夏らしい海の写真を使ったサマーセールのポスターをPhotopeaで作ってみた。
夏らしい海の写真を使ったサマーセールのポスターをPhotopeaで作ってみた。

商業デザインの経験が少なくて憧れがあったので挑戦してみることに。時期的に夏だし、サマーセールでいきました。
使用した写真はPixabayのjiangfei20200519さんのhttps://pixabay.com/photos/seaside-sea-shore-beach-sea-sand-5234306/です。
使ったのはオンライン写真編集ソフトPhotopeahttps://www.photopea.com/です。
作り方はとってもシンプルで矩形ツールとテキストツールしか使ってません。使ったフォントは一つだけです。
海の写真を使ったサマーセールのポスター作り方

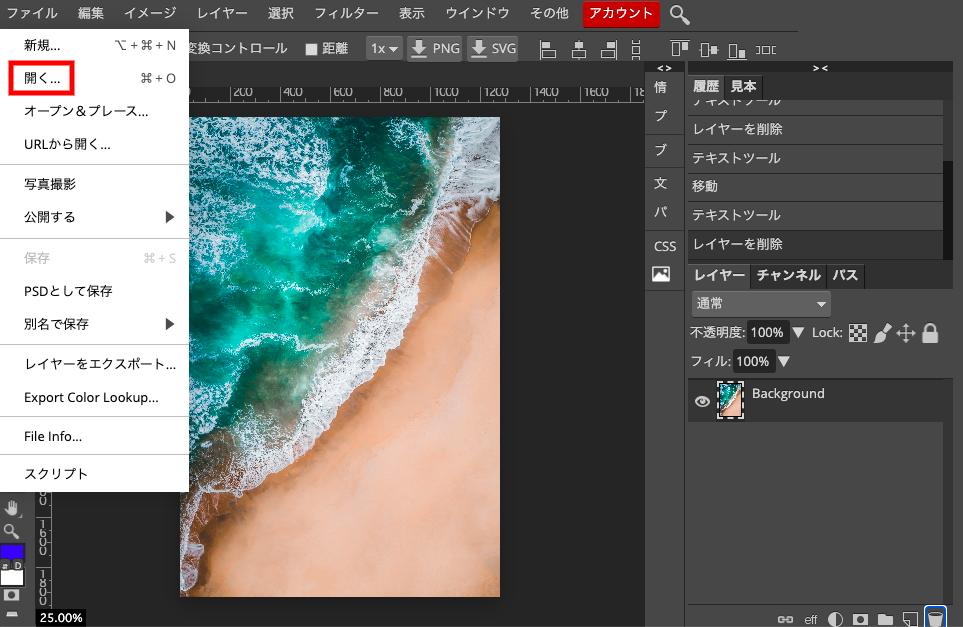
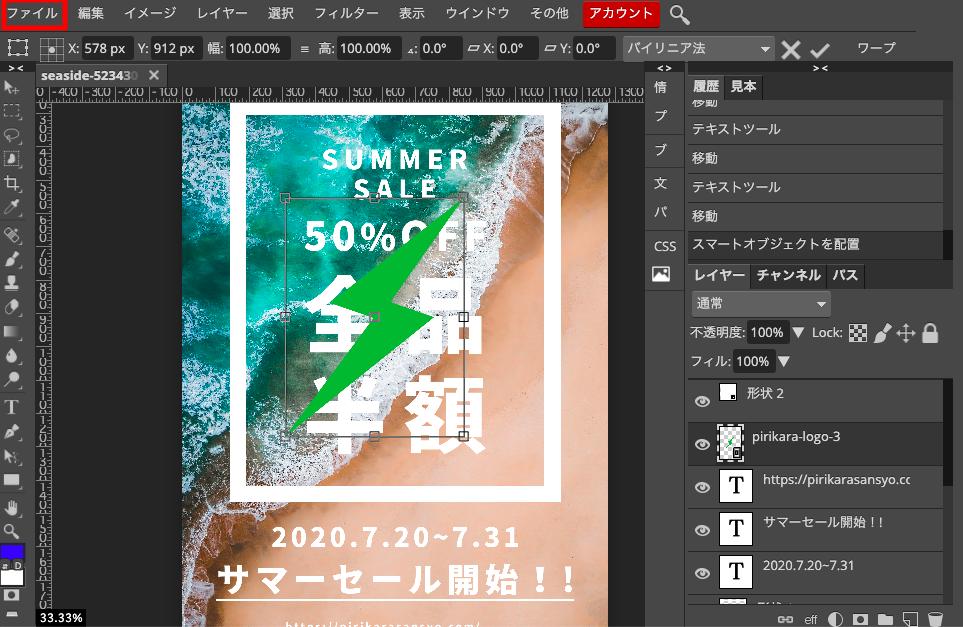
まずはファイルから開くで写真を表示させます。

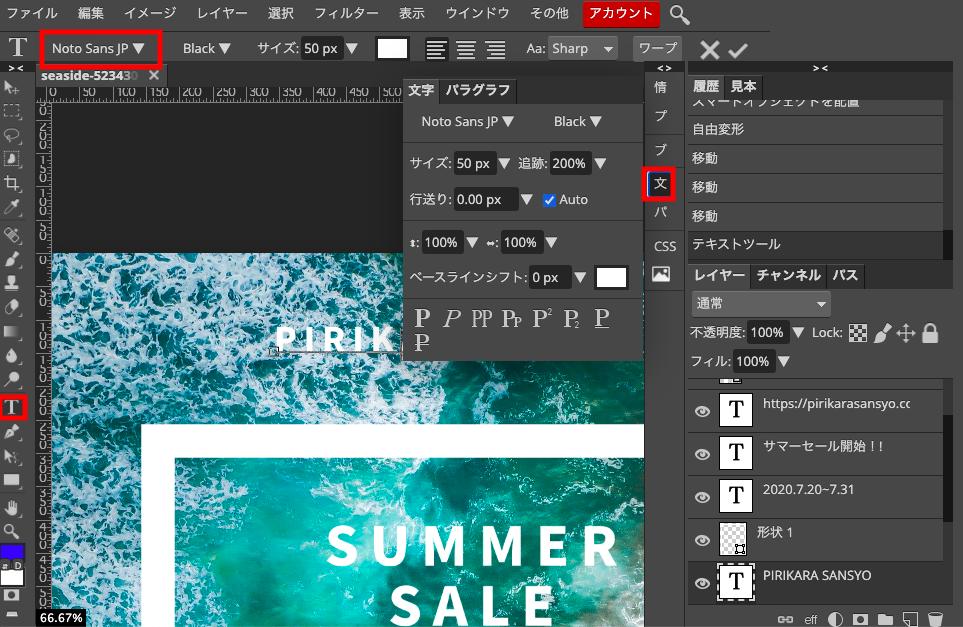
テキストツールで文字入力をしていきます。フォントはNoto Sans JPのBlack。追跡でフォントのカーニングを調整。

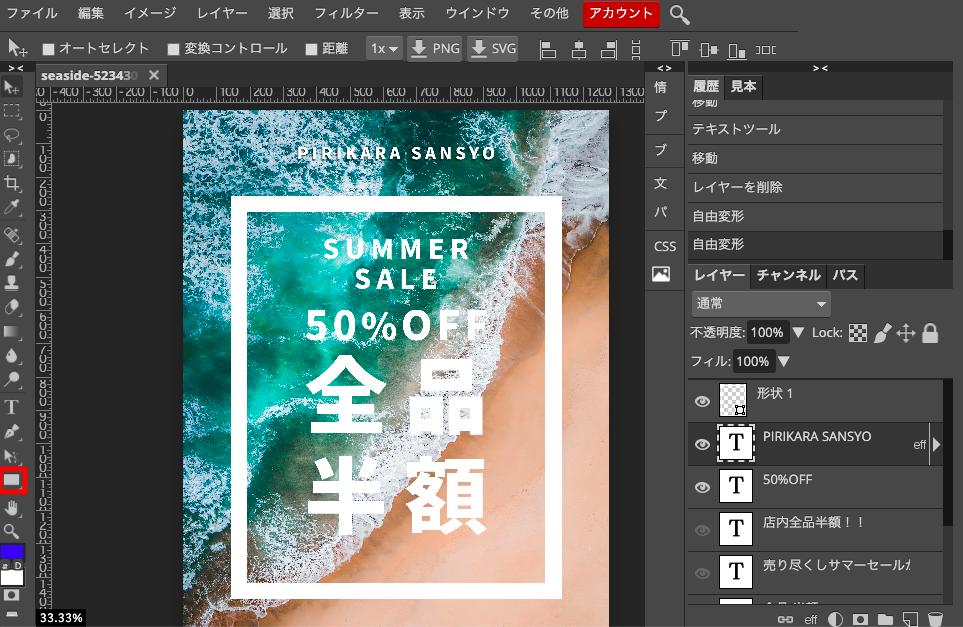
矩形を使って四角の枠を作ります。
SUMMER SALEを中央揃えで配置。50%OFFをその下に。全品半額が一番目立つように配置。

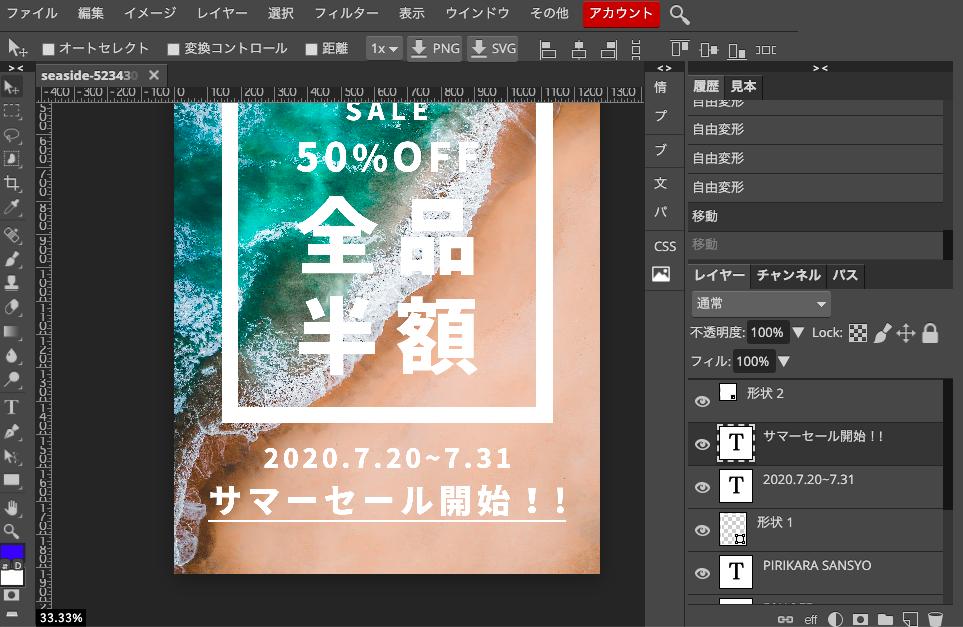
全体のレイアウトを調整して、開催日程、キャッチコピーを矩形の下に配置します。サマーセールの下線は矩形ツールで作ってます。

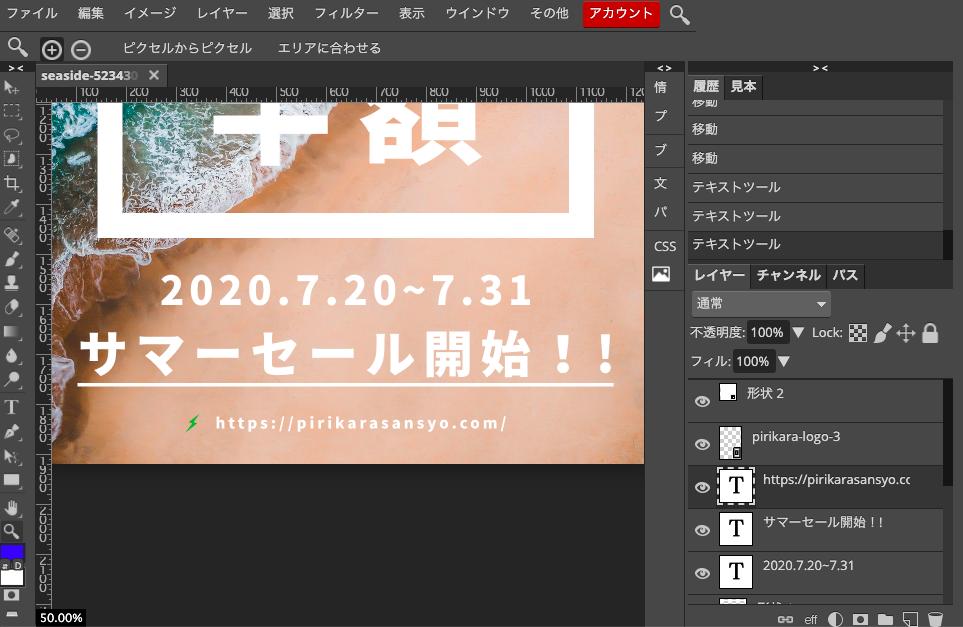
ファイルからオープン&プレースでロゴを配置します。自由変形になっているので、小さくします。

ロゴをURLの横に配置。

完成です。