Photopeaを使ってPhotoshopのチュートリアルをやってみた!ホームページやSNSで使えそうなプロフィール画像を作ってみる。
Photopeaを使ってPhotoshopのチュートリアルをやってみた!ホームページやSNSで使えそうなプロフィール画像を作ってみる。

Photopeaを使ってPhotoshopのチュートリアルをやってみました。今回参考にしたのは「Photoshop Tutorials – PSt」さんの「How to Create Epic Portofolio Profile Design in Photoshop – Photoshop Tutorials」です。
今回使用した写真はPixabayの「Free-Photos」さんのhttps://pixabay.com/photos/woman-girl-blonde-hair-blonde-woman-1149911/です。
使ったのはPhotopeaと一枚の写真だけ。このチュートリアルでは調整レイヤーを使うのですが、普段あまり使わない機能だったので新鮮でした。ここからは興味があれば、、。作り方を見ていきます。

まずはPhotopeaにアクセスして「ファイル」から「新規」をクリックします。
オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

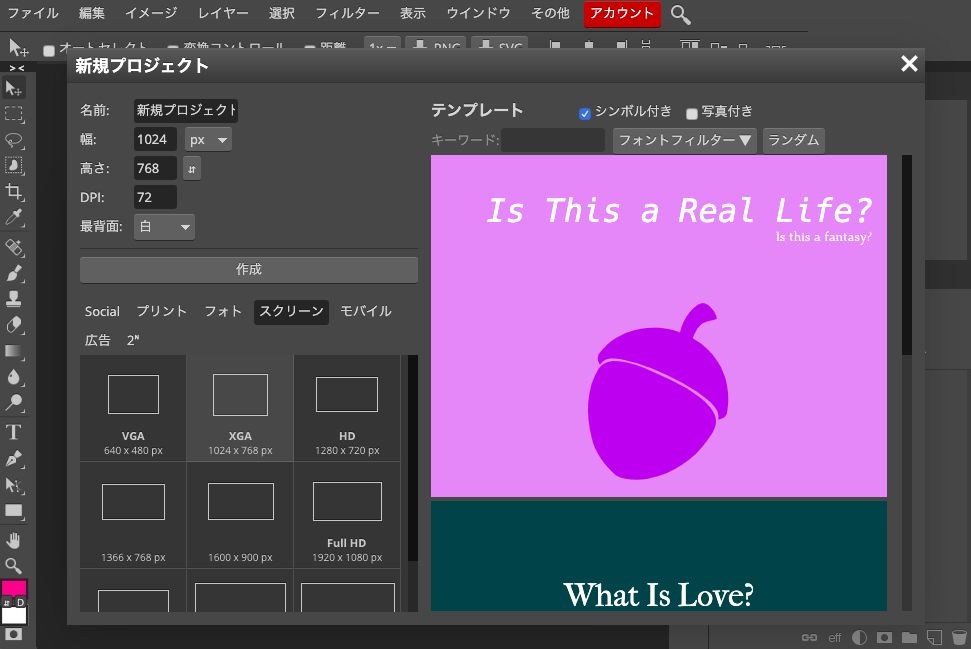
「新規」をクリックすると新規プロジェクト作成画面が表示されます。まずはサイズを決めます。今回はスクリーンのXGA(1024×768px)でいきたいと思います。
サイズが決まったので「作成」をクリックします。

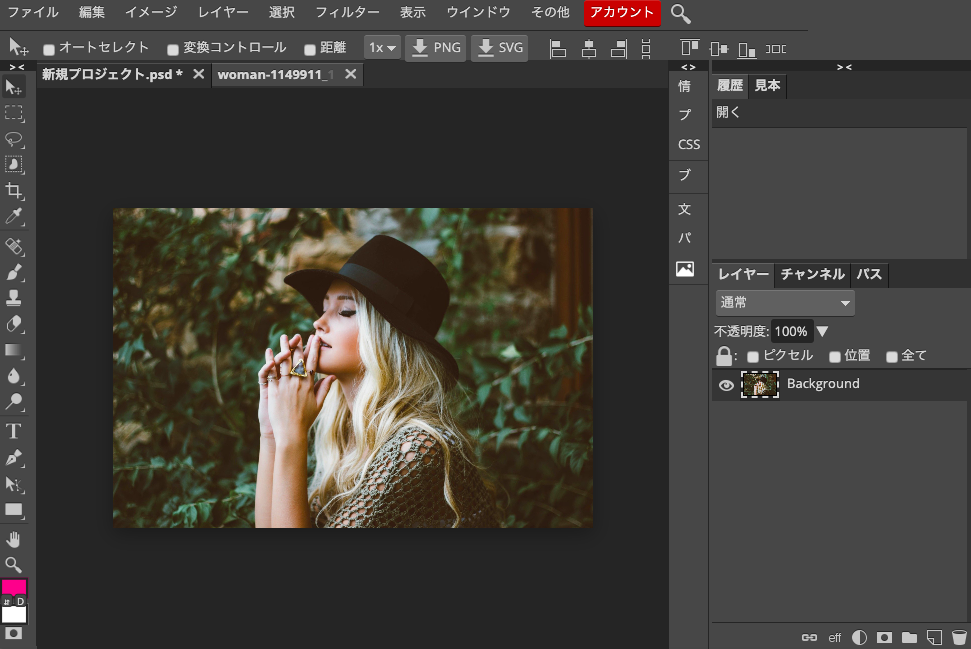
新規プロジェクトが作成できました。これから調整レイヤーでグラデーションをかけていきます。

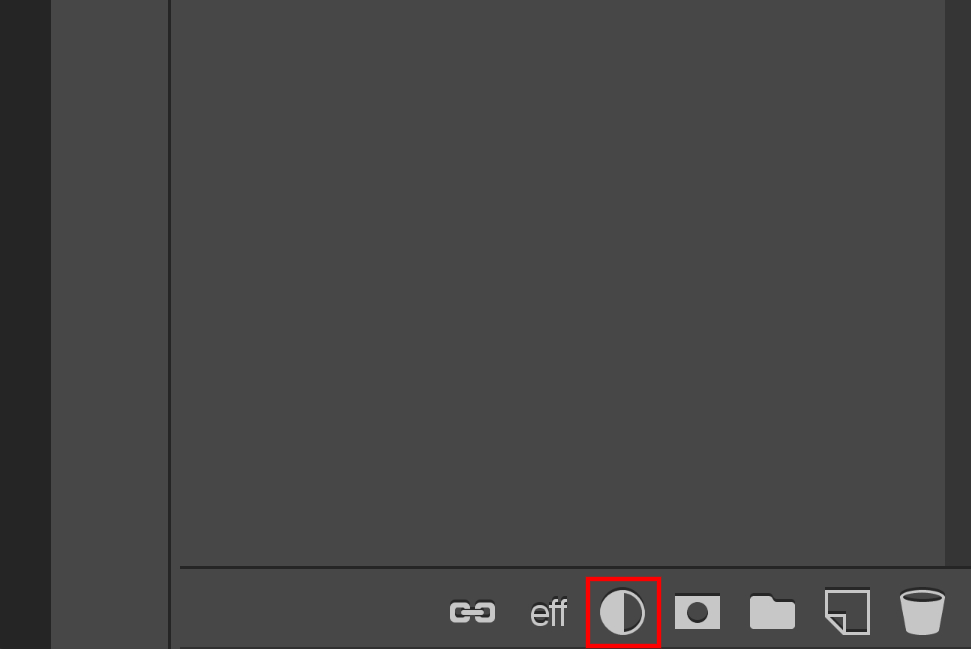
画面右下の白黒の丸いアイコン。これが調整レイヤーです。ここをクリックします。

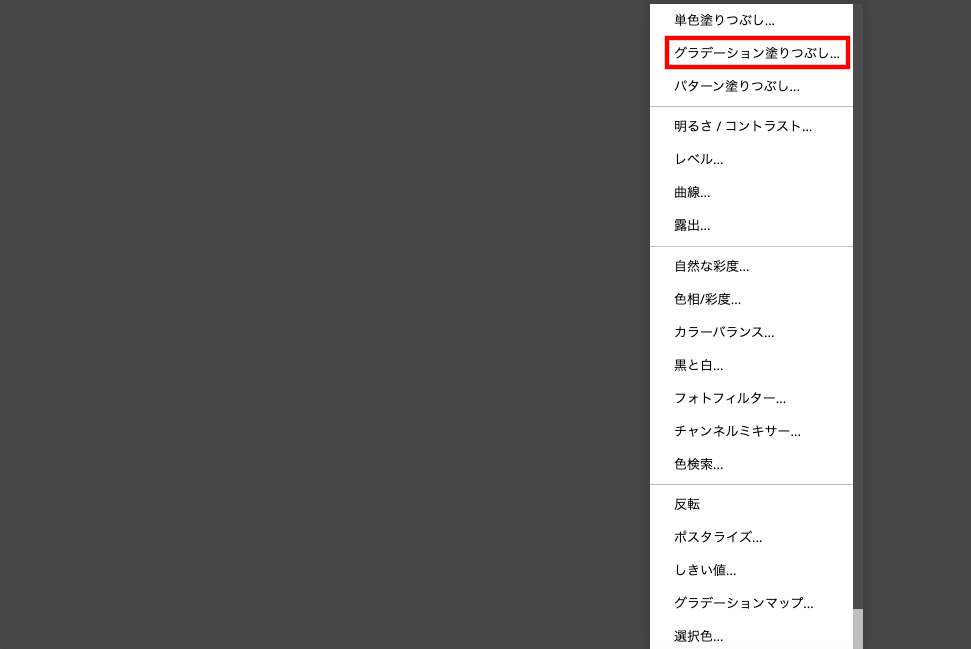
クリックするとメニューが表示されます。この中の「グラデーションを塗りつぶし..」をクリックします。

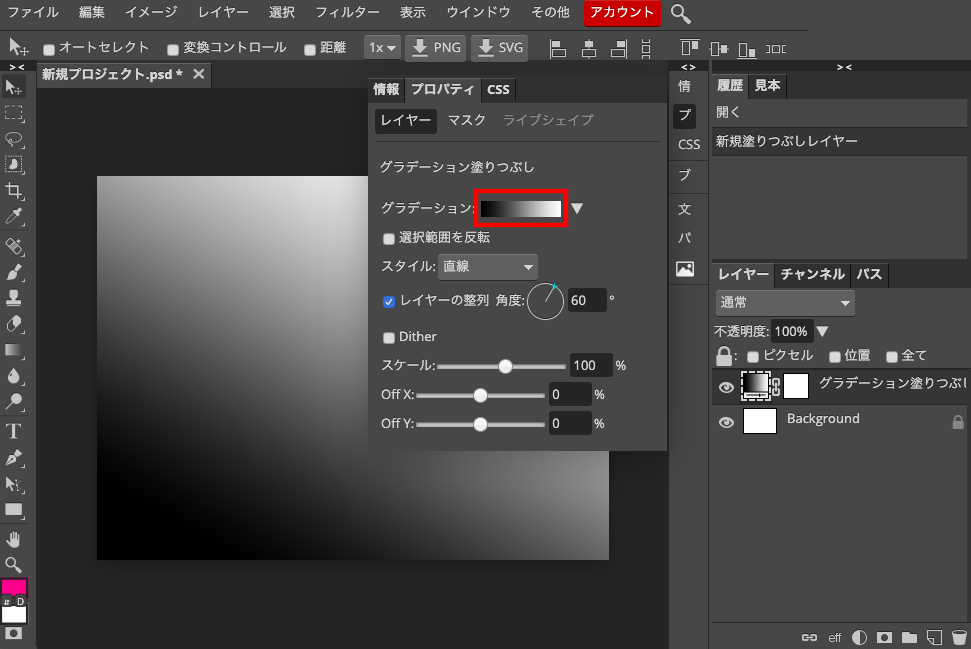
クリックすると新規塗りつぶしレイヤーが作成されます。今は白黒になっているので赤四角のところをクリックして色を変えていきます。

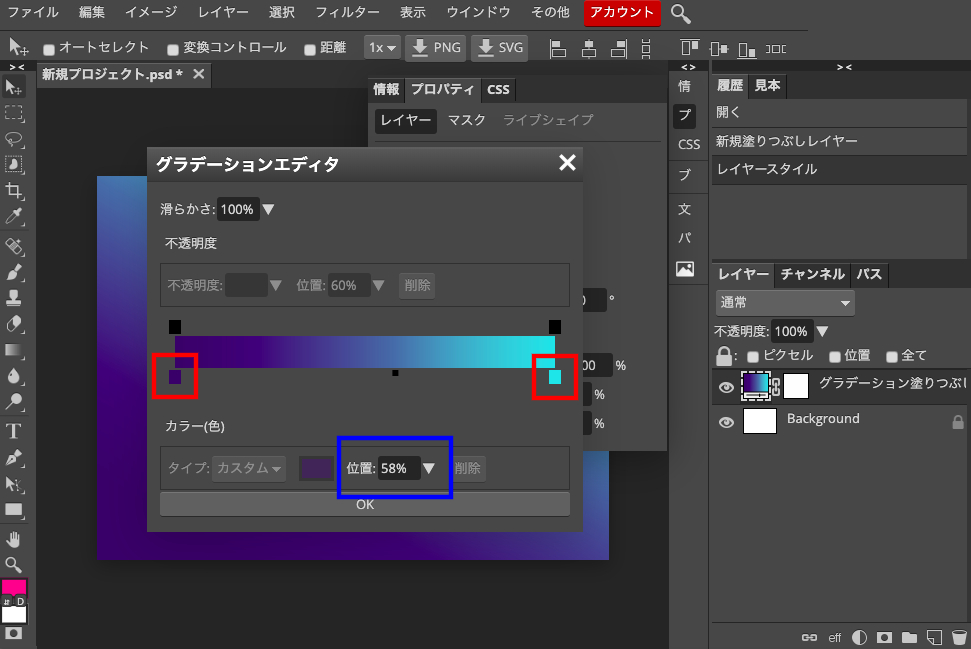
クリックするとグラデーションエディタが表示されます。赤四角で囲ったところ、色がついた四角があると思います。ここをダブルクリックすると色を変えることができます。
青四角で囲ったところは「位置」といってグラデーションのかかり方を調整できます。今だと58%なので青紫が少し強めに掛かっている形になります。いい感じになったのでOKをクリックします。

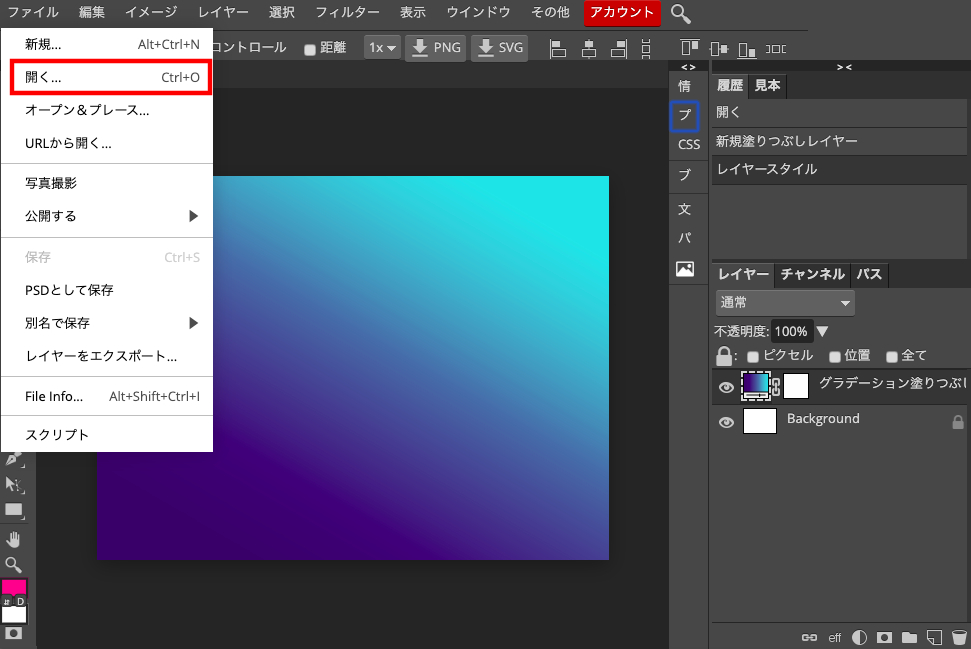
次に写真の編集をしていきます。「ファイル」から「開く」をクリックします。
オンライン写真編集ソフト「Photopea」を使ってみた!写真を開いて編集ができる状態にしてみる。

何度見てもいい写真です。写真の編集が出来るようになると後で編集でなんとでも出来るからそこそこの写真で落ち着こうとしちゃうんですけど、そうじゃない。構図、被写体、光。やっぱりこれがうまく機能している写真は違います。編集も魔法じゃないですからね。

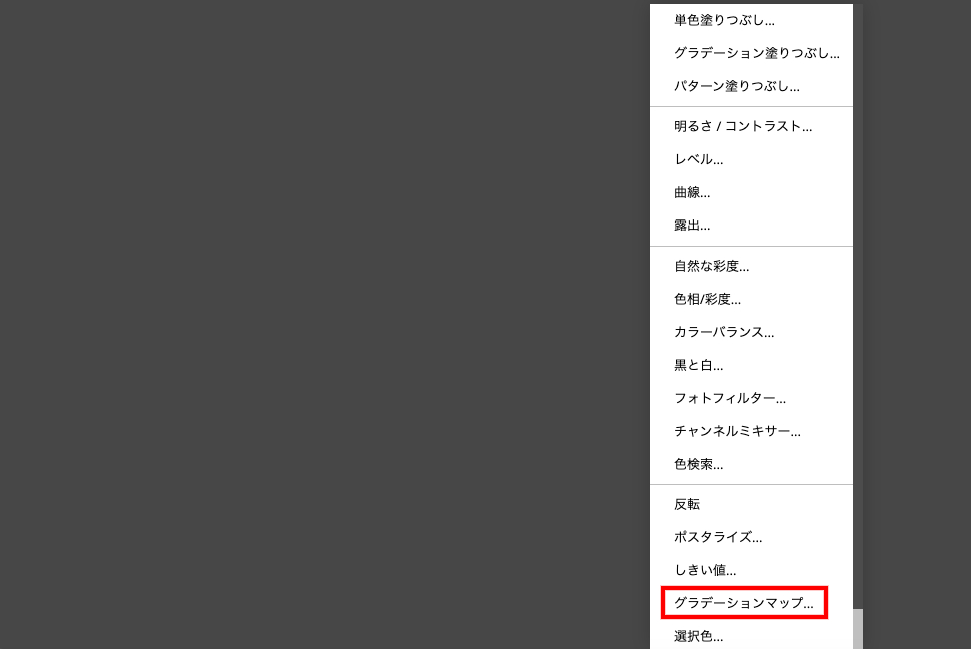
写真が開けたので調整レイヤーを使います。先ほど同様、白黒の丸のアイコンをクリックするとメニューが表示されます。今回は「グラデーションマップ..」を使います。「グラデーションマップ..」をクリックします。

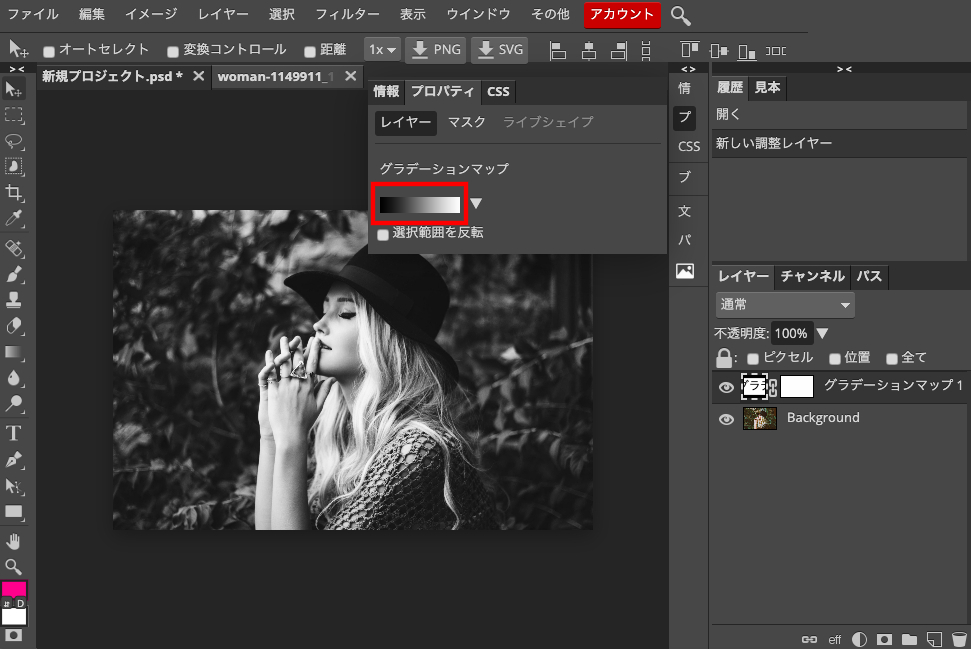
クリックすると写真に白黒のグラデーションがかかり、プロパティ画面が表示されました。赤四角で囲ったところをクリックして色を変えていきます。

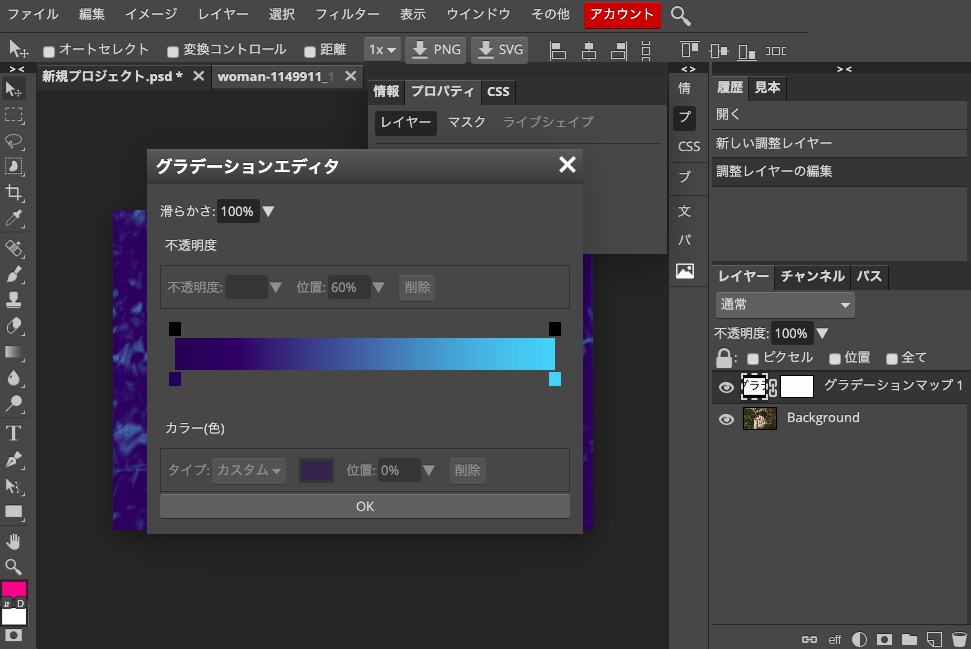
クリックするとグラデーションエディタが表示されます。色を黒白から青と水色に変えます。

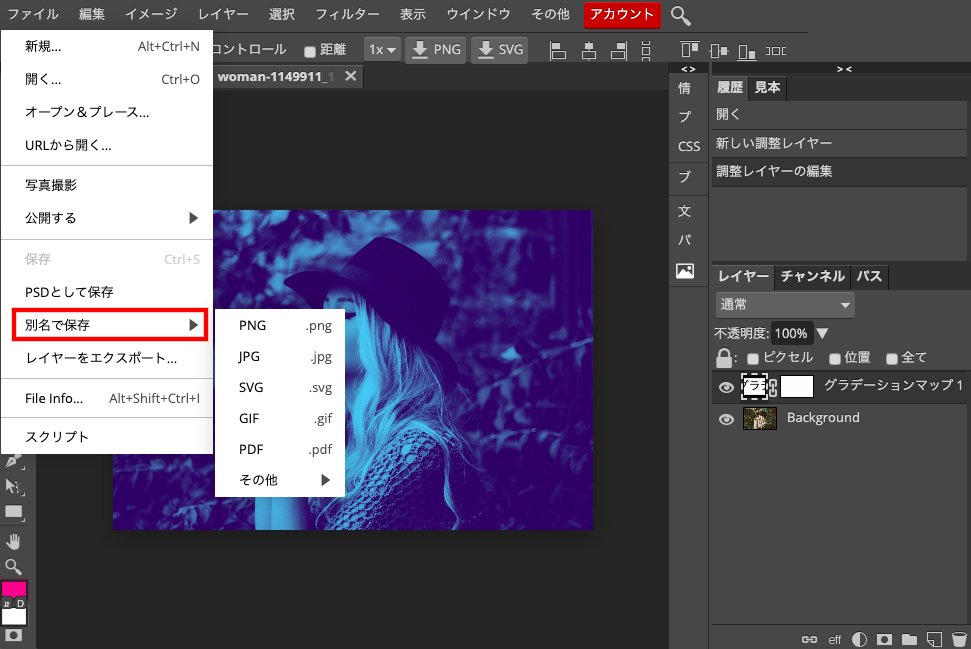
調整レイヤーで写真に色がつけれたので、一旦「.jpg」で書き出します。「ファイル」の「別名で保存」からJPGを選びます。

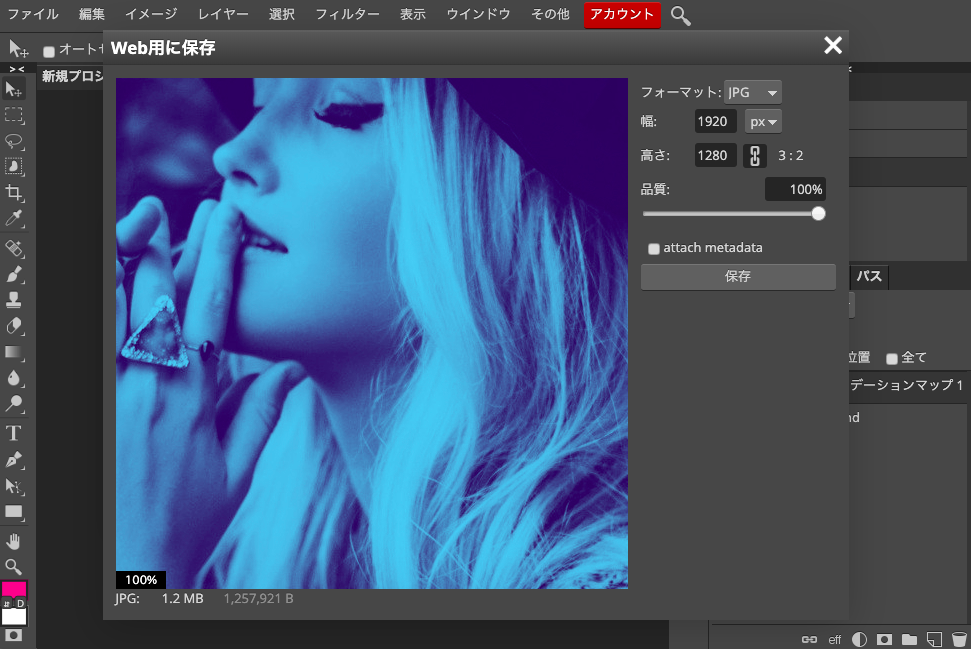
フォーマット、幅、高さ、品質が選べます。今回は品質を100%で他は初期状態で「保存」をクリックします。

写真の保存が出来たので、はじめに作ったプロジェクト画面に戻ります。新しく開いた写真のタブはバツで閉じます。
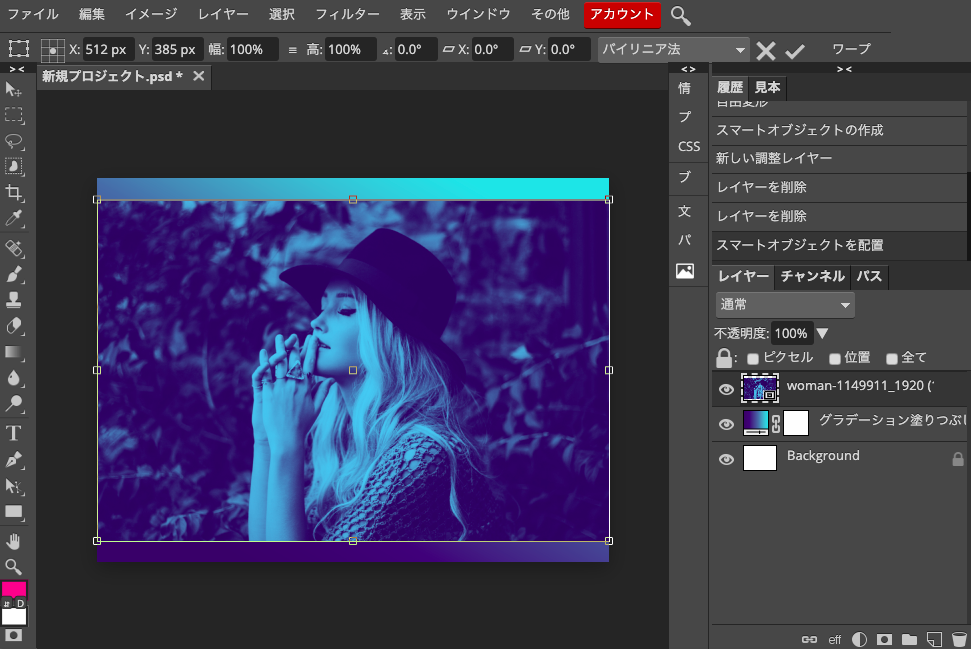
「ファイル」から「オープン&プレース」をクリックして新しく作った写真を配置します。これが初期状態です。特に変形の必要はなさそうなのでこのままEnterを押します。

写真が配置出来ました。先にこちらを作っておいた方がよかったんですが、まあそれは一旦おいておいて、、。写真を円で切り抜きます。
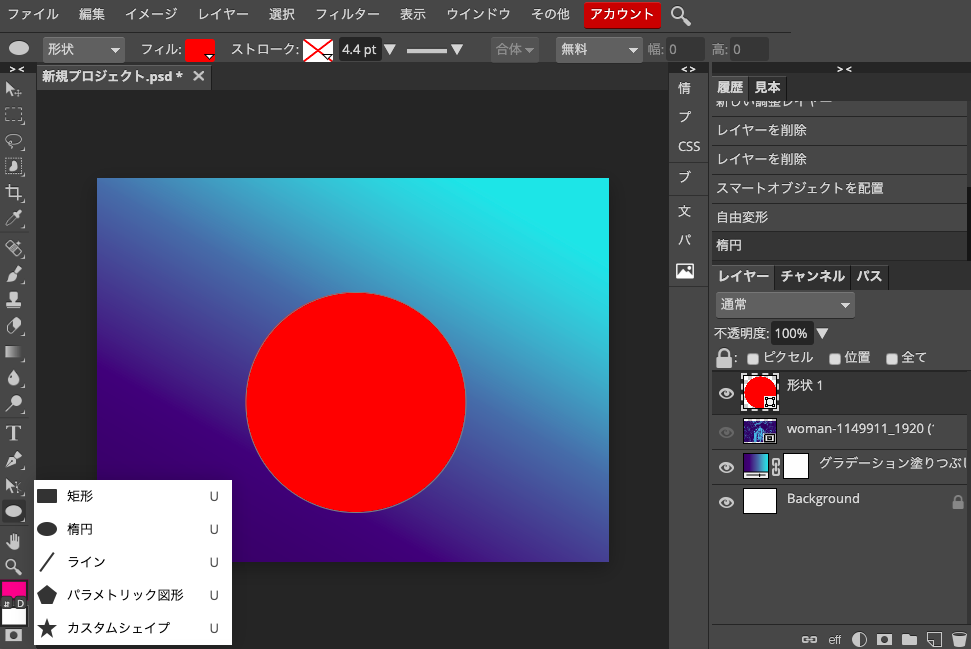
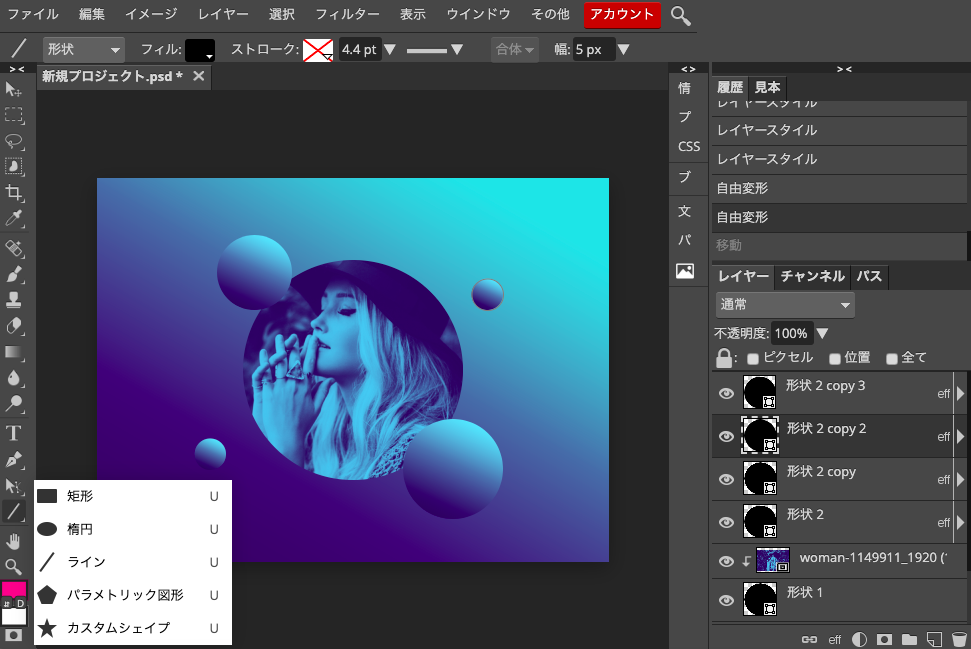
左側のメニューの「矩形」から「楕円」を選択し円を描画します。「Shift」を押しながら描くと綺麗な円になります。この時写真が邪魔になるのでレイヤーメニューの目をクリックして一旦隠しています。

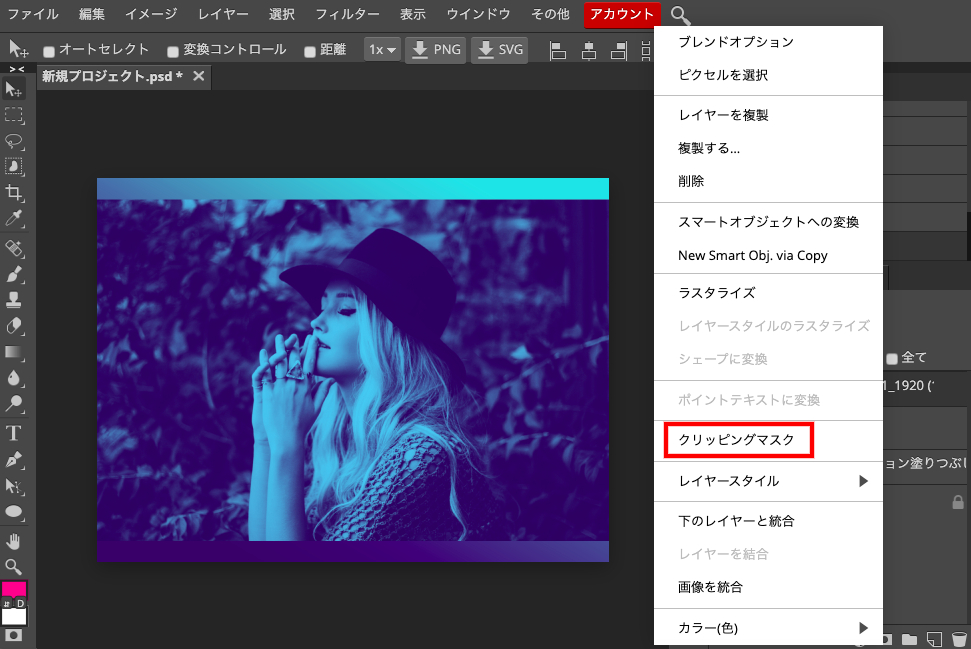
円とグラデーションをかけた写真が出来たのでレイヤーの順序を変更(写真が円の上に来るように)します。その後写真レイヤーを右クリックしてメニューを表示させます。
このようなメニューが出てきたらメニューの中のクリッピングマスクをかけます。これで一個下のレイヤーである円の形にマスクがかかります。

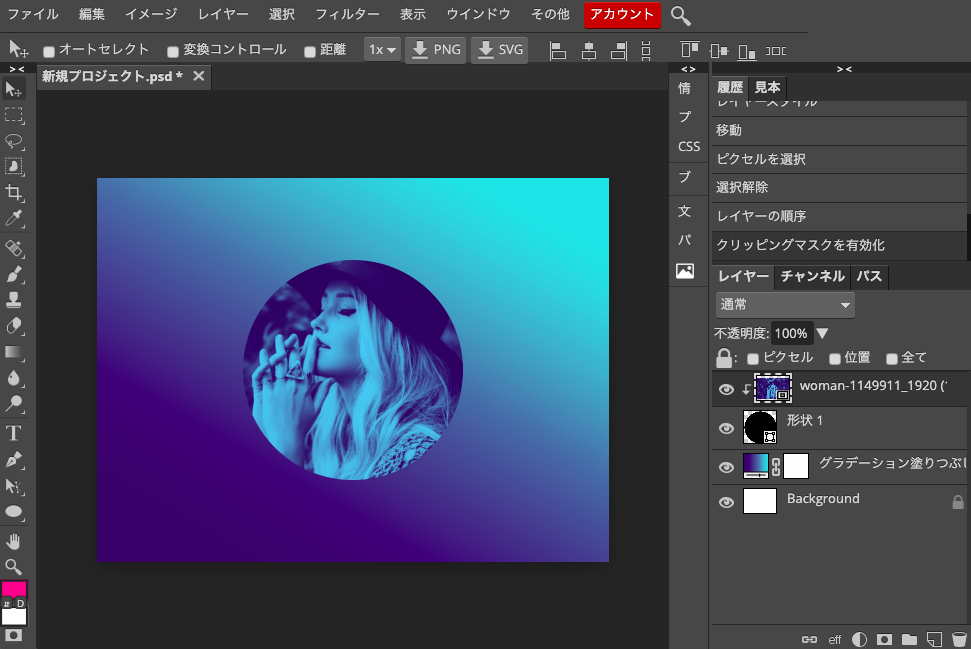
クリッピングマスクが適用されました。特に移動とかはしてないですが、これでいい感じなのでこのままいきます。後一息って感じになってきましたね。

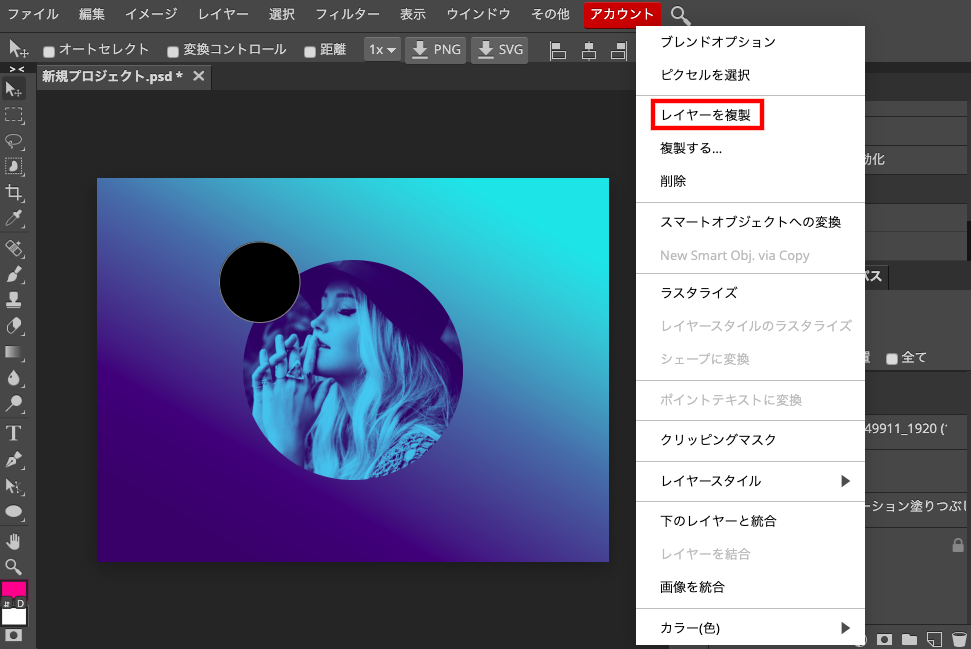
ここからは矩形ツールを使って装飾していきます。「矩形」から「楕円」を選択し円を描いていきます。一個作れたら、レイヤーを右クリックして「レイヤーを複製」します。

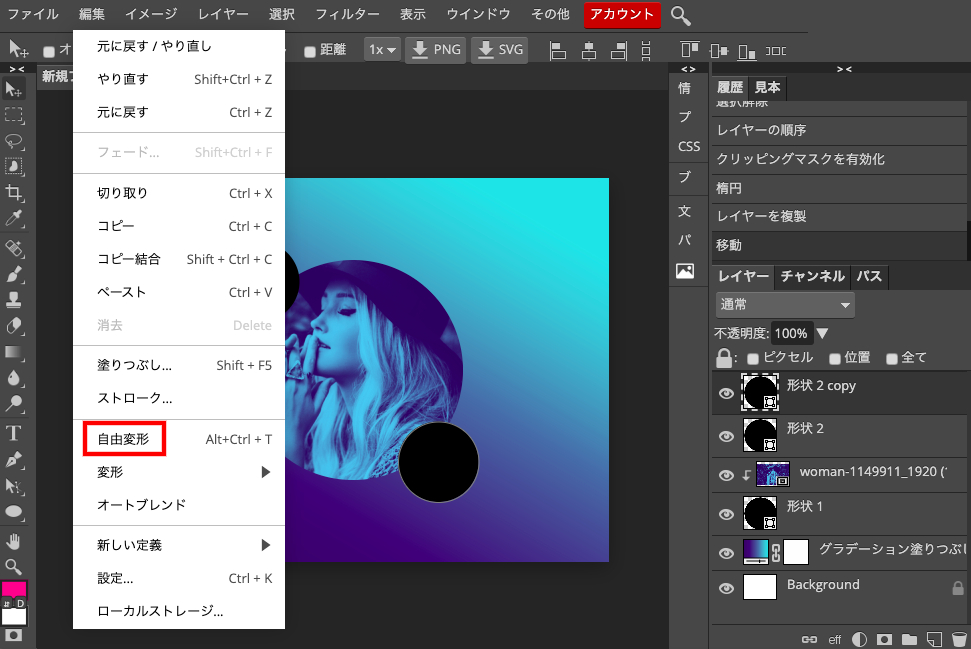
複製した円を移動ツール(左メニューの一番上の黒矢印)を使って移動させます。任意の位置に移動が出来たら「編集」から「自由変形」をクリックし複製した円の大きさを変更します。

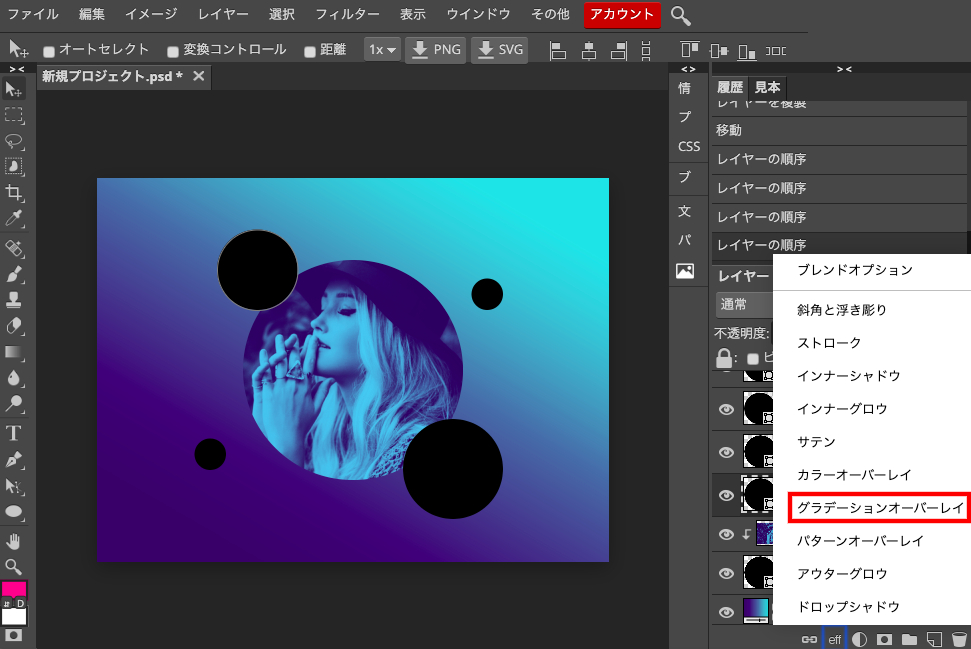
丸の装飾は動画同様こんな感じで終わりたいと思います。それでは丸に色をつけていきます。右下の「eff」と書かれたアイコンをクリックします。ここでレイヤースタイルの調整変更をしていきます。
「eff(レイヤースタイル)」をクリックするとメニューが表示されるのでこの中の「グラデーションオーバーレイ」をクリックします。

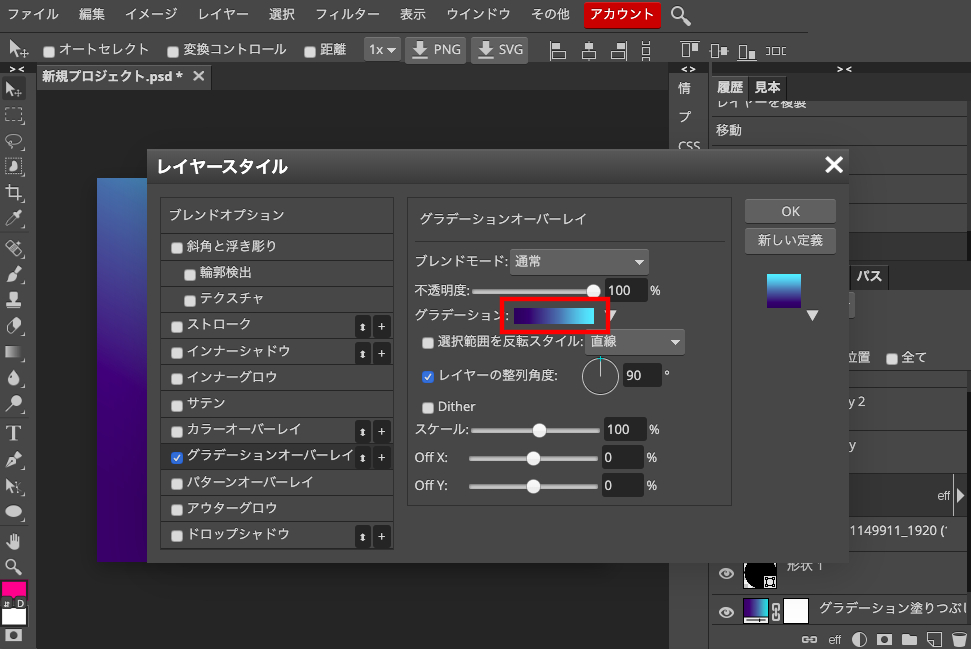
クリックすると丸に白黒のグラデーションがかかります。これを青と水色に変えていきます。赤枠で囲ったところをクリックするとグラデーションエディタが表示されるので、いじって色を変えます。これで一個グラデーションのかかった丸が出来ました。

レイヤースタイルで付け加えたグラデーション。これを他の丸にも適応していきます。一個一個設定していってもいいですが、めんどくさいので、レイヤースタイルをコピーします。
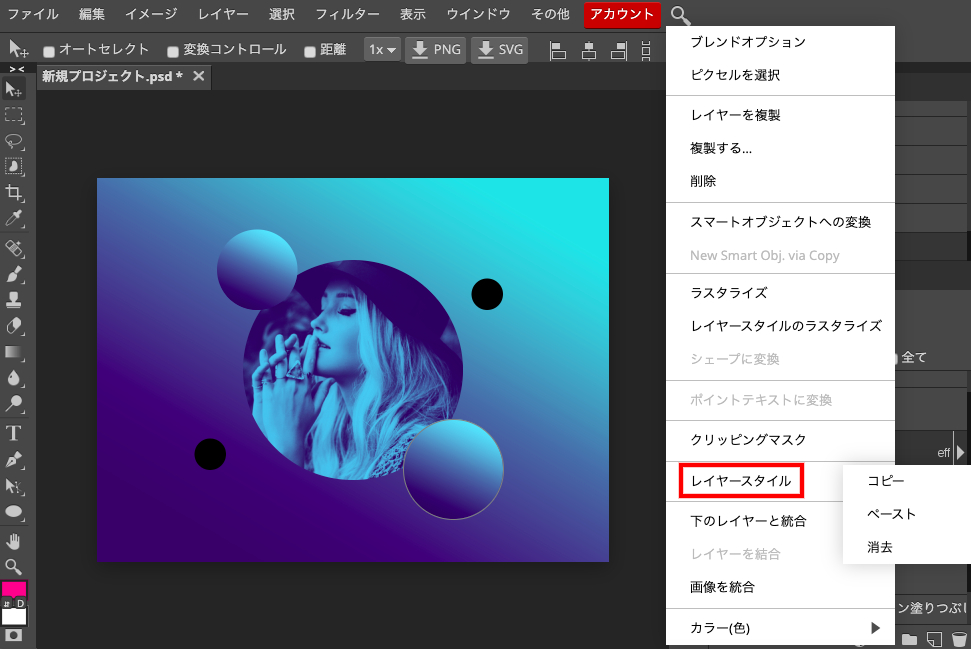
グラデーションをかけた矩形レイヤー(丸のレイヤー)を選択し右クリックしてメニューを表示させます。この中の「レイヤースタイル」にカーソルを合わせるとコピー、ペースト、消去が出てきます。この中の「コピー」をクリックします。
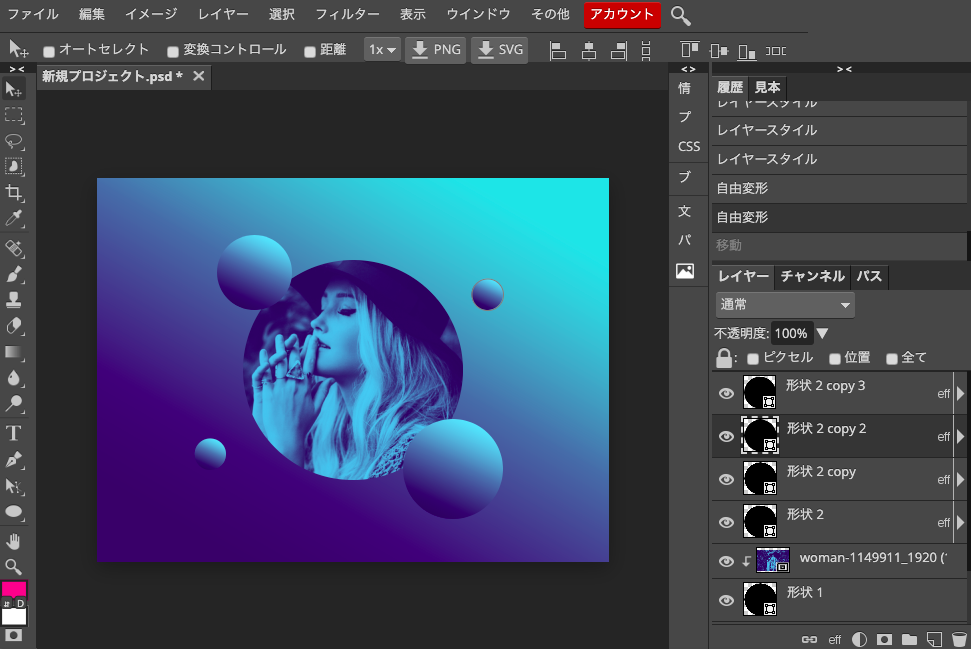
その後別の丸のレイヤーを選択し、右クリック→レイヤースタイル→ペーストとすれば一個めに作ったレイヤースタイルが適応されます。この要領で他の二つにもレイヤースタイルを適用していきます。

こんな感じ。だいぶ完成形に近づいてきましたね。

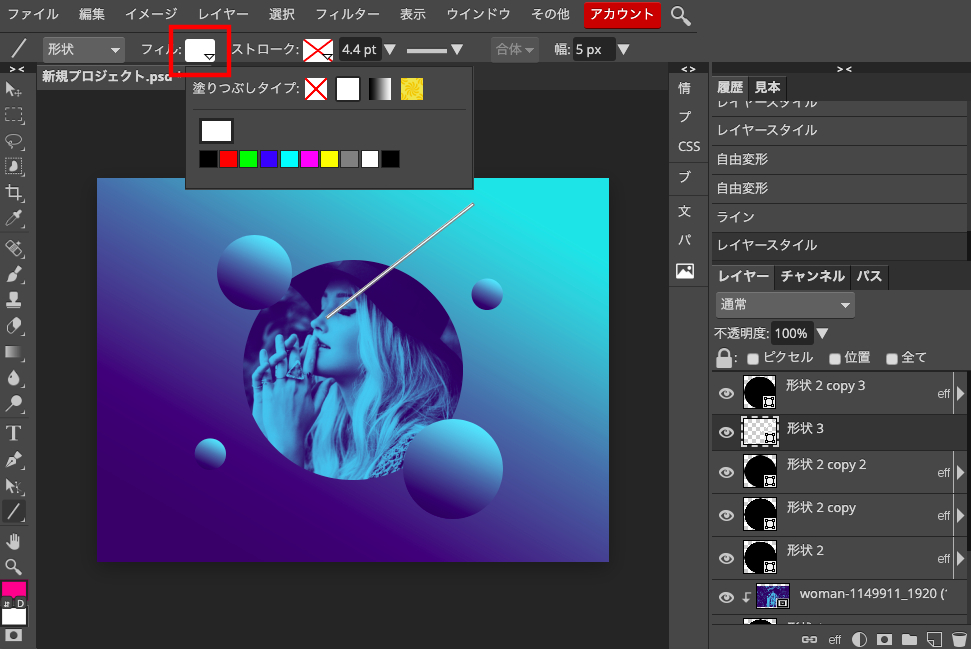
次は線を付け足します。矩形ツールの「ライン」をクリックします。フィルが黒になっているので、白に変えます。

フィルの赤四角をクリックするとパレットが表示されます。ここから「白色」をクリックすればOKです。

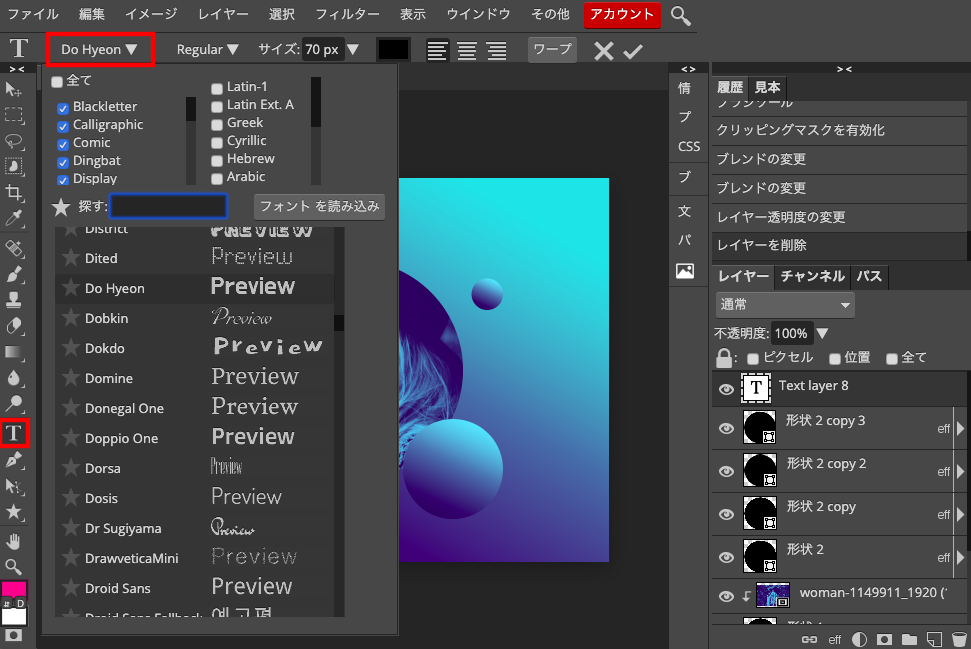
次は文字を付け足していきます。左メニューの「T」をクリックすると文字入力が可能になり、新規テキストレイヤーが作成されます。同時に、フォント名が上の「T」の横に表示されます。
ここをクリックするとフォントを変えられます。その横の「Regular」のところでフォントの太さを、その横のサイズで大きさを変えられます。

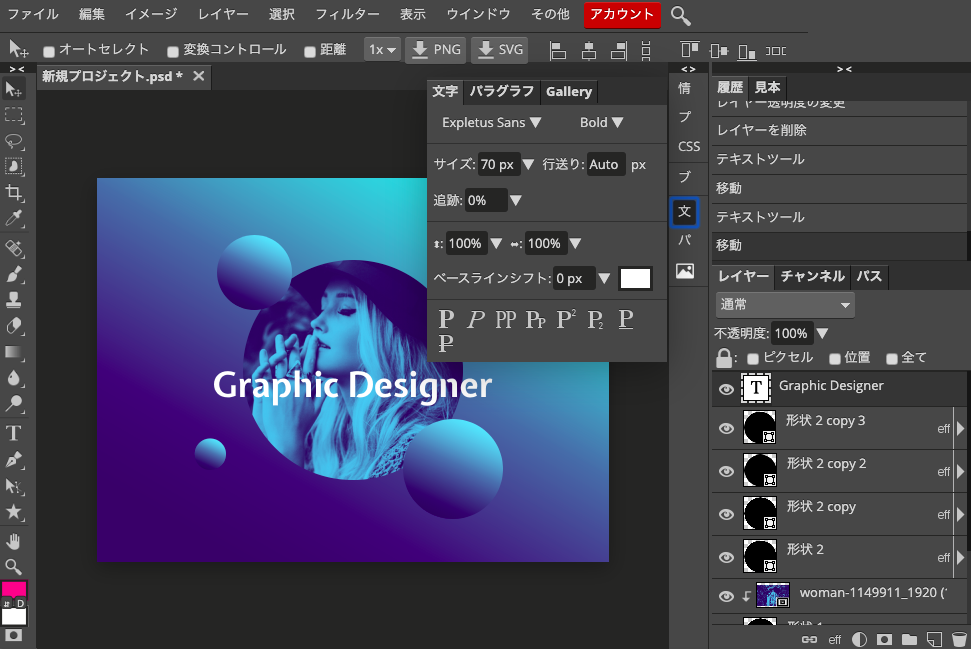
右メニューの「文」(文字)でもフォントの変更が出来ます。これで文字の追加が出来ました。

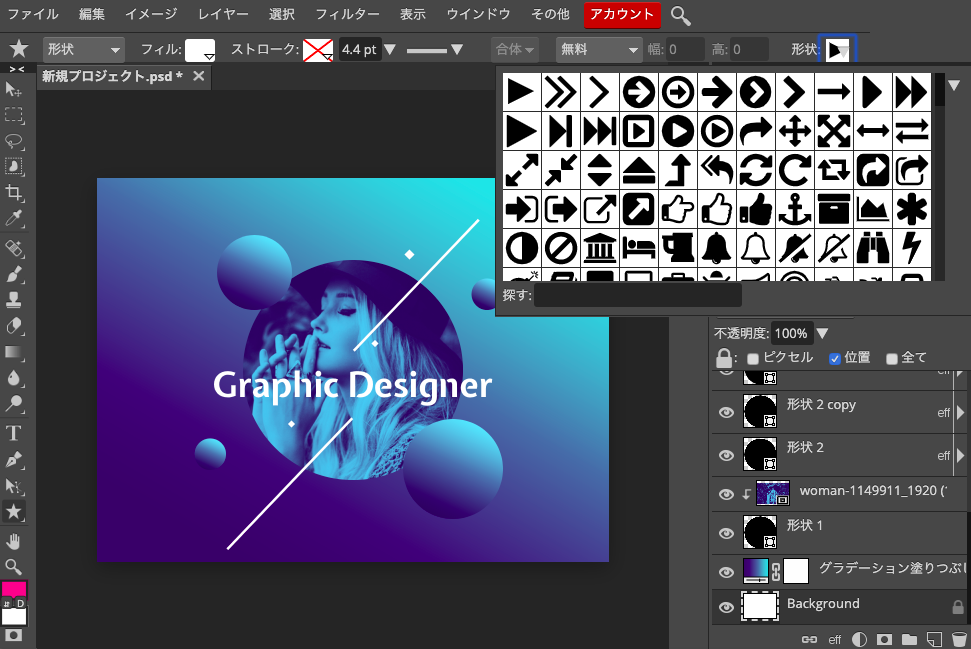
先ほど紹介したラインは複製して二つに矩形ツールから四角形も三つ追加しました。もう少し装飾したかったので「矩形ツール」の「カスタムシェイプ」→右上の「形状」をクリックでこの画面になります。いいのがないか探して試しましたが今回は見送ります。

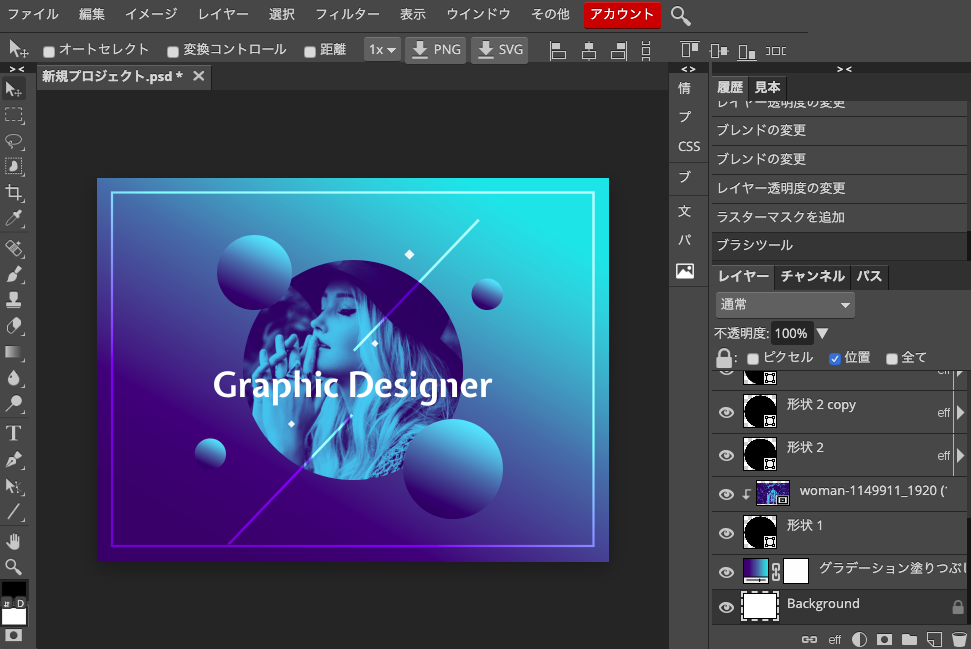
全体を矩形で締めてレイヤーモードをオーバーレイにラインもオーバーレイに。重なった部分はマスクをかけて少し消しました。これで完成です。もっとやれそうな気がしますが、そんなこと言ってたらいつまでたっても完成しないので、完成にします。最後に完成品をもう一度。

今回はPhotopeaを使ってPhotoshopのチュートリアル、SNSやホームページで使えそうなプロフィール画像の作成をやってみました。
写真にグラデーションと図形を合わせただけですけど、こんなのが作れるんだからすごいですよね。はじめはどこまでPhotopeaでできるか半信半疑でしたけど蓋を開けてみればほとんど全部出来ました。PSDで書き出しが出来るのもいいですよね。