Photopeaを使ってドラクエのスライムをドット絵で描いてみた。
Photopeaを使ってドラクエのスライムをドット絵で描いてみた。

ドット絵をずっとやってみたくて、今回スライムをモデルに挑戦してみました。
使った写真はPixabayのBUMIPUTRAさんのhttps://pixabay.com/photos/poster-mockup-mockup-poster-frame-2853837/になります。
使ったソフトは無料オンライン写真編集ソフトPhotopea(フォトピー)https://www.photopea.com/です。
色々やり方あるとは思いますが、自分の場合は矩形ツールとグリッドをメインで使って作りました。
ドット絵スライムの作り方

まずはモデルの撮影をドラクエジョーカー3でします。綺麗に撮れました。

Photopeaを使っていきます。ファイルから「新規」で新規プロジェクトを作成。
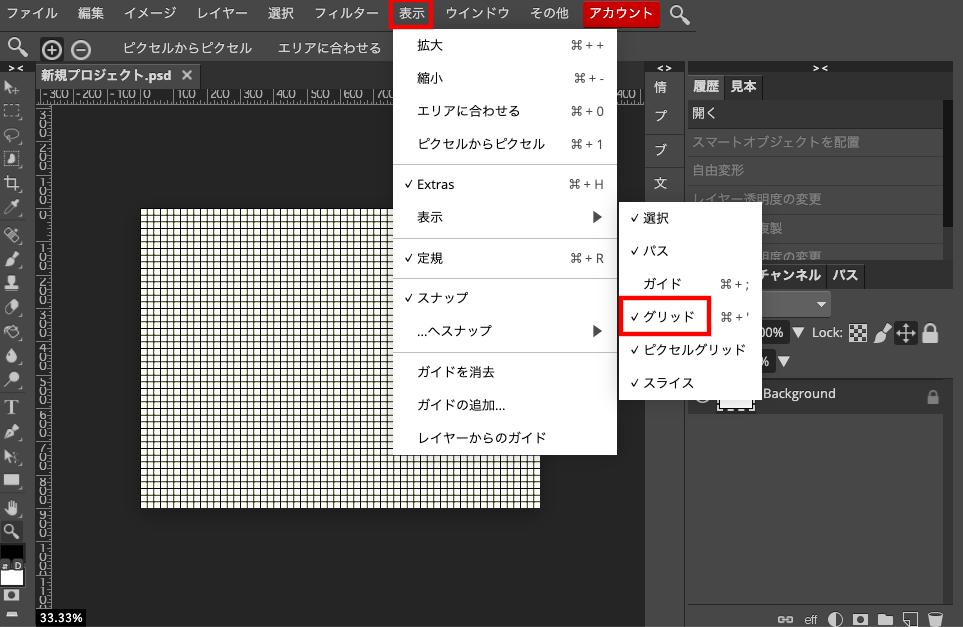
表示→表示→グリッドにチェックを入れます。
オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

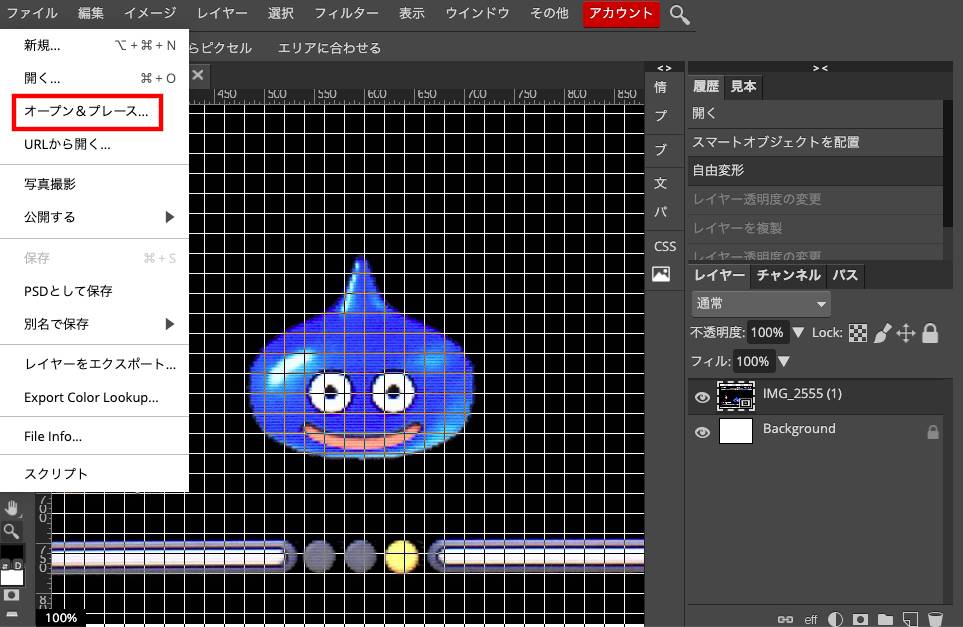
ファイルからオープン&プレースで写真を配置します。これで下準備ができました。

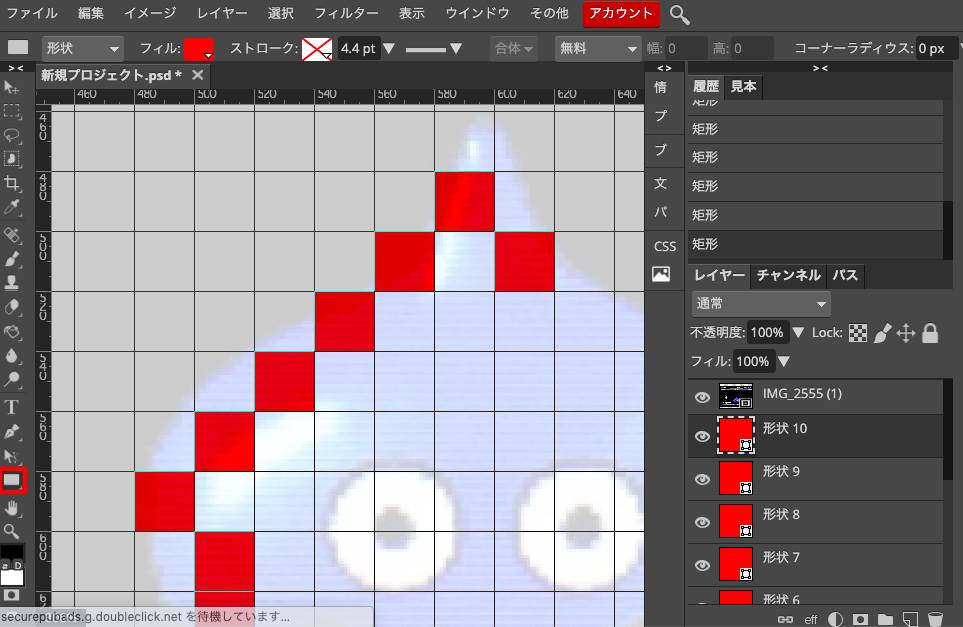
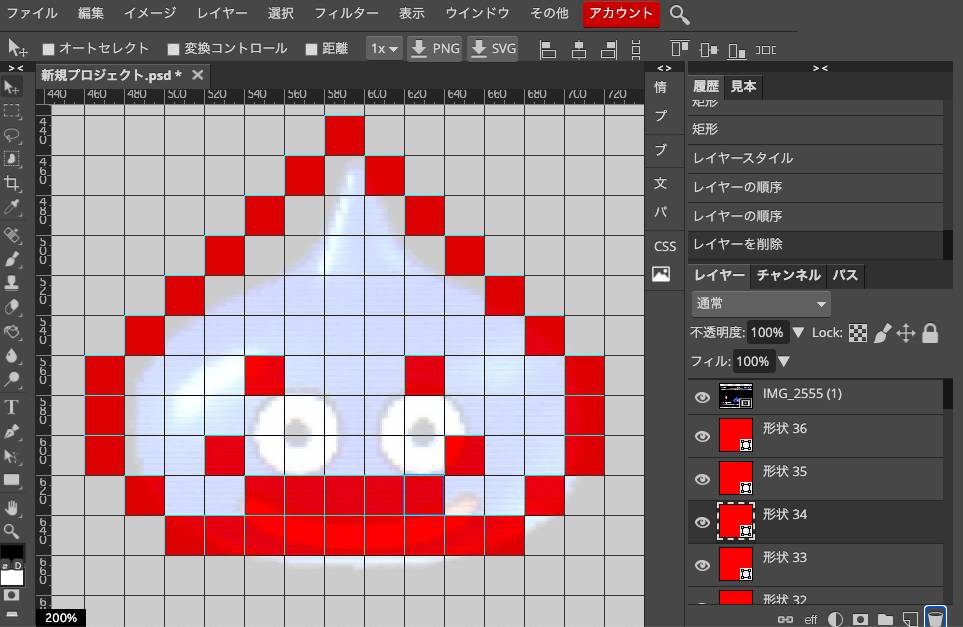
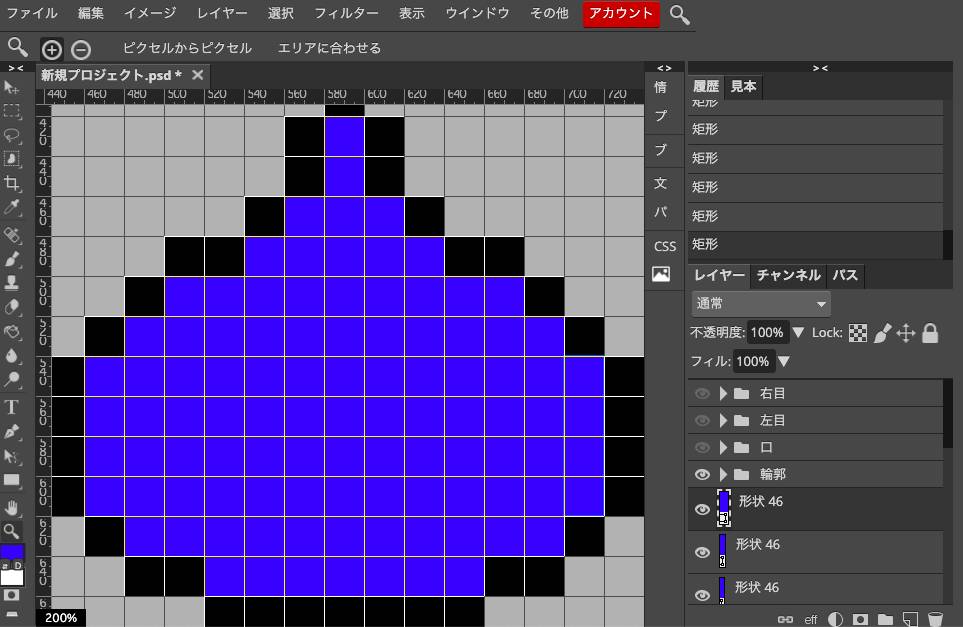
写真の不透明度を30%にして少し薄くしたら、矩形ツールを使ってグリッドに沿って矩形を描画していきます。

輪郭が出来ました。

目と口をつけていきます。

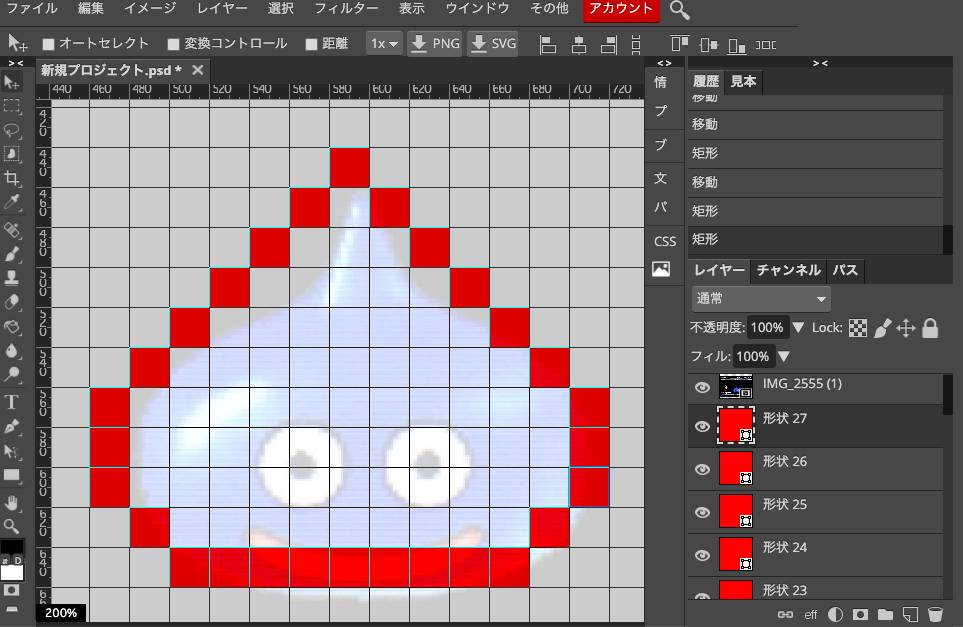
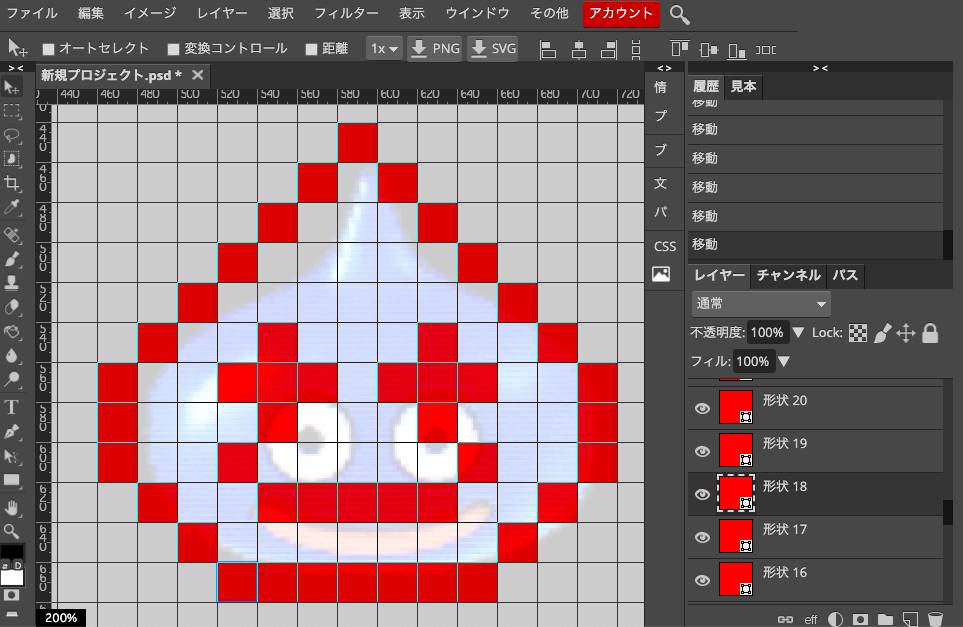
下の輪郭を少し広げて目も変えます。

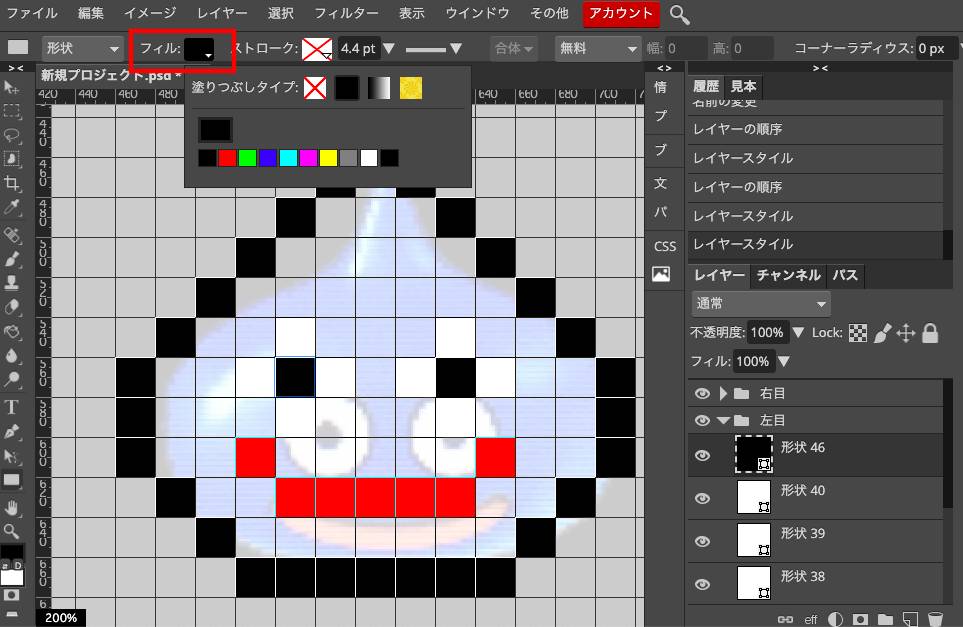
フィルを使って色を変えます。輪郭を黒に目を黒と白に。

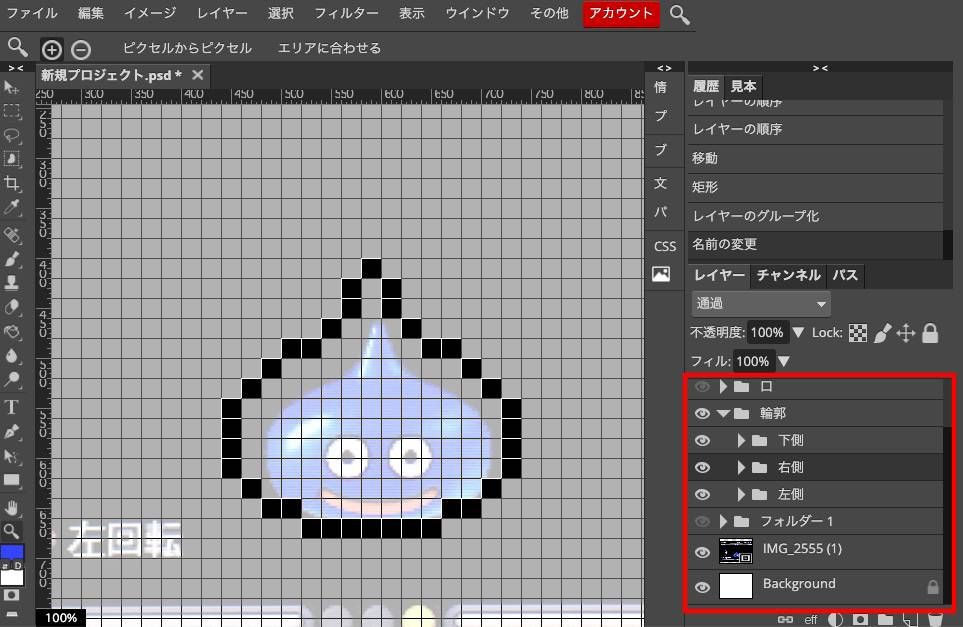
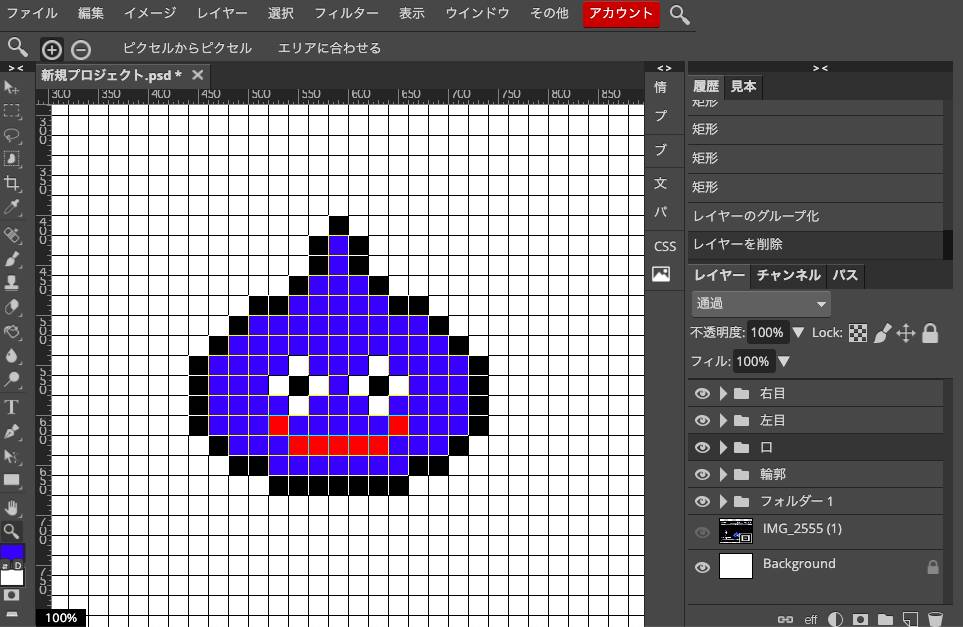
スライム感が足りない気がしたので、再度輪郭を調整。その際に矩形をフォルダにまとめてグループ化しました。

中を青色で敷きつめます。

目と口を表示させました。いい感じです。

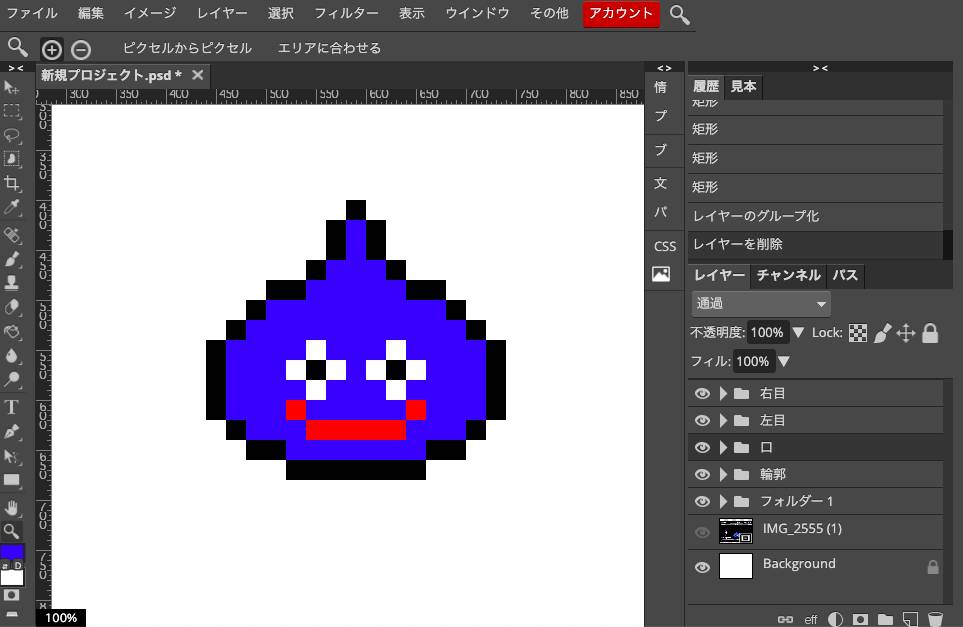
グリッドを消すとこんな感じ。
スライムのドット絵、完成です。ここからは補足で、ポスターっぽくしてみます。
スライムのドット絵をポスターっぽくしてみる。

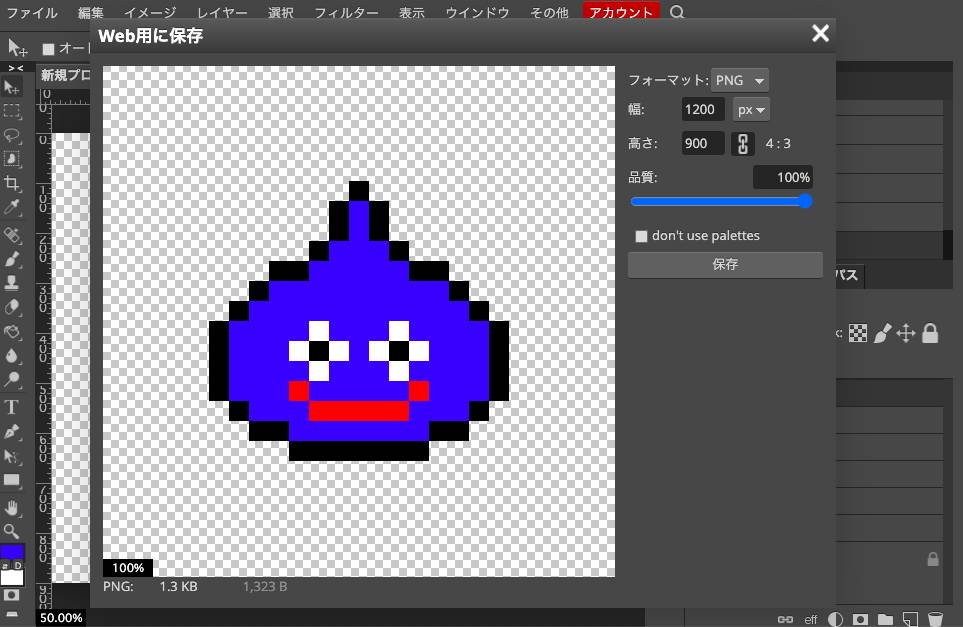
まずはスライムを画像として書き出します。背景を非表示にして、PNGで保存します。

ファイルから開くで写真を表示させます。

オープン&プレースで先ほど保存したスライムの画像を配置します。
テキストツールで文字を矩形ツールで背景に少し手を加えて完成です。フォントはNoto Sans JP。

完成です。