Photopeaを使ってPhotoshopのチュートリアルをやってみた!夜の街で見かけるネオンサインを作ってみる。
Photopeaを使ってPhotoshopのチュートリアルをやってみた!夜の街で見かけるネオンサインを作ってみる。

Photopeaを使ってPhotoshopのチュートリアルをやってみました。今回はネオンサインの作成です。難しかったのは、ほぼ全部。こんなに苦戦するとは思っていませんでした。Photshop系Youtuberすごいですね。
今回参考にしたのはBlue Lightning TV PhotoshopさんのPhotoshop Tutorial: How to Create a Glowing, Multi-colored NEON Sign!と、Photoshop TutorialsさんのPhotoshop Tutorial – Neon Text Effectの二つです。
PixabayのMichael_Lautさんの写真をhttps://pixabay.com/photos/brick-wall-red-structure-masonry-1916752/今回は使わせていただきました。
ここからは興味があれば。ネオンサインの作り方を見ていきたいと思います。

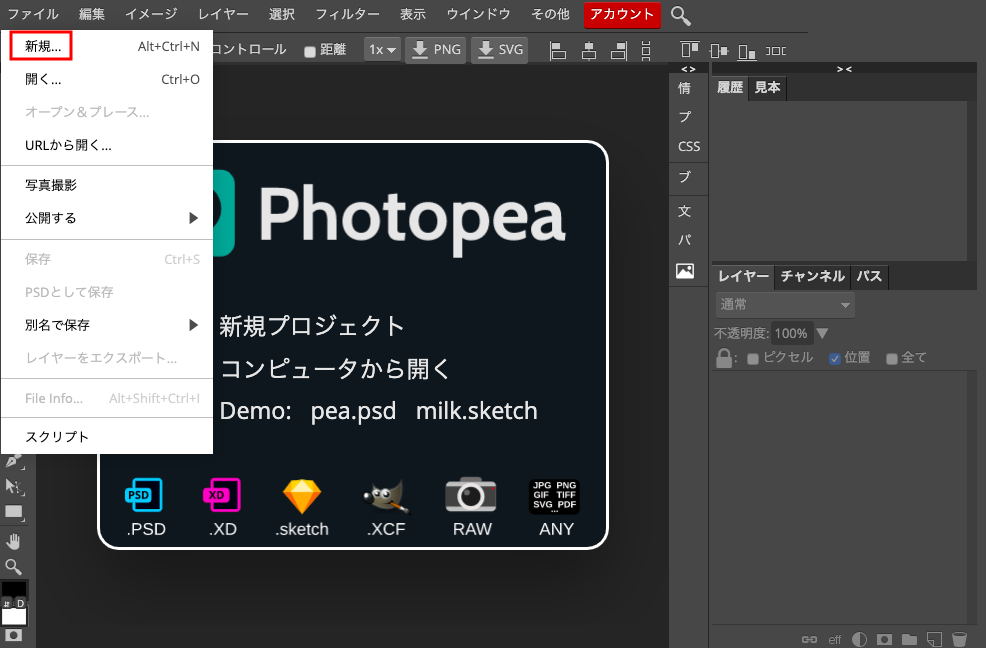
Photopeaにアクセスします。アクセスすると上のような画面が表示されるので、メニューの「ファイル」から「新規」をクリックします。
オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

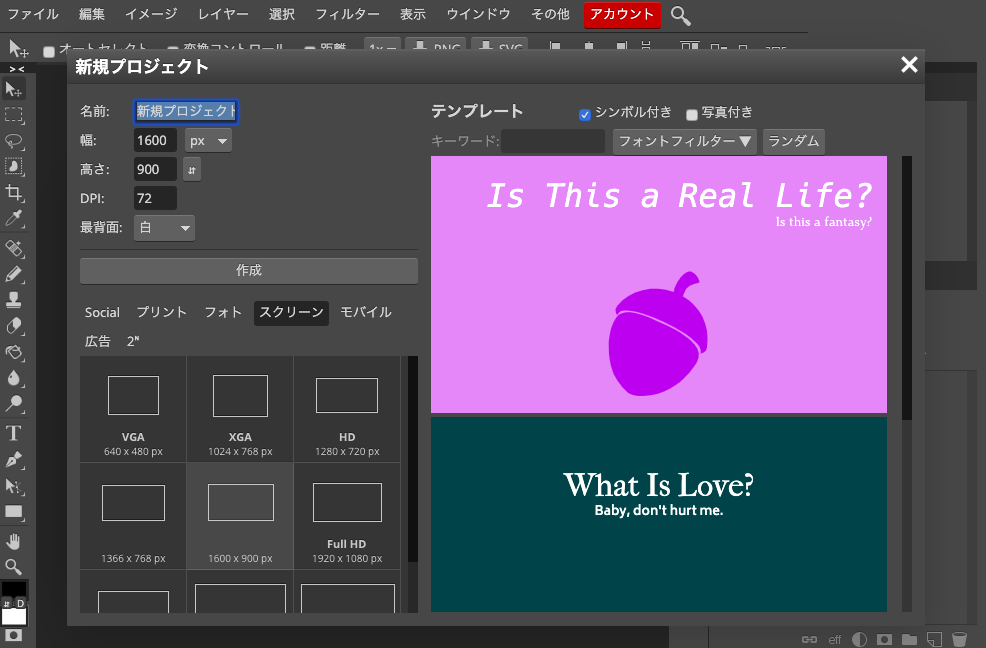
クリックすると新規プロジェクト作成画面が表示されます。今回は「スクリーン」から1600×900pxを選びました。これで「作成」をクリックします。

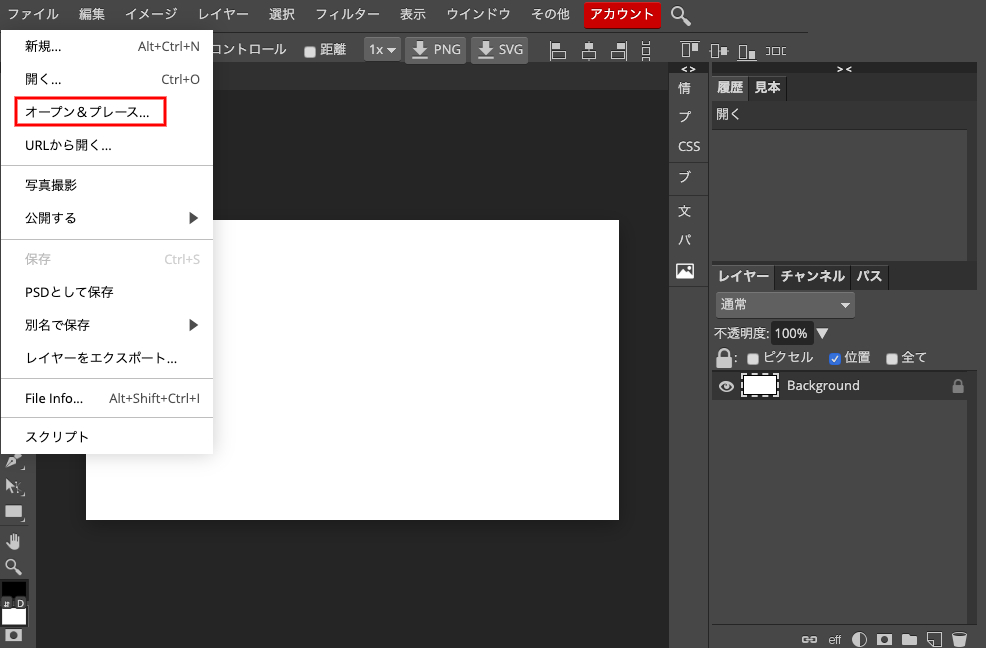
新規プロジェクトが作成出来ました。次に「ファイル」から「オープン&プレース」をクリックして、写真を配置します。

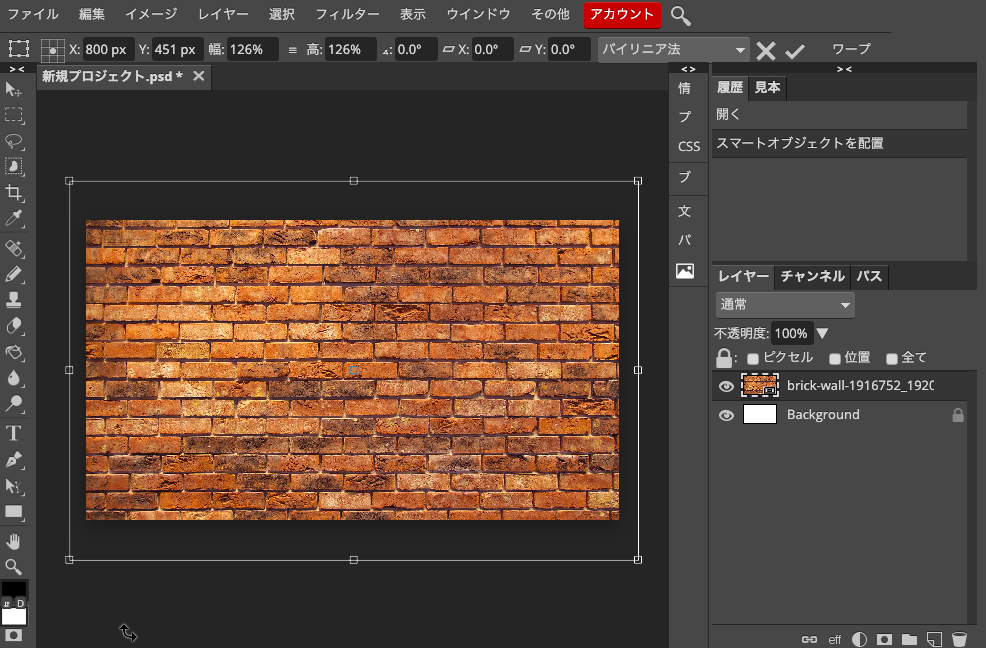
開くと写真が自由変形出来る状態で配置されます。背景にしたいのでこのように少し大きくします。

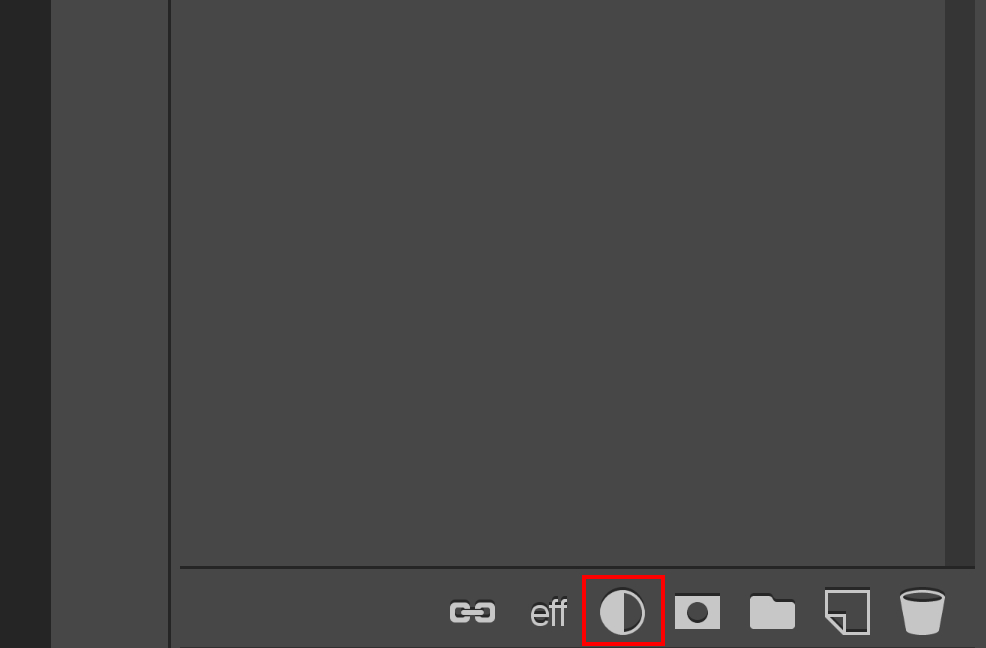
背景が出来たのでそれを編集していきます。今回は画面右下の「調整レイヤー」を使って写真の調整を行なっていきます。赤枠で囲ったところが調整レイヤーになります。

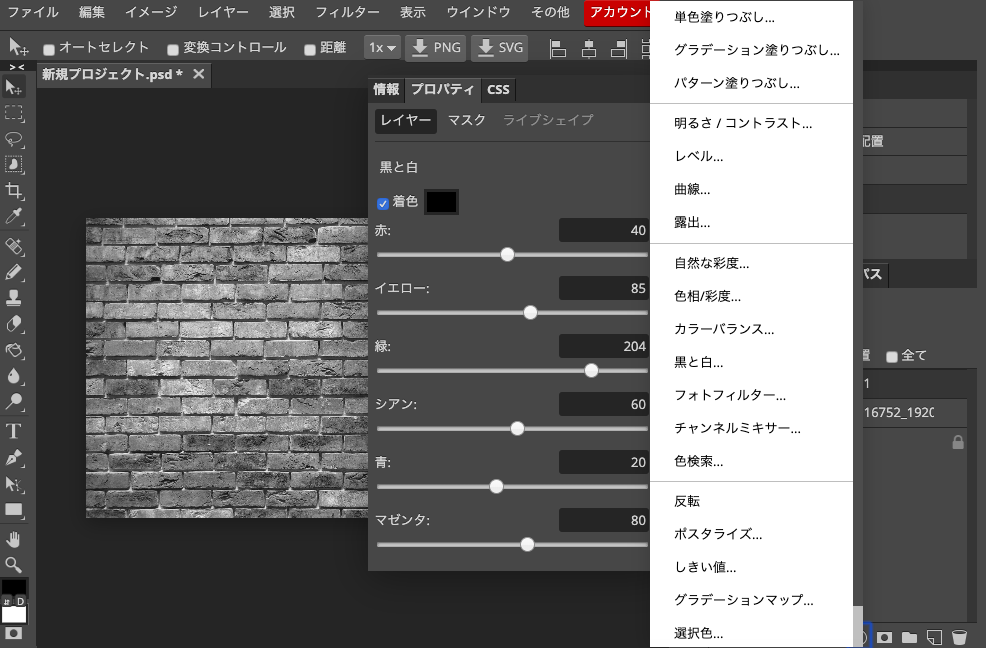
調整レイヤーをクリックするとメニューが表示されます。この中の「黒と白」をクリックして背景の写真をモノクロ写真にします。プロパティで濃さの調整ができます。
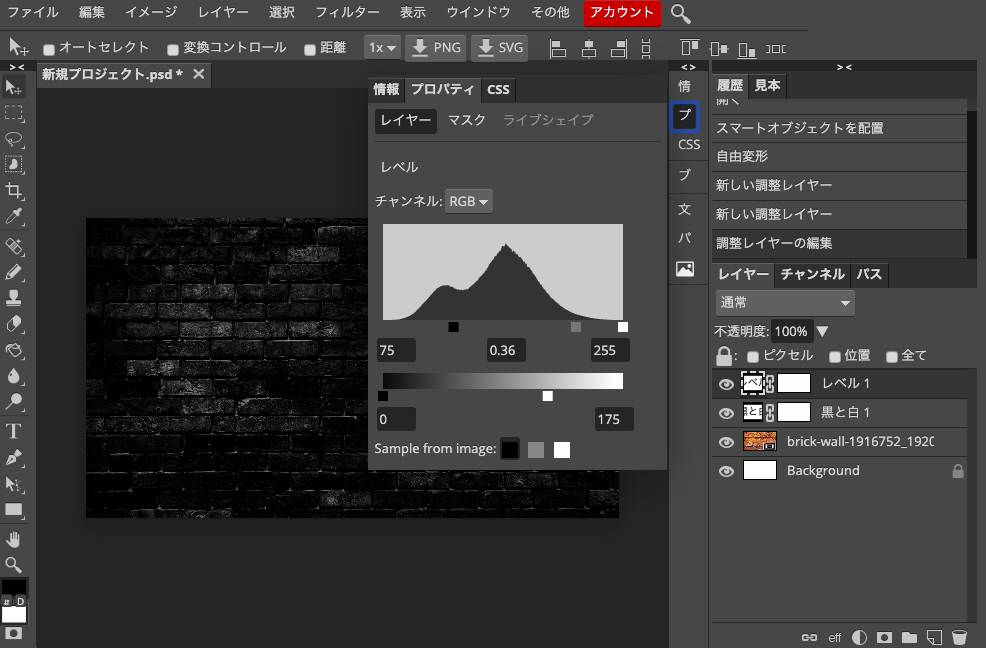
モノクロに調整できたら、もう一度調整レイヤーをクリックし今度は「レベル」をクリックします。

背景写真を「レベル」で夜っぽい感じにします。「イメージ」から「調整」で直接編集してもよかったんですが、こっちの方が後で微調整したくなった時にやりやすいように思います。

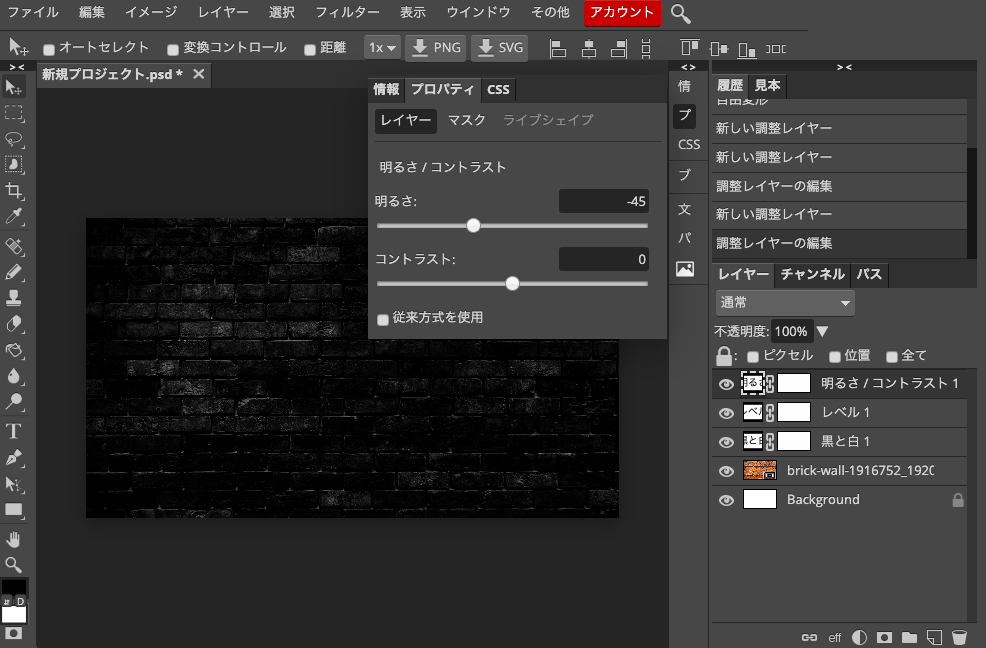
そして仕上げにもう一度、調整レイヤーを使います。使うのは「明るさ/コントラスト」です。これで全体的に暗くします。これで背景は完成です。

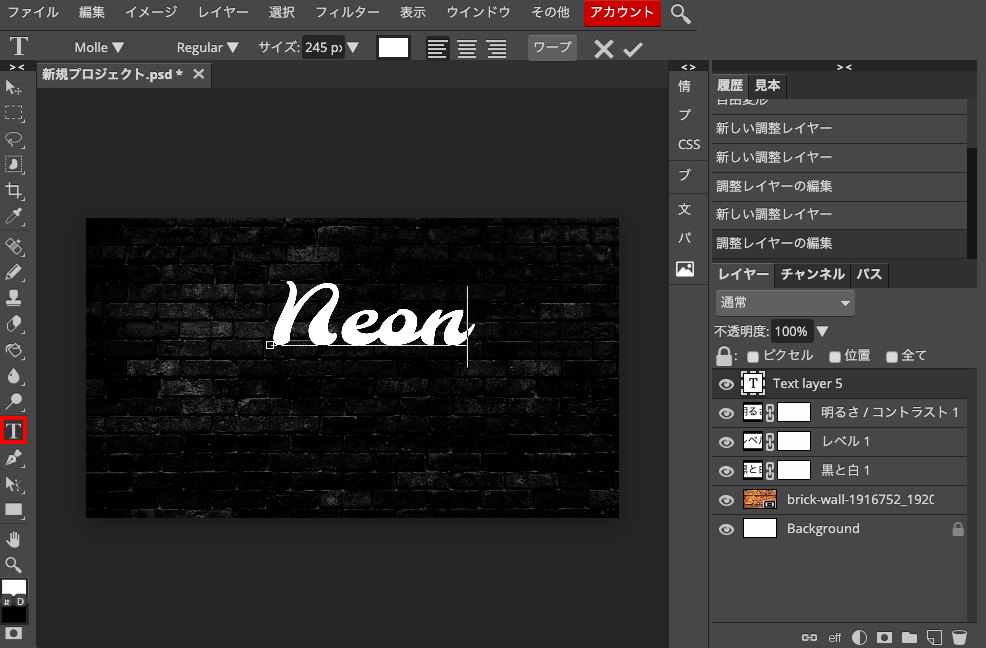
背景が出来たのでネオンサインを作っていきます。「テキストツール」を使います。プロジェクトをクリックするとテキストレイヤーが勝手に出来るので「Neon」と打ち込みます。フォントはう画面左上の「T」の横の英語(フォント名)をクリックするか、左側メニューの「文字」(画面では「文」と表示されている)から変えられます。

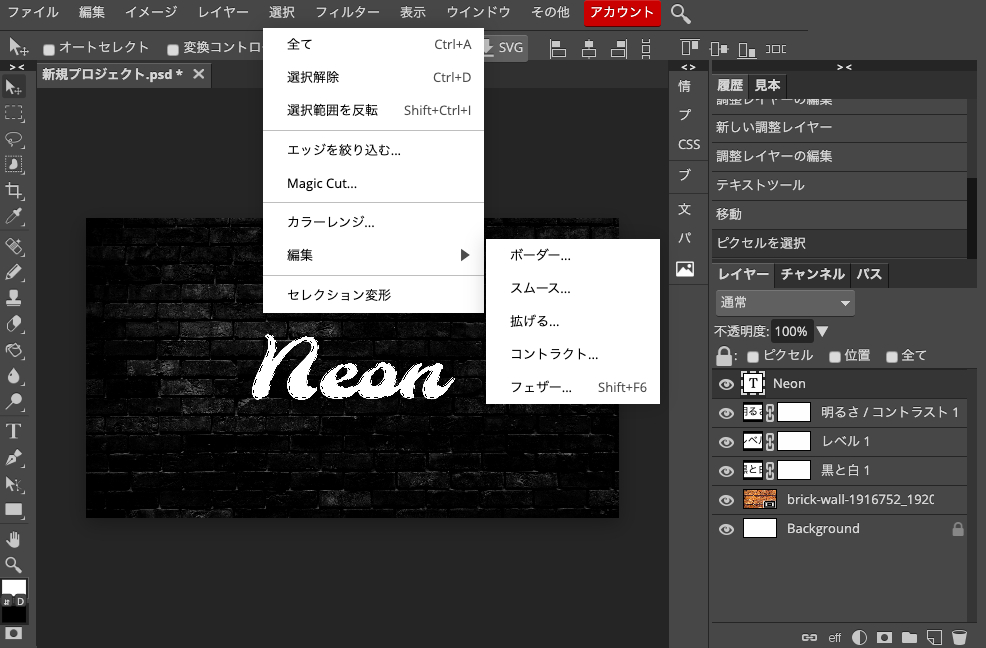
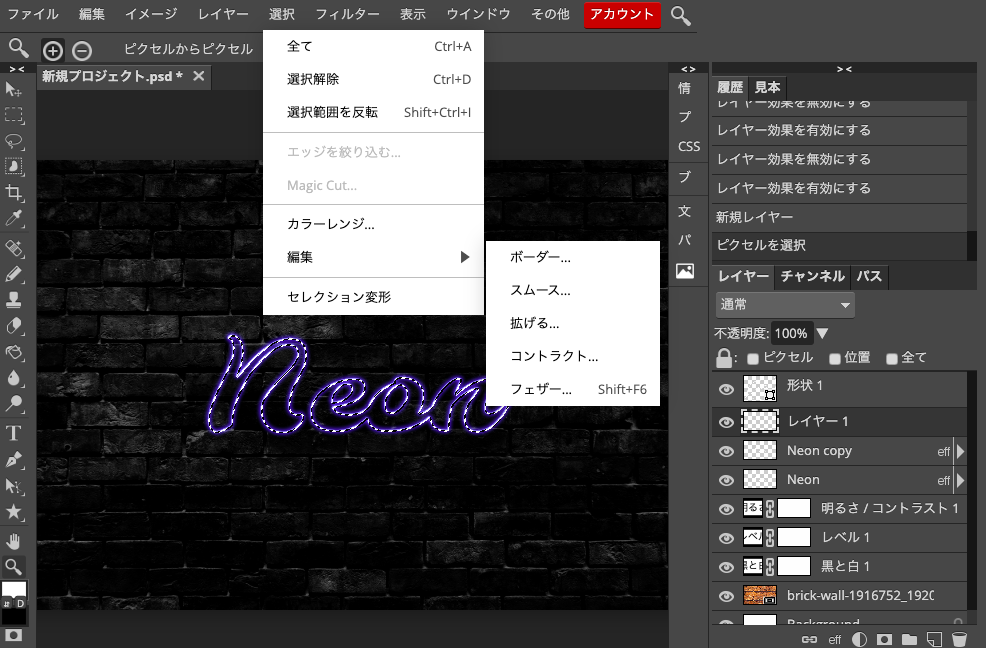
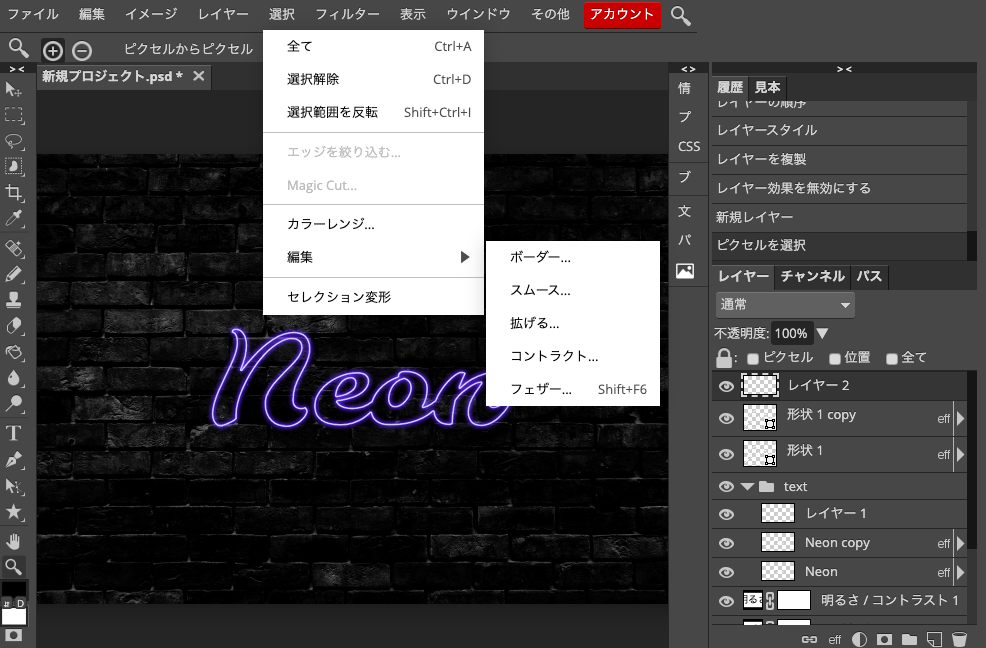
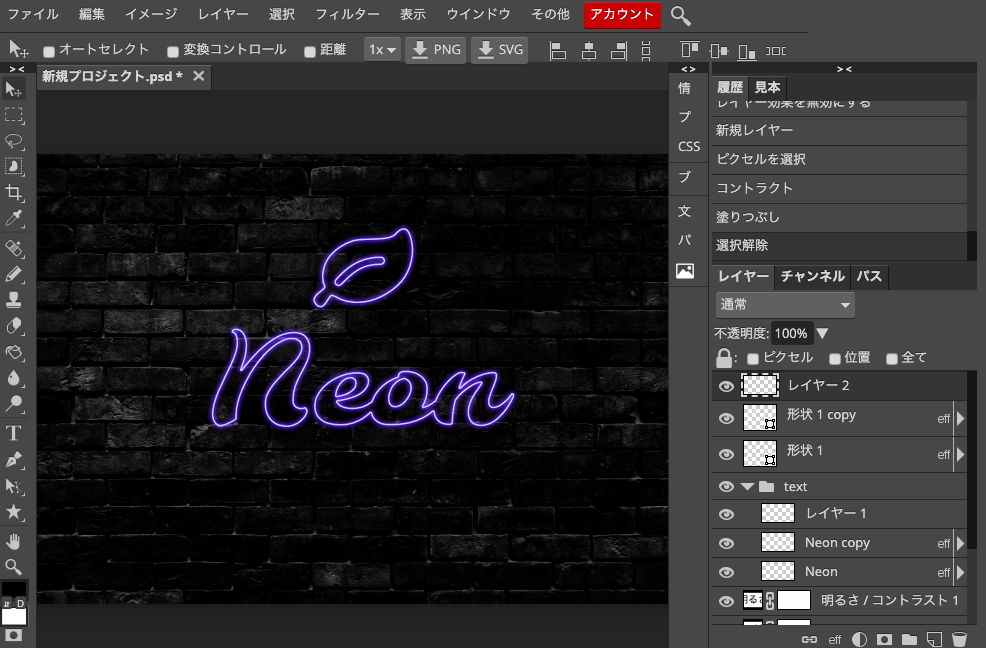
ネオンサイン用の文字ですが、太いので中をくり抜きます。テクストレイヤーの「T」をcommand+クリックで選択し、「選択」をクリック。メニューが表示されるので「編集」にカーソルを合わせ「コントラクト」をクリックします。

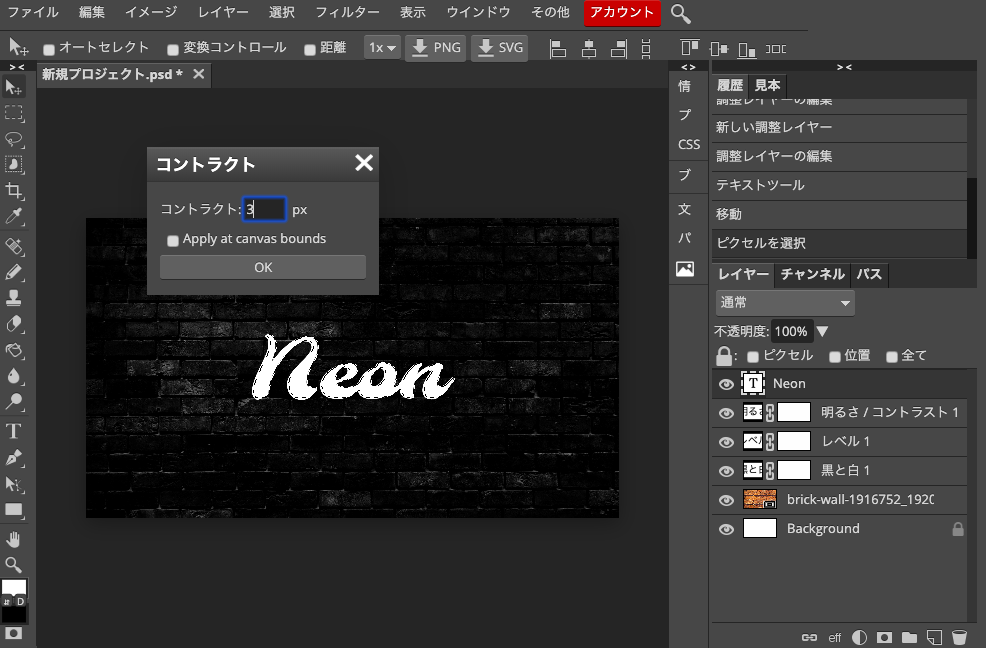
クリックするとコントラクトメニューが出てきます。コントラクトを今回は3pxにして「OK」をクリックします。

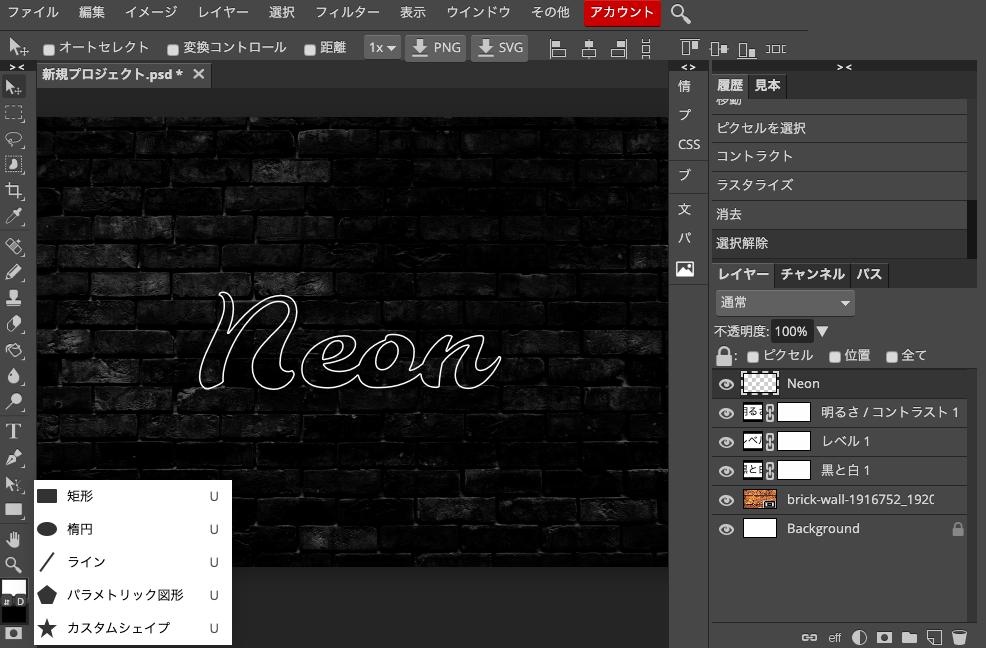
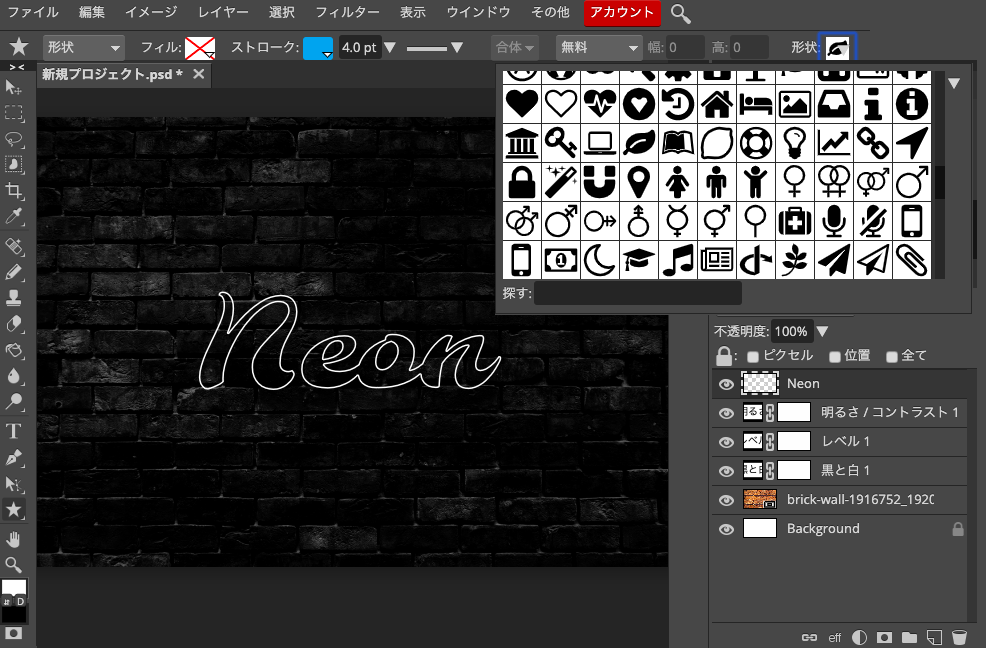
この状態でdeleteを押します。そうするとこんな感じで中が消えます。この状態で先に進んでもいいのですが、ついでにロゴをつけてみます。「矩形」にカーソルを合わせて、「カスタムシェイプ」をクリックします。

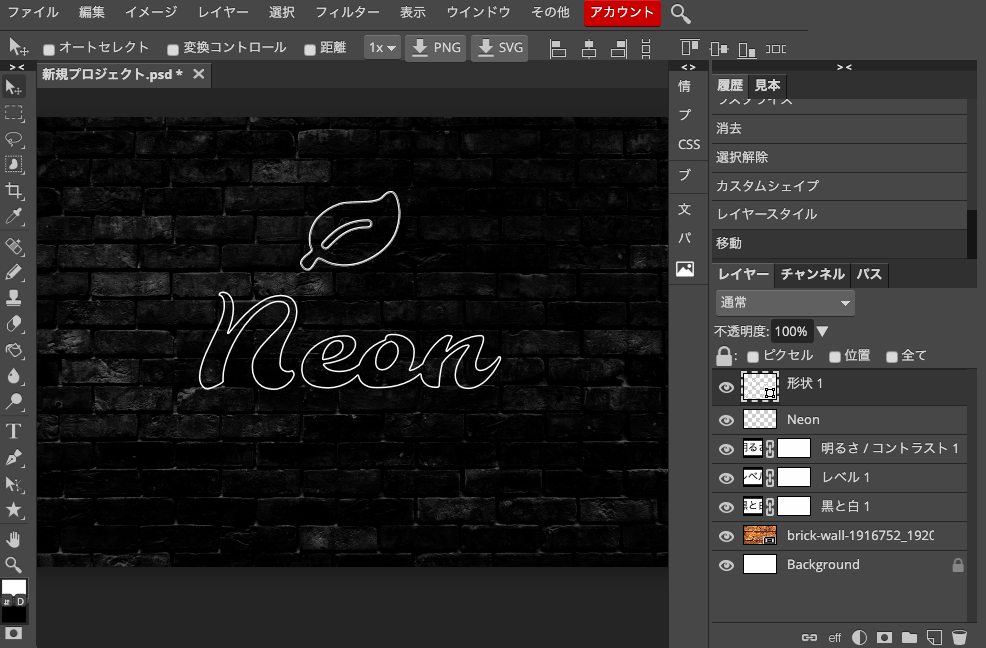
「カスタムシェイプ」をクリックすると左上に形状メニューが出てきます。その中から葉っぱのマークを今回は選びました。

こんな感じ。これでロゴとテキストが出来ました。それではこれからこいつらをネオンライトに変えていきます。

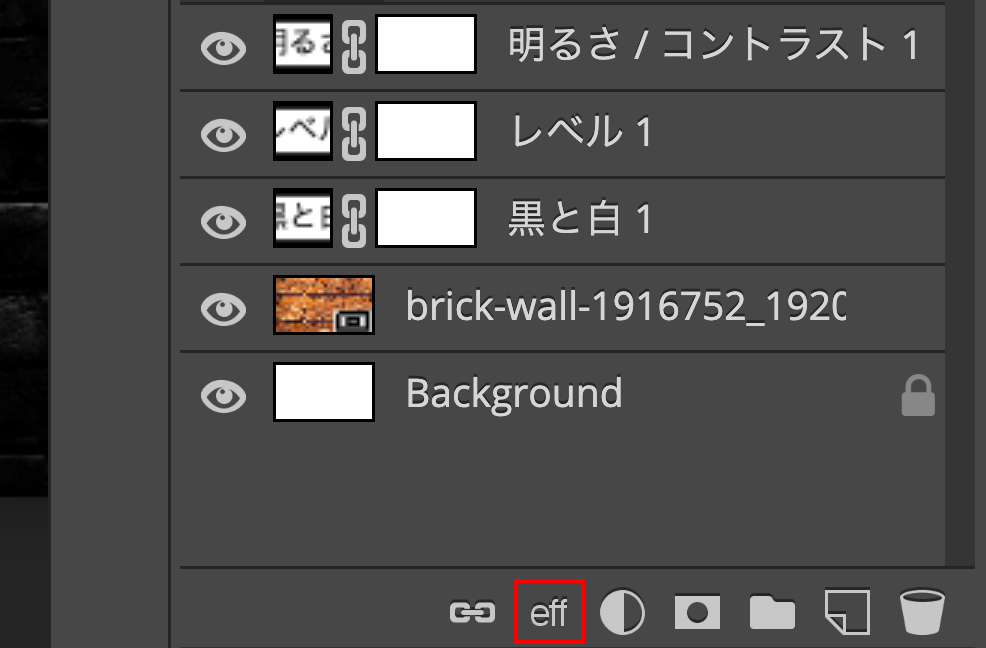
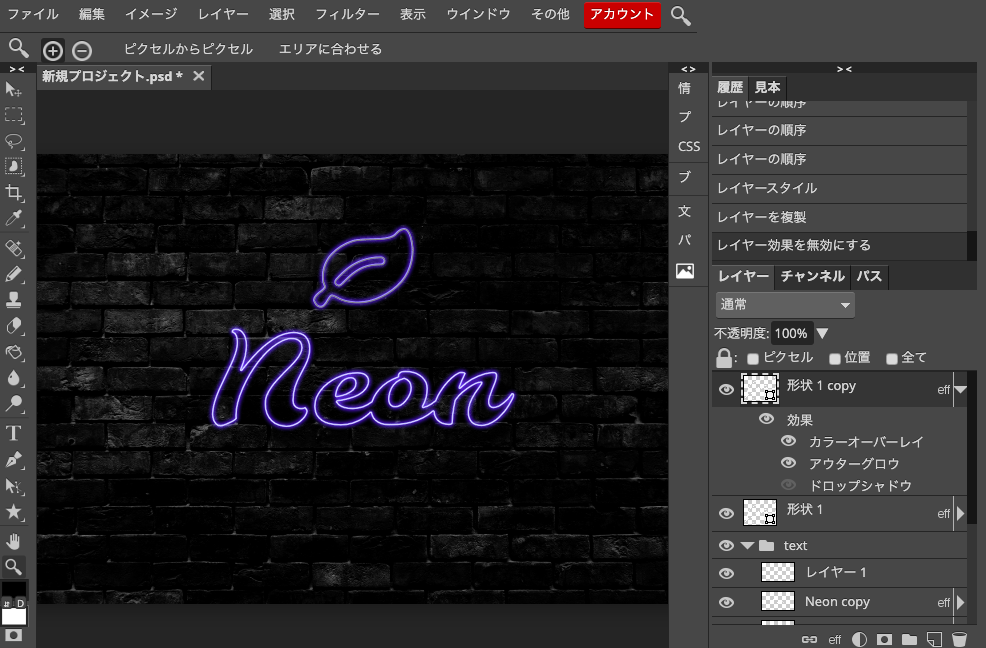
テキストレイヤーをアクティブにします。それからこの「eff(レイヤースタイル)」をクリックします。

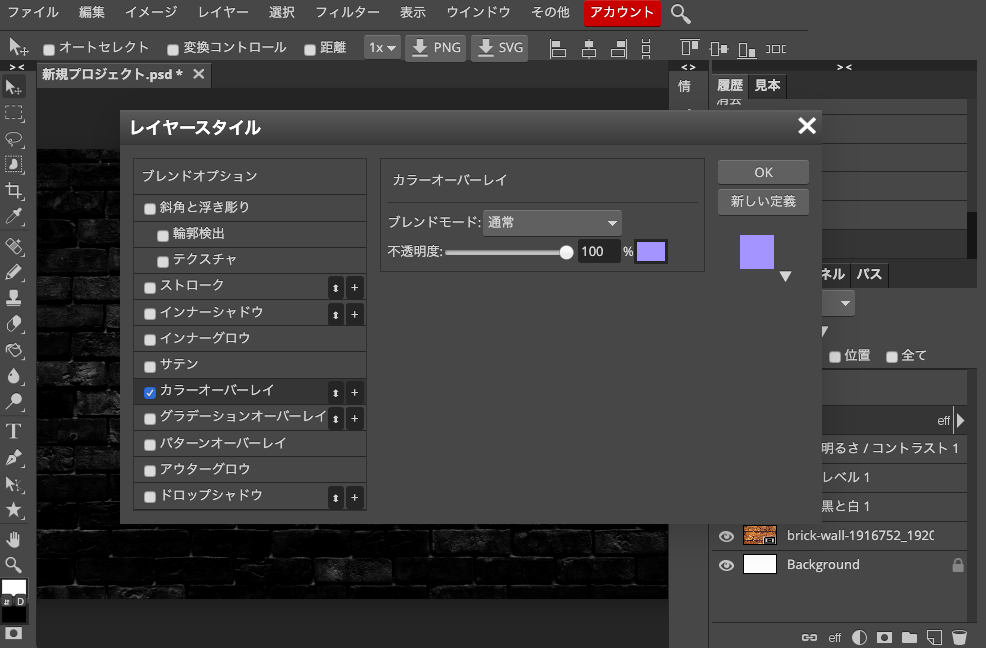
クリックするとメニューが表示されるので「カラーオーバーレイ」をクリックします。クリックするとこのような画面が出てきます。「ブレンドモード」を通常、不透明度100%、色を薄い紫に設定します。

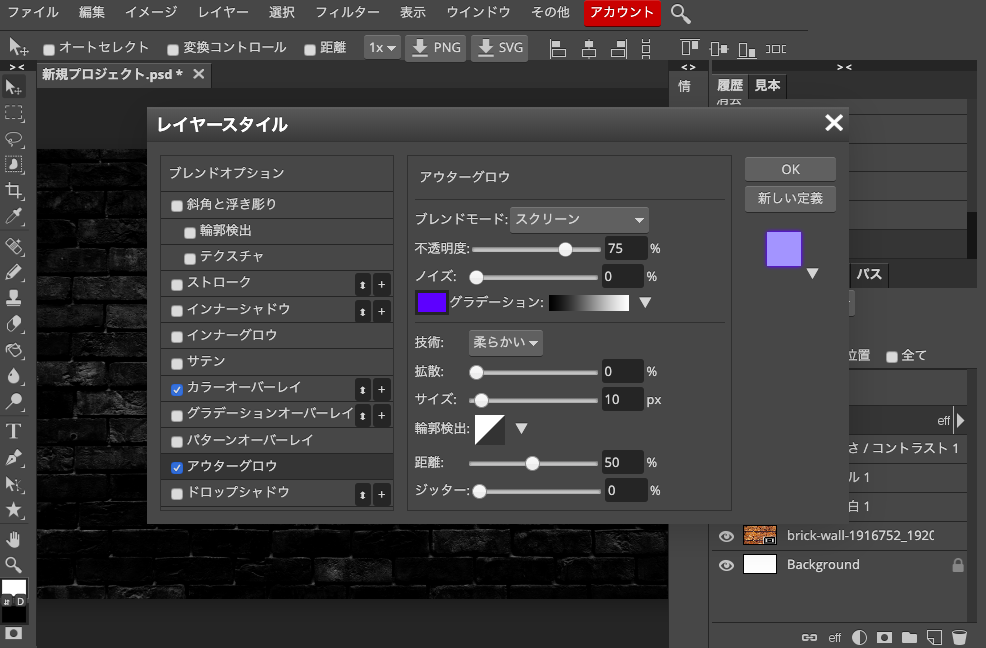
次に「アウターグロウ」を設定します。ブレンドモードをスクリーン、不透明度を75%、ノイズ0、色を濃い紫に(これ大事)、技術を柔らかい、拡散を0、サイズを10px、輪郭抽出の距離を50%、ジッターを0に設定します。

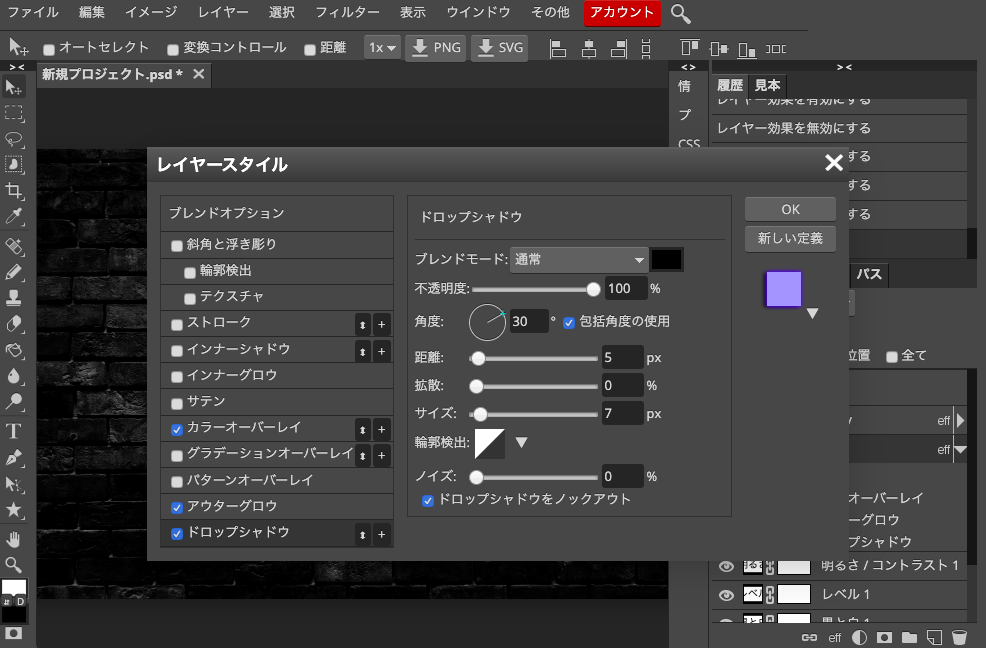
次に「ドロップシャドウ」を設定します。後で気がつきましたけど、周りがすごい暗いのでやってもやらなくても変わらないという・・。一応まあこんな感じでやってます。

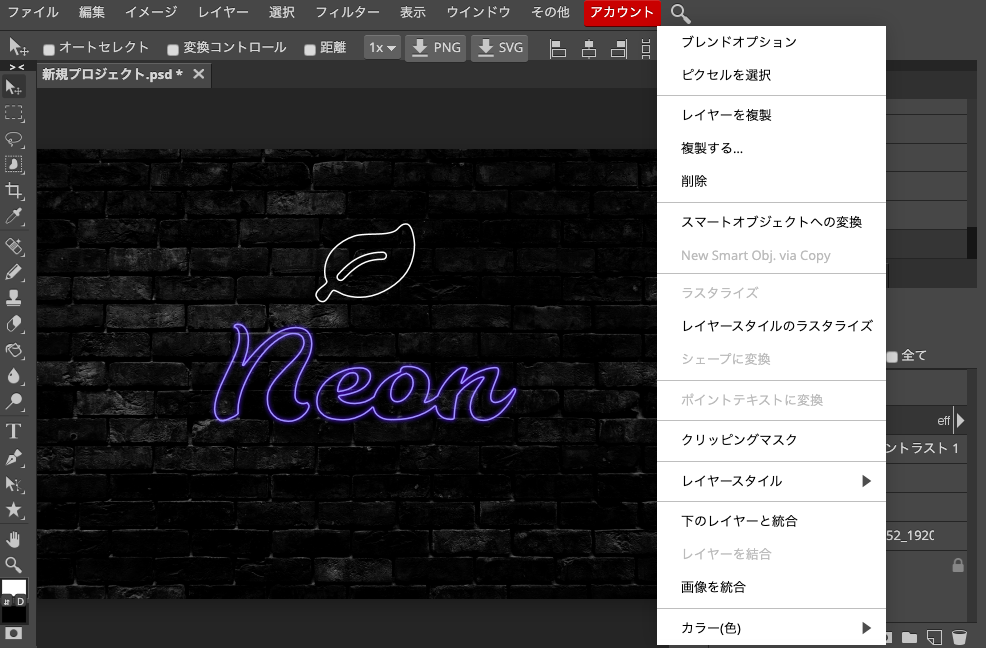
次にレイヤーを複製します。レイヤースタイルを適応したテキストレイヤー(Neon)を右クリックします。するとこのようなメニューが出てくるので「レイヤーを複製」をクリックします。レイヤースタイルのドロップシャドウも複製されるので、複製した方のレイヤーのドロップシャドウは消します。消すとほんの少し変わります。正直これは好みのレベル。

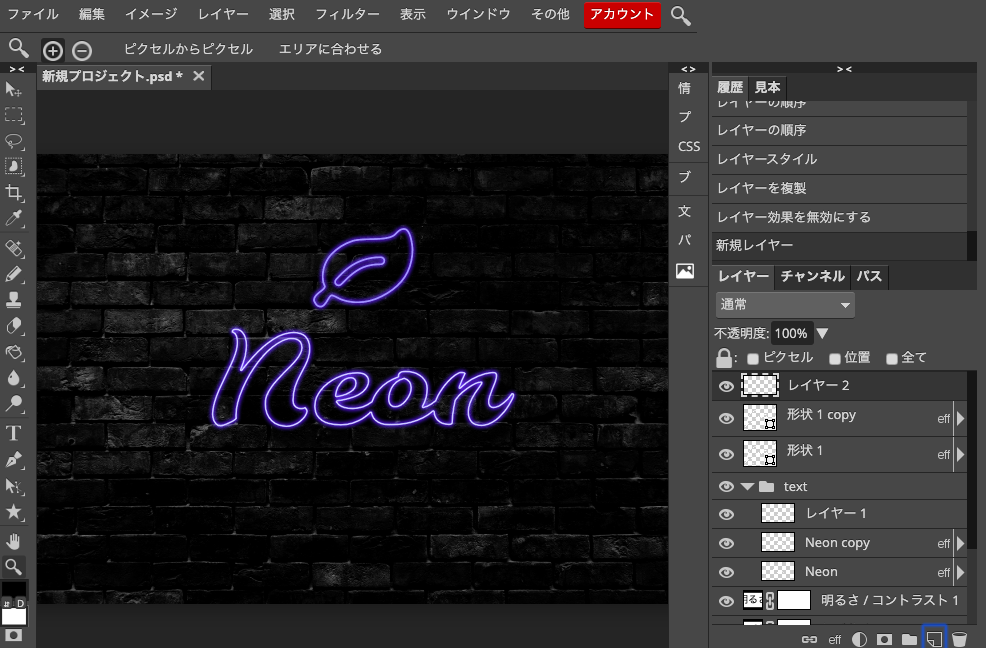
次に下のメニューの紙がめくれたようなマーク(ゴミ箱マークの横のやつ)をクリックし新規レイヤーを作成します。作成したらテキストレイヤーをアクティブにします。そしてcommand+クリックで選択します。選択したらメニューの「選択」から「編集」→「コントラクト」と進みます。

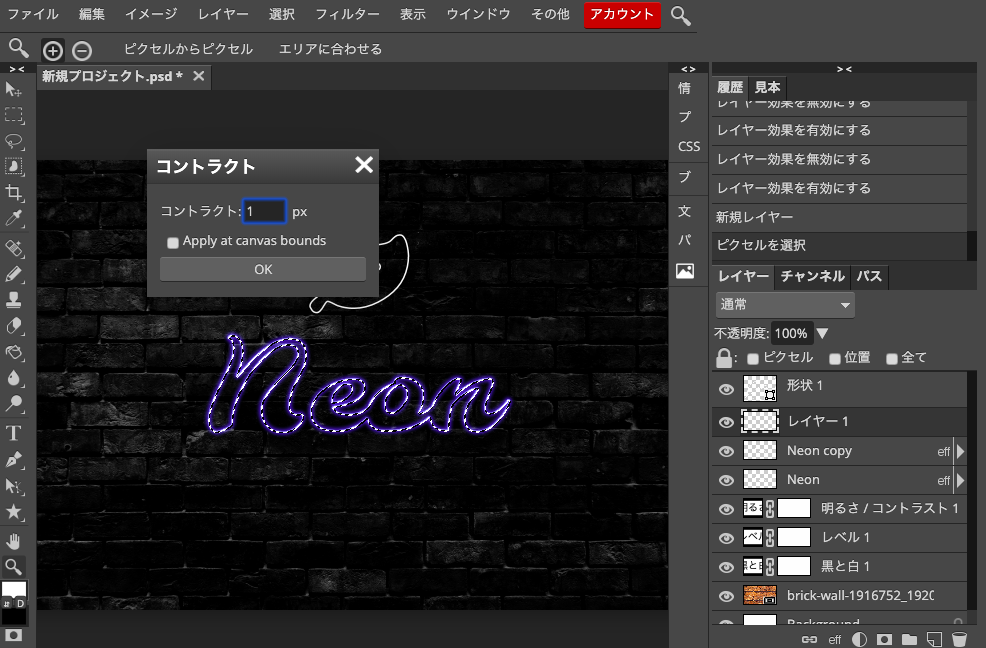
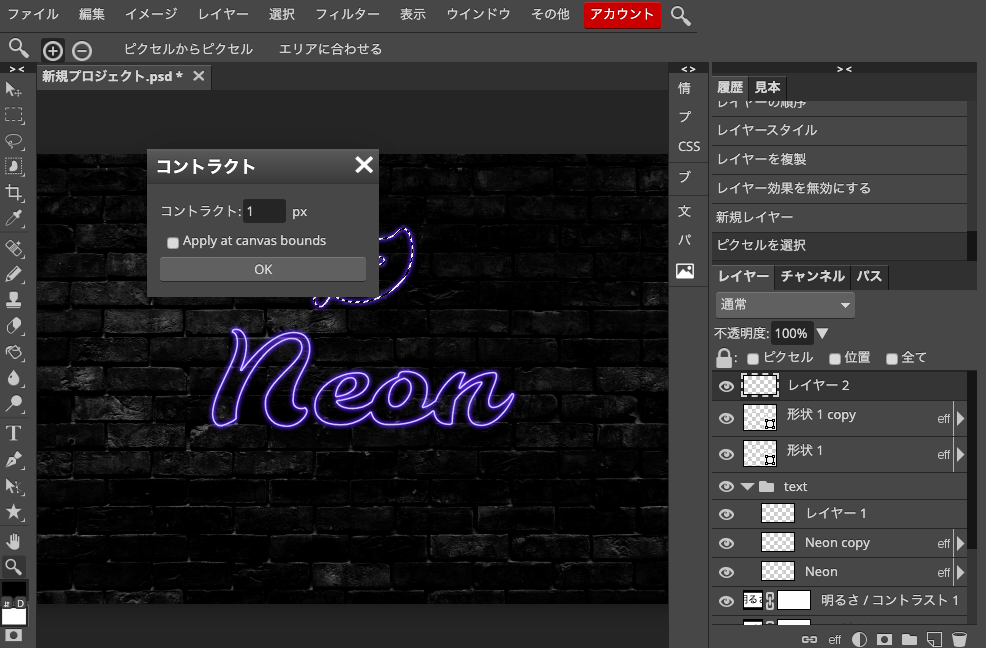
コントラクトメニューが表示されたので1pxに設定しOKをクリックします。レイヤー1をクリックしてアクティブにします。

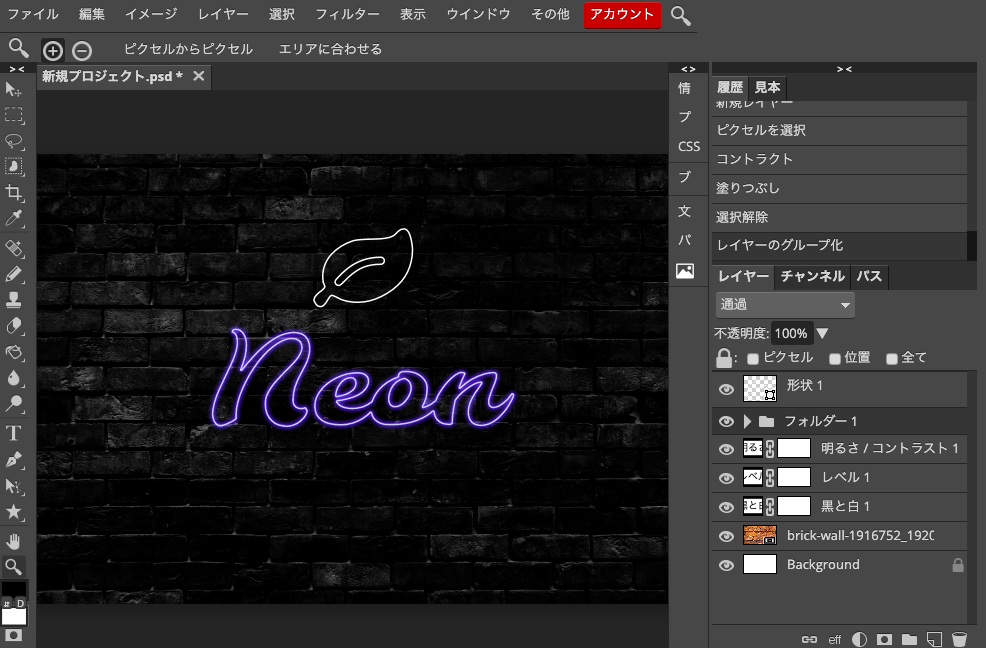
option(alt)+control+deleteで塗りつぶします。塗りつぶす色は左下の白色です。今黒と白が表示されていますが、黒と白の間の「D」を押すと黒と白になります。白が下の状態で塗りつぶします。command+Dで選択を解除しテキストレイヤーたち(3つ)をcommand+Gでグループ化します。

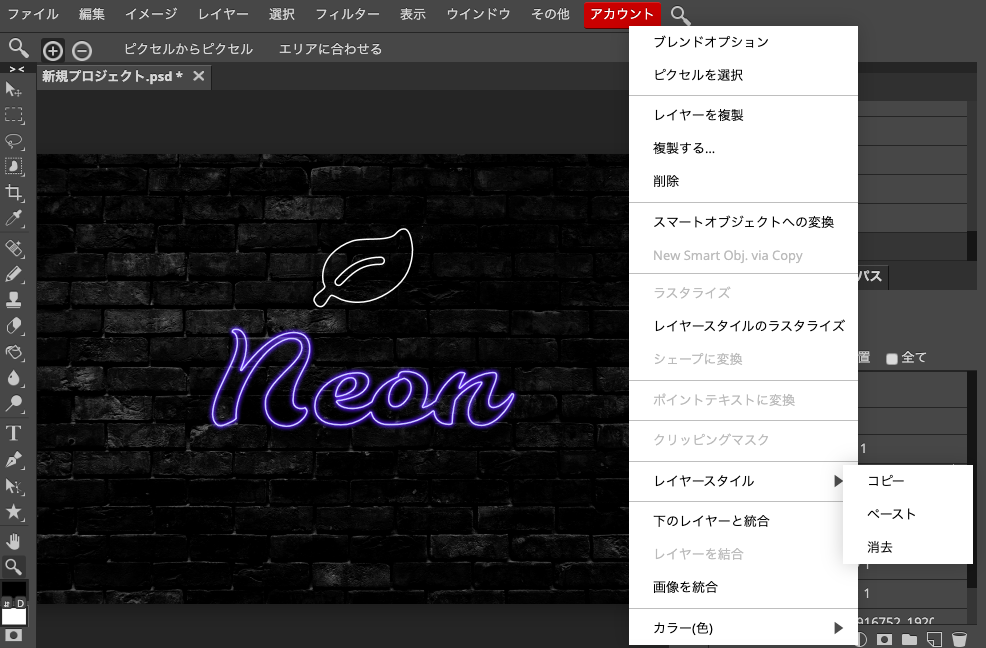
次は上のロゴにもテキストと同じレイヤースタイルを適用します。グループ化でフォルダにしたので▶︎をクリックして一旦開きます。それからテキストレイヤーをクリックしてアクティブにします。そうしたらそれを右クリックします。メニューが表示されるので、「レイヤースタイル」にカーソルを合わせて「コピー」をクリックします。

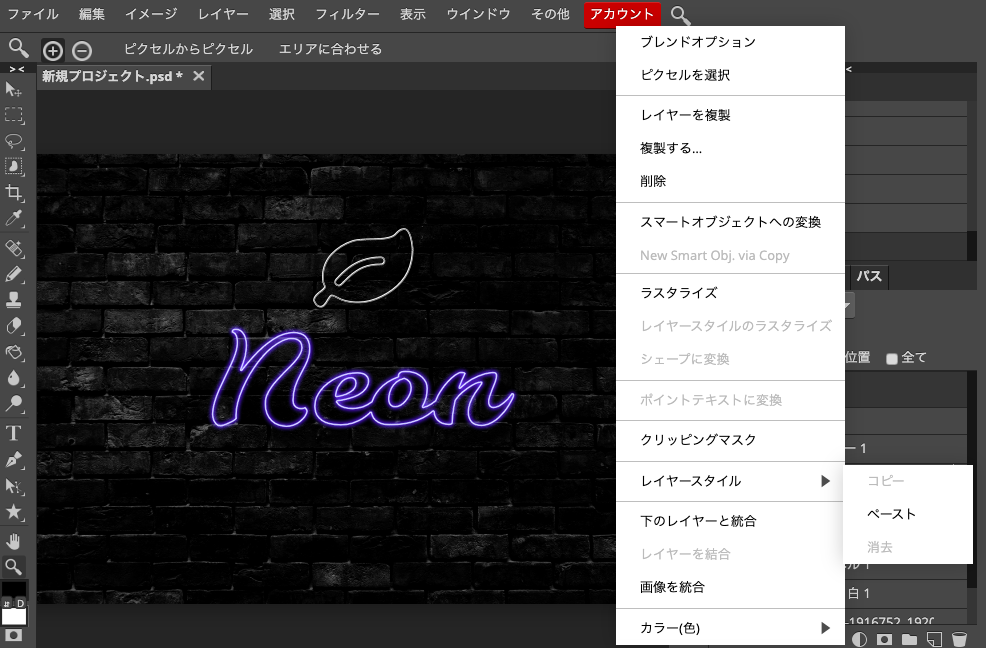
次にロゴマークのレイヤーをアクティブにします。この状態で右クリックで「レイヤースタイル」にカーソルを合わせて「ペースト」をクリックします。もしかするとペースト出来ないかもしれません。その場合はメニューのラスタライズをクリックします。

こんな感じ。

テキストレイヤーと同じ感じにするためにレイヤーを複製します。ドロップシャドウはこちらも消します。そして「新規レイヤー」を作成します。

先ほど同様にロゴのレイヤー(形状1)を一旦アクティブにしてcommand+クリックでロゴを選択します。ロゴを選択出来たら新規で作成したレイヤーをもう一度アクティブにします。それから「選択」→「編集」→「コントラクト」と進みます。

コントラクトは1pxに設定します。これでOKをクリックします。

option(alt)+control+deleteを押して白で塗りつぶします。塗りつぶせたらcommand+Dで選択を解除します。だいぶ完成形に近づいてきました。

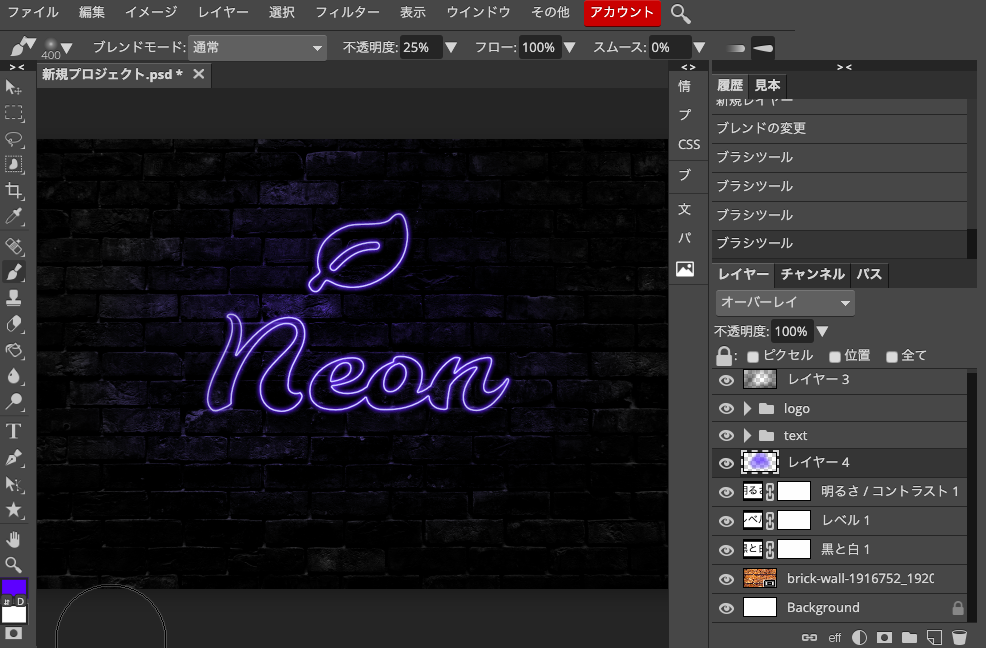
次はネオンライトの光を作っていきます。新規レイヤーを作成しレイヤーモードを「オーバーレイ」へ変更します。右メニューから「ブラシ」を選択し大きさを400pxに、不透明度を25%でネオンサイン周辺を中心にかけていきます。ブラシの色はテキストと同じの濃い紫にします。

うっすらとした紫色の光が出来ました。まあこれでOKとしてもいいのですが、まだちょっと光が弱いので、もう少し重層的?な感じに仕上げます。
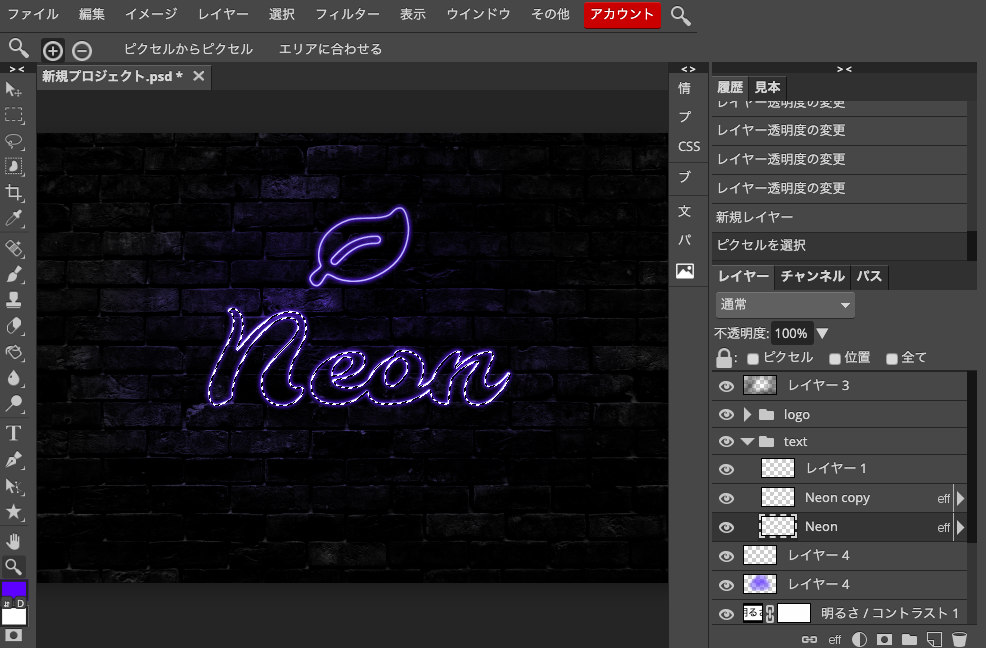
新規レイヤーを作成し、テキストレイヤーをcommand+クリックで選択します。

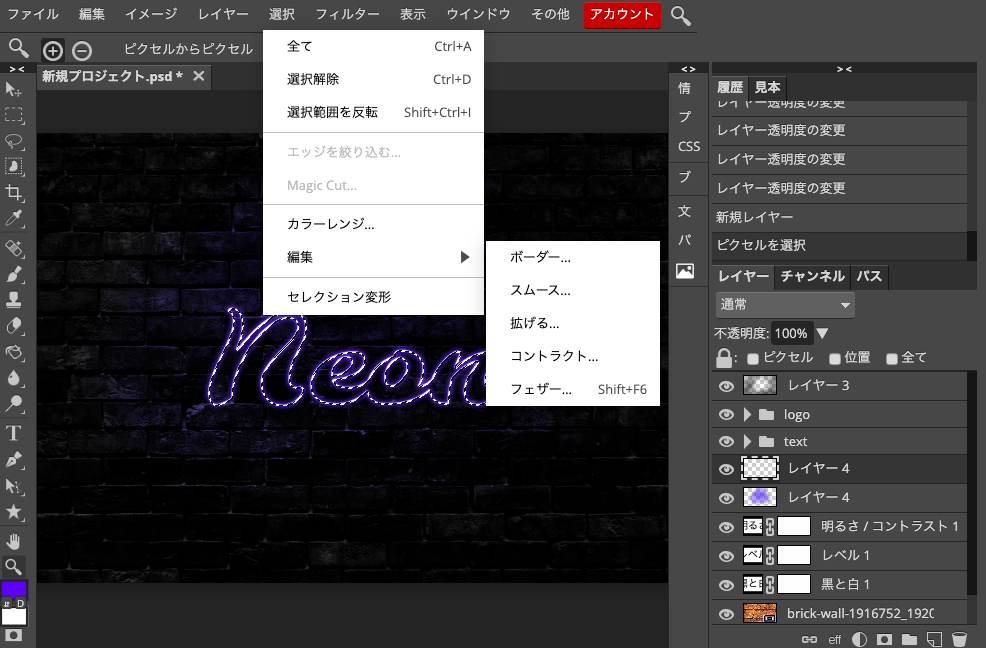
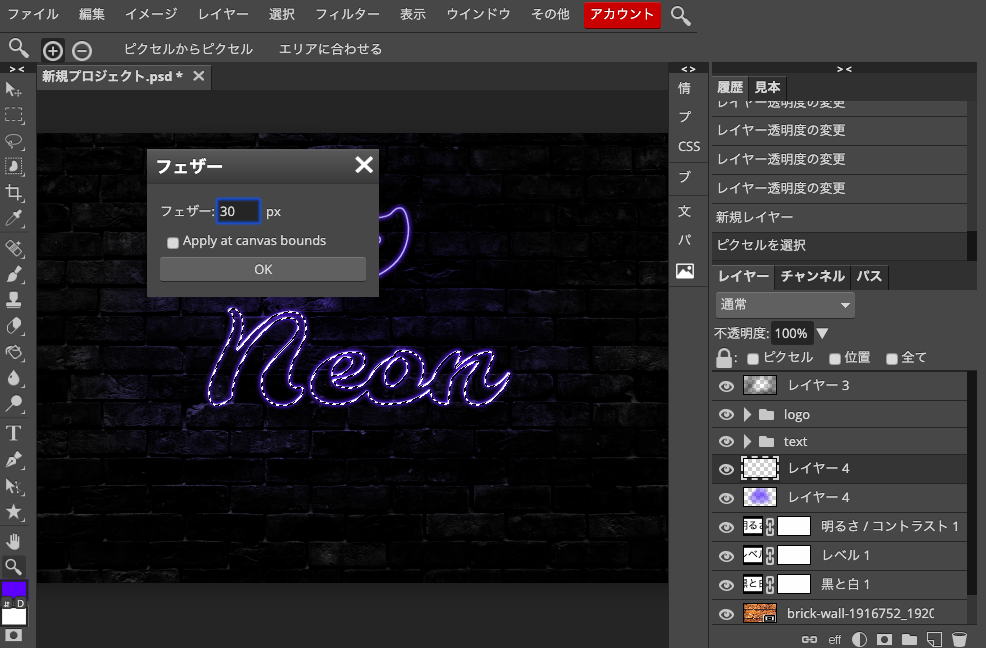
アクティブレイヤーを新規レイヤーにします。この状態で「選択」→「編集」から「フェザー」をクリックします。

クリックすると「フェザー」が表示されます。30pxに設定しOKをクリックします。これでフェザーがかけられる状態になりました。
白と紫の間の#マークをクリックして白と紫を入れ替えます。入れ替えたらoption(alt)+control+deleteで塗りつぶします。

command+Dで選択を解除します。テキスト周辺の紫の感じが増しました。次は同じ感じでカスタムシェイプで作ったロゴマークにフェザーを適用していきます。
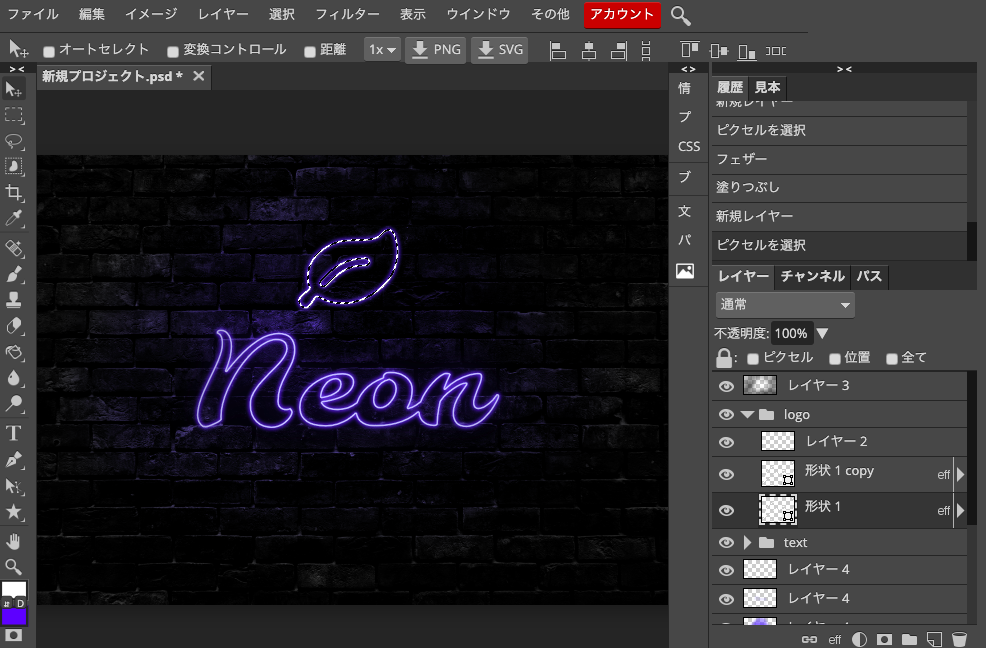
「新規レイヤー」を作成→「形状1(カスタムシェイプのレイヤー)」をcommand+クリックで選択します。

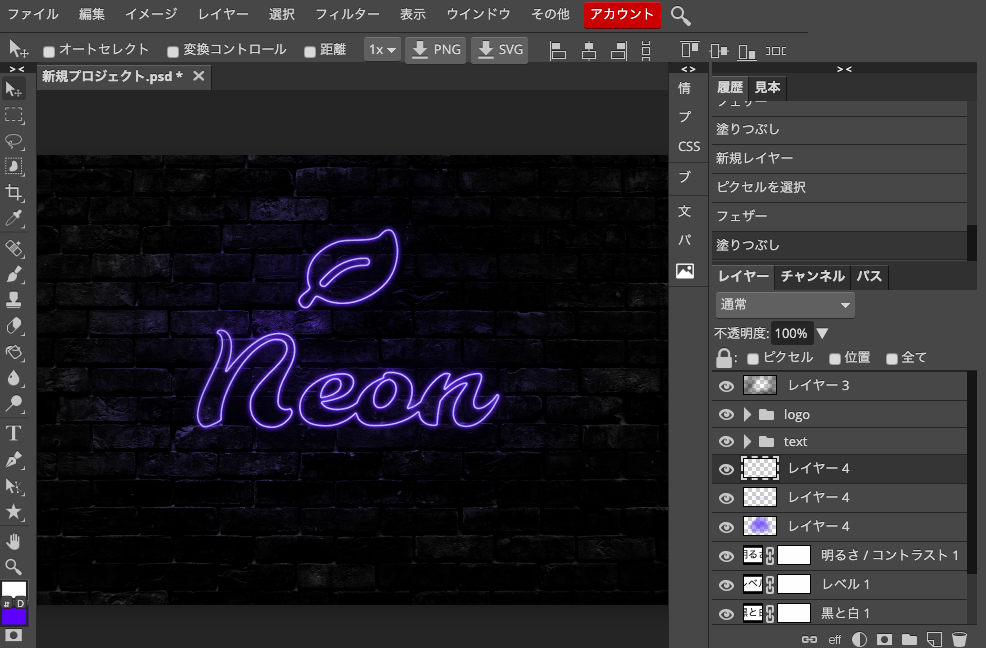
選択→編集→フェザーと進み、テキストの時と同じ30pxでOKをクリックします。option(alt)+control+deleteで塗りつぶします。command+Dで選択を解除します。出来上がりがこんな感じ。

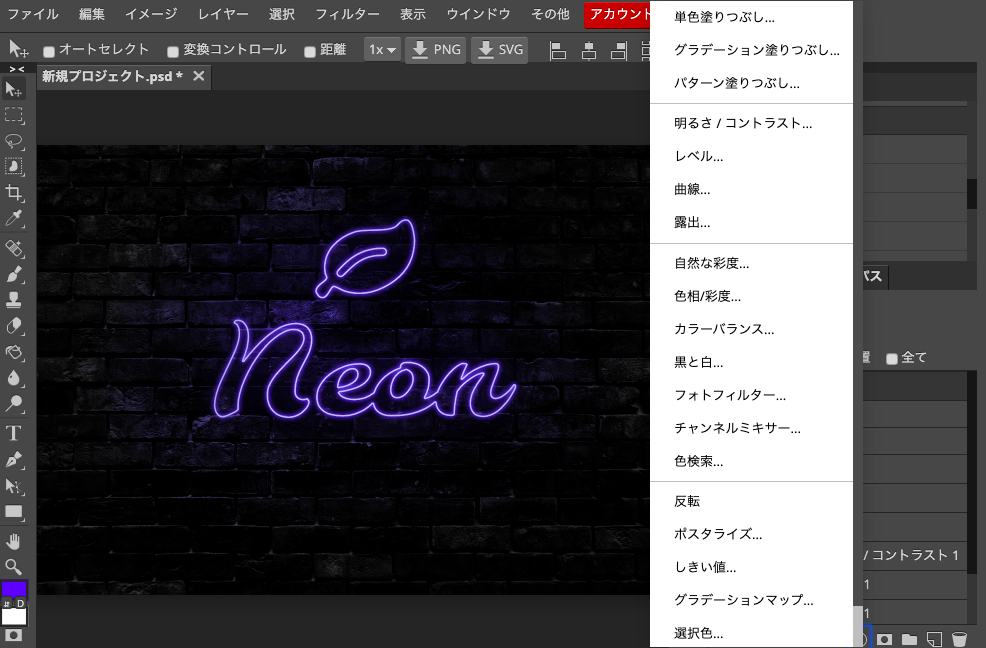
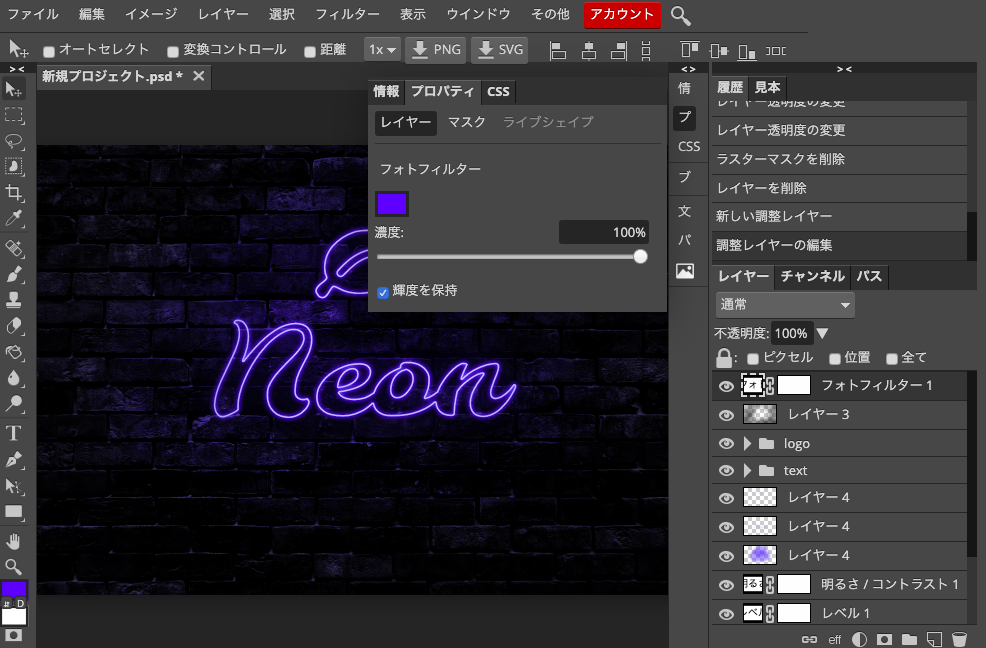
かなり紫の光が出てきましたが、もう少しやっていきます。右下のメニューから「調整レイヤー」をクリックし「フォトフィルター」をクリックします。

クリックするとプロパティが表示されるので、濃度を100%に色は濃い紫にします。全体が紫になって雰囲気出てきました。

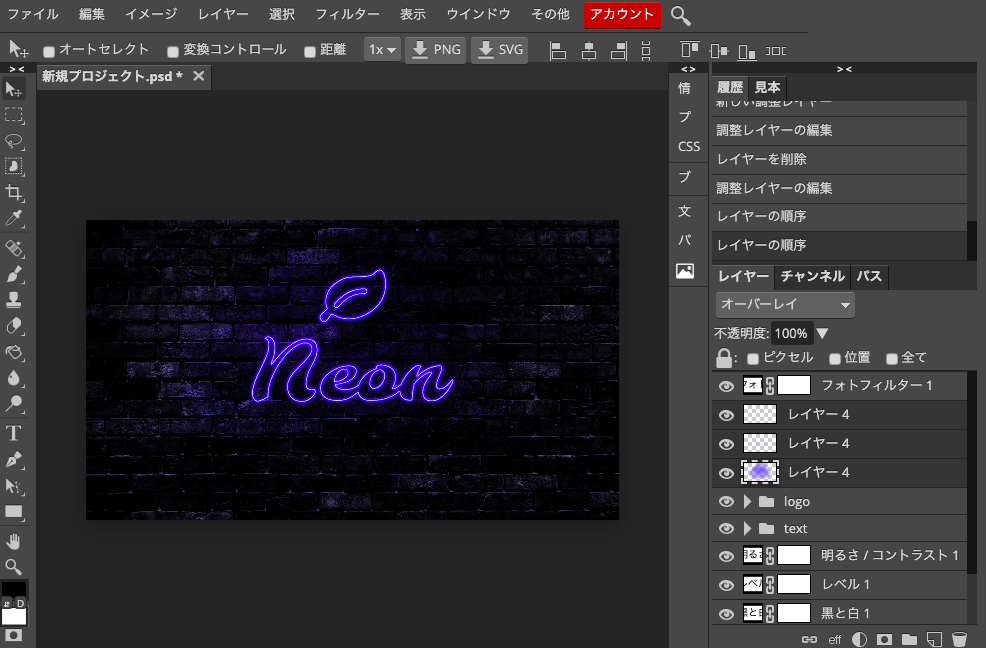
何か物足りないと感じたので、レイヤー順序を入れ替えます。フェザーで塗ったレイヤー二つとネオン周辺をブラシで塗ったレイヤーの順序をテキスト、ロゴの上に持っていきます。
色が濃くなってグロウ感?が出たように思います。

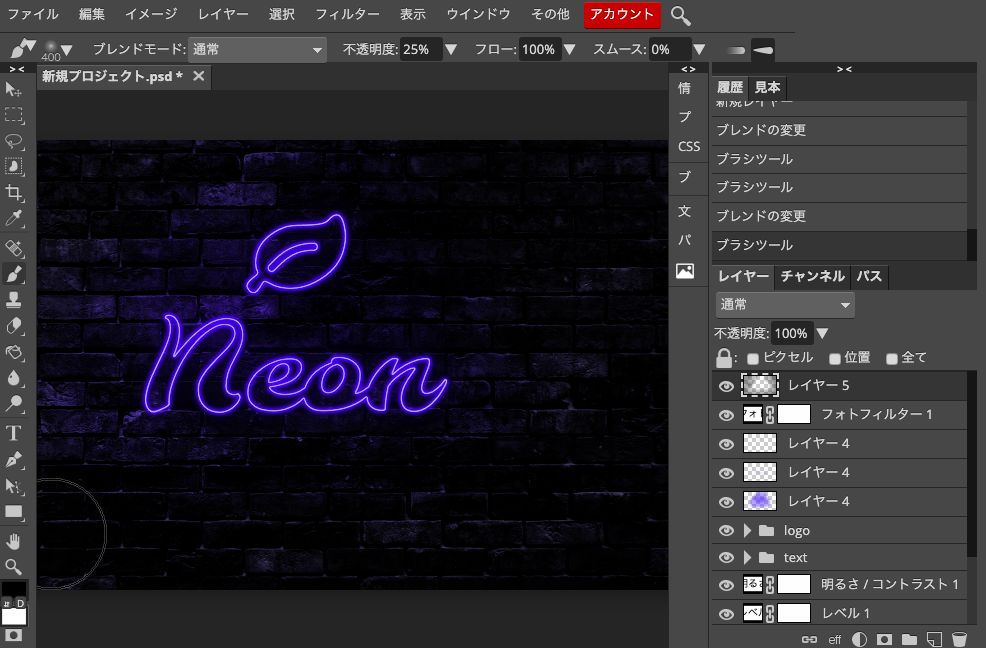
最後に新規レイヤーを作成し「ブラシ」を使って周りを黒くします。大きさは400px、不透明度25%、色は黒です。ネオンのところは塗りません。周りだけを薄く黒く塗ります。
「ファイル」から「別名で保存」→「jpg」を選んで書き出します。これで完成です。

こんな感じ。
今回はPhotopeaを使ってPhotoshopのチュートリアル、ネオン作りをやってみました。Photopeaでは「コントラクト」を使うのは初めてで色々学びが多かったように思います。
初回ということでそんなに仕上がりは綺麗ではないですが、まあなんとか形にできたのでこれにて完成としました。