「練習!ベジェ曲線」Photopea(フォトピー)のペン機能を使って図形を描画してみた。
「練習!ベジェ曲線」Photopea(フォトピー)のペン機能を使って図形を描画してみた。
今回挑戦するのはペンを使った図形の描画です。Photopea(フォトピー)は写真編集機能に重きが置かれていますが、「ペン」機能も用意されているので使ってみました。
Photopeaにアクセスして新規プロジェクトを作成
まずはPhotopeaにアクセスしてメニューから「ファイル」→「新規」と進みます。

日本語への変更の仕方はオンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。が参考になるかと思います。

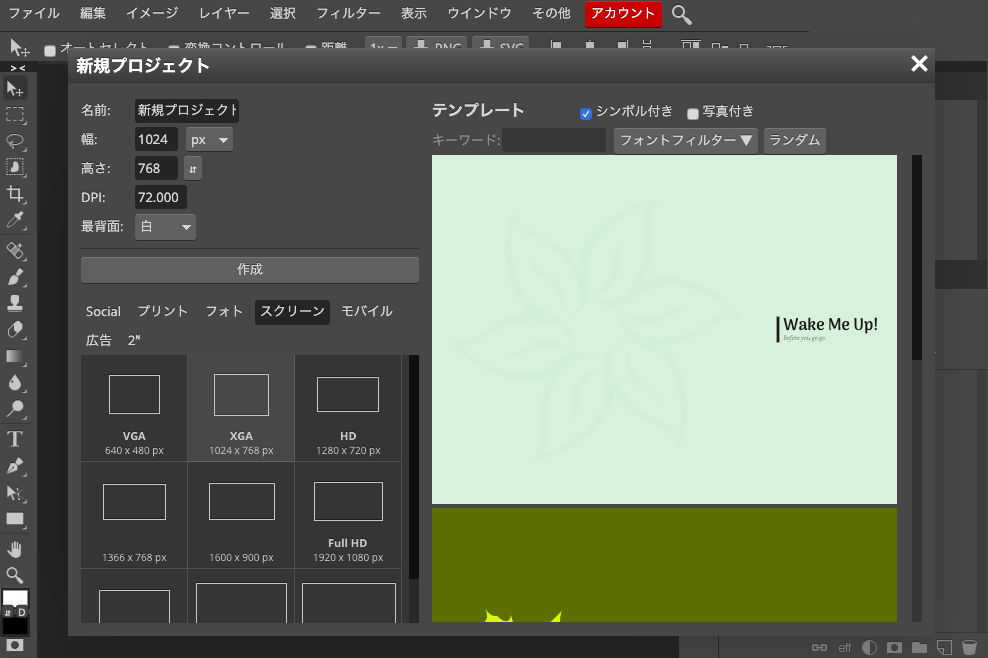
「新規」をクリックすると「新規プロジェクト」作成画面が表示されます。今回はスクリーンのXGAを選択します。「幅」、「高さ」で好みのキャンバスサイズに変更出来ます。
「作成」をクリックします。

準備OK。

Photopeaのペン機能を使った描画
「ペン」を使います。

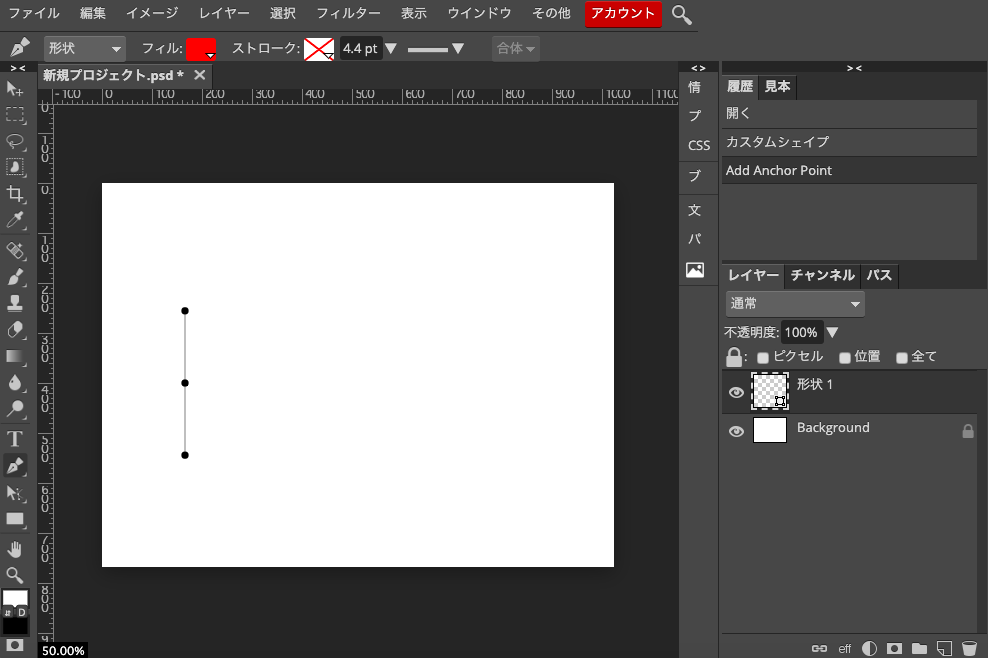
適当な場所をクリックします。クリックした状態で線を引き延ばすようにドラッグします。Shiftキーを押しながらドラッグすると垂直や水平に引けます。
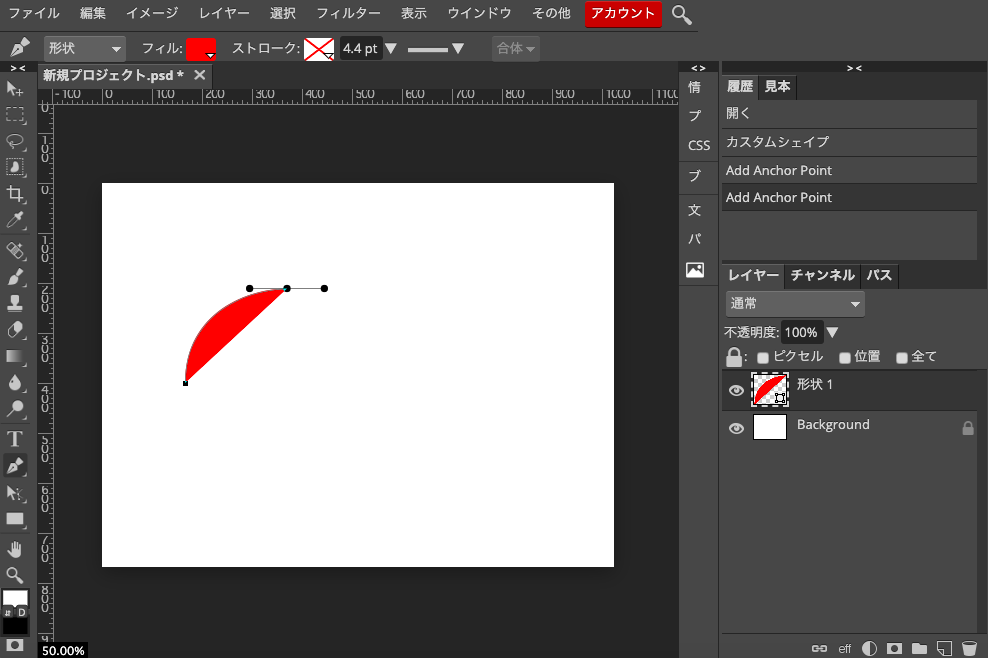
練習なので完璧は求めません。

同様に適当な位置をクリックしてアンカーポイントを追加していきます。

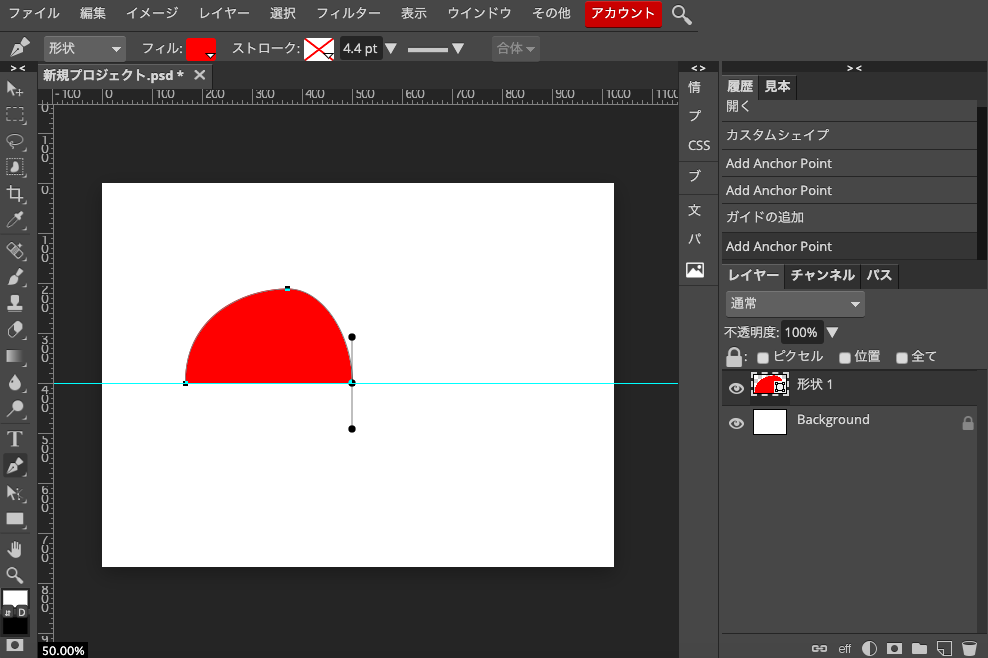
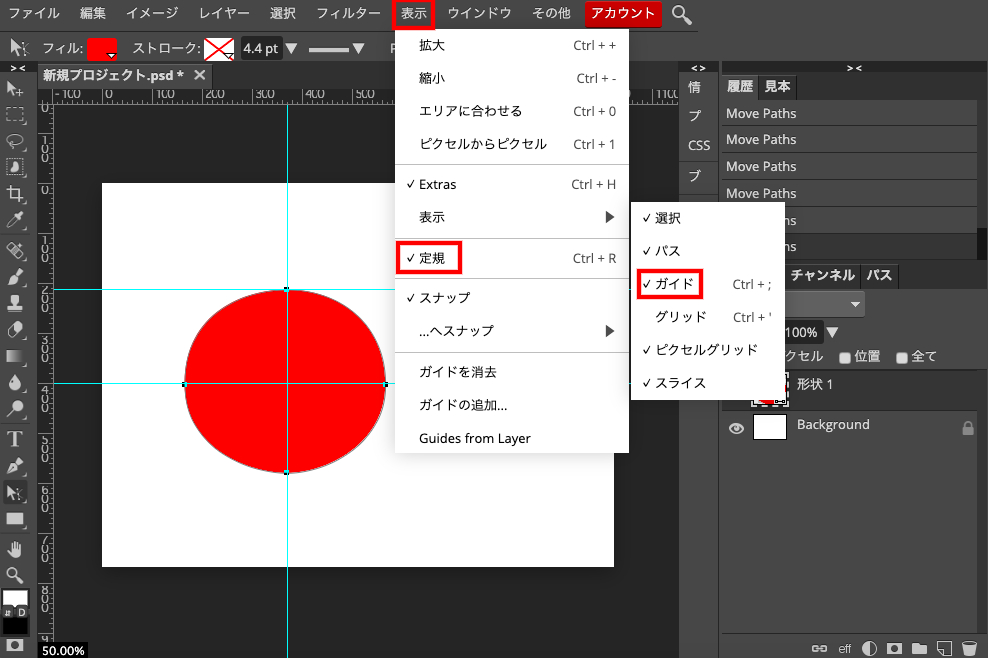
「表示」の「定規」をONの状態で上もしくは左の定規部分をクリックしながら引っ張ってくると「ガイド」を表示出来ます。

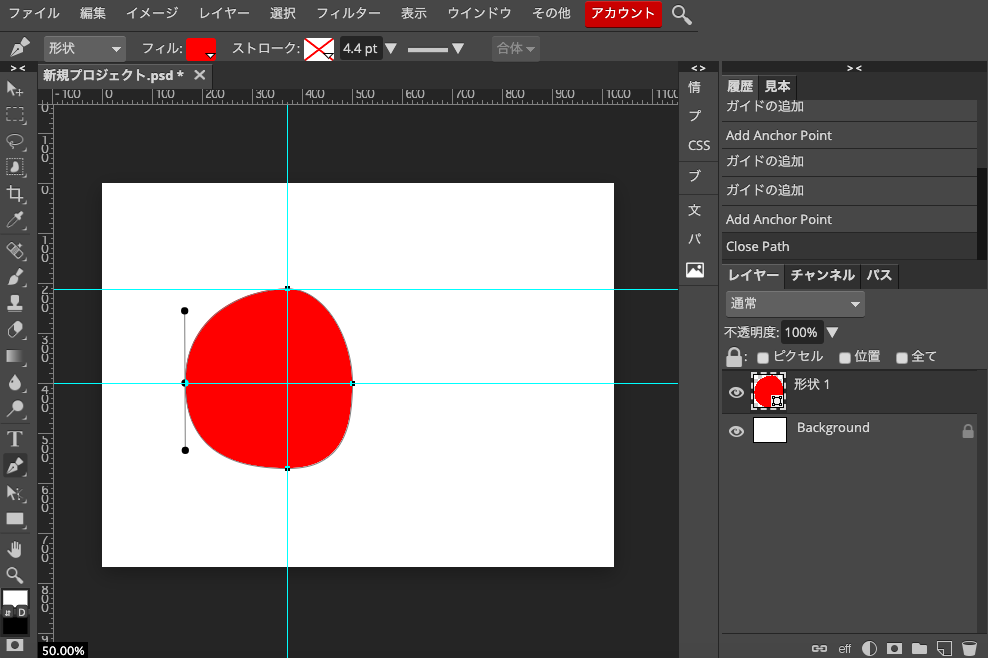
最初にクリックした場所(最初に打ったアンカーポイント)を最後にクリックすることでパスが閉じます。(クローズパスになる。)
不細工な楕円ですが「ペン」を使って図形を描画することが出来ました。
もっと綺麗な円が描きたい場合は「楕円」を使えばいい話ですがそれだけでは味気ないので、「ペン」を使った角丸図形を描いてみたいと思います。
その前にもう一度「ガイド」の説明を少し、、、

「ガイド」の表示はまず「表示」から「定規」と進み、チェックを入れます。次にその上の「表示」から「ガイド」にチェックを入れます。
定規が出てきたら「移動ツール」で引っ張ってきてやりましょう。青い線が出てきます。
「ペン」と「グリッド」を使って角丸図形を描画してみよう!

それでは今から角丸図形を作っていきたいと思います。せっかくですからちゃんとしたのを作りたい。ということでグリッドを使っていきます。
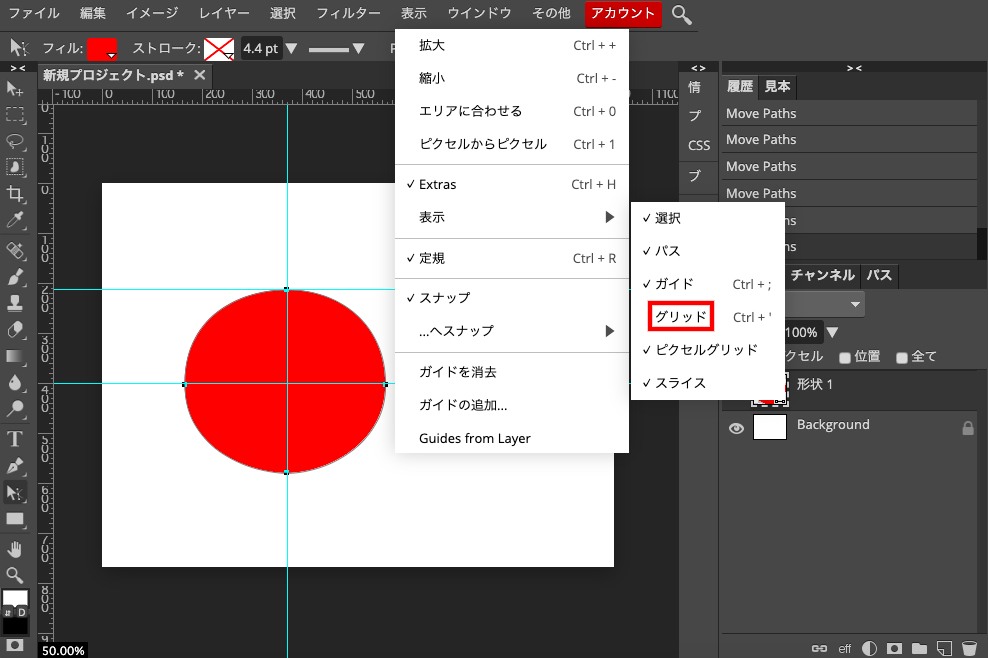
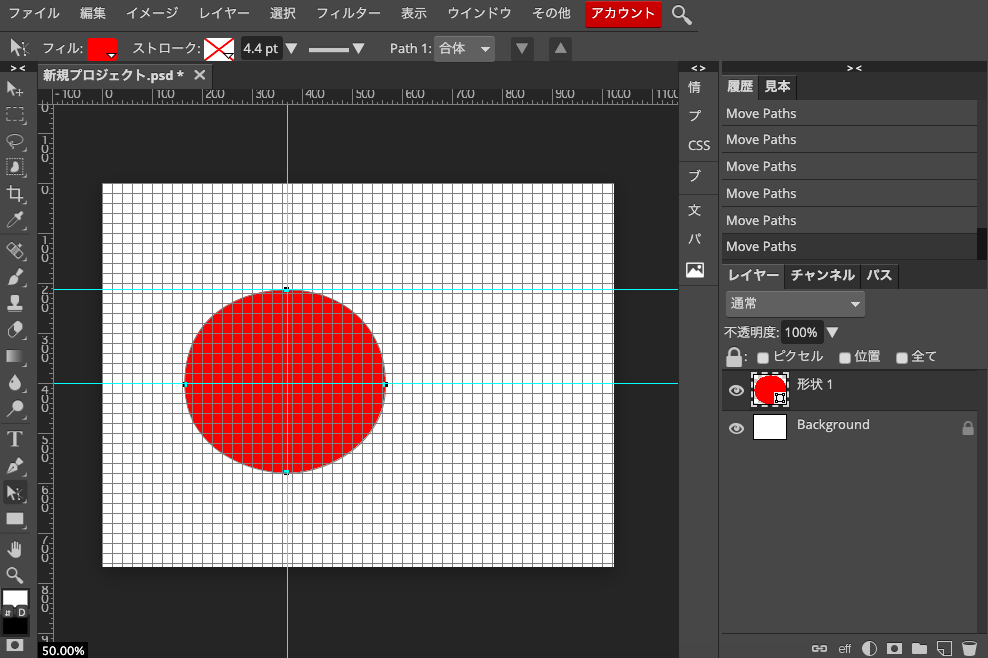
「表示」から「表示」と進めて「グリッド」にチェックを入れます。

グリッドが表示されました。
ちなみにですが、

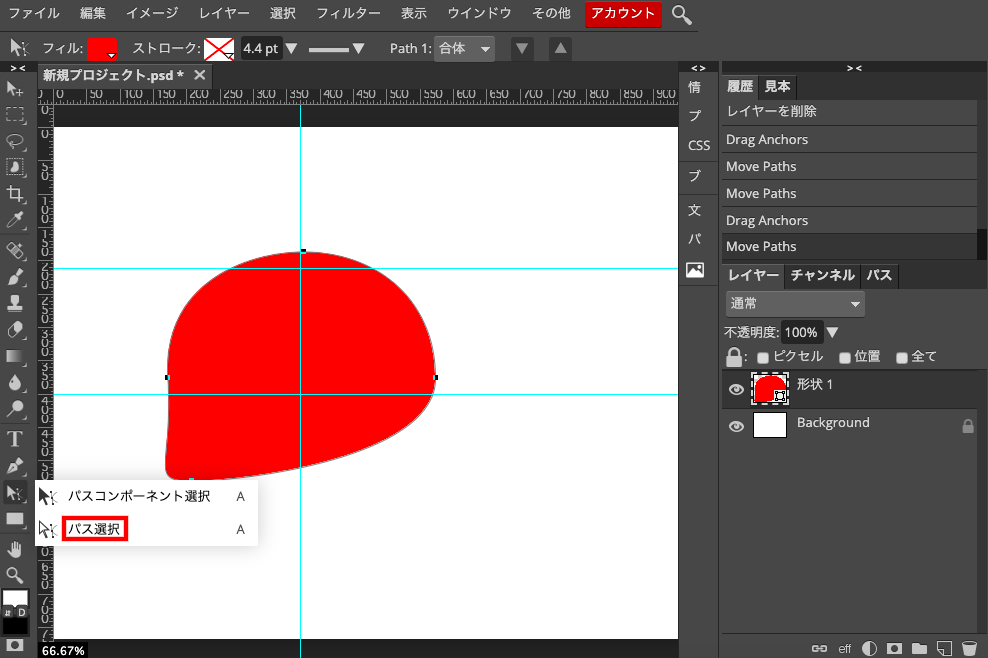
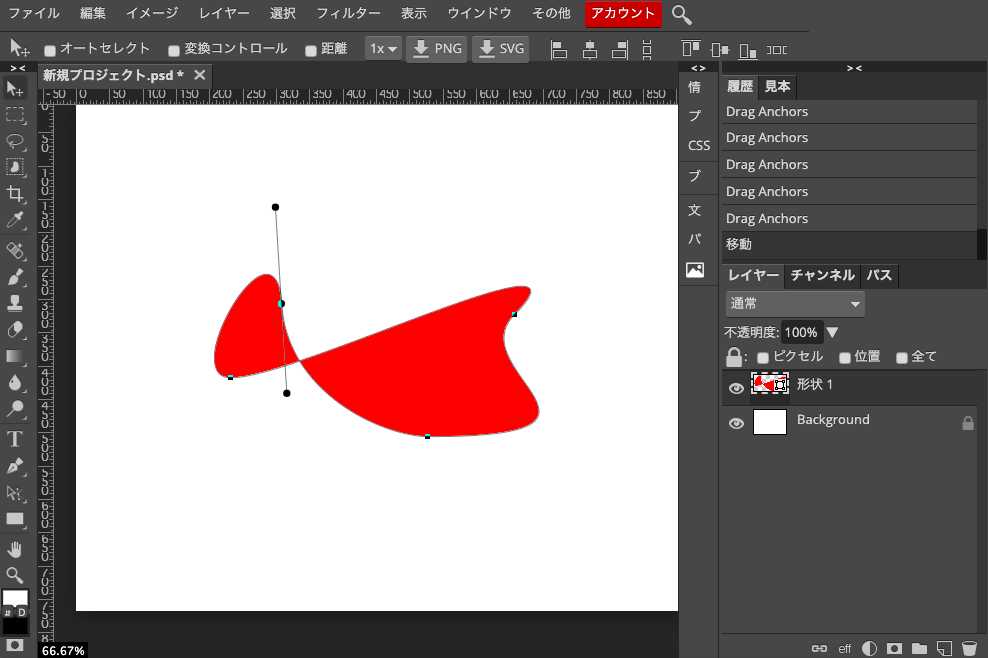
「パス選択」を使うとアンカーポイントをこんな感じで移動したり、

こんな風に方向線を伸ばしたり縮めたり出来ます。

あとこんな感じでアンカーポイントを打ったままドラッグして方向線を伸ばします。その状態で「option(alt)」キーを押しながらドラッグするとこんな感じで方向線の同期状態を切ることが出来ます。
「option(alt)」キーを離すとまた同期状態に戻ります。一度離すとそれまでなのですが、、やって確かめるのが早いと思います。考えるより手を動かして感覚で覚える感じです。

こんな感じで、少しひねくれた唇も作れます。
話がズレたので戻します。角丸図形を描いていきましょう。

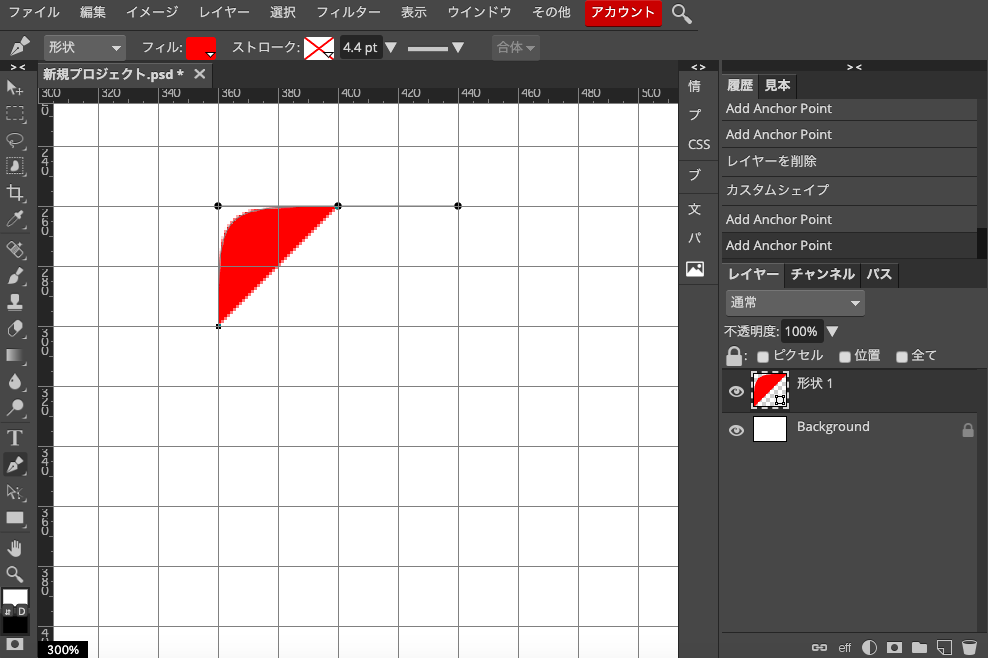
「ズームツール」(左下の虫眼鏡)を使ってグリッドをめいいっぱい拡大します。使うのは4×4の16マスです。
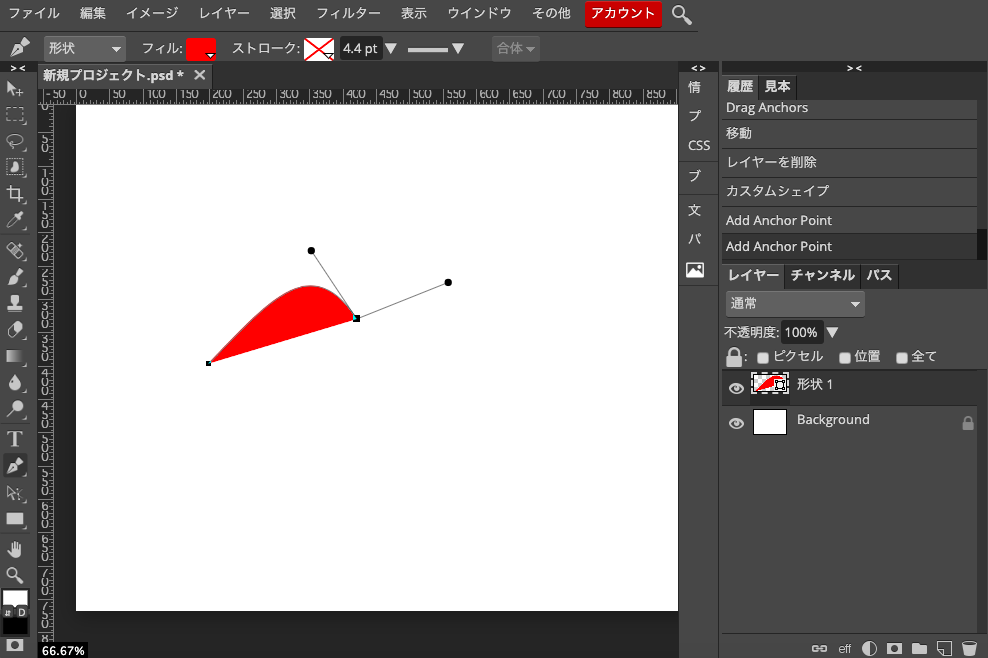
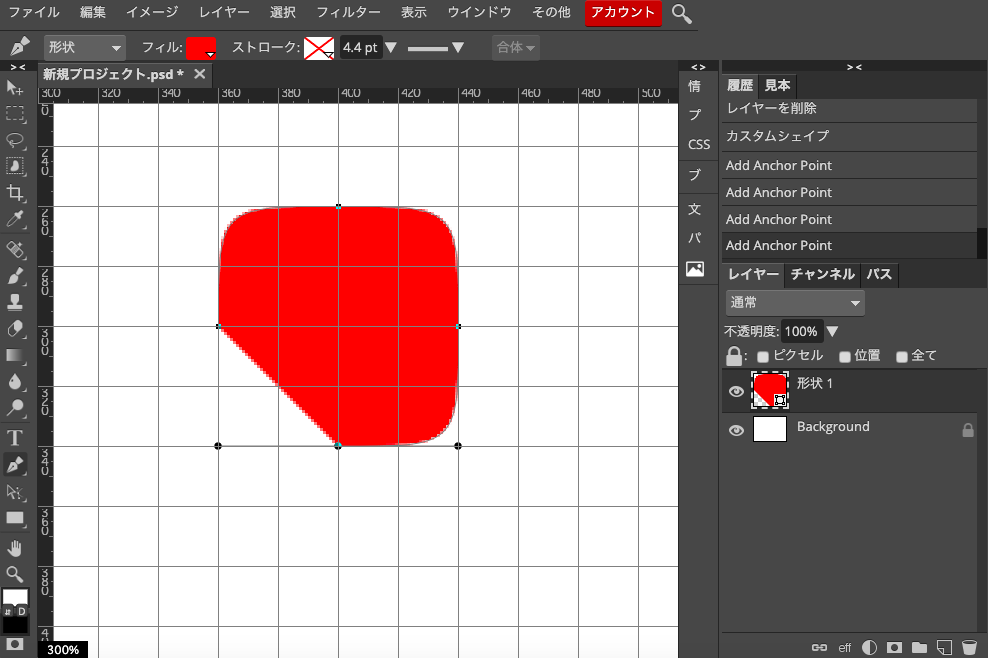
スタートはどこからでもいいです。それより大事なのはShiftキーを押しながら方向線を水平に、垂直に引くことです。

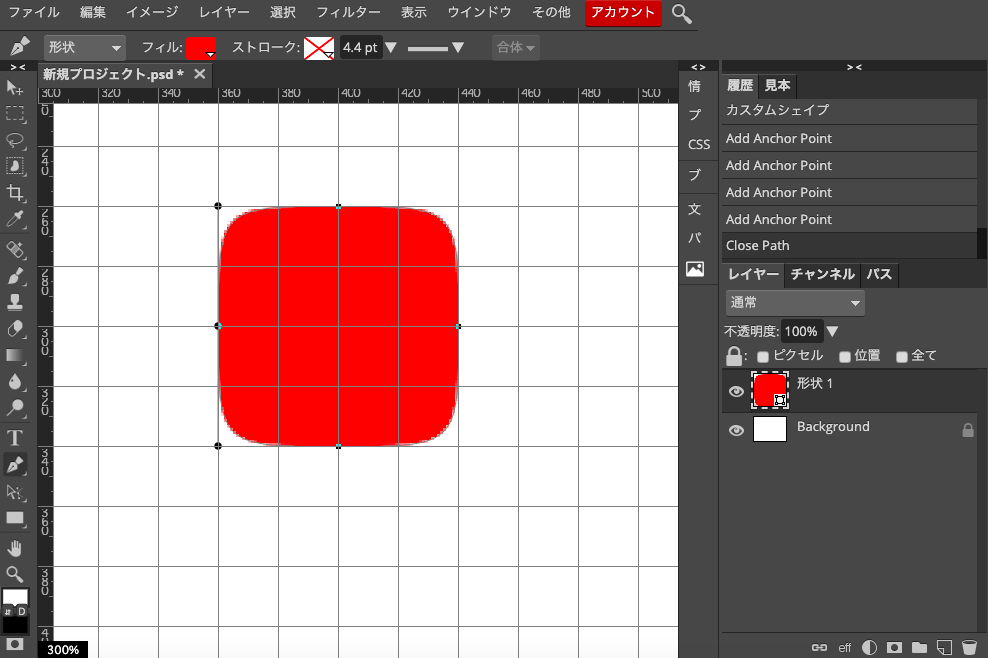
こんな感じ。

最後パスを閉じれば完成です。

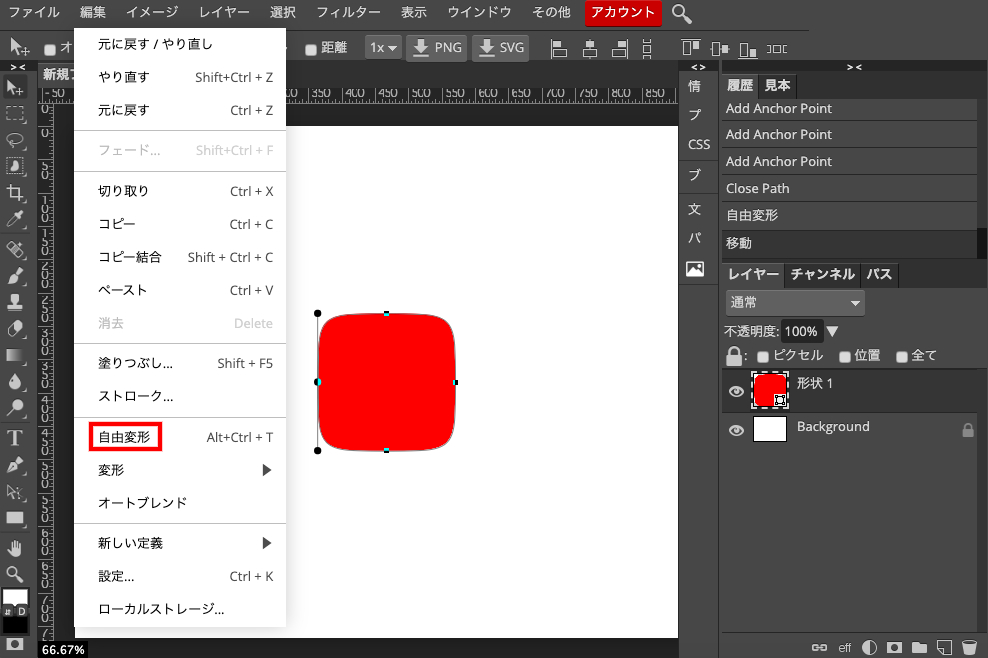
せっかくなので大きくします。やり方は「編集」から「自由変形」です。Shiftを押しながらやると縦横比が固定されます。
パスで描画した図形はベクターデータになっているので拡大縮小しても荒れません。「ラスタライズ」すればラスターデータ(ビットマップデータ)に変更出来ます。
「グリッド」も邪魔なのでとりあえず非表示にします。「command+:」がショートカットキーです。
ペン機能を使ってシンメトリーな唇を描画してみる

最後にリベンジということで、ちゃんとしたシンメトリーな唇を作りたいと思います。
とりあえず「グリッド」を表示させて先ほど同様「ズームツール」で拡大します。

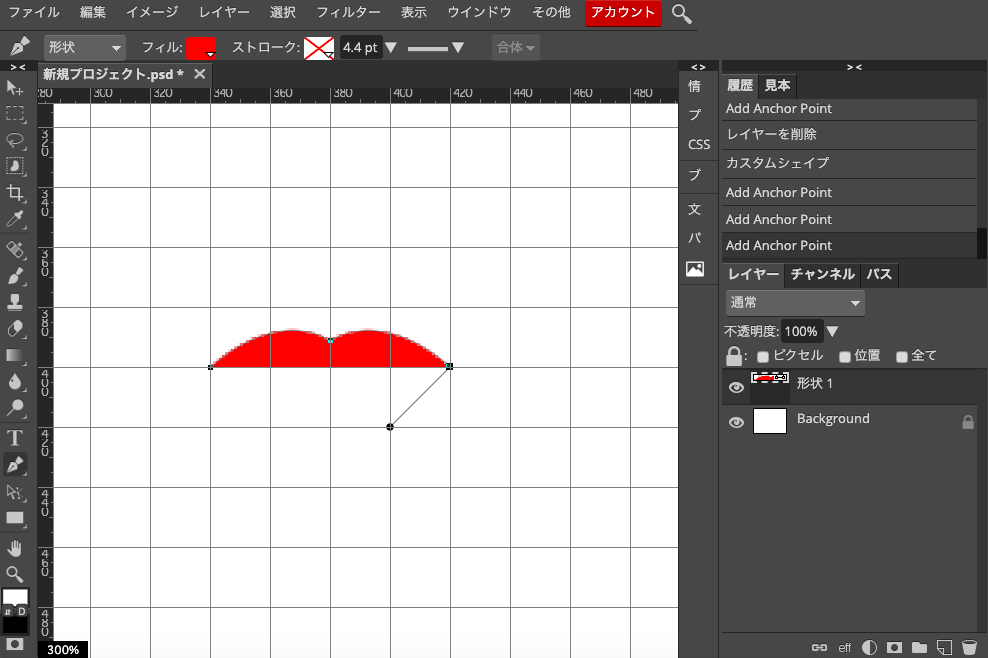
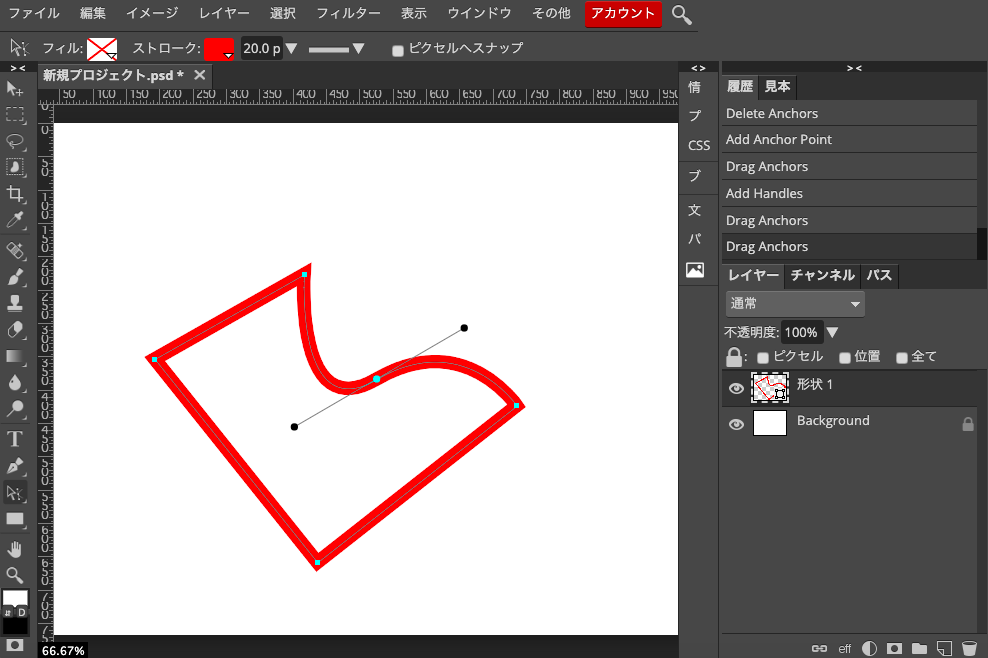
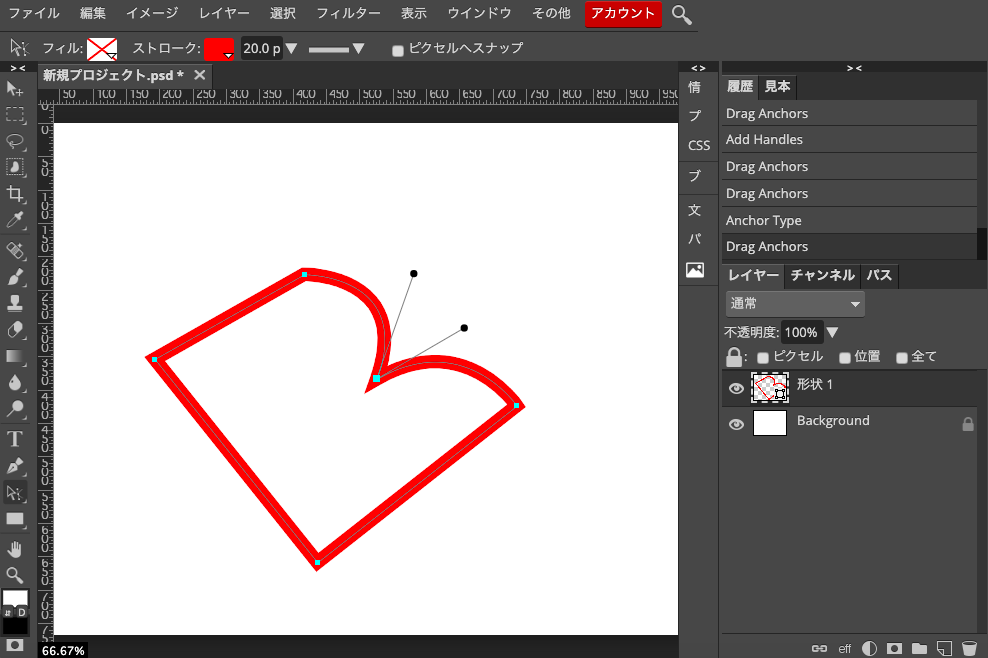
唇は先ほどの角丸では使わなかったaltキーを使います。
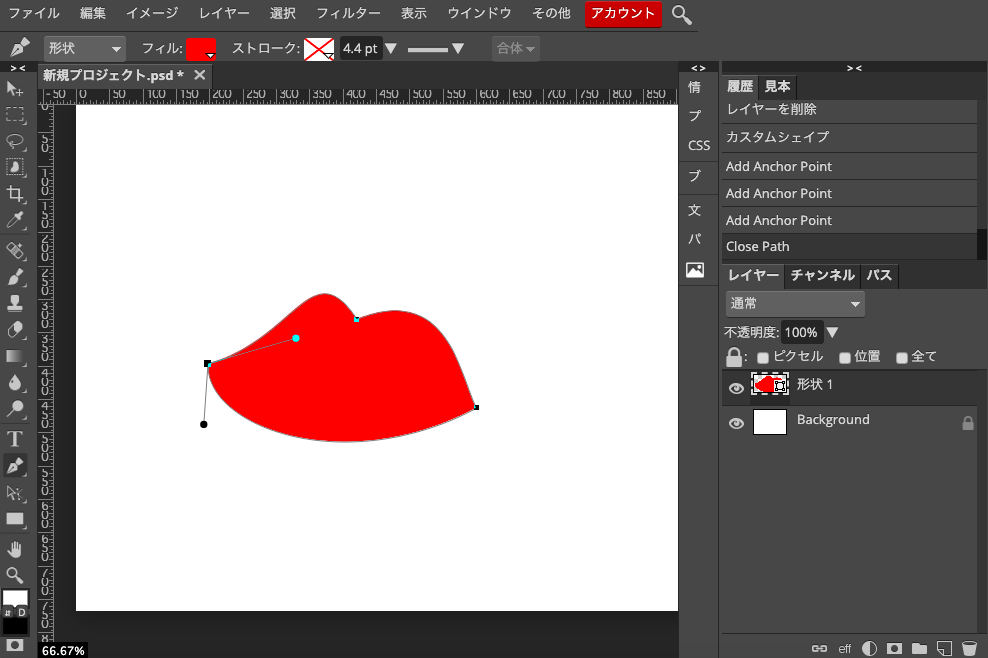
altを押しながら方向線の同期を解除しつつ、グリッドに沿って描画していきます。ポイントは上唇のアンカーポイントの位置かな。

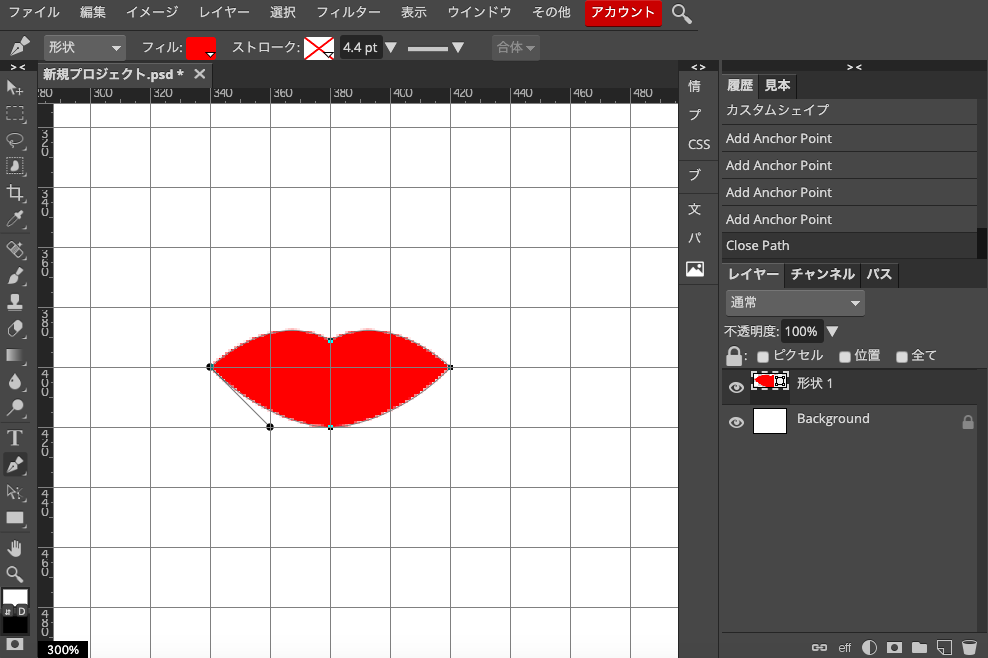
こんな感じ。

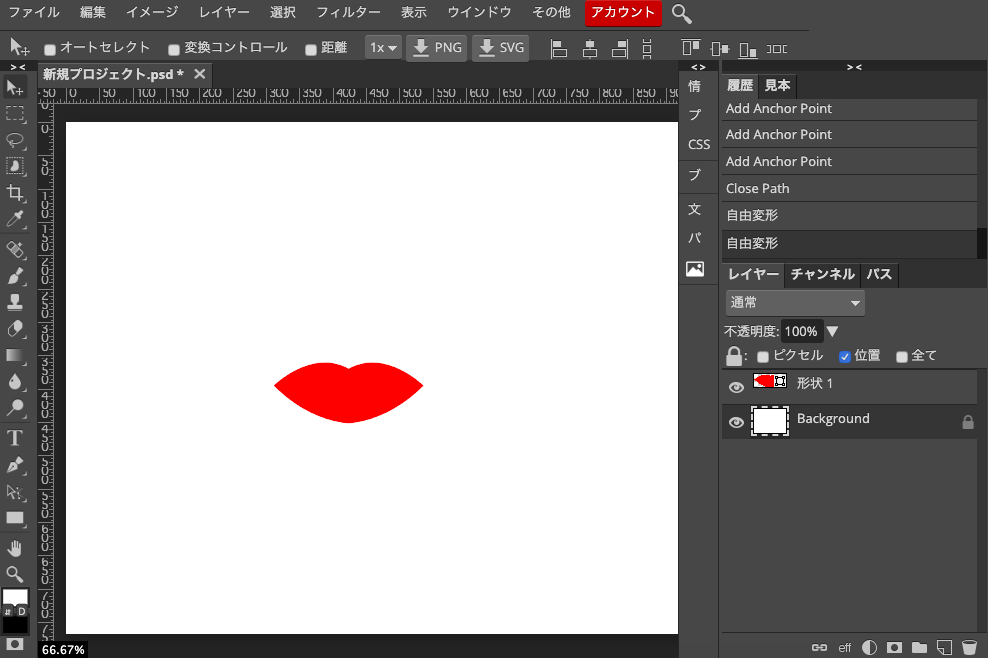
「グリッド」を非表示にして「自由変形」で拡大しました。綺麗な唇ですね。
アンカーポイントの追加・削除と方向線の追加・同期の解除のやり方
唇で終わるはずでしたが、まだ大事なのが残っていました。これで本当に最後です。

アンカーポイントの追加は「ペン」で追加したい場所をクリックすることで追加が出来ます。
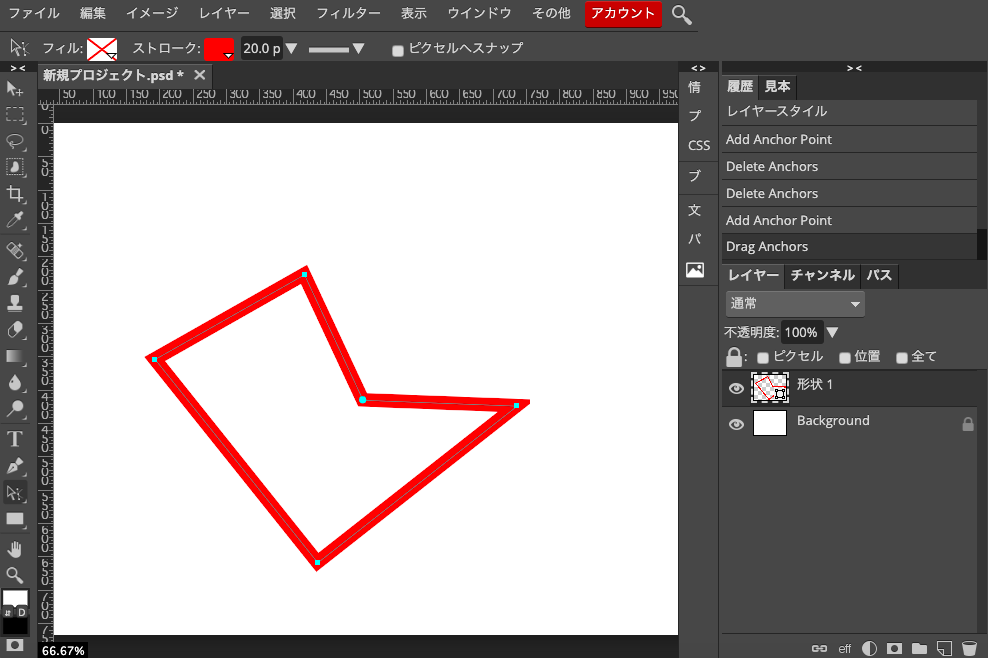
注意点としてはアンカーポイントはパス上にしか追加できないということです。フィル(塗りつぶし)表示よりはストローク表示の方がパスの位置は分かりやすいです。

方向線の追加のやり方は「パス選択」でアンカーポイントをダブルクリックするだけです。ダブルクリックすると方向線が追加されます。
さらにその状態でダブルクリックをするとこんな感じで、

同期が解除されて、個別に編集ができるようになります。同期状態に戻したければ、アンカーポイントをもう一度ダブルクリックします。そうすると戻ります。
アンカーポイントの削除方法は、「パス選択」でアンカーポイントを選択します。その状態で「delete」キーを押せば消えます。追加はさっき言った通り「ペン」でパス上をクリックですね。
終わりに、
はい。ということで今回は「ペン」を使った図形の描画をやってみました。私自身じっくり触ったことがなかったこともあり色々学びというか、気づきのようなものもあった気がします。慣れるまでは好きな音楽でも聴きながらのんびりやるのがいいですね。