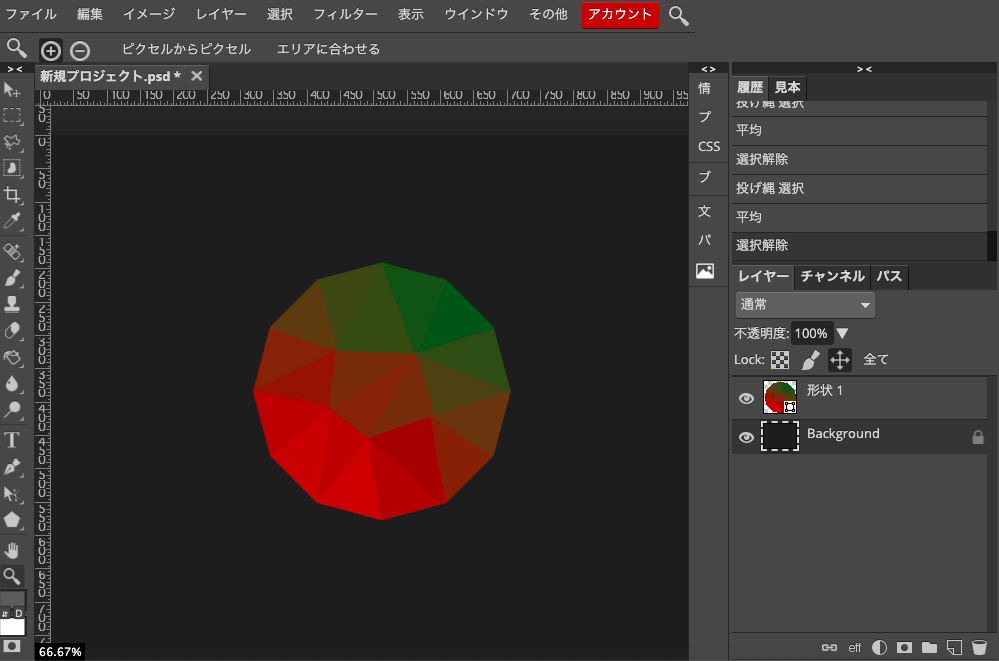
Photoshopチュートリアルを参考にPhotopeaでポリゴン風イメージ画像を自作してみた。
Photoshopチュートリアルを参考にPhotopeaでポリゴン風イメージ画像を自作してみた。

このポリゴン風画像(Low Poly?)を作ってみて思ったのは、本当にシンプル。複雑なことは全くないのでPhotopeaの練習にちょうどいいと思いました。
今回参考にしたのはPhotoshop Tutorials – PStさんのHow to create a Low Poly Flat Design Planet in Photoshop – Photoshop Tutorialsです。
使ったのはPhotopea(フォトピー)だけです。無料オンライン写真編集ソフトですがPhotoshopのように色々出来るのでランニングコストを抑えたい個人や事業者の方におすすめです。
ここからはポリゴン風画像の作成過程をざっくり紹介したいと思います。
オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

まずはファイルから「新規」で新規プロジェクトを作成します。その後「バケツ」で、ダークグレーに背景を塗りました。
オンライン写真編集ソフト「Photopea」を使ってみた!。バケツツールで写真のフィルター効果を自作してみる。
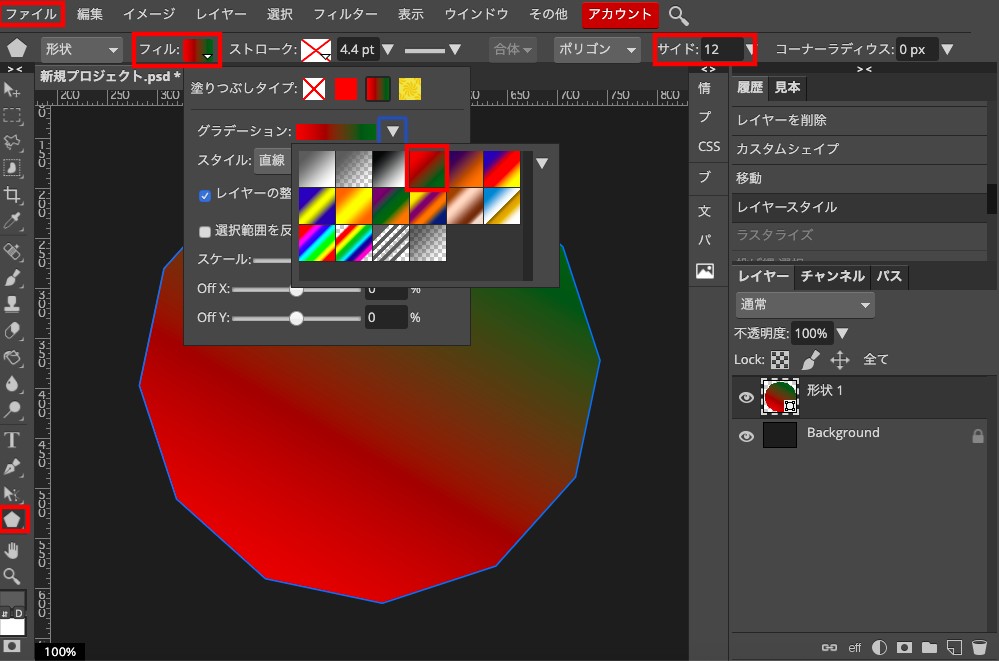
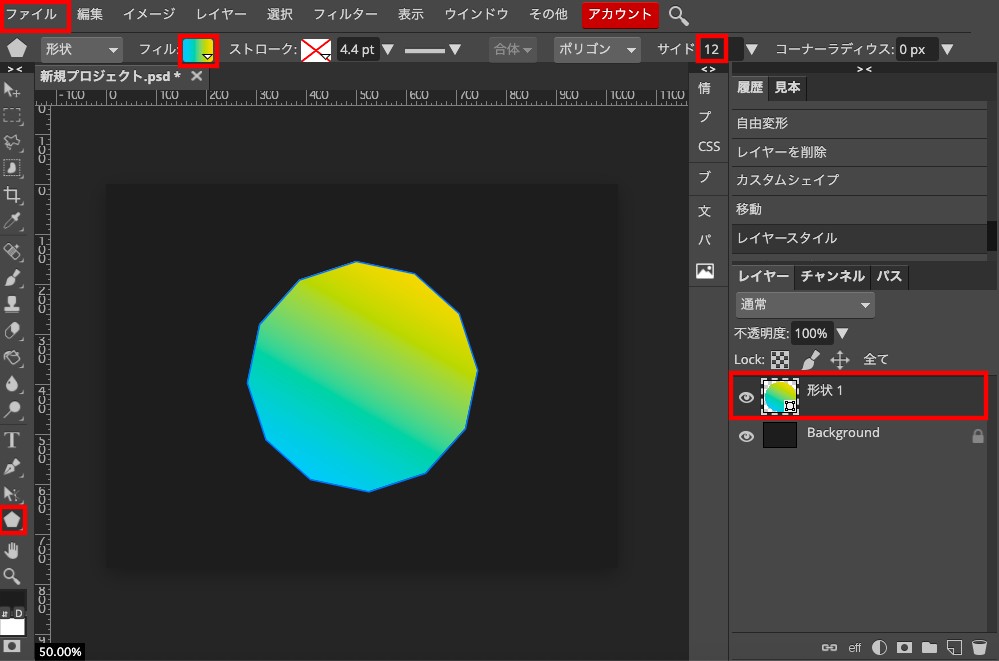
そのあと、矩形ツール(パラメトリック図形)を使って12角形を描画。右上の「サイド」で角数を12に変更。左上のフィルからグラデーションを設定。ストロークはなしでいきます。

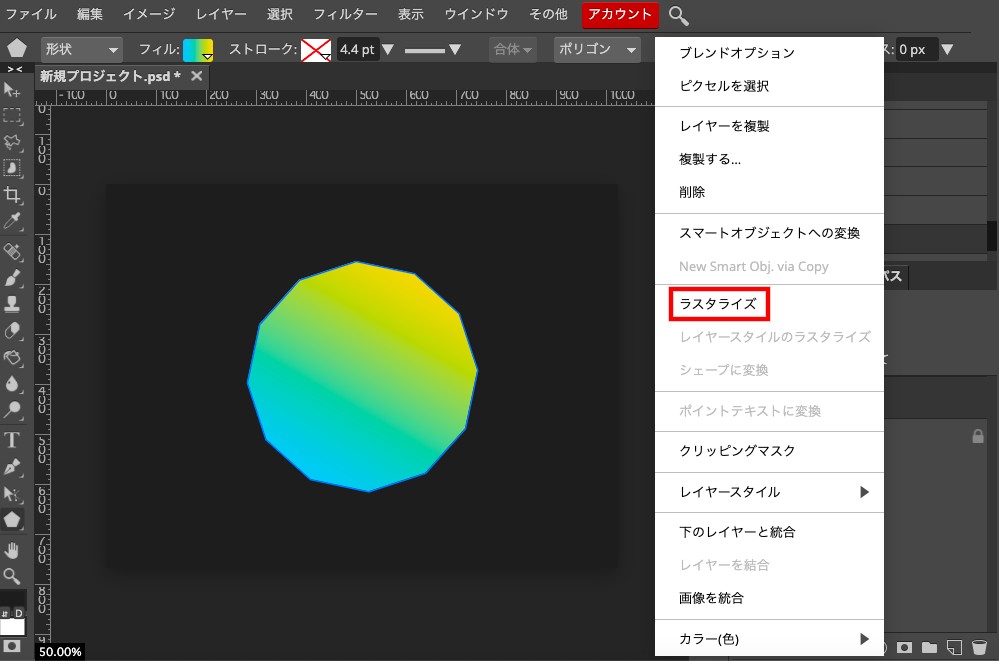
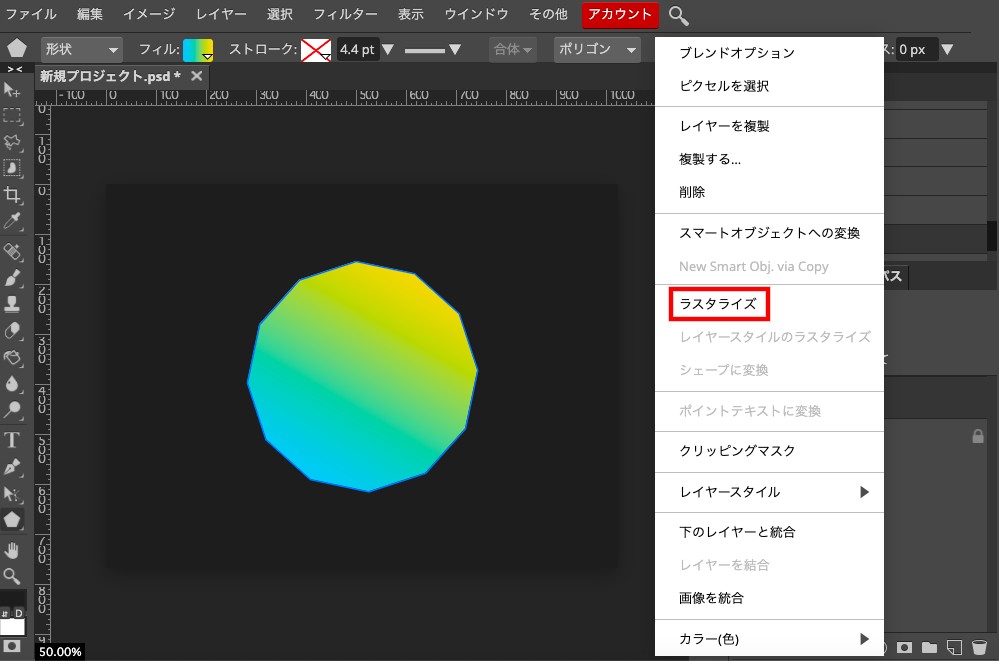
グラデーションの色が違っていて申し訳ないのですが、図形が描画出来たらまずラスタライズします。

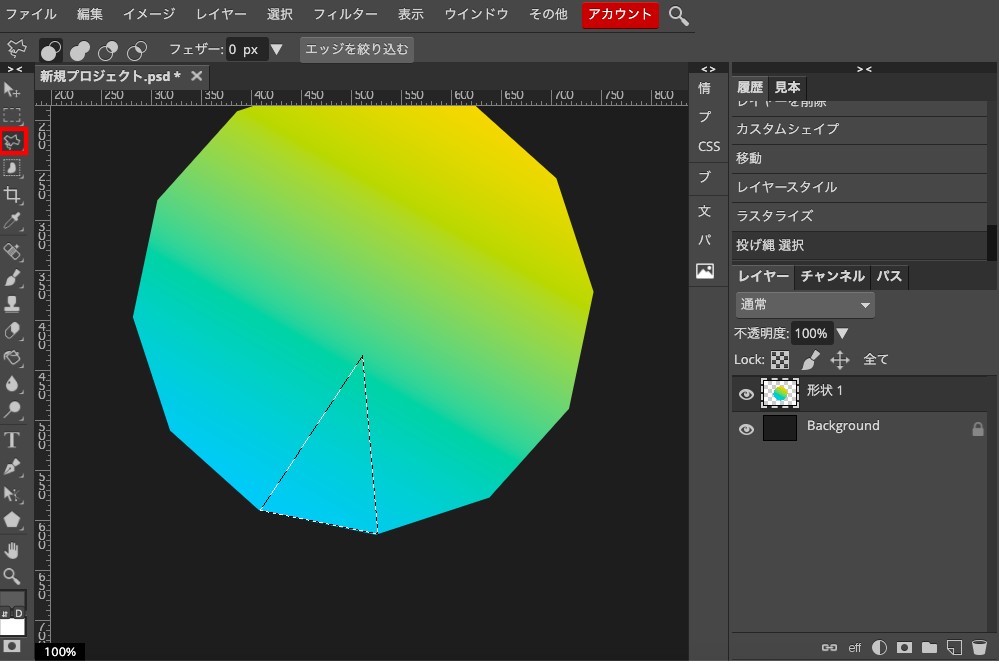
次に、使うのは多角形選択ツールです。使い方はペンツールと似ていて、点を打っていくとそれらが繋がって選択範囲が確定します。
習うより慣れろですが、こっちの記事も参考になると思います。「練習!ベジェ曲線」Photopea(フォトピー)のペン機能を使って図形を描画してみた。

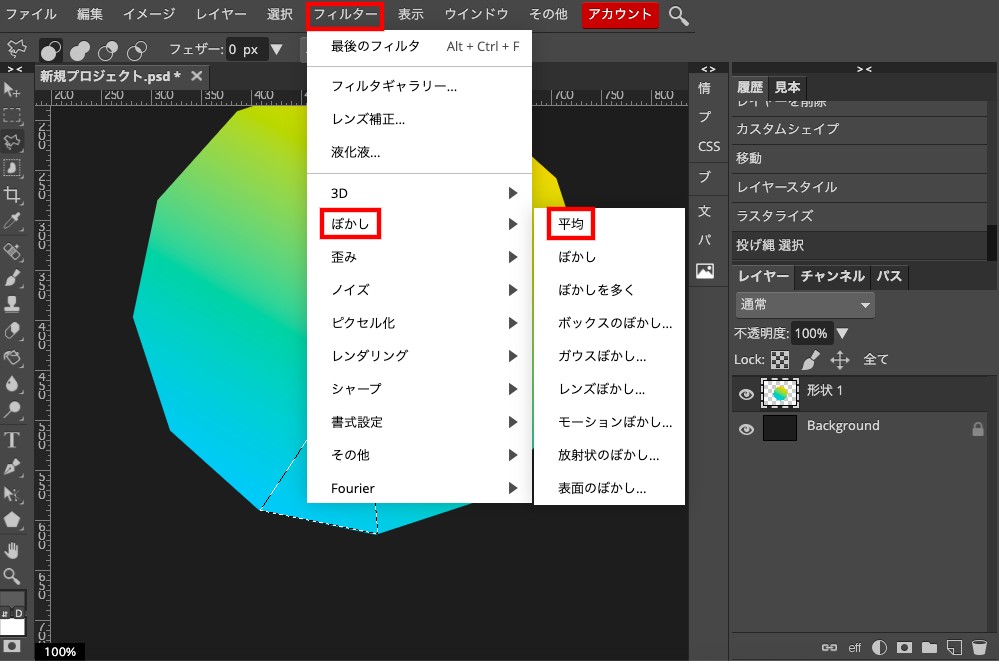
選択範囲を指定できたら「フィルター」から「ぼかし」→「平均」と進めます。

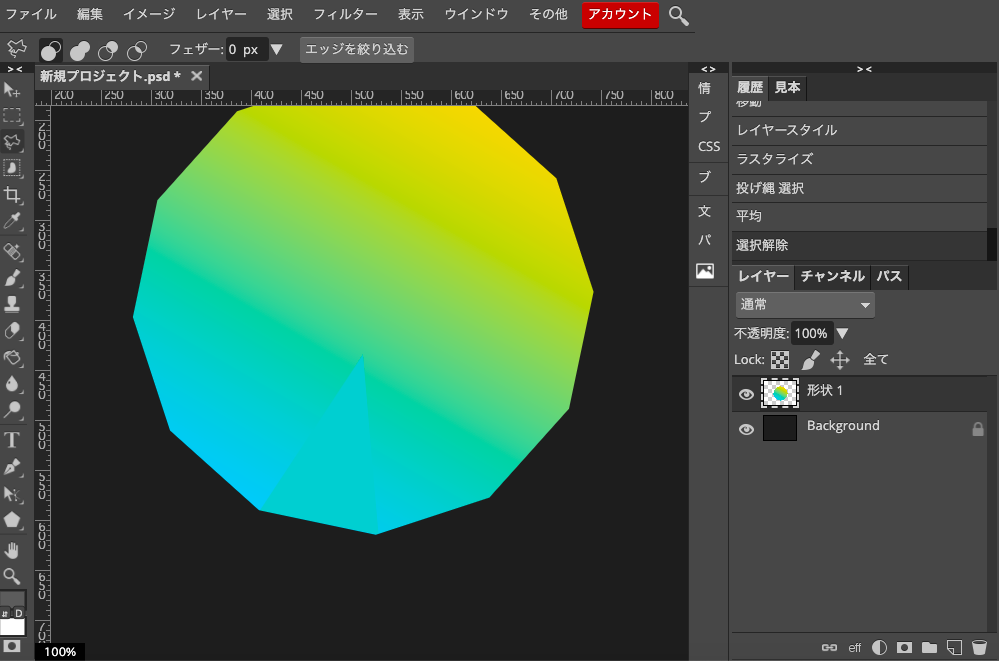
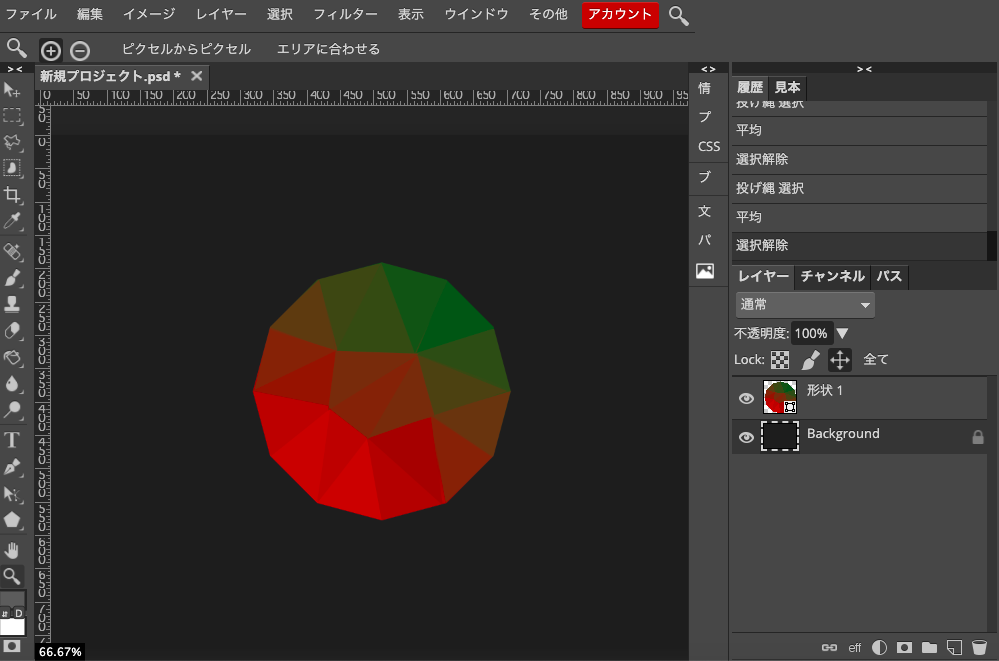
そうすると、こんな感じで少しポリゴン風の原型ができます。と言ってもこれではわかりずらいので、

こんな感じ。

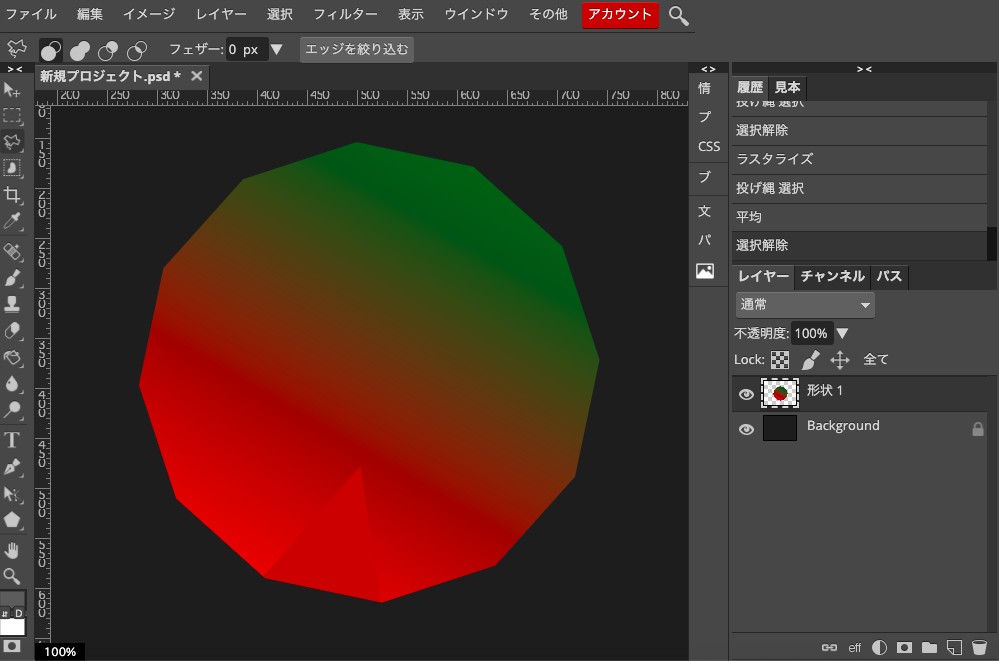
あとはただひたすらこれを繰り返すだけ。多角形選択→三角を作る。→フィルター→ぼかし→平均。この繰り返し。

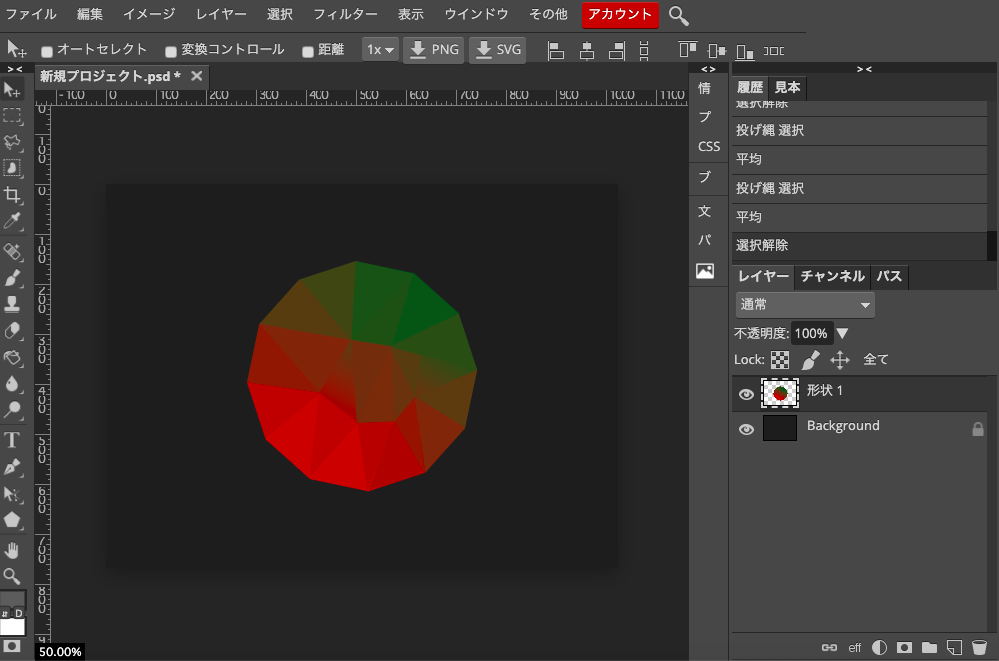
1個目に作ったのがどうにもしっくりこないので、もう一回作り直してみました。こっちの方が自分は好きかな。でも、改めてみるとあんまり変わらないような気もする。・・・。
この方法で一応ポリゴン風の画像を作ることは出来るのですが、めんどくさい。正直めんどくさい。まったり音楽聴きながらやるのなら全然いいんですけど、
似た感じの画像を秒で作る方法もあるので紹介しときます。

ファイルから新規で新規プロジェクトと進んで新たにプロジェクトを立ち上げてもらってもいいし、図形を非表示にしてもいいです。とりあえず、新たに「パラメトリック図形」で図形を描画します。

描画したらレイヤーを「ラスタライズ」します。

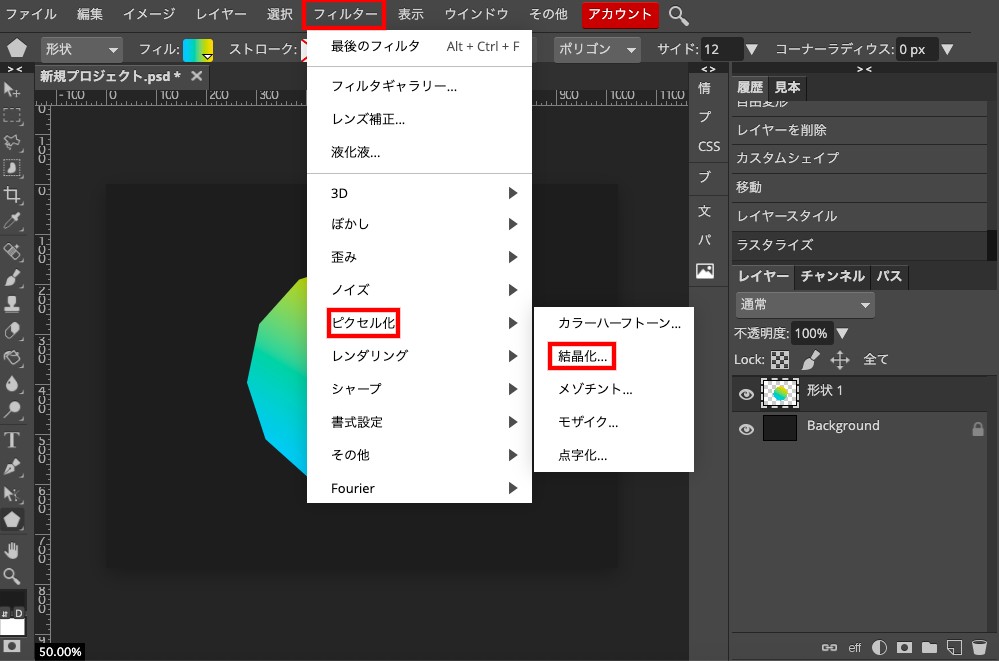
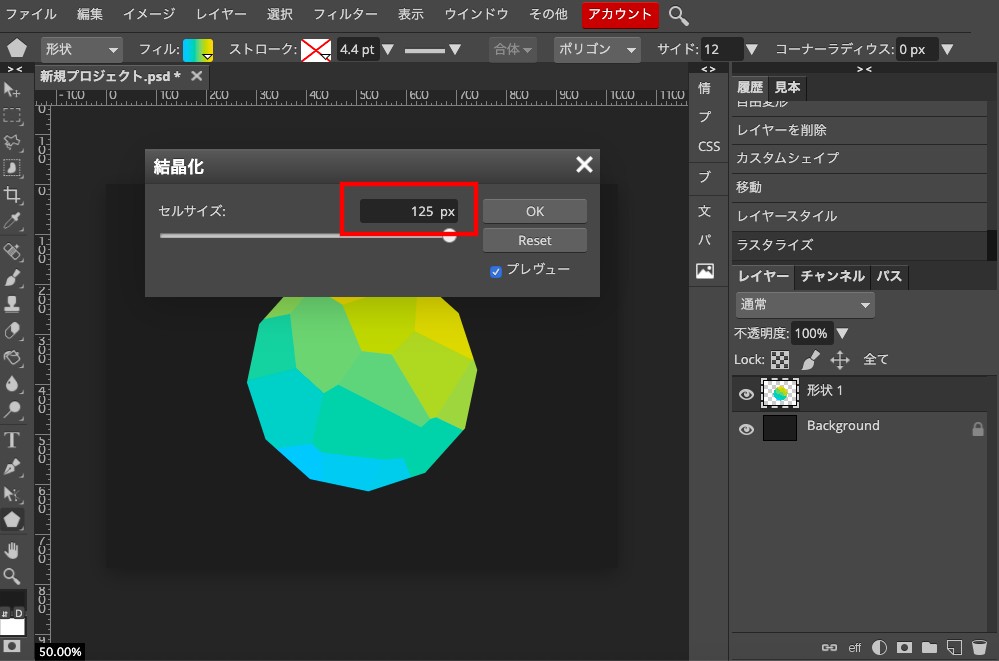
次はフィルターからピクセル化→結晶化と進めます。

セルのサイズを125pxにします。

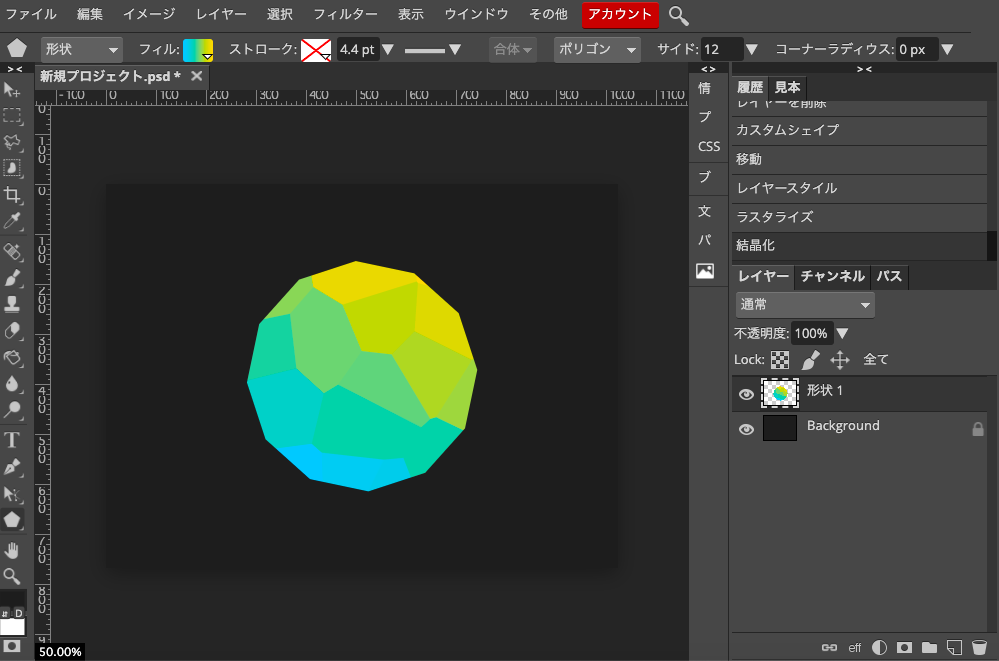
はい、出来上がりです。見た目そっくりのポリゴン風イメージ画像が出来ました。こちらはマジで早いです。
はい、ということで今回はPhotopeaを使ったポリゴン風画像(Low Poly)の作成でした。めちゃくちゃシンプルだったでしょ?
私もPhotoshopのチュートリアルをみたときにシンプルすぎて、本当に出来るのか少し不安になりました。でもやったらちゃんと出来ました。
見た目はすごい加工されてる感があるけど実際それほど難しくないというのが分かって、やってよかったなと思います。機会があれば挑戦してみてください。