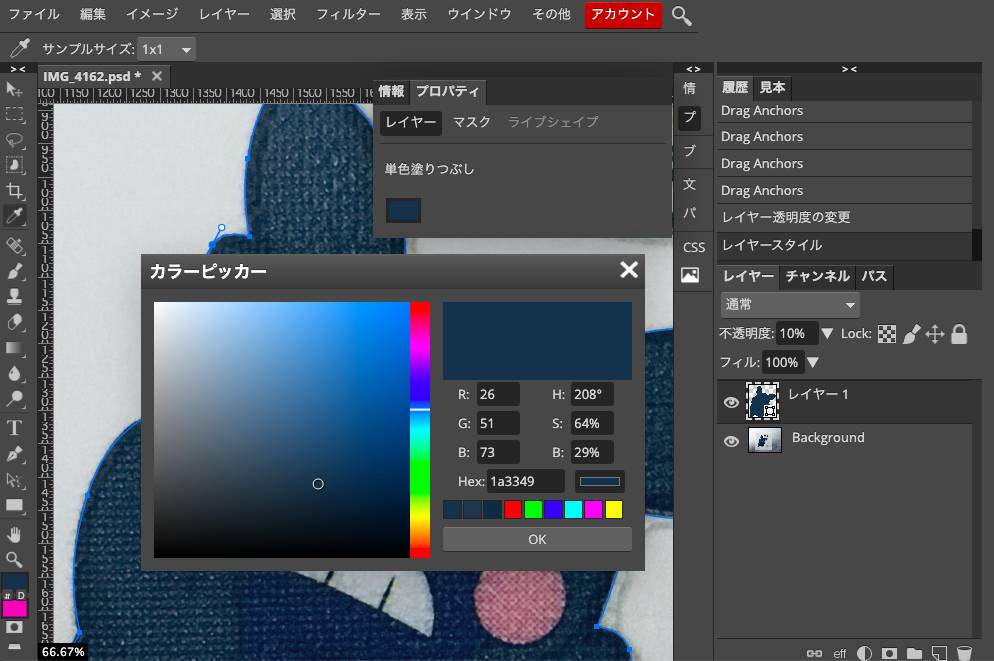
色は#1a3349でいきます。色が取れたら矩形ツールかペンツールをアクティブにしてフィルの色を左下の先ほど採取した色に変えます。
カラーピッカーが出てきたら左下の色をクリックしてやれば選択できます。

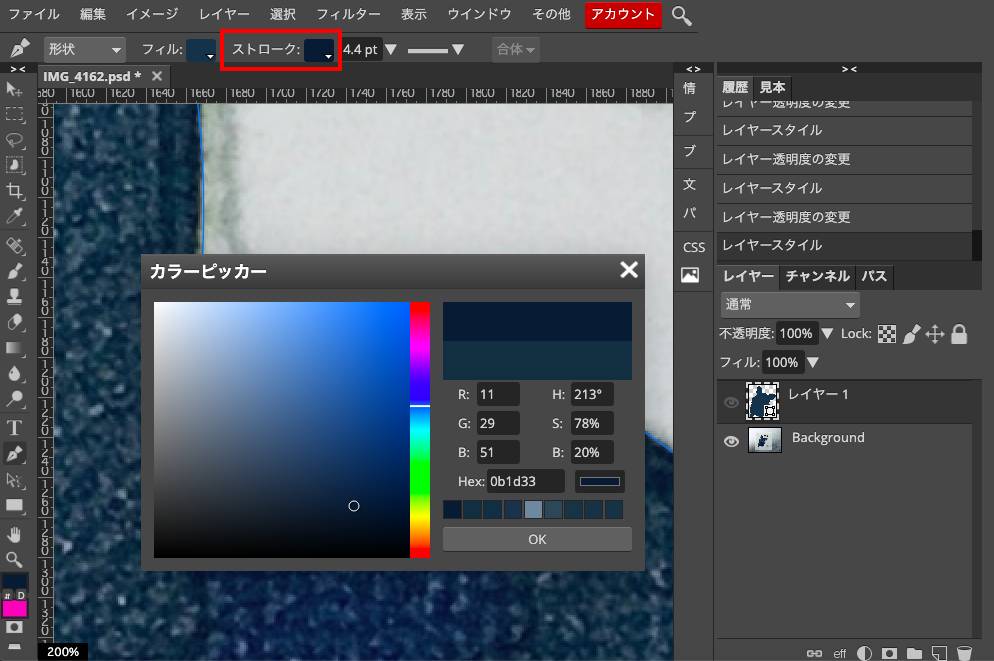
外枠の線の色もつけます。ストロークをクリックしてカラーピッカーを出します。色は#0b1d33にしました。

不透明度を100%に、レイヤーを表示します。ベースができました。

先ほど作ったベースのレイヤーを非表示にします。引き続きペンツールでやっていきます。

こんな感じ。
モルペコの模様がはっきりしない部分があったので、右下メニューから新規調整レイヤー→レベルで明るさを調整しました。色は#0a1732にしました。

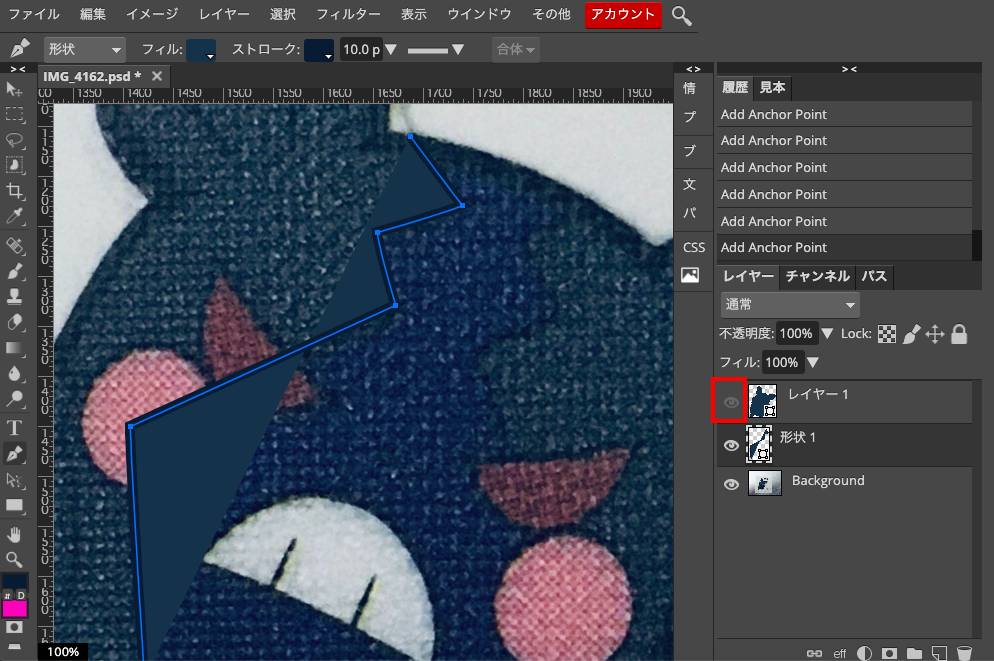
ベースレイヤー、模様レイヤーを非表示にします。モルペコの目をペンツールで書いていきます。

ほっぺもペンツールで書いていきます。

口もペンツールで書いていきます。

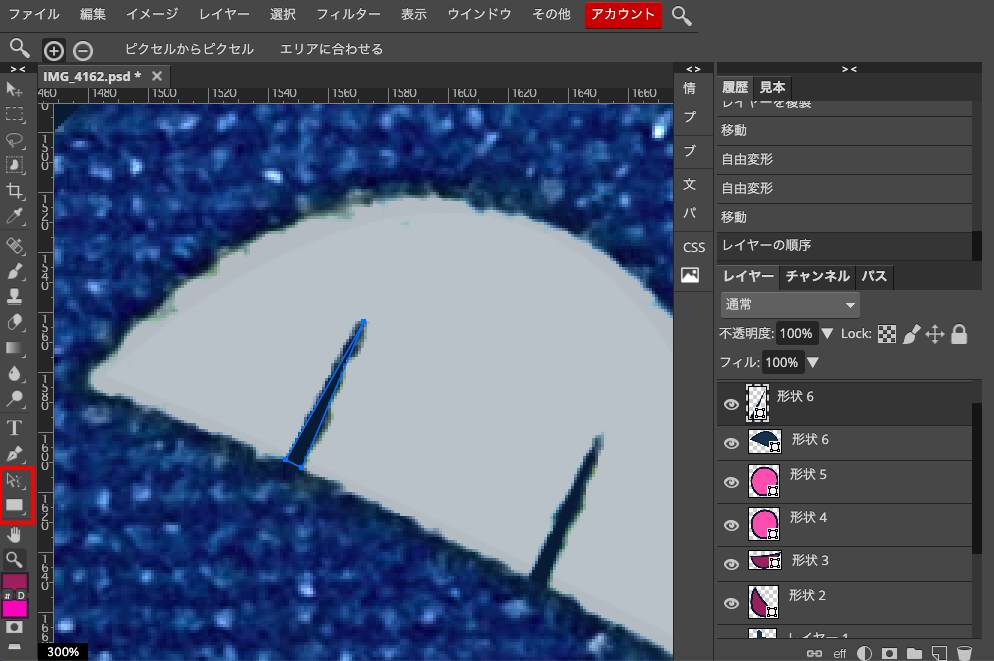
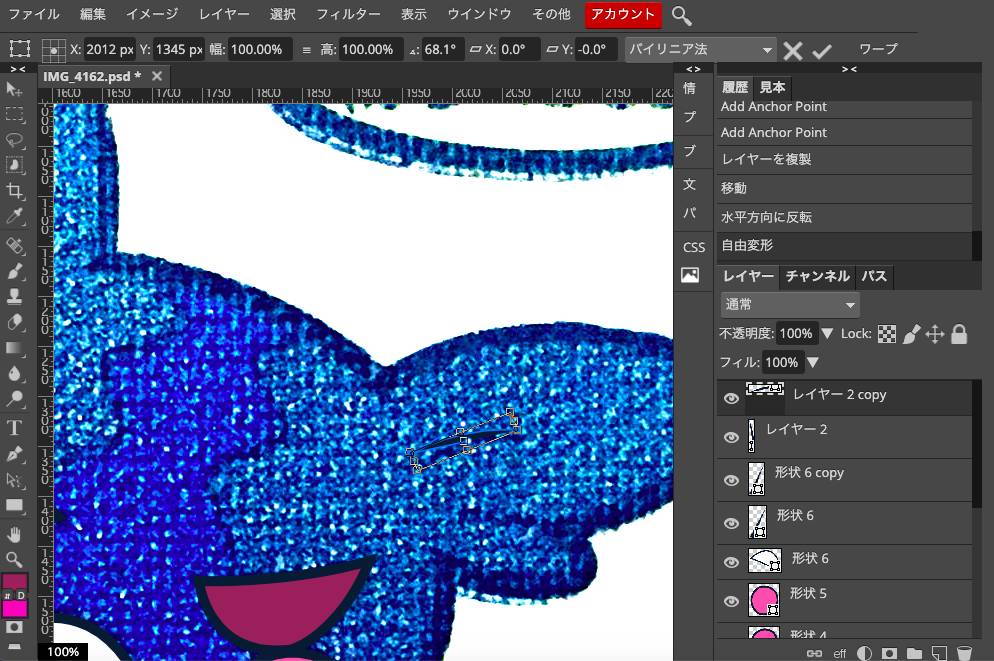
モルペコの歯を書きます。歯を書きやすくするため先ほど作った口レイヤーの不透明度を下げます。次に矩形を使って長方形を作ります。
長方形ができたら編集→自由変形で傾けます。次にパス選択を使ってアンカーポイントを一つ選択してdeleteします。これで三角形が一つできました。
右クリックで「レイヤーを複製」をクリックで複製します。複製したレイヤーを右にずらせばOK。

耳を書きます。暗くて見えないので調整レイヤーのレベルを少しいじります。ペンツールで書きます。この時はクローズパスにせずに、2点だけ点を打ってフィルあり、ストロークなしでやってます。

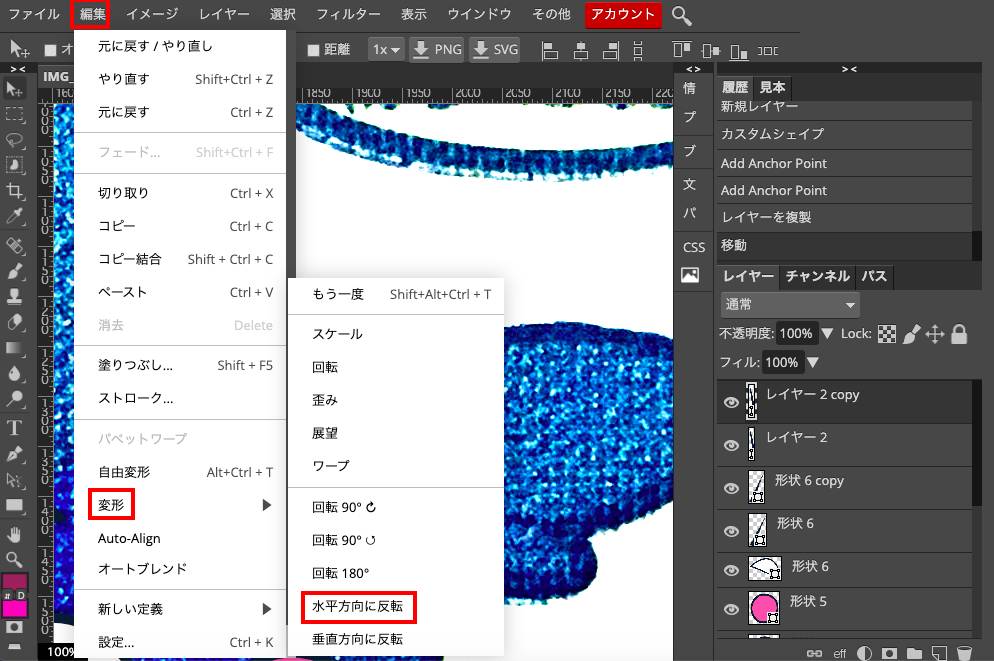
右クリックでレイヤーを複製します。複製したレイヤーを編集から変形→水平方向に反転でもう片方の耳に配置します。

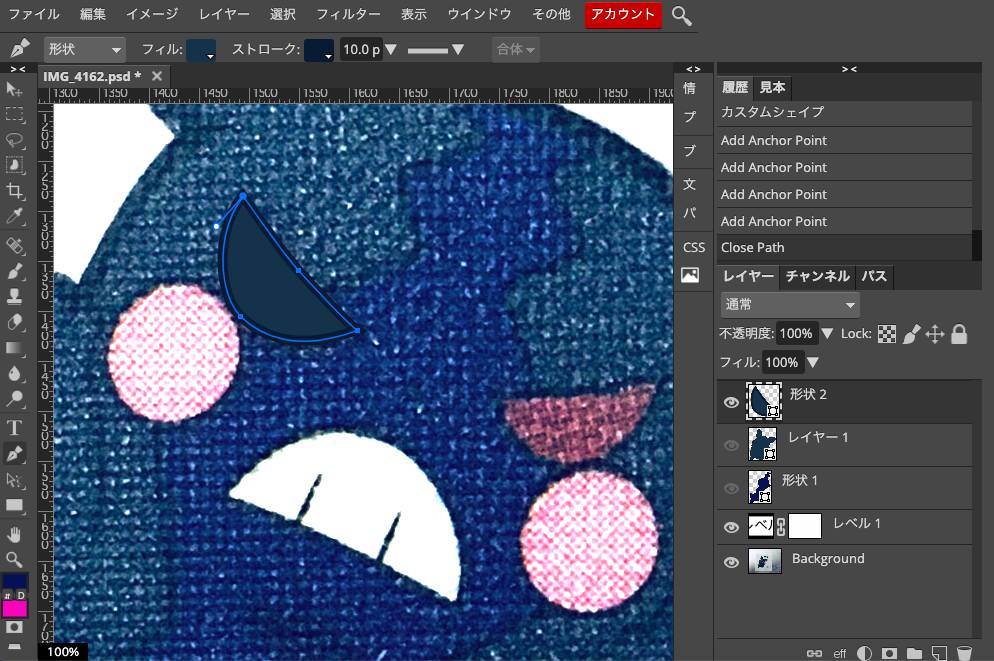
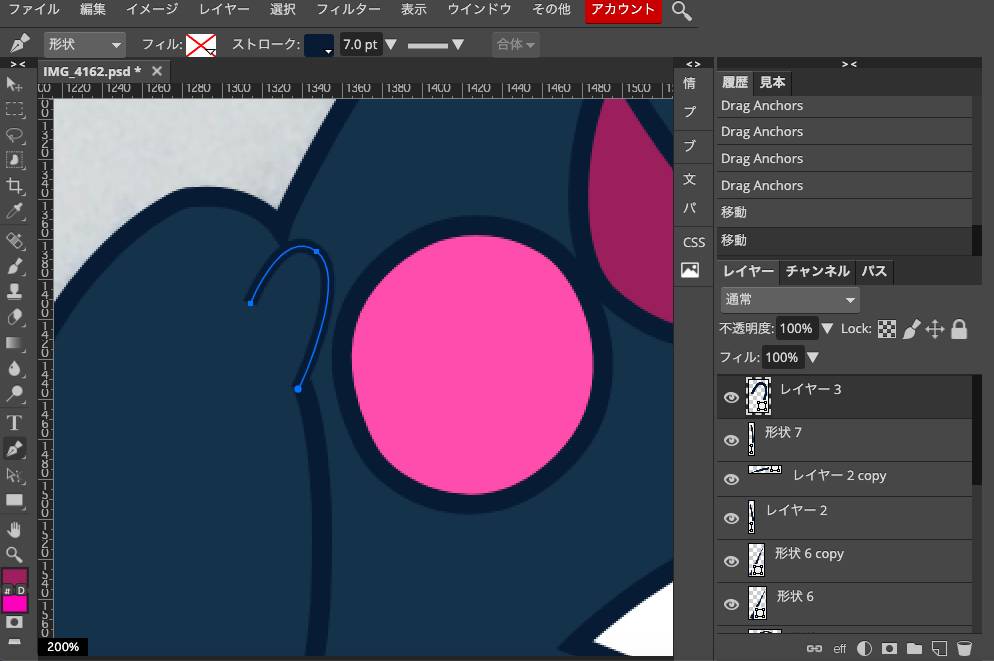
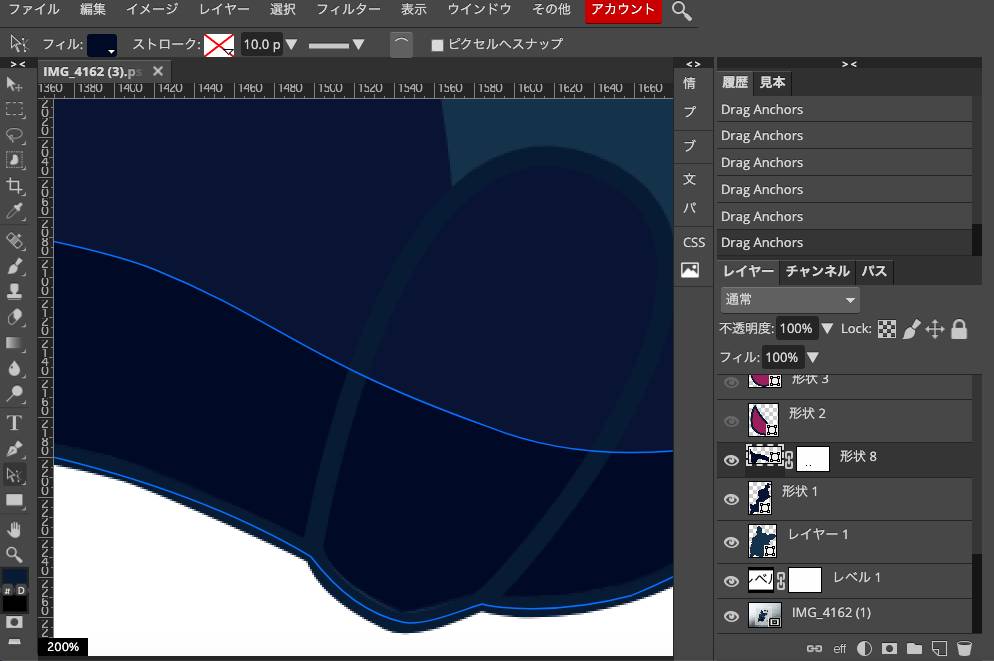
手を書きます。ペンツールでフィルなし、ストロークありで書きます。クローズパスにはしていません。

反対方向も同じようにペンツールで。ベースのレイヤーを表示したり非表示にしたりしてやるといい感じでした。

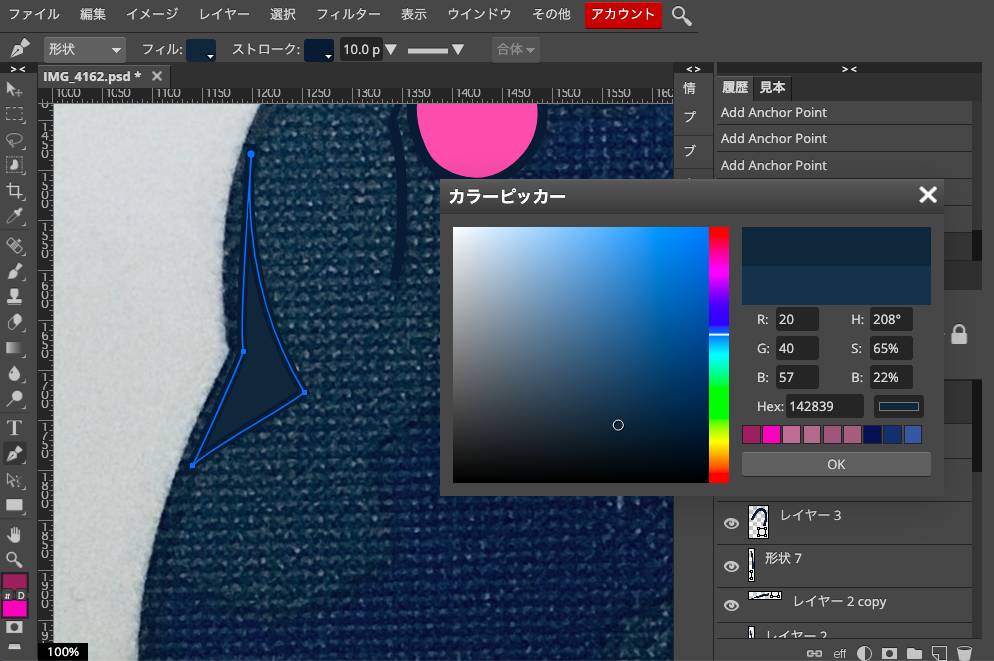
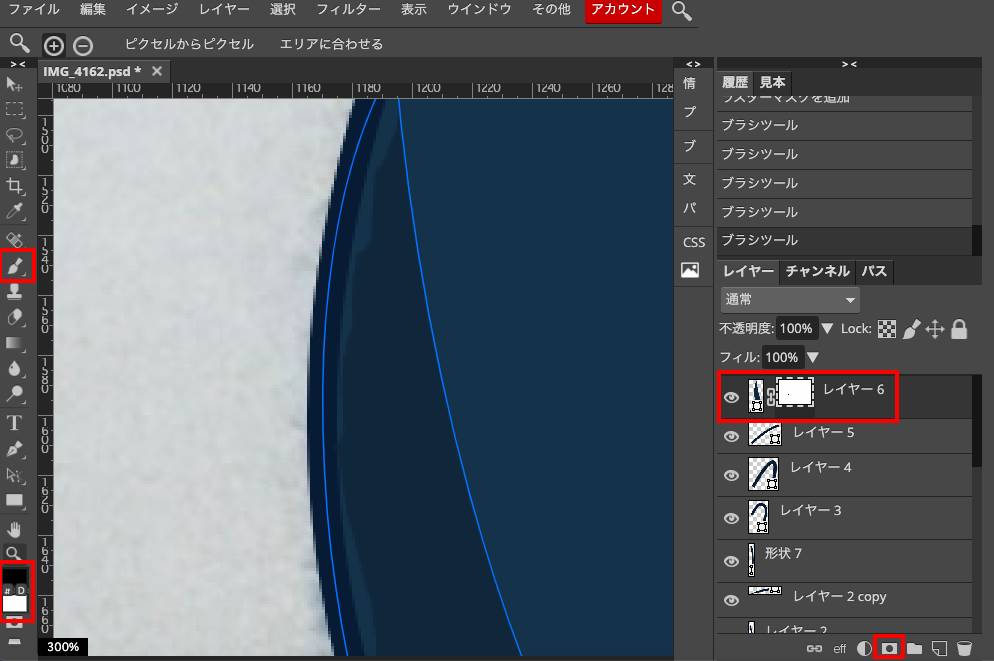
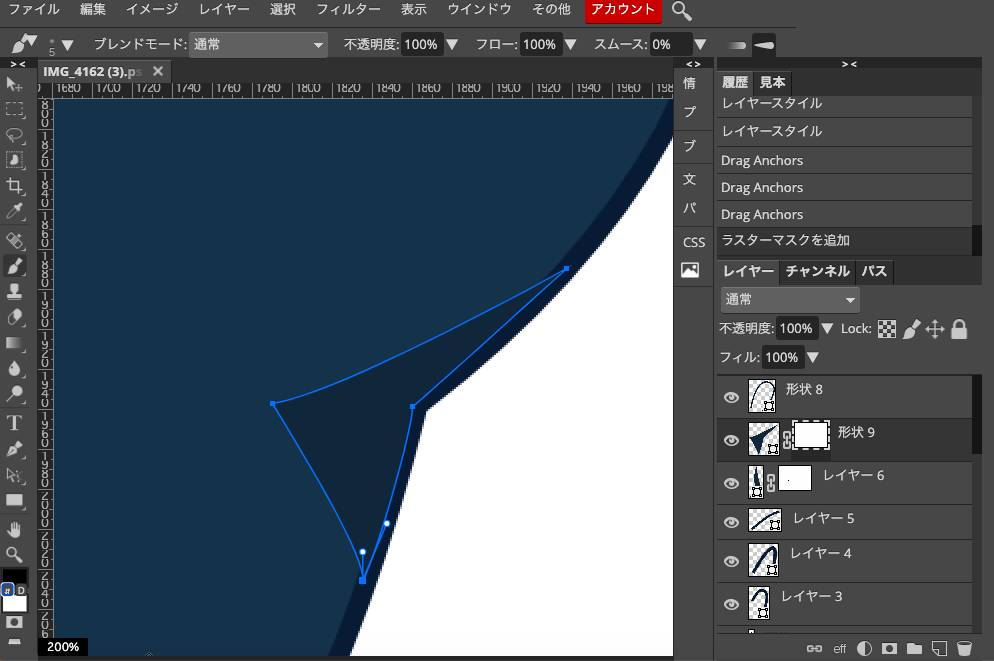
手の近くの影をつけます。色は#142839です。

ベースのレイヤーに重なるようにパス選択でアンカーポイントを動かして、右下メニューからレイヤーマスクを設定。
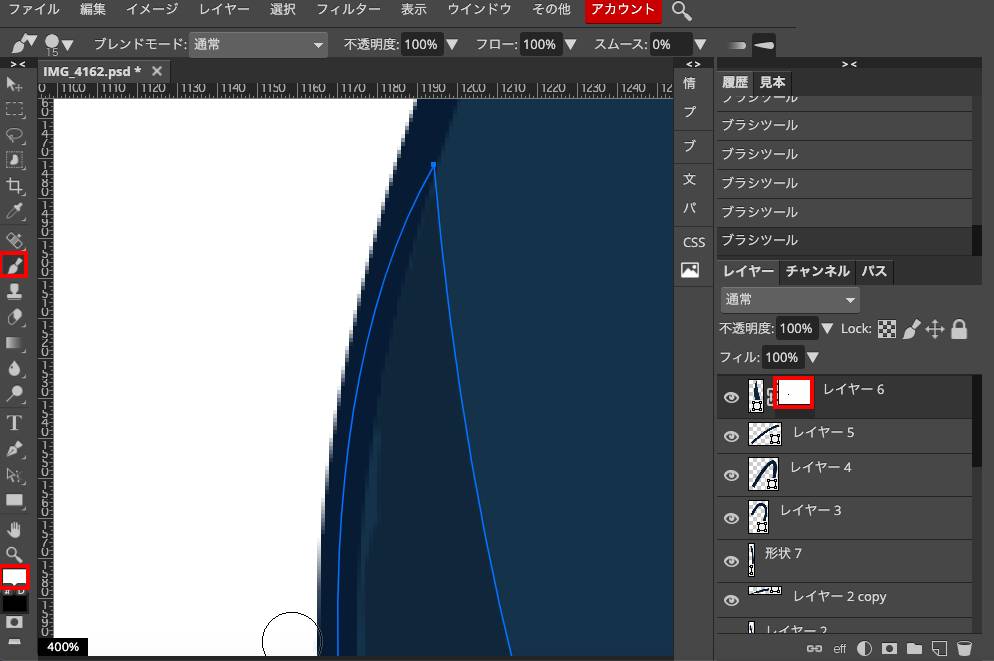
ブラシの黒で境界線がわかるように消す。

今度はブラシの白で境界線を塗りつぶして綺麗にします。

下の影もつけます。

同じようにベースに重ねてマスクをつけて黒で境界線をわかるように、白で境界線を綺麗にします。

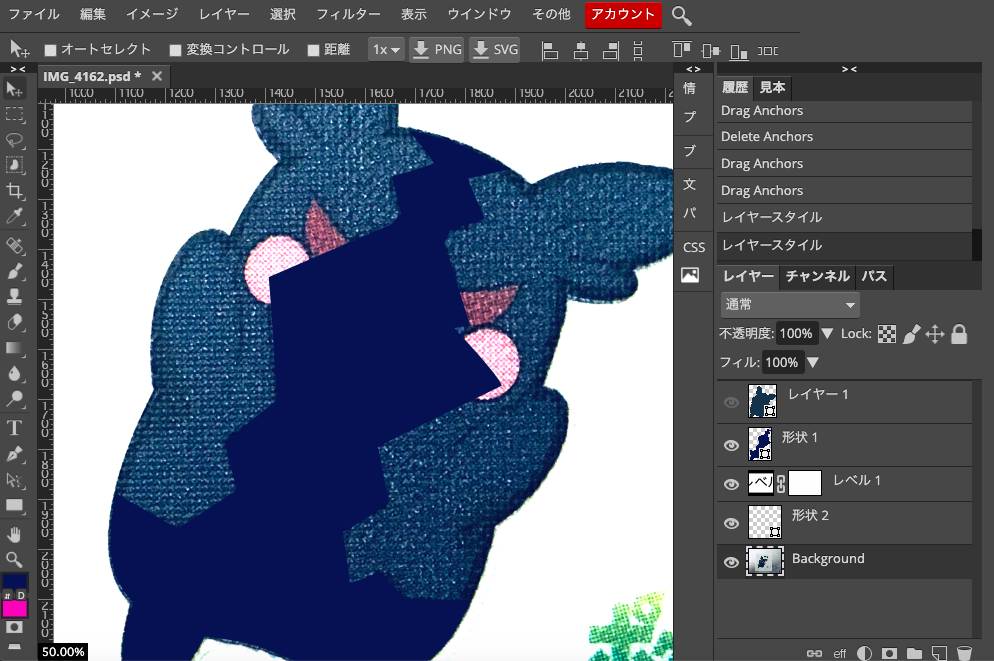
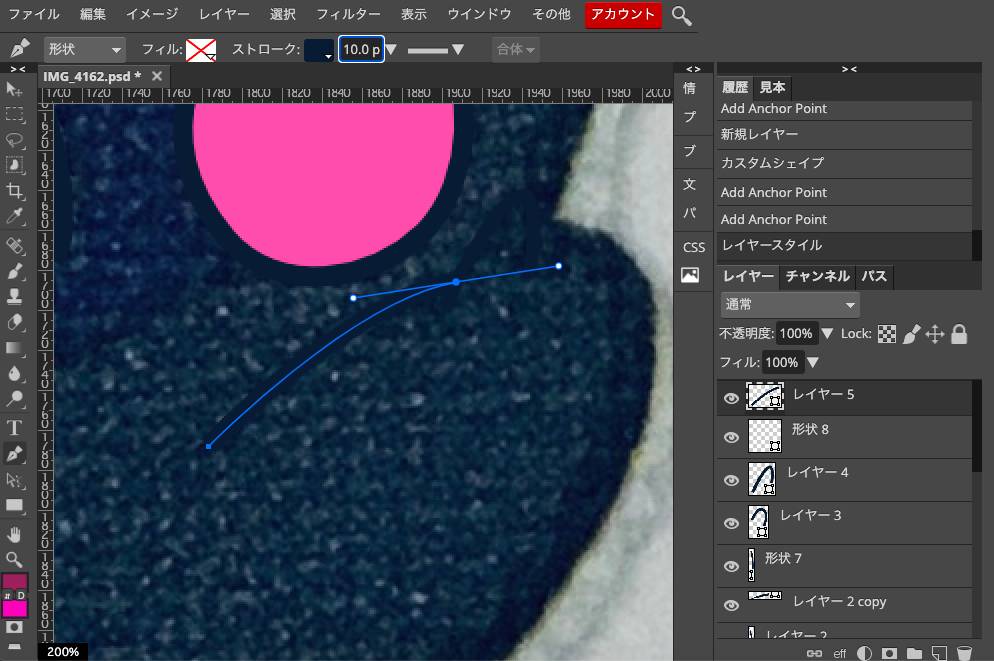
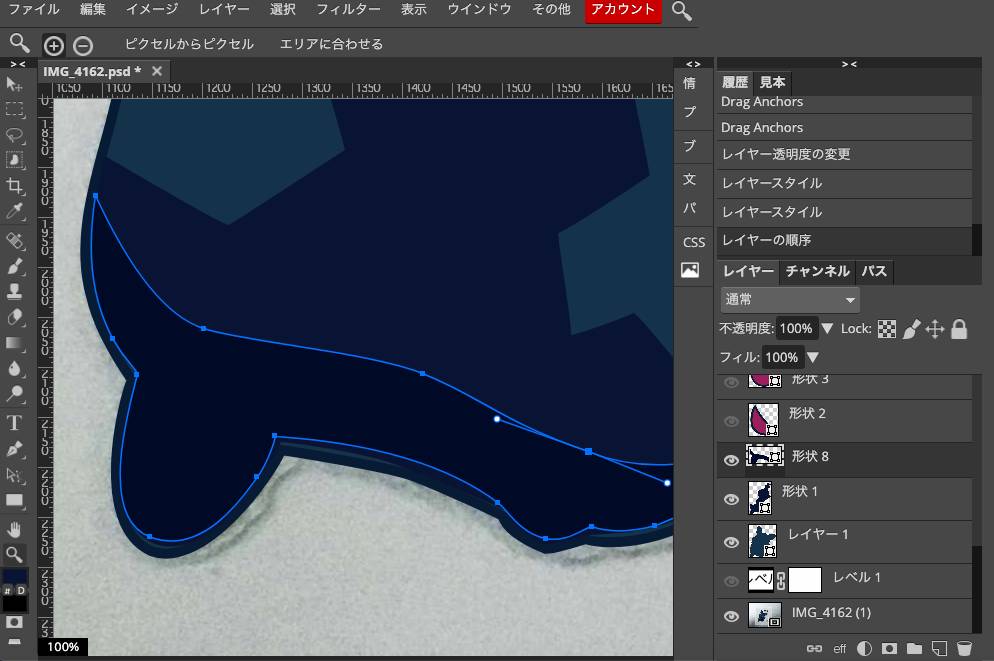
ペンツールで足を書きます。フィルはなし、ストロークあり、クローズバスはしない。これでやってます。
レイヤー順序をベースと模様レイヤーの上に来るようにして模様レイヤーの模様を足の形にパス選択で整えてあげます。

右側にも影をつけます。同様にマスクをかけてやっていきます。

模様レイヤーの一番上の重なるところ。ここもマスクをつけてブラシでやっていきます。

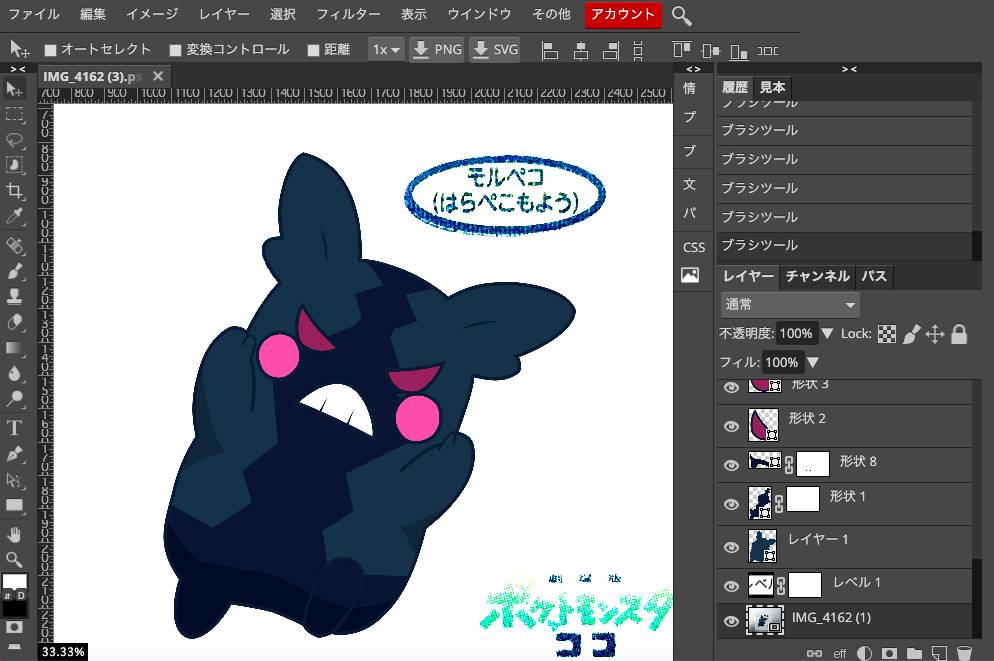
トレースできました。

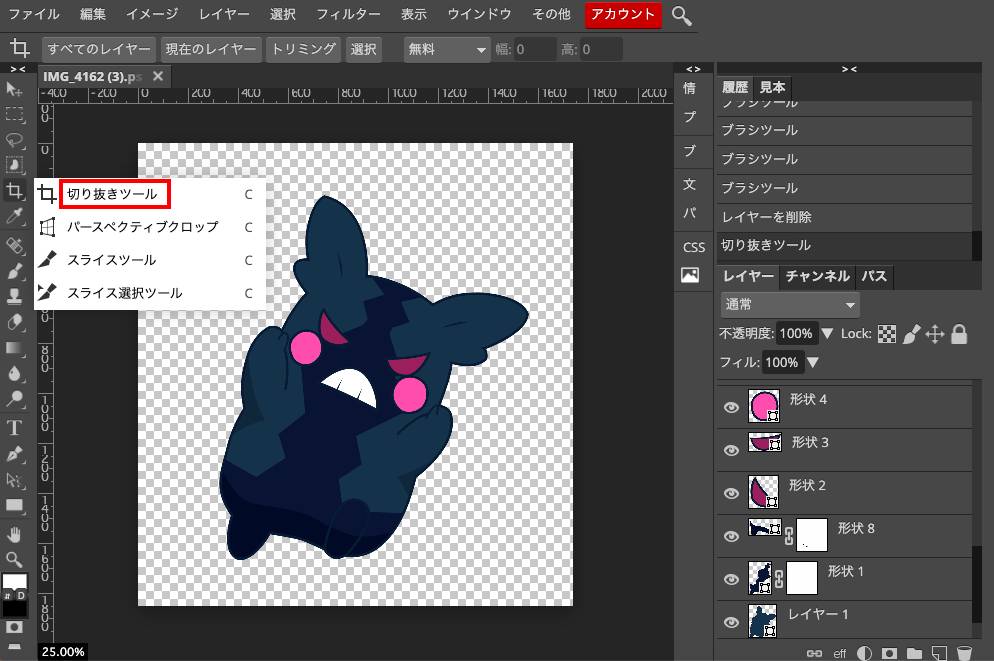
写真と調整レイヤーはもういらないのでdeleteで消して、切り抜きツールでこんな感じで四角く切り取ります。透過で保存したいのでpng形式で保存します。

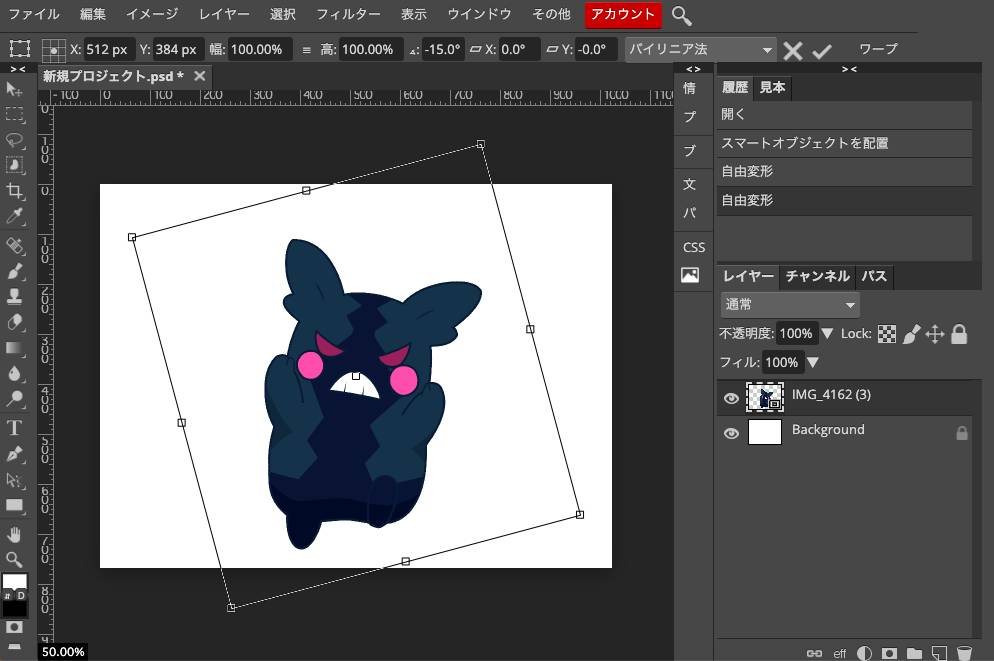
ファイルから「新規」で新規プロジェクトを開きます。開いたらオープン&プレースで先ほど保存したモルペコのトレースデータを開きます。
開けたら自由変形状態になるので、少し回転させて配置します。

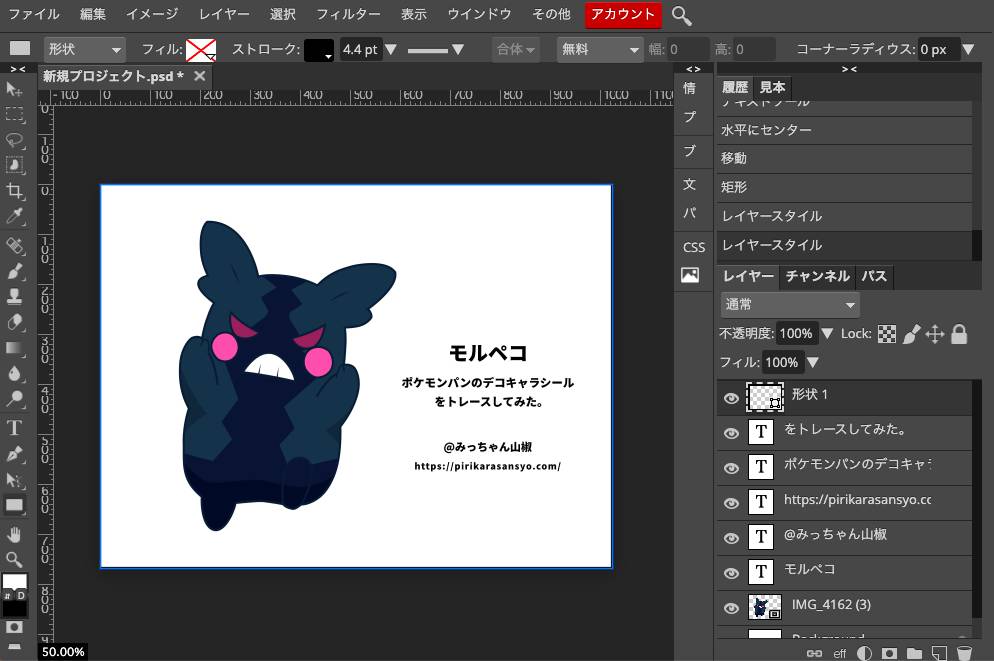
テキストツールでテキストを入力して配置します。フォントはSource Han SansのHeavyです。

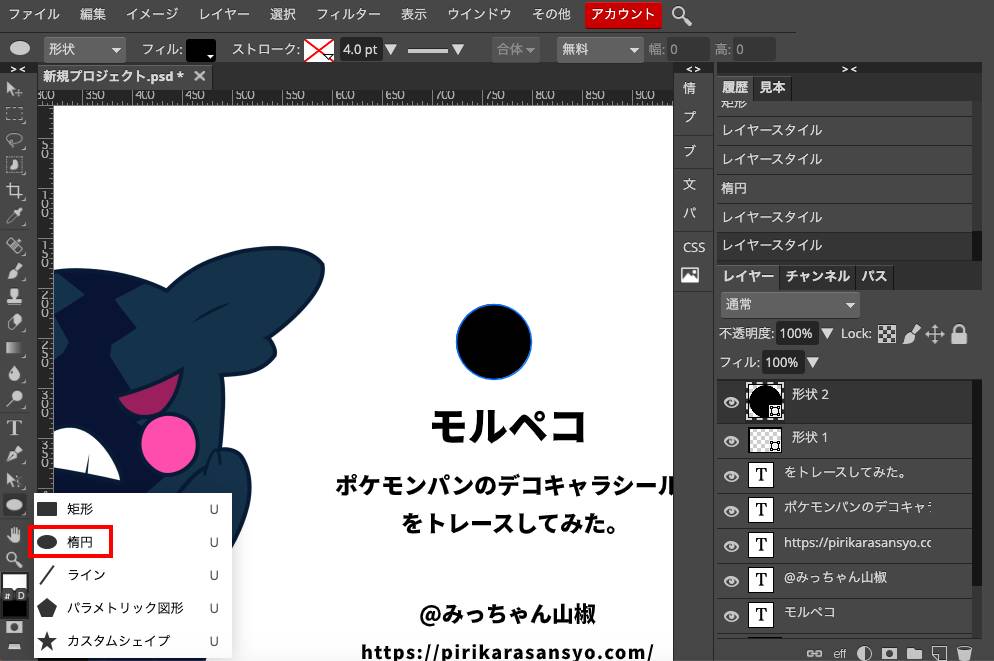
アクセントにモンスターボールを作ります。楕円を使って円を書きます。Shiftを押しながらやると正円になります。

楕円レイヤーを右クリックで複製します。編集→自由変形で少し小さくします。
表示から定規にチェックを入れると定規が出てくるので、移動ツール(v)をアクティブにして定規のところをクリック→ドラッグでガイドを引っ張ってきます。
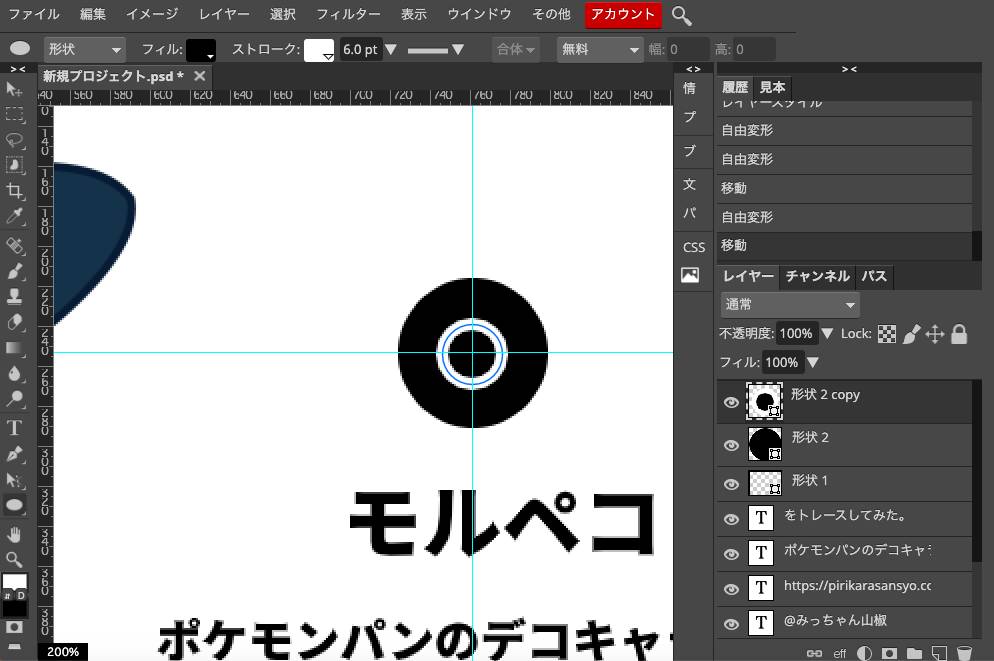
小さい方の円はフィルを黒、ストローク6ptで白にします。

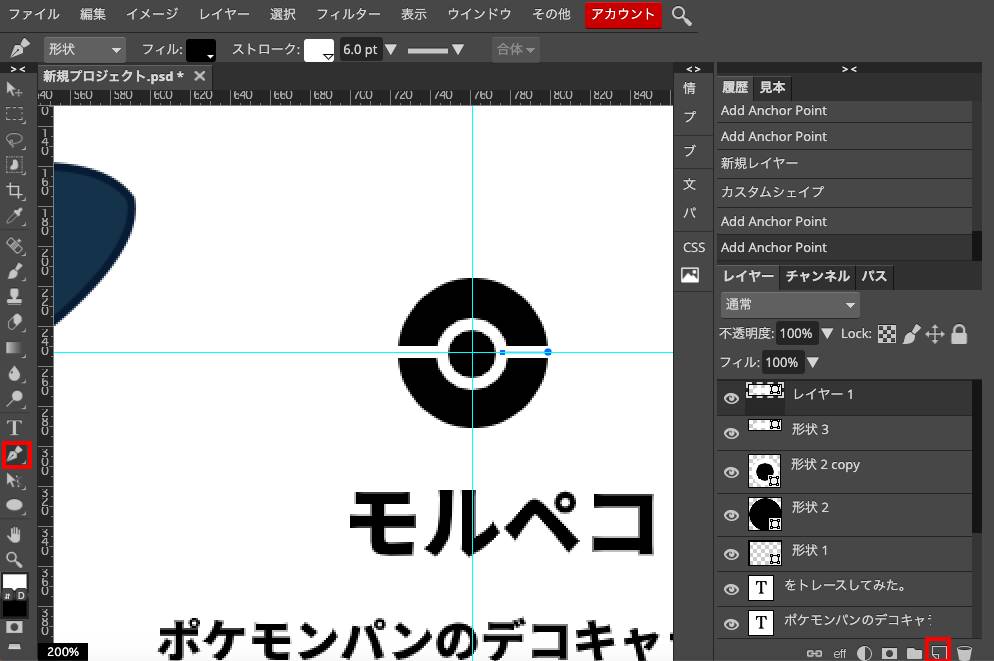
新規レイヤーを作成してペンツールで線を2本引きます。

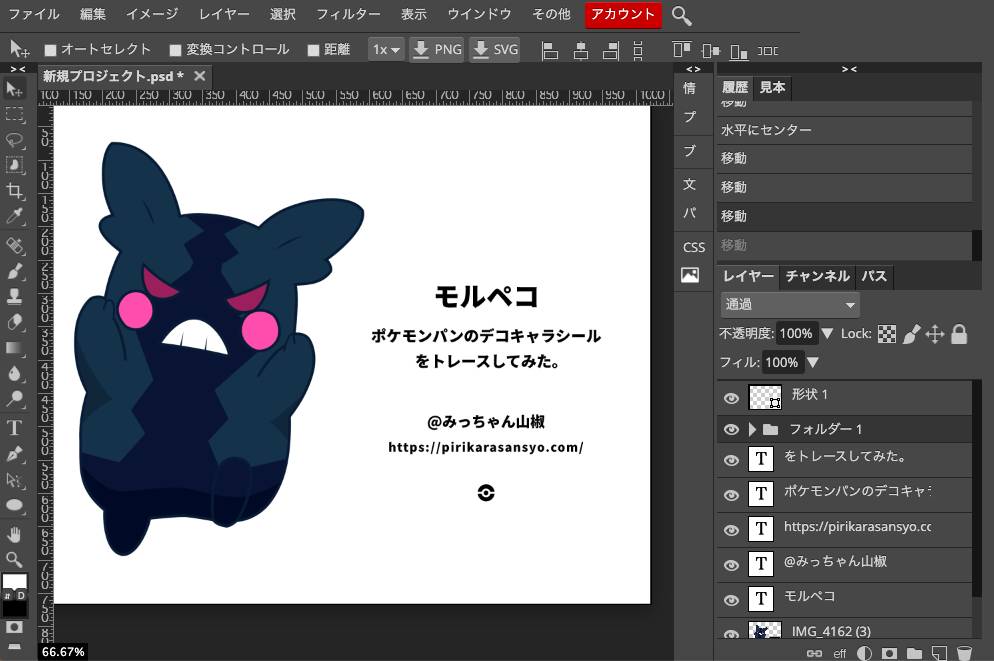
モンスターボールのレイヤーをフォルダに入れてまとめます。編集→自由変形で縮小して下に配置します。
小さくするとパスのストロークが大きく見えるのでストロークのptも変えてあげます。ここでは3ptにしてます。

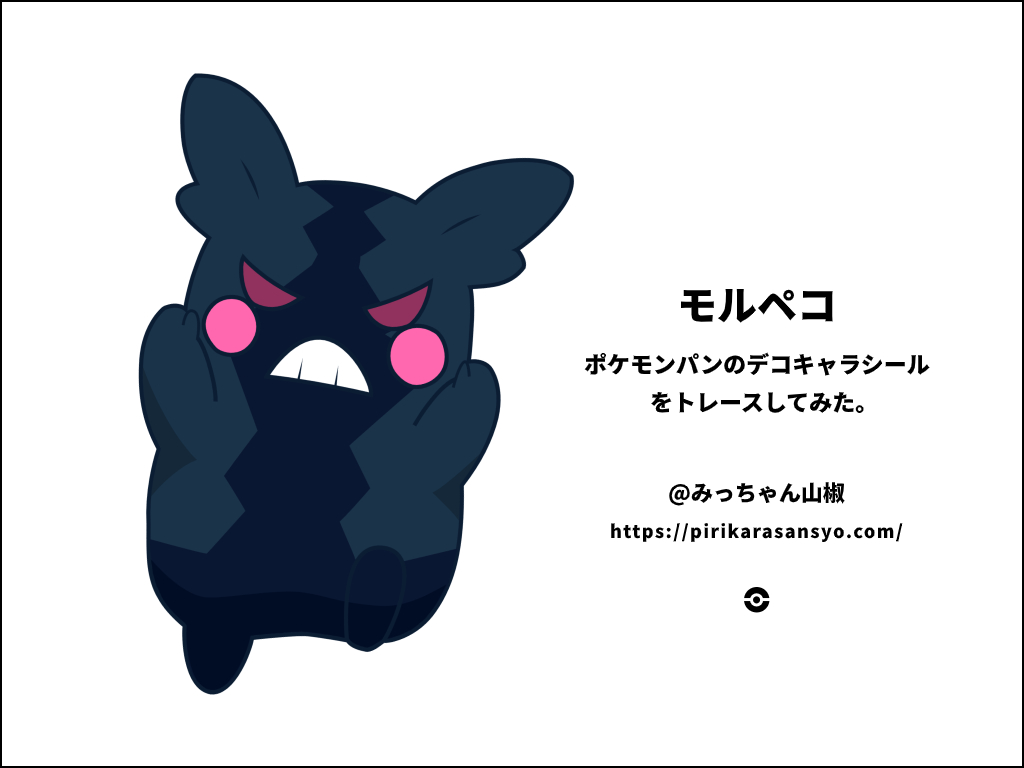
完成です。