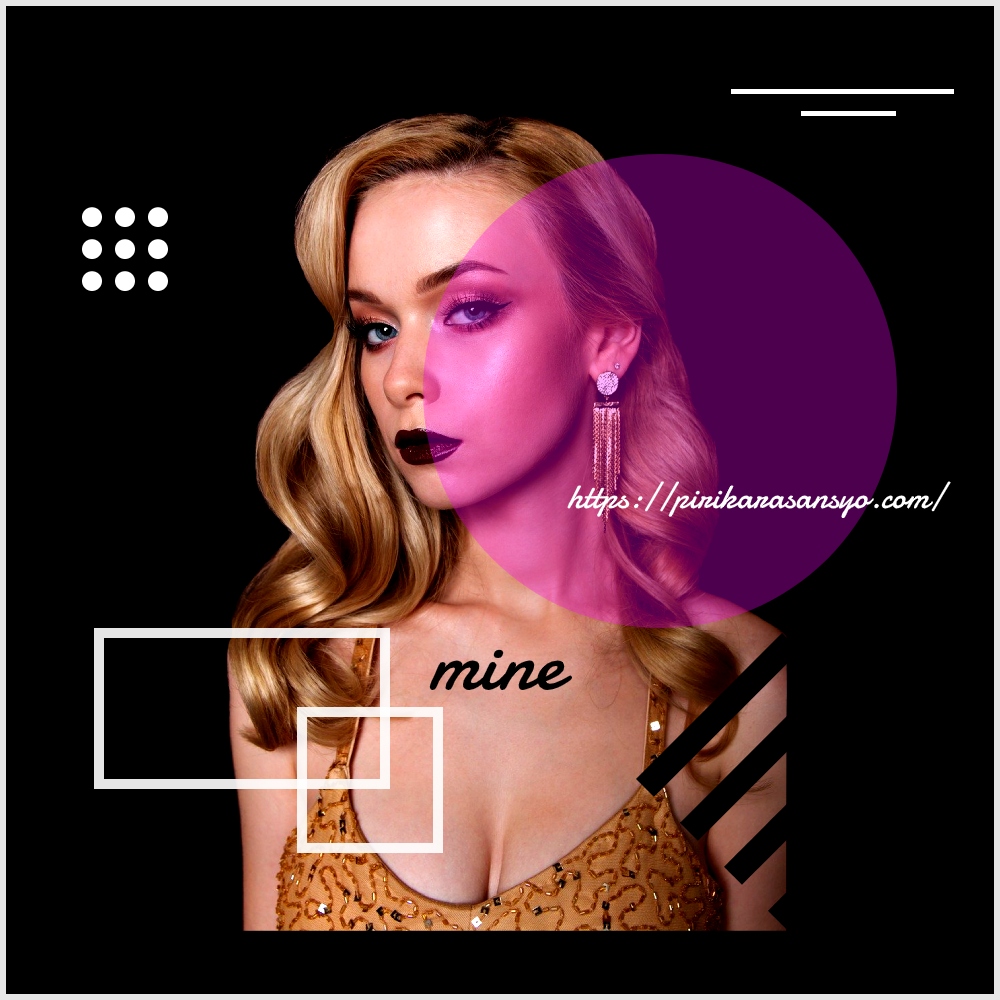
Photoshopチュートリアルを参考に大人っぽい女性の写真を使ったシンプルなカバーアートをPhotopeaで作ってみた。
Photoshopチュートリアルを参考に大人っぽい女性の写真を使ったシンプルなカバーアートをPhotopeaで作ってみた。

今回参考にしたのがPhotoshop Tutorials – PStさんのHow to Create Minimalist Retro Cover Art Design – Photoshop Tutorialsです。
写真はPixabayからnastya_geppさんのhttps://pixabay.com/photos/blonde-hair-glamour-luxury-people-3075756/です。
使用したのはオンライン編集ソフトPhotopea(フォトピー)https://www.photopea.com/です。無料で使えてPhotoshopのようなユーザーインターフェースなのでPhotoshopを始める前にぜひ試して欲しいソフトです。
ここからは作り方です。どんな感じで作ったのかざっくり見ていきます。

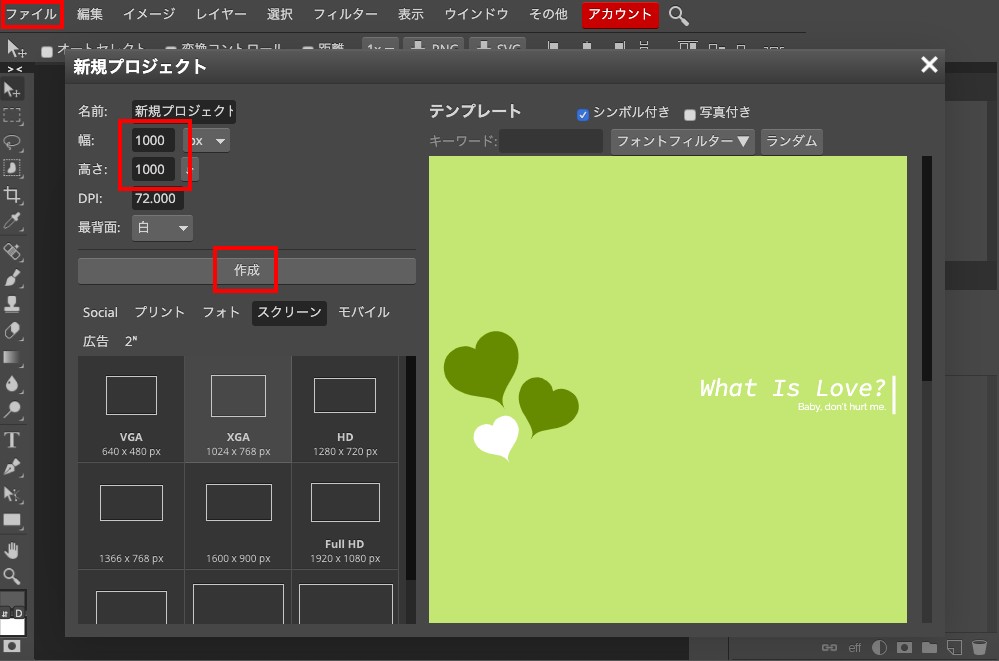
まずはファイルから新規→新規プロジェクトと進めます。幅と高さを1000pxに設定して作成します。
英語表示の方はこちらの記事が参考になると思います。オンライン写真編集ソフト「Photopea」を使ってみた!英語表示を日本語へ変更してみる。

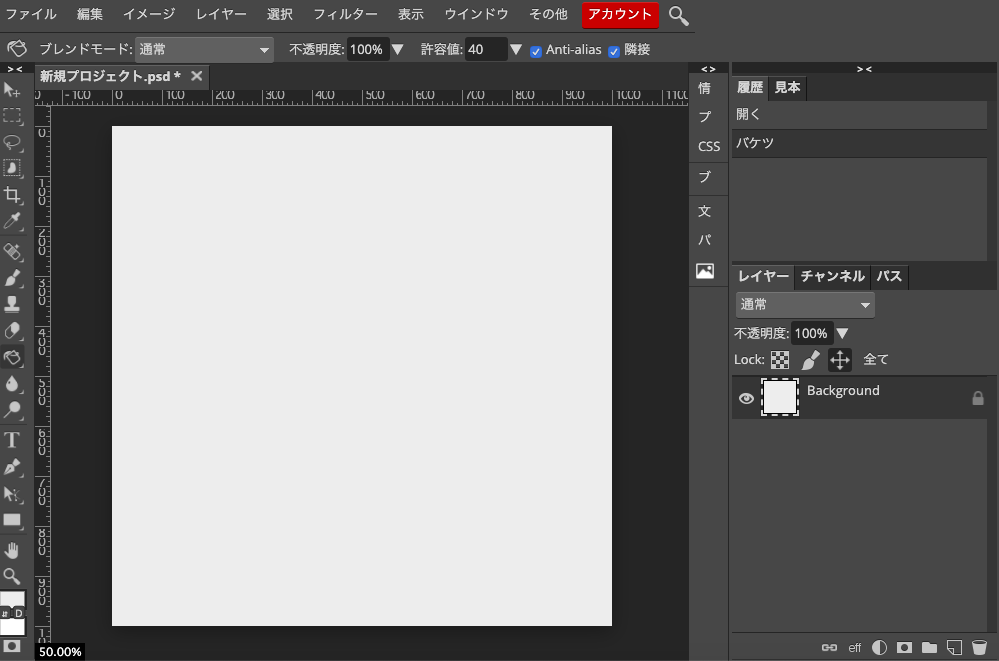
バケツを使って背景を明度高めなグレーにしました。

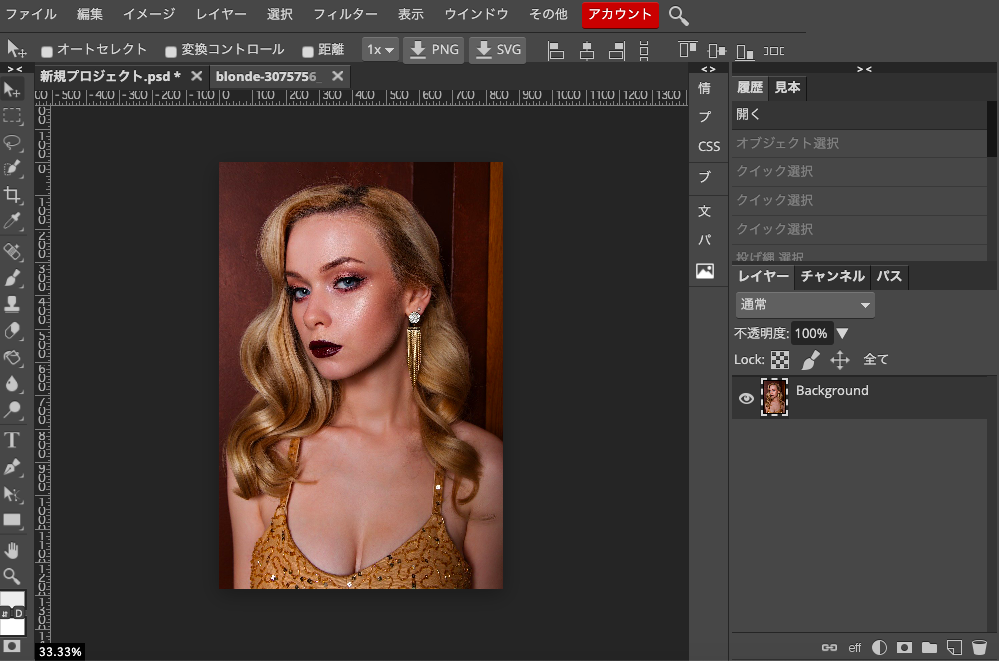
ファイル→開くで写真を開きます。

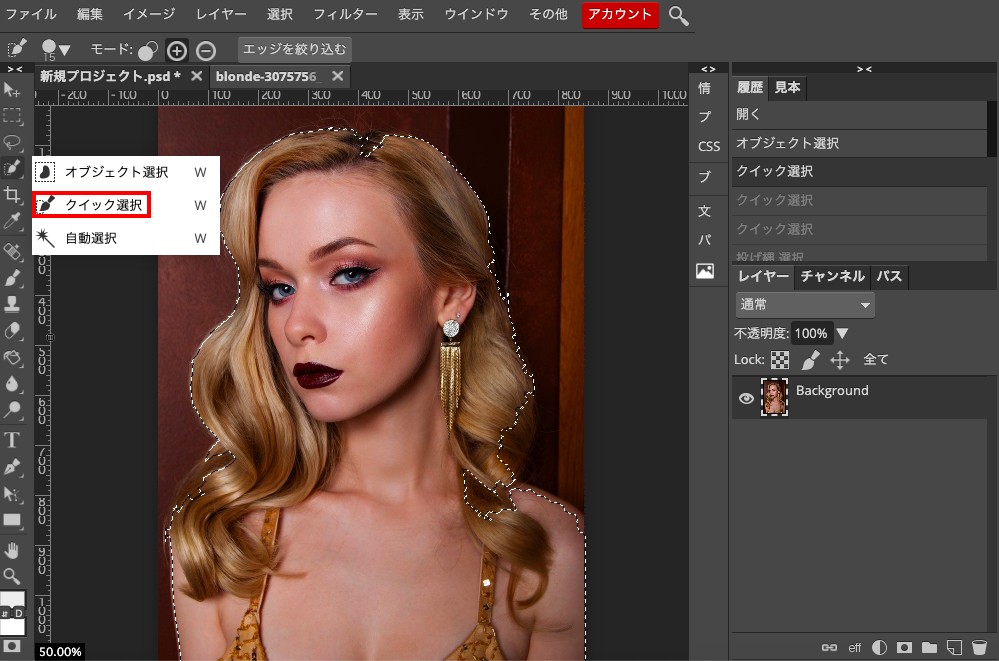
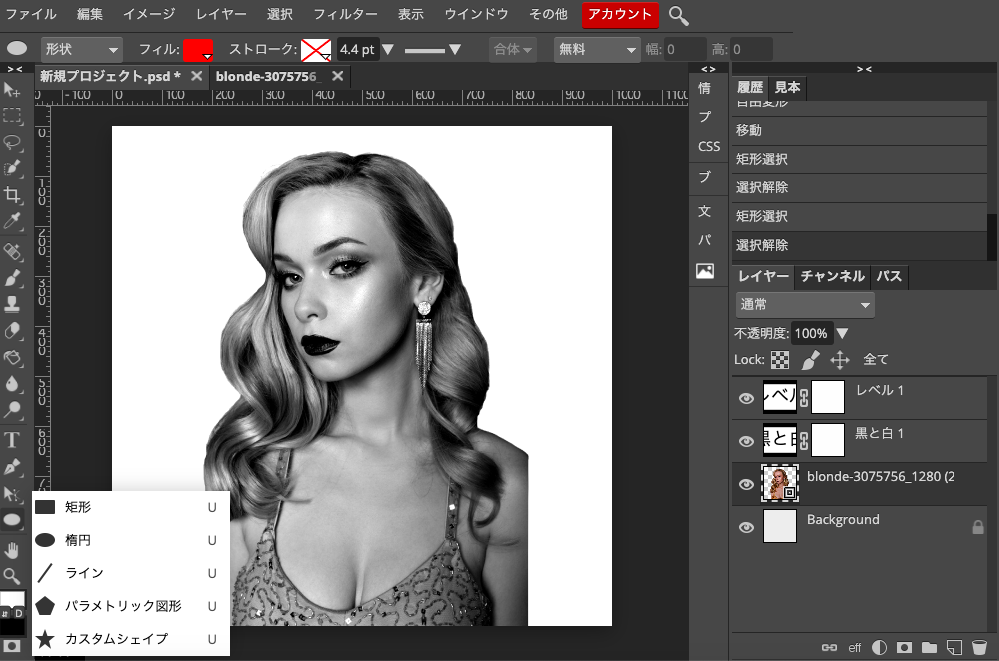
クイック選択でざっくりモデルの女性を選択します。

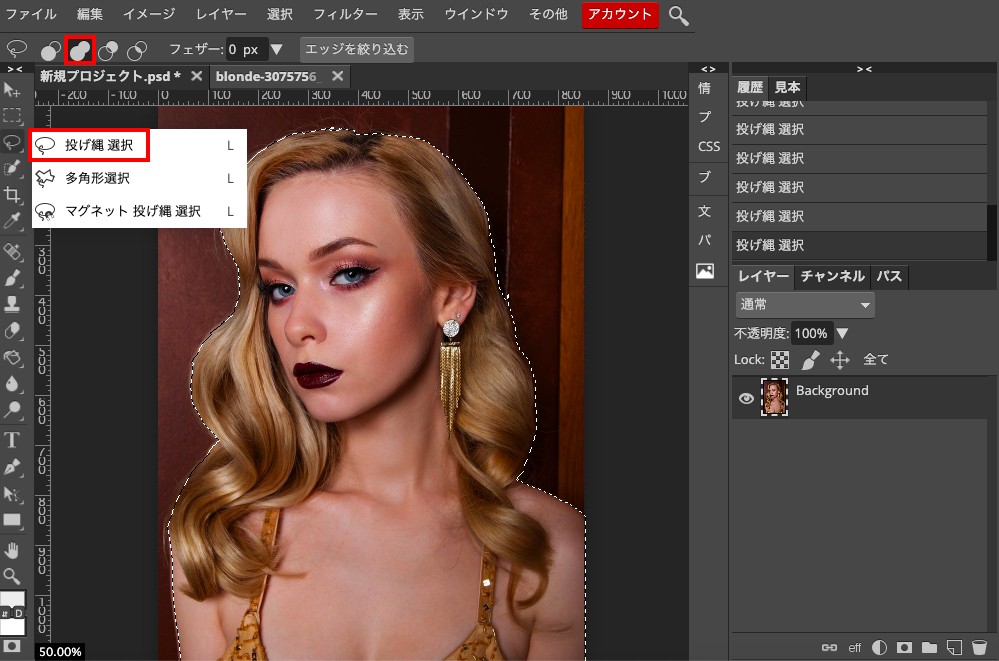
投げ縄を使って選択できていないところを選択したり、いらないところを削ります。モードは「合体」でやっていきました。altキーを押せば減数に切り替わってくれます。
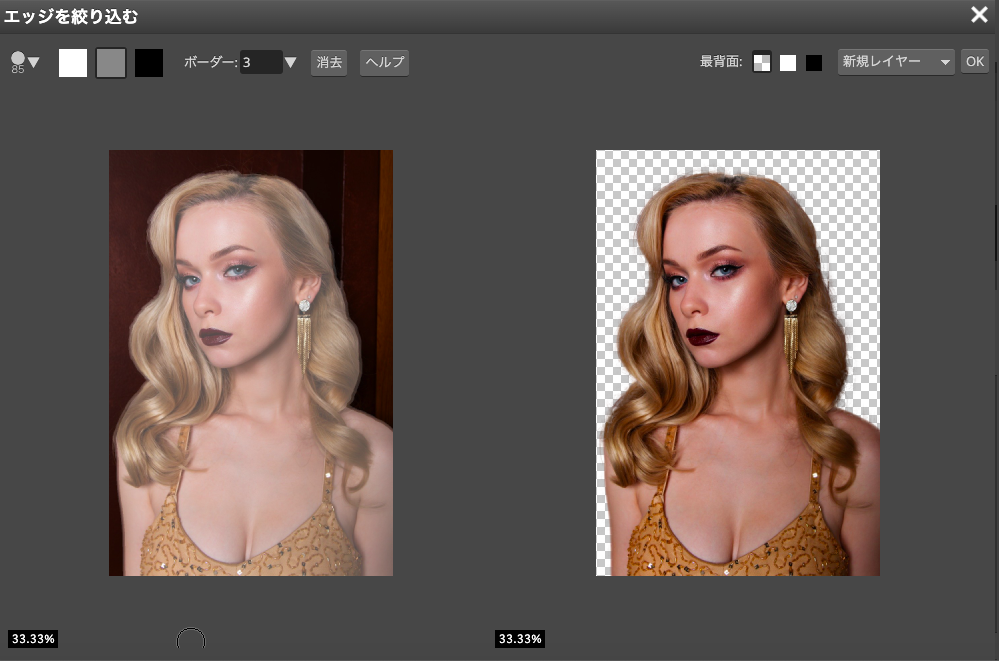
画面中央の「エッジを絞り込む」をクリックします。

微調整します。。白で選択範囲を増やす、黒で削る。グレーでその中間です。左側で調整をして右側がプレビューになります。

表示の仕方を新規レイヤーから「ラスターマスク」へ変更しOKを押しました。髪の毛とかも拾えてます。

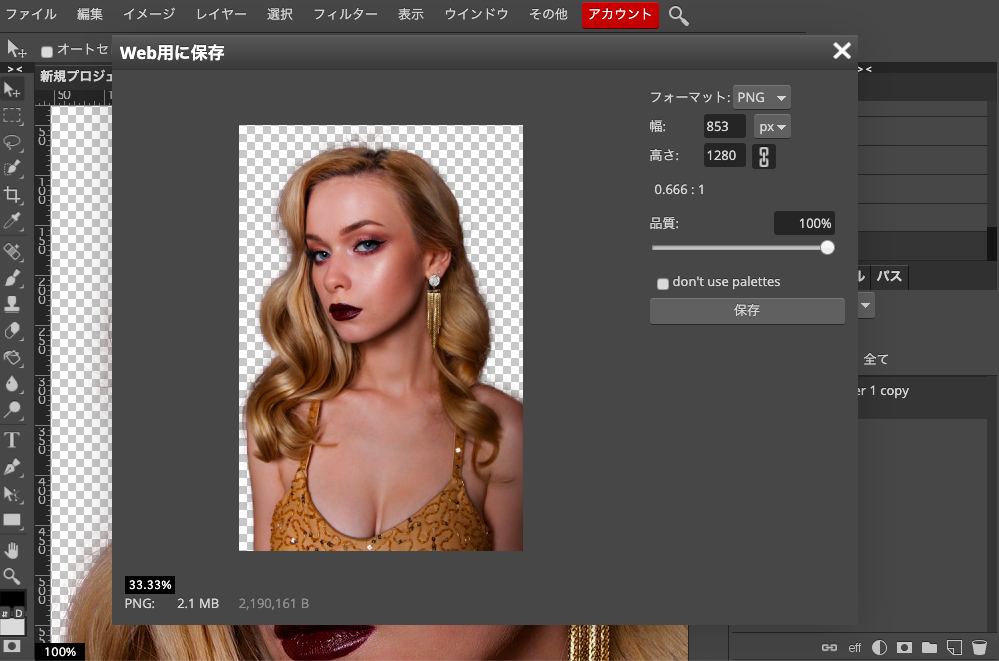
透過で書き出したいのでPNGを使います。

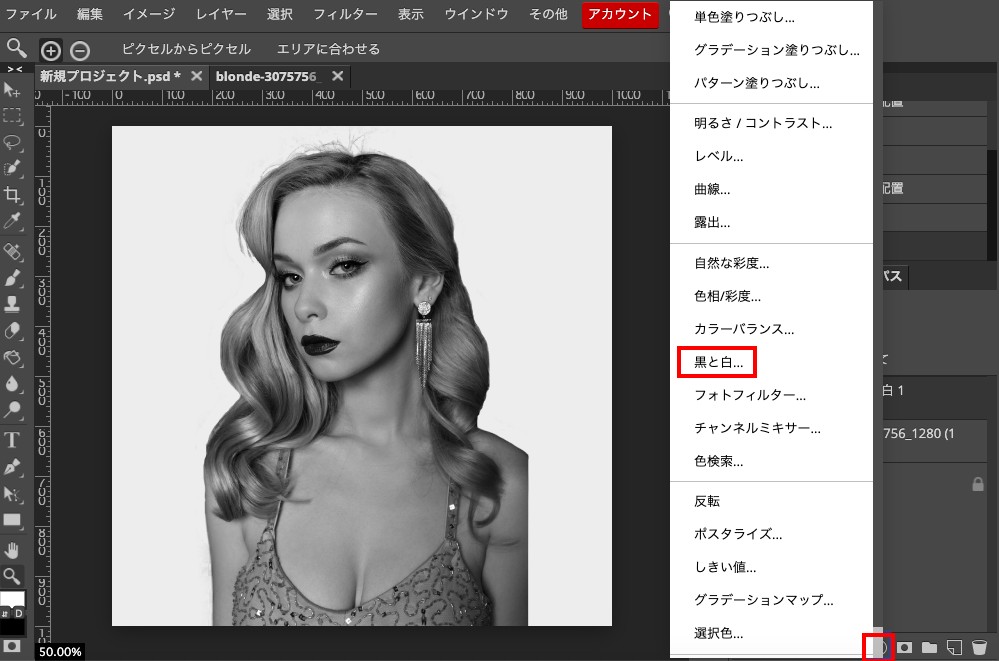
右下の「新しい調整レイヤー」から黒と白で白黒にします。

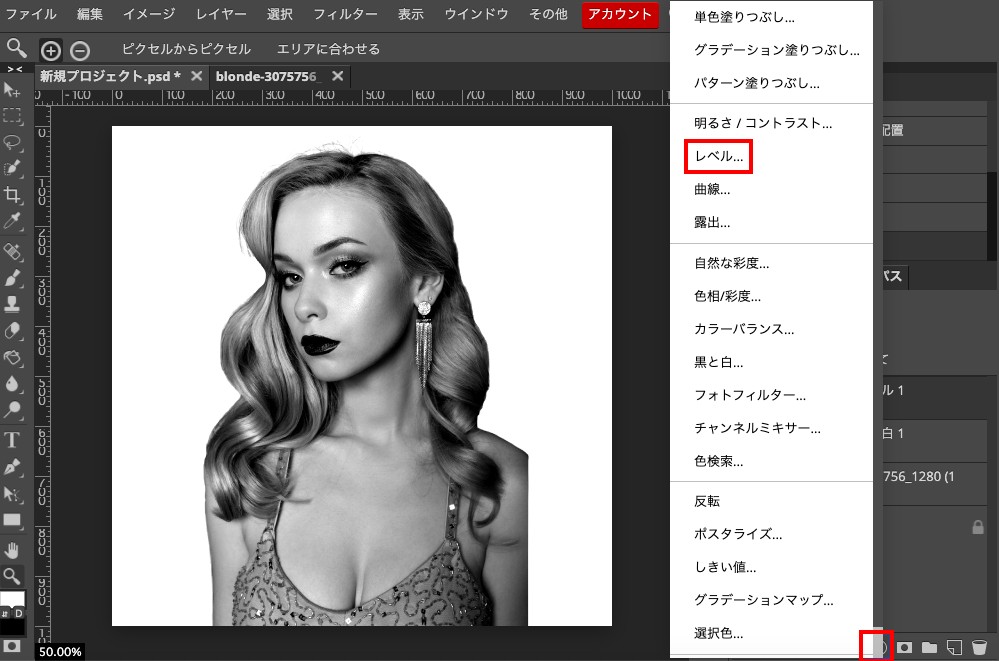
もう一枚調整レイヤーを使います。使ったのは「レベル」。これで写真にツヤ感が出ました。

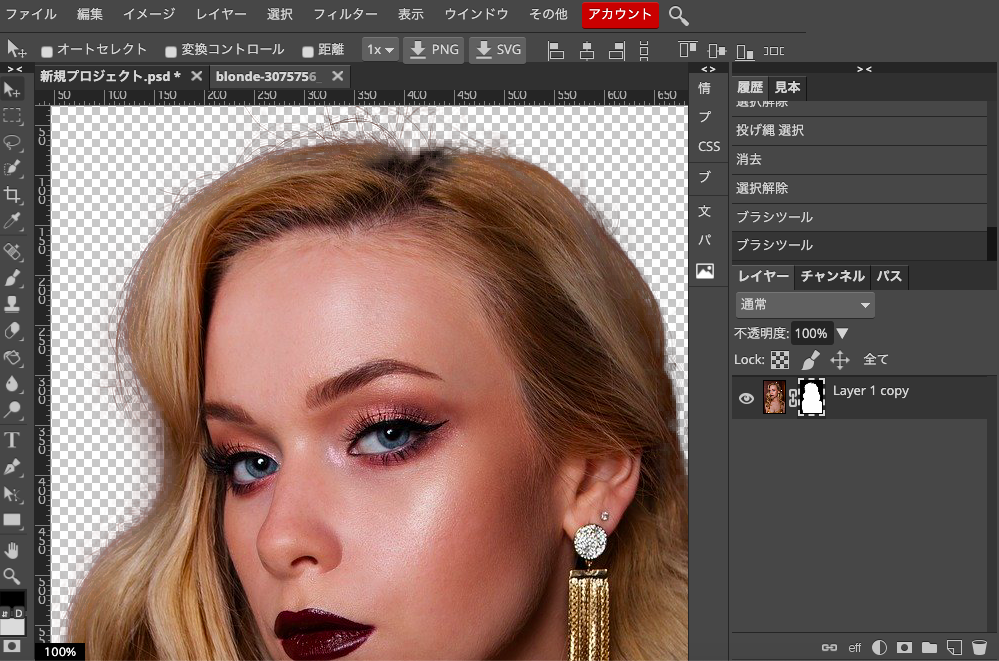
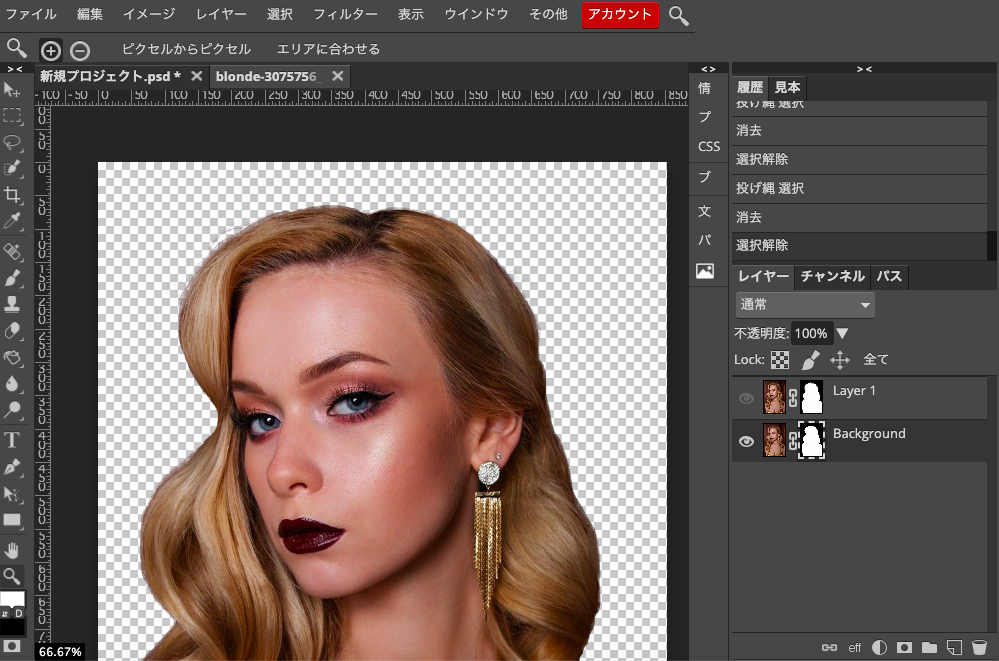
ここで写真タブに戻ります。調整して思ったんですけど細かい髪の毛の跳ねは正直いらないなと。
なので「ブラシツール」を使って消しました。レイヤーマスクになってるので、マスク側を選択して黒で塗れば消えます。もしくは選択ツールで囲ってdeleteキーで消す。これでスッキリしました。

ファイルのオープン&プレースでこっちのタブに写真を開きます。
ここからは幾何学図形を写真の周りに配置していきます。ここはもう適当にやっていきます。感覚で。

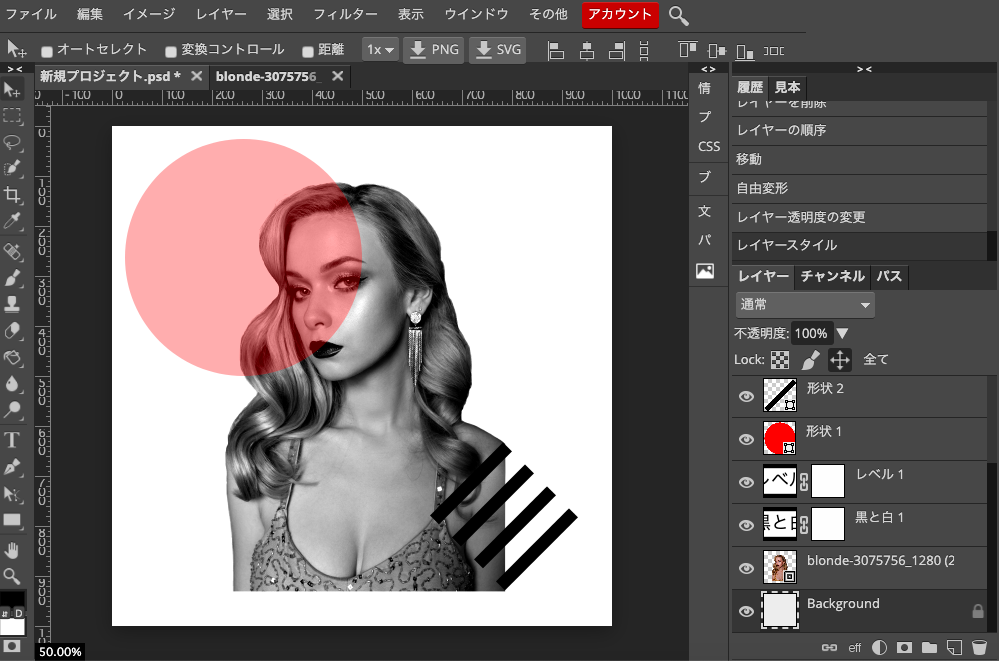
楕円ツールで正円を矩形ツールで細長の長方形を4本作って左上と右下に配置。

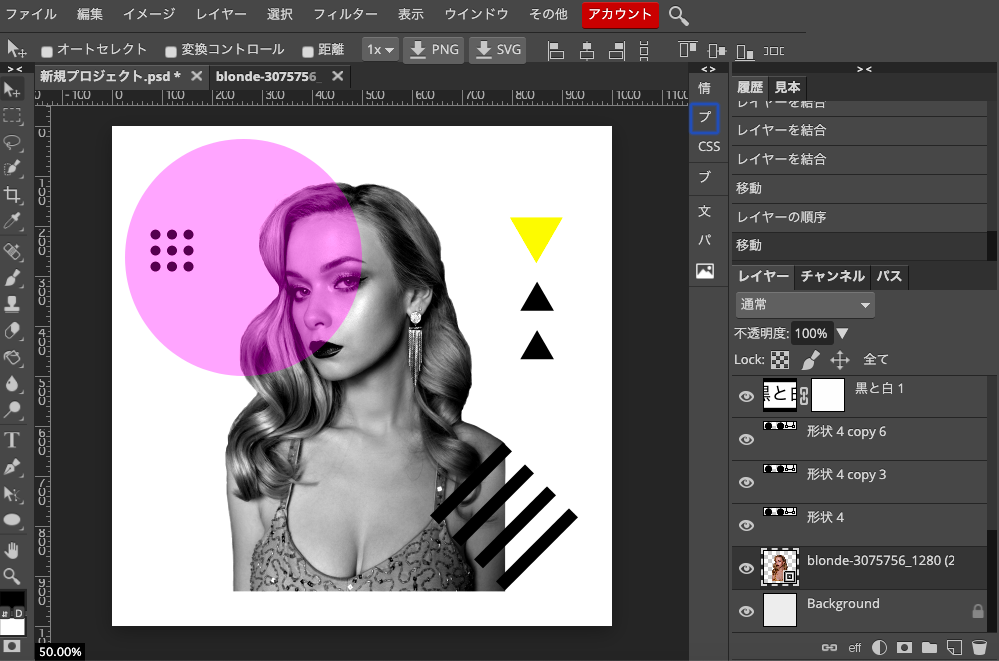
楕円ツールで正円を9個並べてパラメトリック図形でサイドを3にして三角形を3つ。

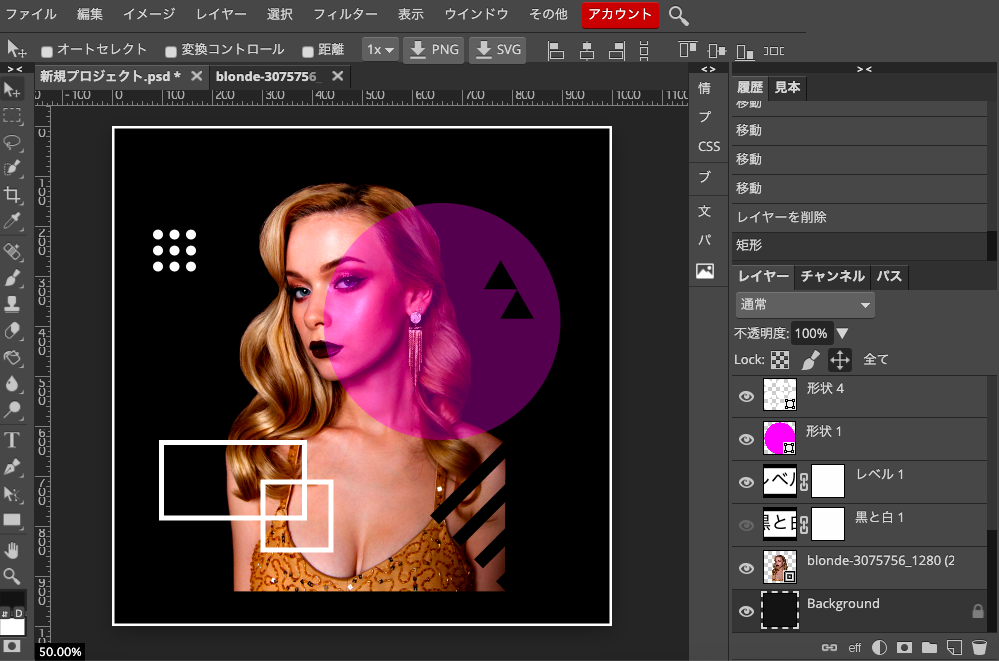
なんか背景黒の方がいい気がして、黒に。円の位置変更。三角一個消す。白黒の調整レイヤーを消す。矩形を二つフィルはなし、ストロークで。全体も囲む。

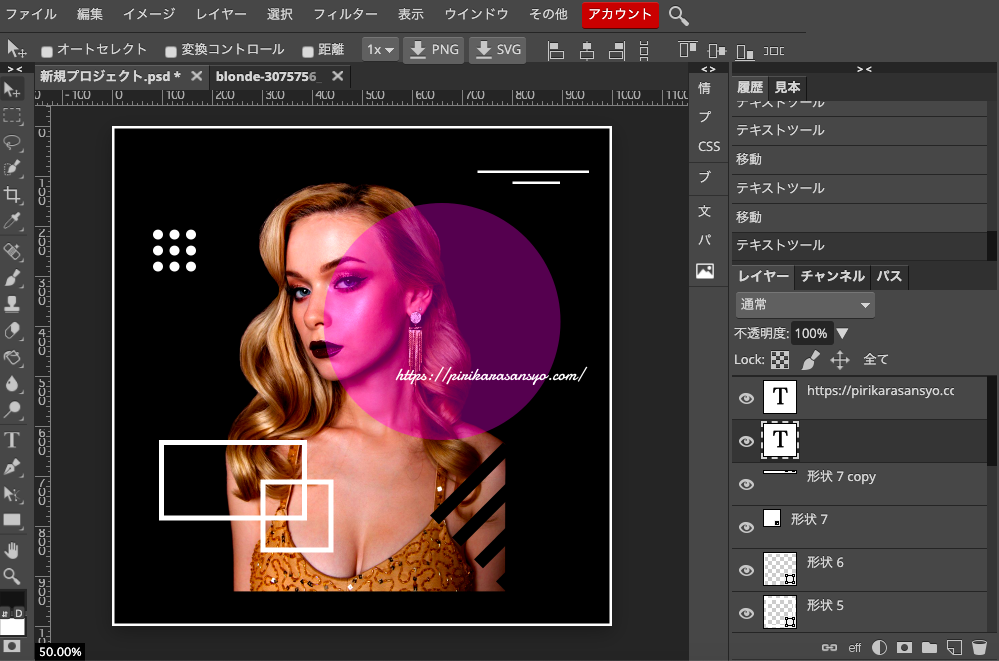
三角消す。矩形で細く線にして上に二つ。WEBサイトのURLを入れてみる。

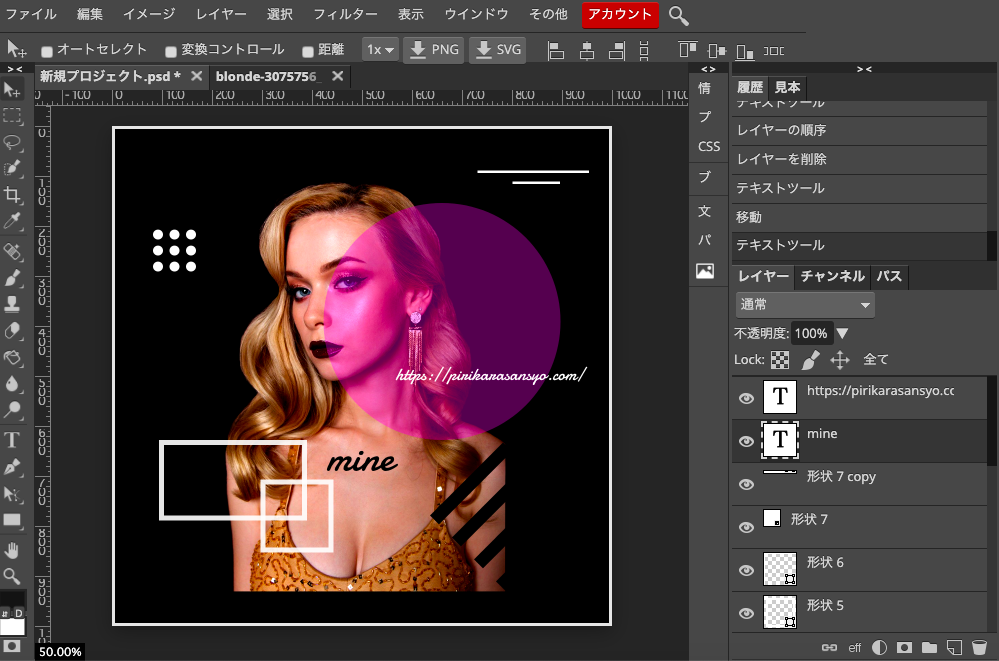
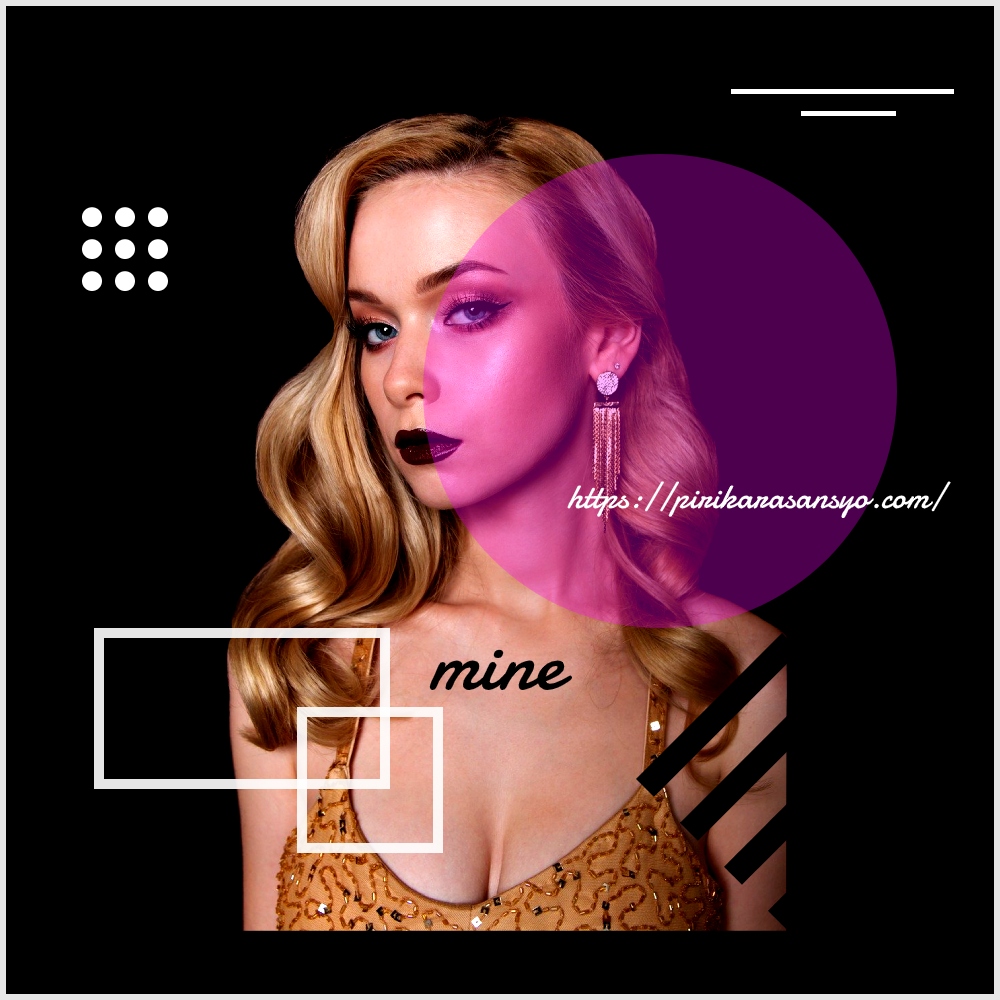
胸元に英語を入れてカバーアートっぽさを出す。終わり。

今回はPhotopeaを使って大人っぽい女性の写真を使ったシンプルなカバーアートを作ってみました。
写真選びから始まったカバーアート作りですが、この女性の写真を一目見た時からすごい惹きつけられて絶対良い感じに仕上がる、仕上げたい!そんな気がしました。
自分の力では現状ここが限界なので、もっと写真の良さを引き出してあげられるように作っていけたらいいなと思いました。